
0. 리액트는 component 기반 라이브러리이다.
리액트는 컴포넌트 기반 라이브러리이다. 컴포넌트는 UI의 여러 부분을 분할해서 코드의 재사용성과 유지 보수성을 향상시킨다. 즉, 컴포넌트는 독립적으로 재사용 가능한 코드로 관리할 수 있도록 도와준다.
웹페이지를 하나의 완성품이라고 했을 때, 컴포넌트는 하나의 부품이다. 웹페이지가 특히 복잡할수록 각 컴포넌트로 나누어 관리한다면! 당연히 유지 보수가 필요할 때에도 전체를 건드리지 않고 해당 컴포넌트만 수정하면 된다. 혹은 비슷하지만 기능이 조금은 다른 웹페이지를 만들 때에도 컴포넌트를 조립하듯이 만들 수 있어서 재사용성이 향상되는 것이다.
컴포넌트를 나누는 기준?
기능을 단위별로 캡슐화하는 리액트의 기본 단위이기 때문에, 내부적으로 각자의 상태를 관리할 수 있도록 기능을 기준으로 (혹은 디자인을 중심으로) 컴포넌트를 나눈다.
1. Component 만들기
React는 컴포넌트를 1) Function이나 2) Class로 만들 수 있다.
둘은 무슨 차이점이 있을까?

1) Functional component

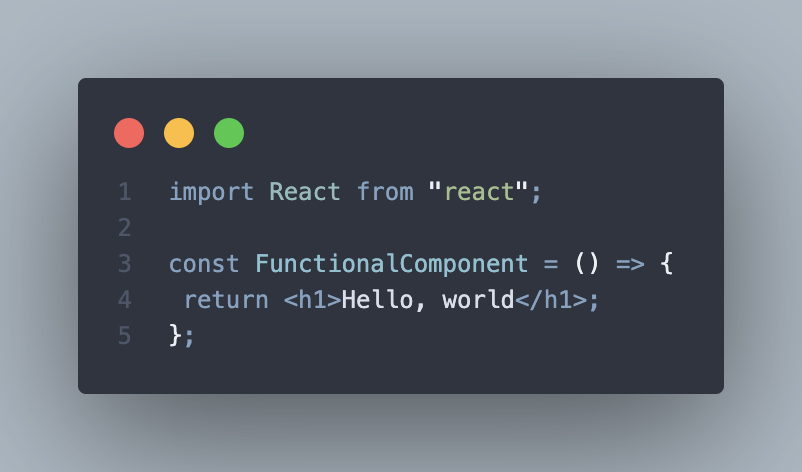
functional component는 JSX를 리턴하는 자바스크립트의 펑션이라고 생각하면 된다.
위의 코드처럼, 함수형 컴포넌트는 함수처럼 선언되고 있고 JSX를 리턴하고 있다.
2) Class component

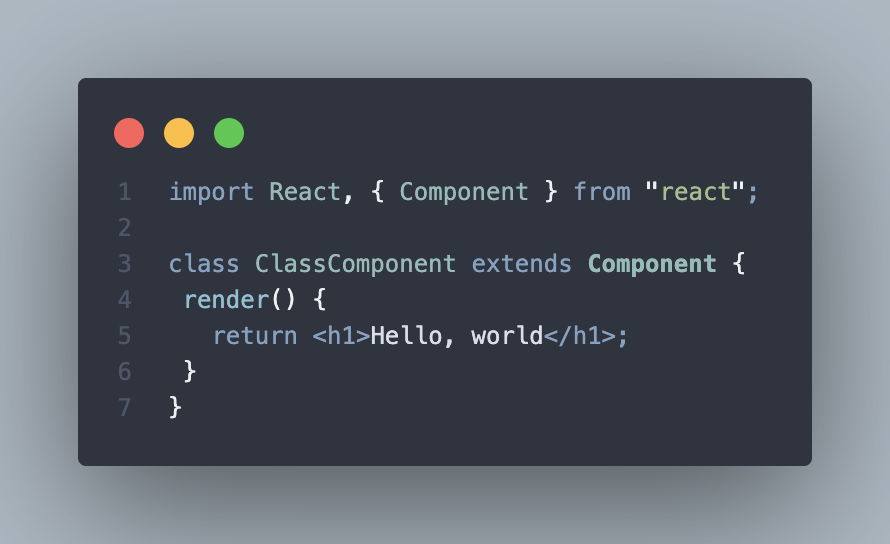
class component는 렌더 메소드를 가진 React.Component를 확장시키는 자바스크립트의 클래스이다.
따라서 위의 코드처럼 먼저 Component를 확장하는 클래스를 만들어주어야 한다. 그리고 렌더링될 JSX는 렌더 메소드 안에서 리턴된다.
(자세한 내용은 이곳을 참고하자)
추가: 이곳에서 더 자세하게 알 수 있다.
2. Component의 사용
바로 위에서 정의한 컴포넌트는 함수/class이름으로 사용할 수 있다. 태그처럼 로 작성한다.
우리가 정의한 컴포넌트를 사용할 때, 원하는 attribute를 추가할 수 있다. 그러면 해당 함수 안에서 attribute를 인자로 받아서 사용할 수 있는데 이것을 props라고 말한다. (property의 줄임말)
