
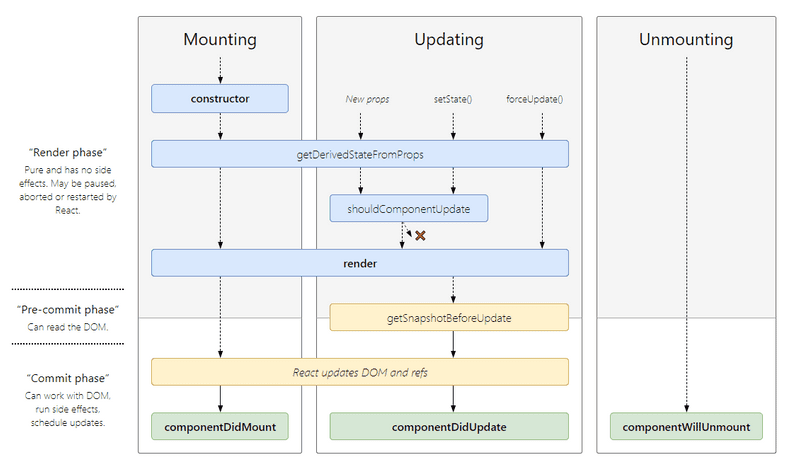
React는 컴포넌트 단위로 화면에 렌더링하는데, 이 때 각각의 컴포넌트는 Lifecycle을 갖는다. 다음은 라이프사이클 다이어그램이다. 이번에는 리액트의 LifeCycle API에 대해 알아보자.

Lifecycle 자세한 다이어그램은 이곳에서 볼 수 있다.

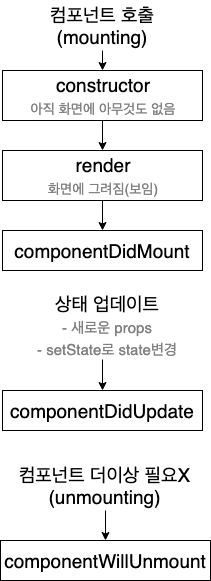
다음은 라이프 사이클 API를 컴포넌트가 1) 생성될 때, 2) 업데이트 할 때, 3) 제거 할 때로 나누어서 정리해보았다.
will이 붙은 메소드는 특정 작업 전에 실행되는 메소드이고, did가 붙은 메소드는 작업 후 실행되는 메소드라는 것을 기억하자.
Mount
1. constructor()

- 컴포넌트 생성자 함수. 컴포넌트가 새로 만들어질 때마다 이 함수가 호출된다.
- 이 메소드는 컴포넌트가 마운트 되기 전에 호출 된다.
- 페이지 로드 되고 컴포넌트가 처음 만들어질 때 실행할 코드들을 작성한다. 초기 설정 및 State를 정할때 사용한다.
→ this.state에 객체를 할당하여 현재 컴포넌트의 state를 초기화하고, 이벤트를 발생시키는 곳에 이벤트 처리 메소드를 연결한다.
2. render()
- React Component라면 필수로 가지고 있는 메소드.
- 렌더 함수 안에서는 상태를 변경하면 안된다.
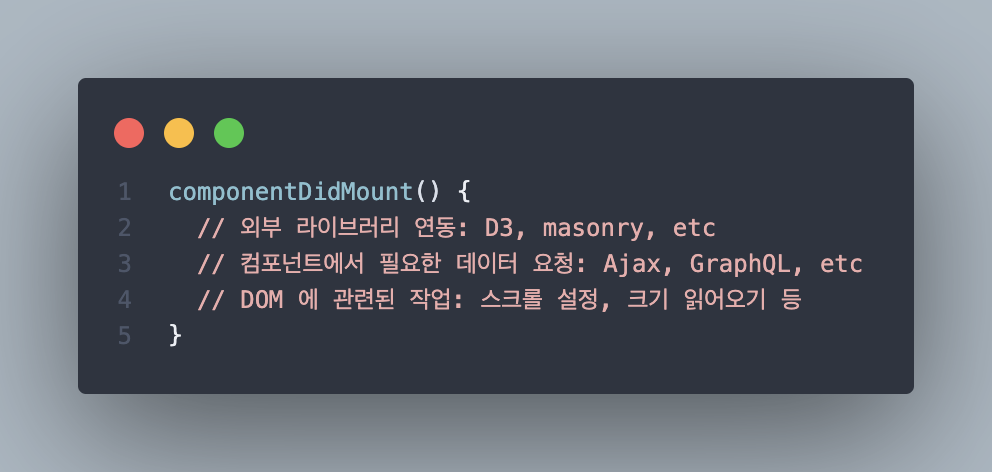
3. componentDidMount()

- 컴포넌트가 화면에 나타나게 됐을 때 호출된다.
- DOM 트리에 삽입된 직후, 즉 초기 브라우저 화면을 갱신하기 전에 호출되는 메서드이다.
- fetch, scroll event, setInterval 같은 초기 설정이 필요한 경우 이곳에서 작업을 한다. (componentWillUnmount() 메소드로 해제 작업 진행 필요)
- 컴포넌트가 DOM에 추가 된 후 실행된다.
- DOM과 상호작용하거나 서드파티 라이브러리들을 사용하는 코드들을 여기서 작성한다.
Update
컴포넌트의 업데이트는 props의 변화, 그리고 state의 변화에 따라 결정된다. 업데이트가 되기 전과 그리고 된 후에 어떤 API가 호출되는지 살펴보자.
1. static getDerivedStateFromProps()

- props로 받아온 값을 state로 동기화하는 작업을 해줘야하는 경우에 사용된다.
2. shouldComponentUpdate

- 컴포넌트를 최적화하는 작업에서 매우 유용하게 사용된다.
- 리턴 타입으로 True, False를 주어야하며 리턴 되는 결과에 따라 DOM에 리렌더링 여부를 결정한다.
- 한꺼번에 많은 컴포넌트가 렌더링 된다면 CPU 자원을 낭비하게 되는데, 이 CPU처리량을 줄여줄 수 있는 API이다. 변화가 발생한 부분만 감지하고 false를 반환하면 해당 컴포넌트에는 render함수를 호출하지 않는다.
3. render()
- Mount단계 와 동일하다.
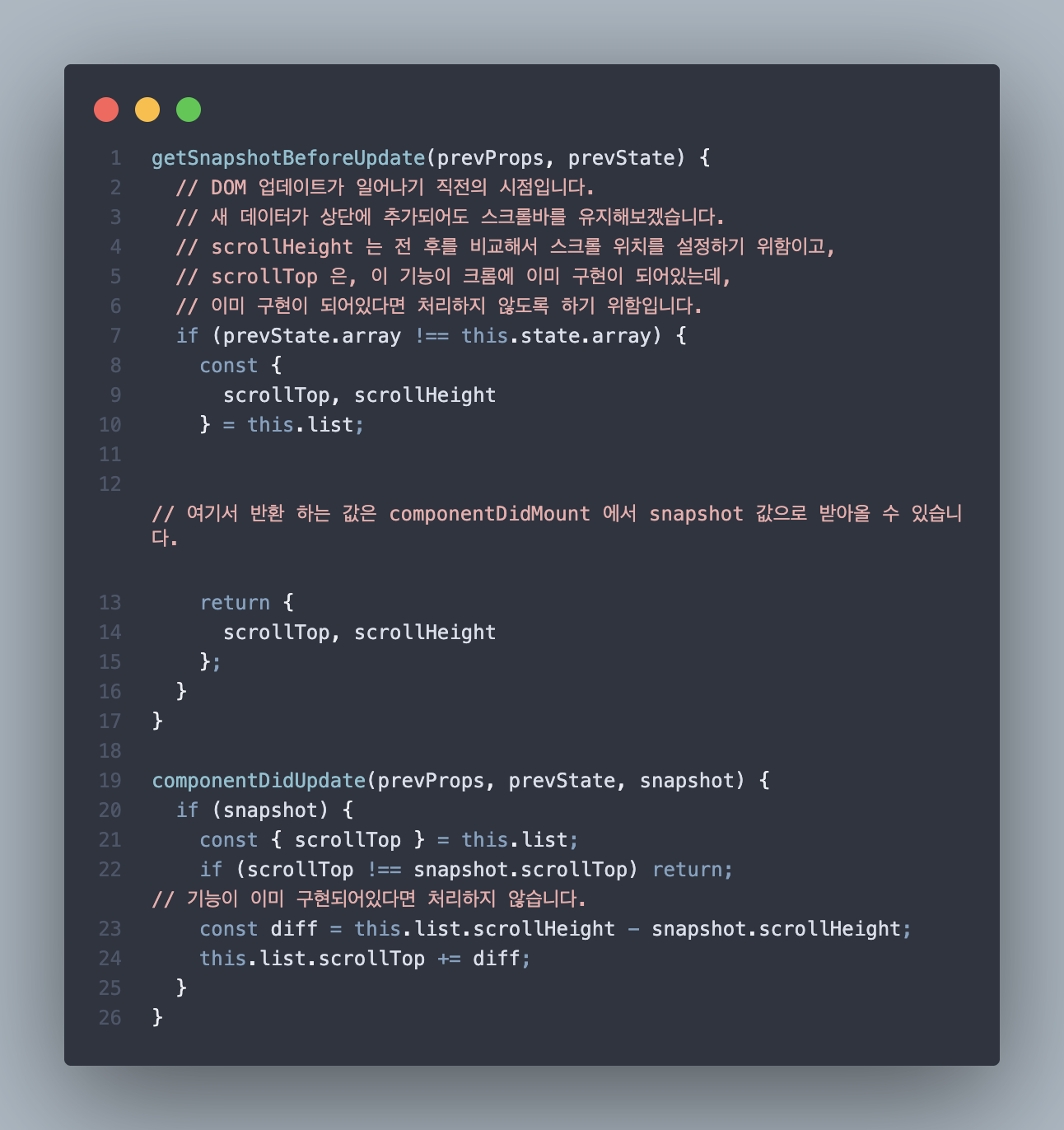
4. getSnapshotBeforeUpdate

- Virtual DOM이 실제 DOM에 반영되기 직전에 실행된다.
- 이 API가 실행되는 시점은
1) render()
2) getSnapshotBeforeUpdate()
3) 실제 DOM에 변화 발생
4) componentDidUpdate - 이 API를 통해서 DOM 변화가 일어나기 직전의 DOM 상태를 가져오고, 여기서 리턴하는 값은 componentDidUpdate에서 3번째 인자로 받아올 수 있게 됩니다.
5. componentDidUpdate

- 컴포넌트에서 render()를 호출하고 난 다음에 발생하게 된다. 이 시점에선 this.props와 this.state가 바뀌어 있다. 그리고 인자를 통해 이전의 값인 prevProps와 prevState를 조회할 수 있다. 그리고 getSnapshotBeforeUpdate에서 반환한 snapshot 값은 세 번째 값으로 받아온다.
UnMount
1. ComponentWillUnMount

- 이 메서드는 웹브라우저 상에서 컴포넌트가 지워질 때 실행된다(컴포넌트가 DOM에서 사라지기 전에 호출하는 메소드).
- 앞서 말한 componentDidMount()에서 등록한 이벤트, 타이머, 직접 생성한 DOM은 이 메소드로 제거해야 한다.
- 컴포넌트와 관련된 것들을 정리하는 데 사용한다.
참고 사이트
https://velopert.com/3631
https://www.paduckk-dev.com/development/React%20LifeCycle/
https://goidle.github.io/react/in-depth-react-intro/
