
오늘은 간단하게 리액트 토글 메뉴를 어떻게 구현했는지 정리해보고자 한다.
더 심플하고 좋은 방법을 생각하고 싶은데, 이 글을 보시는 누구나 제안해주신다면 감사히 받겠습니다..!
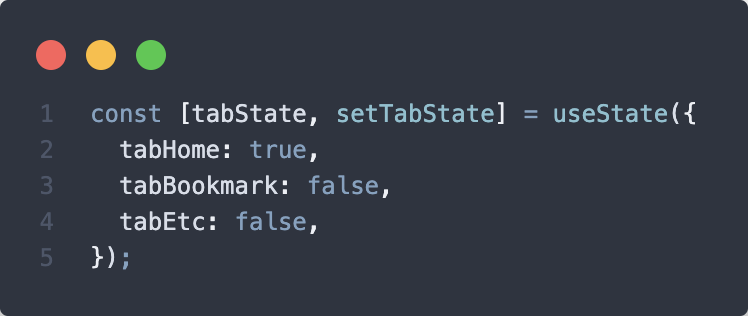
먼저 상태값을 지정해주어야겠지..

먼저 상태값은 객체로 관리해준다. 객체 안에 모든 tab 메뉴를 키로 넣어주었다.
그리고 페이지를 열었을 때 나와야 하는 tab은 tabHome 메뉴이기 때문에 해당 키만 true로 설정하고 나머지는 false 처리해준다.

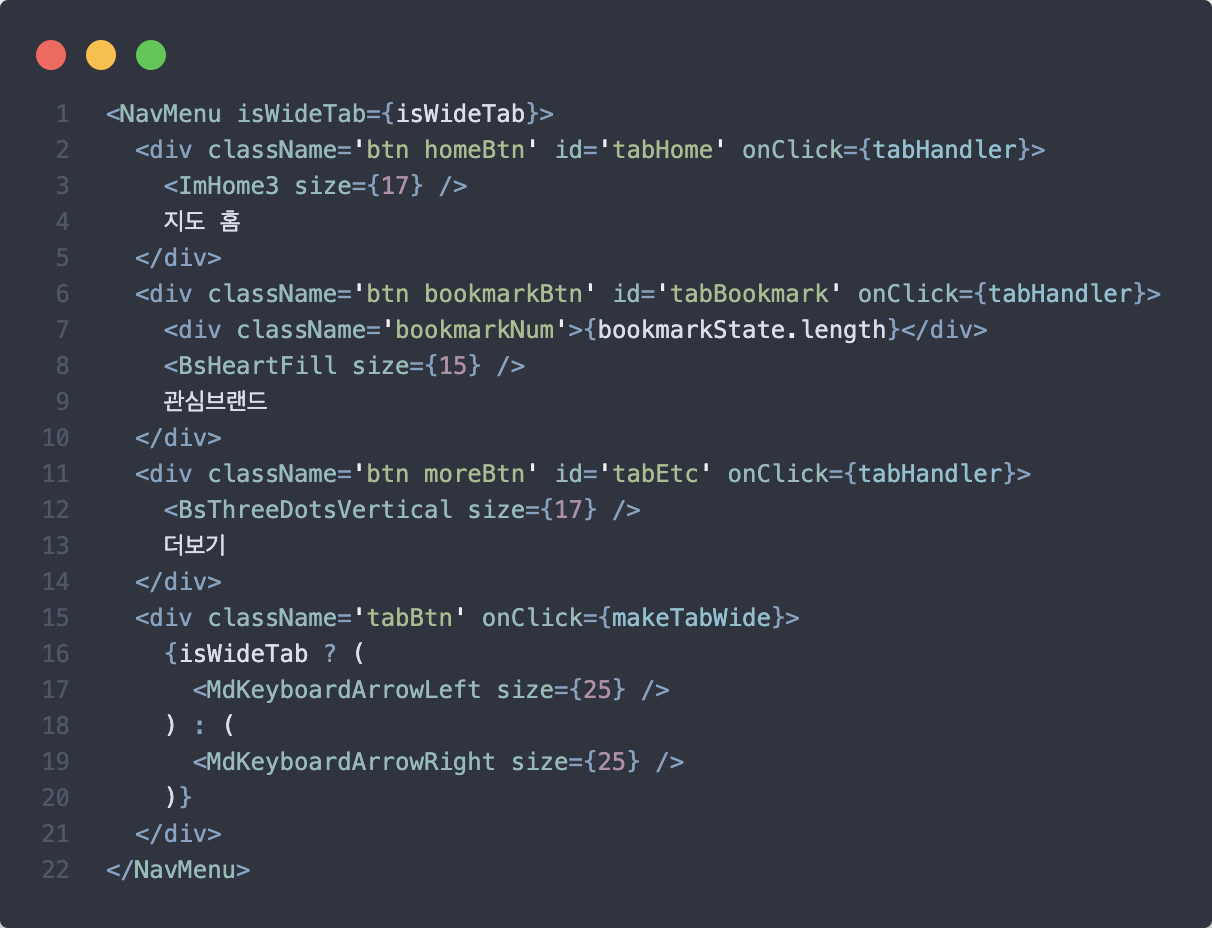
탭 메뉴의 html 구조이다. 해당 버튼마다 id에는 tabState에 있는 키로 넣어주었다. 그리고 onClick 이벤트로 tabHandler라는 함수를 연결해준다.

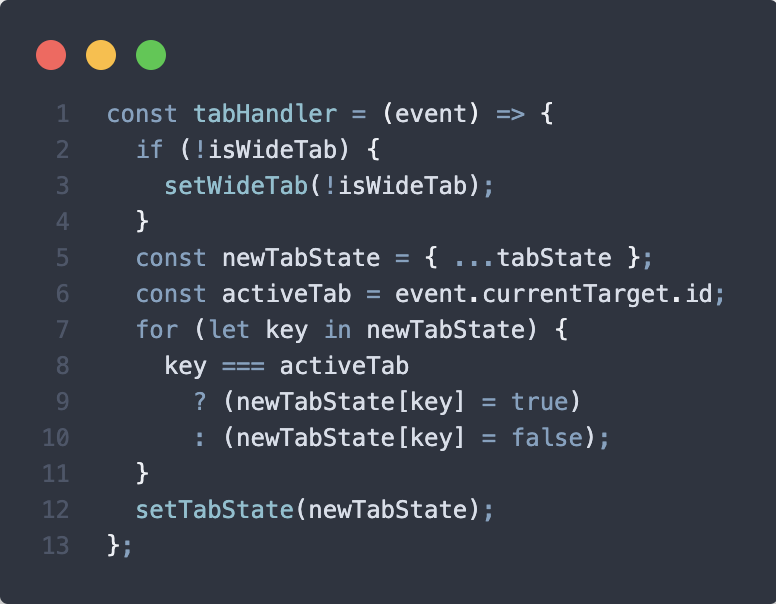
그럼 이제 tabHandler함수를 만들어볼까..? isWideTab은 tab이 열려있는지 닫혀있는지에 대한 상태값이다. 우선 tab이 닫혀 있을 때를 체크해서 메뉴를 클릭하면 자동으로 탭이 열리게 만들어준다.
그리고 newTabState로 tabState를 복사해왔고, event.currentTarget.id로 해서 div로 이뤄진 버튼의 어디를 클릭하든, onClick 이벤트로 연결되도록 해줬다.
그 다음 신나게 for in문을 돌린다!
잠시만 for in문에 대해 정리해보자..
for in문은 객체에서 사용 가능한 반복문이다.
const object = { a: 1, b: 2, c: 3 };
for (const property in object) {
console.log(`${property}: ${object[property]}`);
}
// expected output:
// "a: 1"
// "b: 2"
// "c: 3"요렇게 결과를 가져올 수 있다.
따라서 해당 클릭한 버튼의 id와 tabState 안의 키가 일치한다면 해당 키만 true로 바꾸고, 다른 키는 false로 값을 바꾸게 해줬다.
마지막에 setTabState로 마무리..

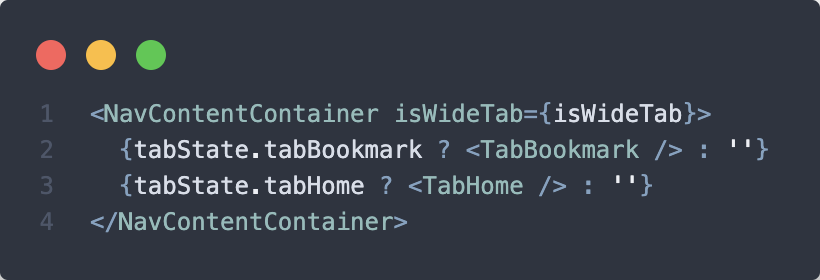
tabContainer 부분에는 이렇게 연결해주었다.
(이 부분은 좀.. 개선 여지가 있어보인다.)
여기까지 아주아주 쉬운 토글메뉴 만들기였다!
즐거운 코딩 되시길..
