
리액트 프로젝트를 하면서 API key를 발급받아 사용하는 일이 잦다.
카카오 developer 혹은 google developer와 같은 API key들은
본인의 고유한 key이므로 그냥 깃헙에 올리면 안된다.
React CRA 기반으로 작업을 한다면 dotenv를 사용해 API key를 숨길 수 있다.
먼저 가장 최상위에 .env 라는 이름으로 파일을 만든다.
(CRA에 dotenv가 기본적으로 포함되어 있기 때문에 자동으로 파일 로고도 바뀌는 것이 보인다.)
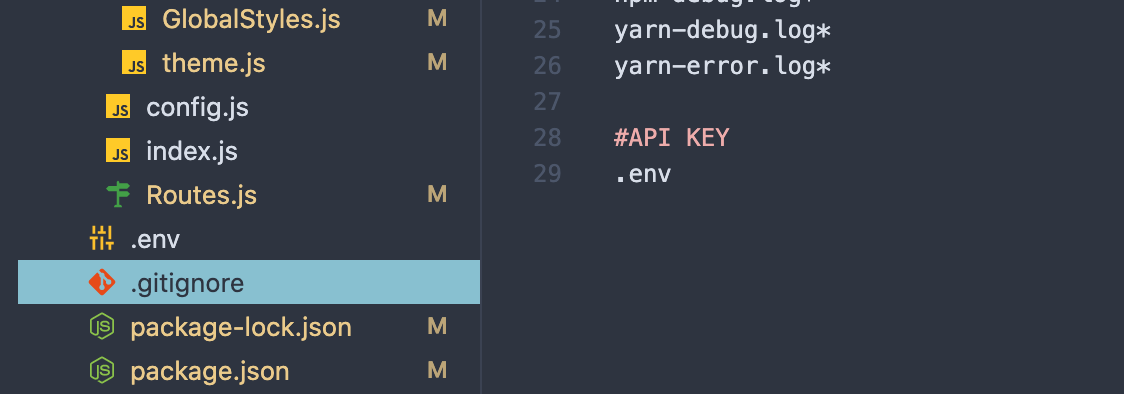
그리고 .gitingnore에 .env를 추가해서 github에 올라가지 않도록 설정해준다.

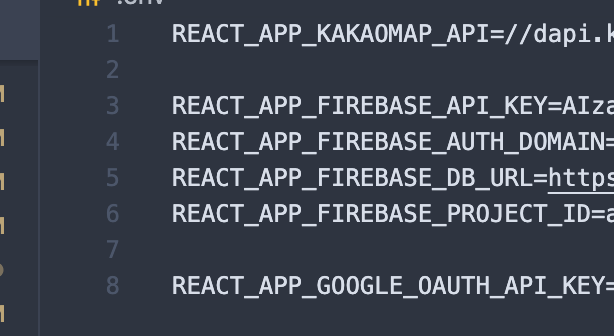
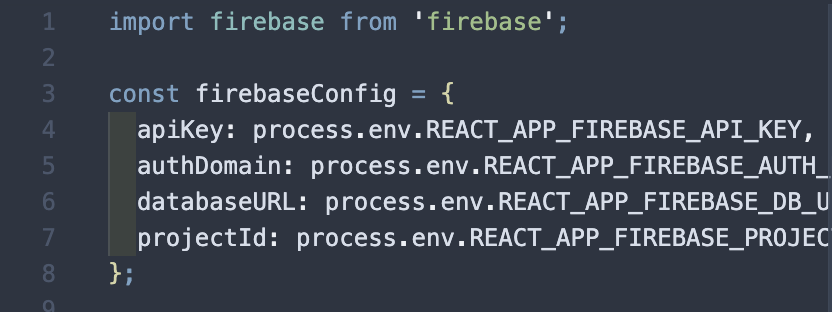
그 다음은 아래 사진과 같이 API key들을 적어주면 된다.
반드시 REACT_APP_ 으로 시작해야 하고, quote는 필요없다. =으로 블랭크 없이 적어준다.
그리고 env설정 후 ctrl + c 로 서버를 한 번 끄고 다시 yarn start해서 서버를 켜줘야 한다.

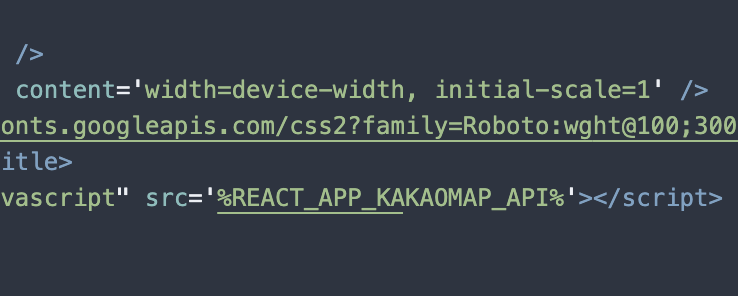
사용할 때, jsx나 js에서는 process.env.REACT_APP_이름 변수명을 사용해서 넣어준다. html에서는 %REACT_APP_이름% 이렇게 넣어주면 끝이다.
아래는 차례대로 HTML, jsx 에서 활용한 환경변수의 예시이다.


7개의 댓글
https://create-react-app.dev/docs/adding-custom-environment-variables/
을 보면,
WARNING: Do not store any secrets (such as private API keys) in your React app!
Environment variables are embedded into the build, meaning anyone can view them by inspecting your app's files.
라고 나오는데 env파일에 api키를 넣어도 안전할까요?..



퀸은정...당신은 도덕책........