
지금 진행 중인 기업 협업에서 TypeScript를 React에 적용해서 개발하기로 결정했다.
앞으로 TypeScript 시리즈에서 TS 이론과 React의 적용해보는 후기를 남겨보겠다.
타입스크립트는 왜 쓸까?
About 60% of JS programmers already use TypeScript, and 22% wish to try. Why?
JS는 동적 타입 언어이고, TS는 정적 타입 언어이다. 사실 어느 쪽이 우수한지에 대해서는 아직도 논쟁이 활발하다. 정적 타입의 언어는 프로젝트 초기에 더 많은 노력이 필요하다. 또한 요구 사항이 정확히 정해지지 않았거나 변할 수 있는 여지가 있는 경우에 적합하지 않은 언어일 수도 있다.
그럼에도 불구하고 TypeScript라는 언어는 여러 장점이 있다.
다음은 TypeScript의 장점이다.
보다 빠르게 에러 방지
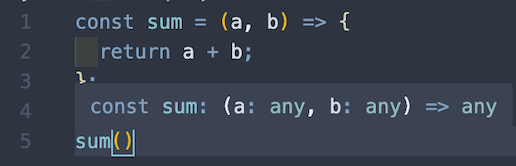
아래의 코드를 보자. 먼저 JS로 작성한 sum 함수이다.

sum()함수에 커서를 올렸을 때 인자로 any 타입의 인자 a, b를 받는 다는 것을 보여준다.
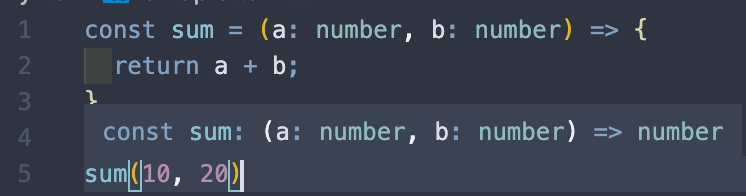
다음은 TS로 작성한 sum 함수이다. 인자에 number라고 각각 타입을 정의해준다.

마찬가지로 sum()함수에 커서를 올렸을 때, 이번에는 인자에 number 타입의 인자를 받는다는 것을 보여준다.
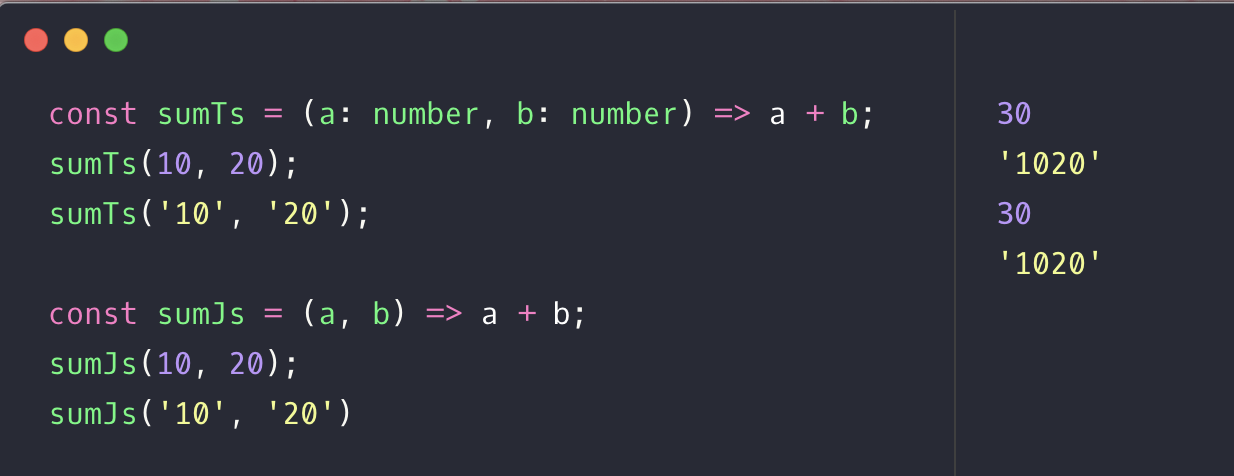
그렇다면.. 만약에 JS의 sum함수와 TS의 sum함수에 인자로 숫자와 스트링을 넣어본다면 어떤 결과가 나올까?
아래와 같이 (10, 20)의 인자와 ('10', '20')의 인자를 넣어봤다.

사실 JS든 TS든 결과는 똑같이 나온다.
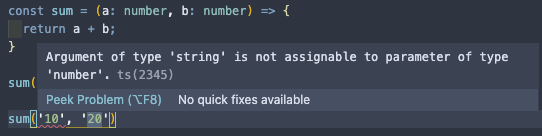
다만 TS로 작성된 sum함수에 문자를 넣었을 때, 인자에 빨간 밑줄이 그어지면서 다음과 같은 오류가 뜨는 것을 확인할 수 있다.

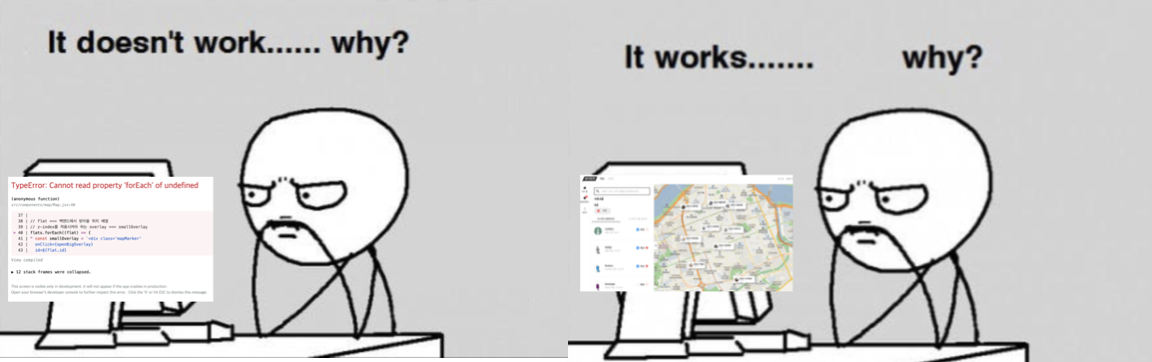
따라서 웹페이지 상으로 type error를 확인할 수 있는 JS와 달리,
TS는 코드 작성 단계에서부터 미리 에러를 사전에 방지할 수 있다.
코드 작성 시 타입에 대한 api 사용 용이
“One of Ionic’s main goals is to make app development as quick and easy as possible, and the tooling support TypeScript gives us with autocompletion, type checking and source documentation really aligns with that.” — Tim Lancina, Tooling Developer – Ionic
또 하나의 다른 장점은 TS를 사용하면 타입이 이미 정해져있기 때문에, 타입에 따른 api를 코드 에디터에서 미리 선택해 사용할 수 있다는 것이다.
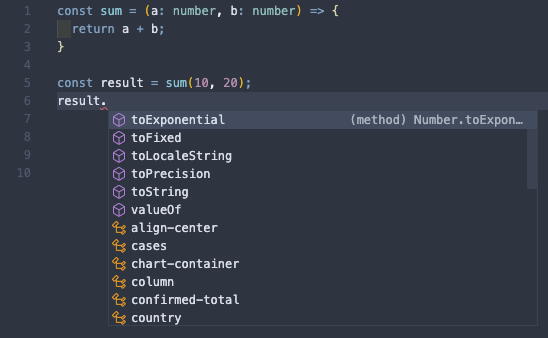
다음의 코드에서 sum(10,20)의 결과는 이미 number로 타입이 정해져있다.
따라서 vscode 상에서 해당 결과는 이미 숫자이므로, 숫자에 해당하는 method 리스트를 보여주는 걸 알 수 있다.

따라서 vscode에서 TypeScript의 언어적 특성을 살린 snippet 기능까지 더해져서 생산성에 크게 도움이 된다.
리팩토링의 유용함

더불어서 TS로 작성된 코드는 리팩토링에도 용이하다고 한다.
“We love TypeScript for many things… With TypeScript, several of our team members have said things like ‘I now actually understand most of our own code!’ because they can easily traverse it and understand relationships much better. And we’ve found several bugs via TypeScript’s checks.” — Brad Green, Engineering Director – Angular
필자와 팀이 TS를 도입하고 크게만족하는 부분 중 하나가 리팩토링의 용이함이다. 사전에 정의된 객체의 인터페이스를 여러 모듈에 걸쳐서 빈틈없이 적용해두었다면, 인터페이스 정의 한군데만 수정해도 해당 객체의 수정된 부분이 사용되는 모든 파일에서 경고를 띄워주고 컴파일도 되지 않는다.
특히 Redux를 이용하여 어플리케이션의 상태관리를 할 경우 하부 State 객체들이 여러 React 컴포넌트에서 참조하게 되는데, 단순한 State 필드 이름 변경부터 실제 값의 타입을 변경하는 변경까지 TS의 도움으로 안전한 리팩토링을 진행할 수 있었다.
JS가 아닌 TS로 코드를 작성했을 때, 작성하는 코드의 양은 실제 체감이 될 정도로 증가하지만. 오히려 불필요한 디버깅 시간을 절약할 수 있다는 점에서 생산성 저하가 상쇄되는 장점이 있다고 한다.
결국 TypeScript의 input은 타입을 정의하는 시간과 비교적 길어진 코드라면 output으로 견고하고 디버깅이 필요 없는 웹페이지라는 점.
그동안 유연하고 자유분방한 JS로 작성된 코드를, TS로 리팩토링 해보는 후기를 다시 가지고 오겠다.
참고자료 :
타입스크립트 핸드북
Why You Should Use TypeScript for Developing Web Applications
Why You Should Choose TypeScript Over JavaScript
