
JavaScript와 비교해서 신기한 점들
인자 3개를 넣는 함수라면 반드시 3개를 넣어야 한다


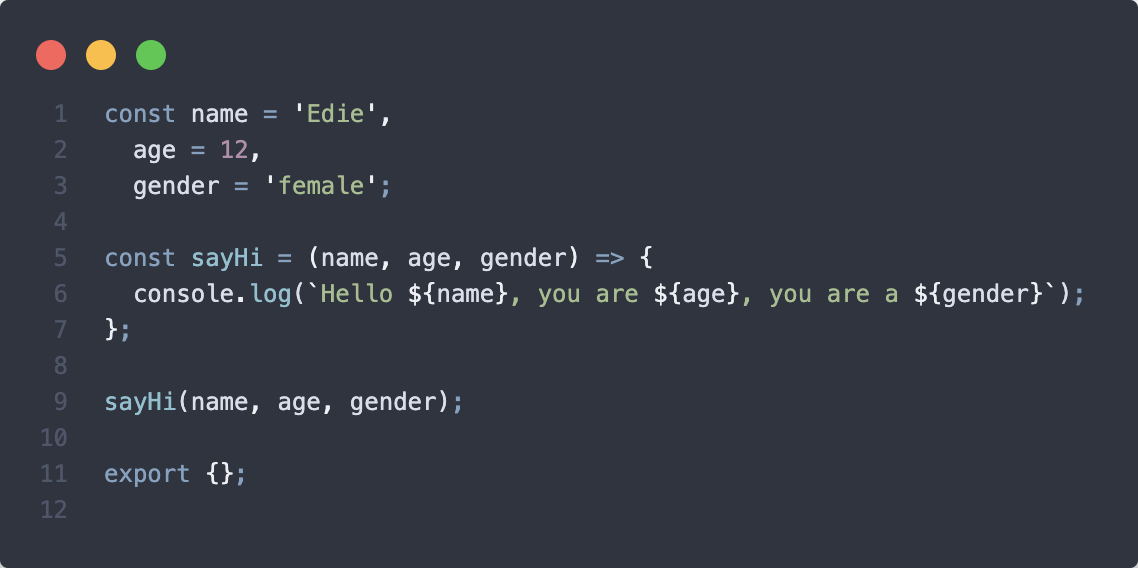
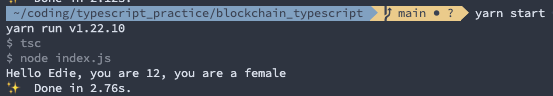
인자 3개를 받는 함수 sayHi를 만들고, 인자를 똑같이 3개 넣어 컴파일 시키면 제대로 작동한다.
하지만 sayHi(name, age)라고 함수를 실행시키려고 하면 컴파일 에러가 뜨면서 작동하지 않는다. 이게 바로 타입스크립트가 코드 작성 단계에서 에러를 방지해주는 측면을 보여준달까...
그런데 만약... 여기서 다음과 같이 해볼 수 있다!

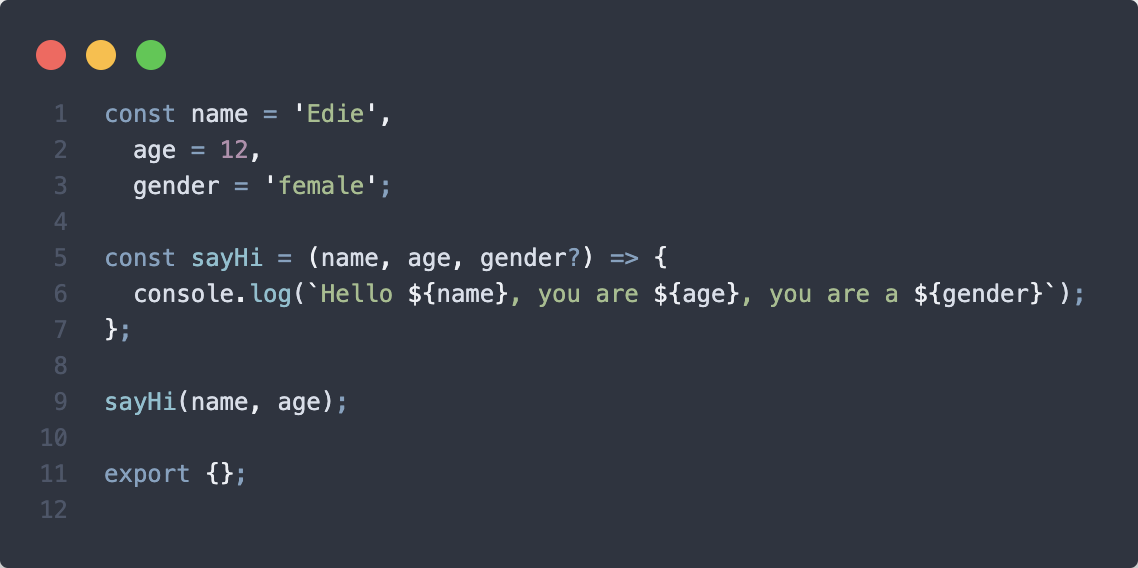
sayHi()함수를 선언하는 과정에서 해당 인자에 물음표를 붙여 버린다면?
gender라는 파라미터는 옵션이 된다.🤭

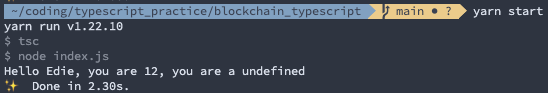
그러면 이렇게 gender부분은 undefined로 처리되는 걸 볼 수 있다.
타입스크립트로 객체 읽기
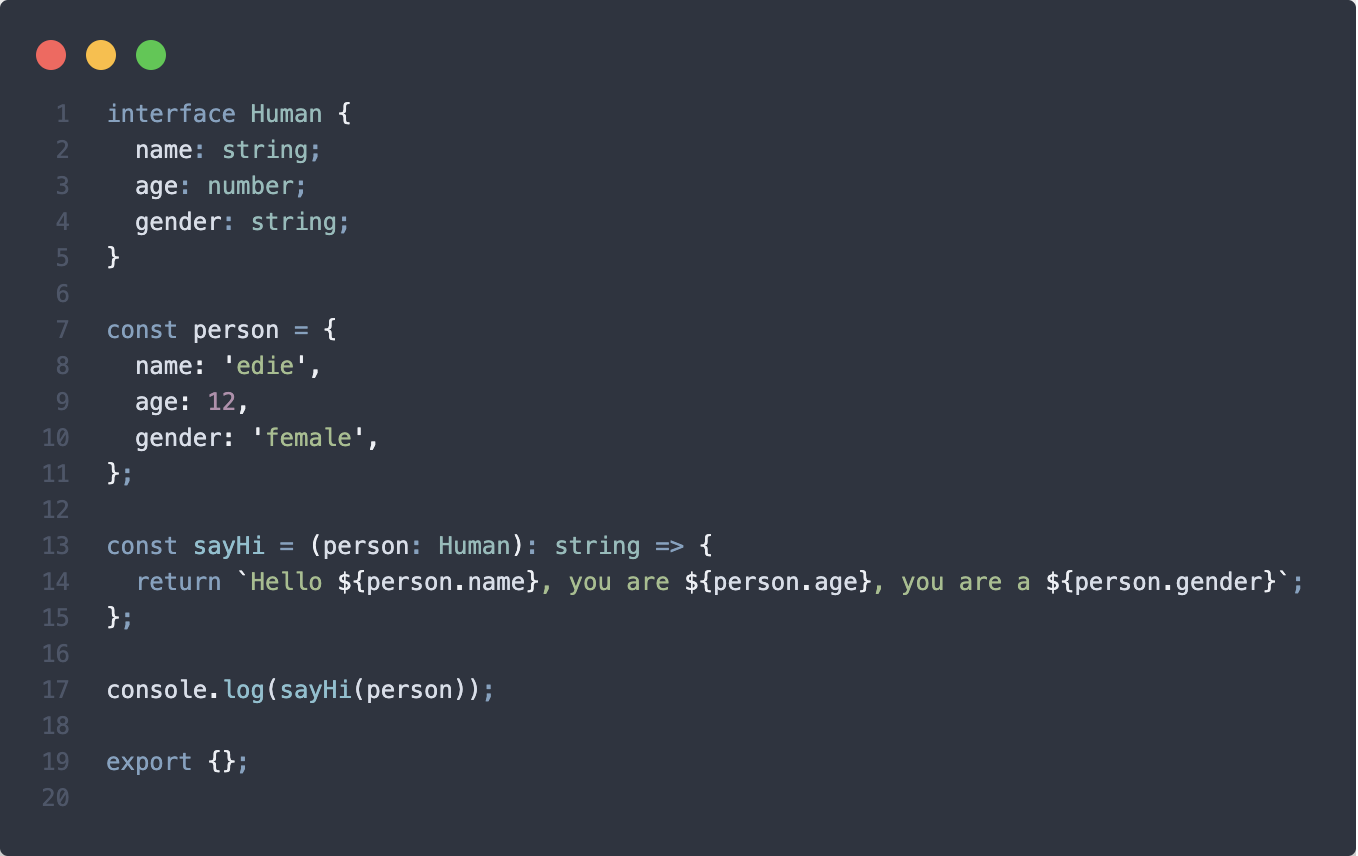
먼저 타입스크립트에 객체를 사용하기 위해 interface를 작성해준다.
인터페이스는 타입 체크를 위해 사용되며 변수, 함수, 클래스에 사용할 수 있다.
인터페이스에 선언된 프로퍼티나 메소드의 일관성을 유지할 수 있도록 해준다.

객체를 사용하기 위해 sayHi()의 인자를 바꾸어 주고 그 타입은 interface Human을 따르도록 적어주었다.

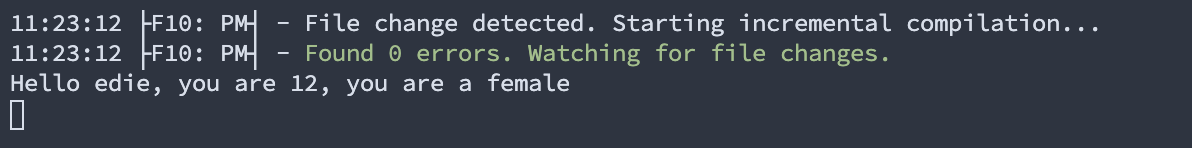
그랬을 때 이렇게 뜨는 모습!
타입스크립트로 클래스 사용하기
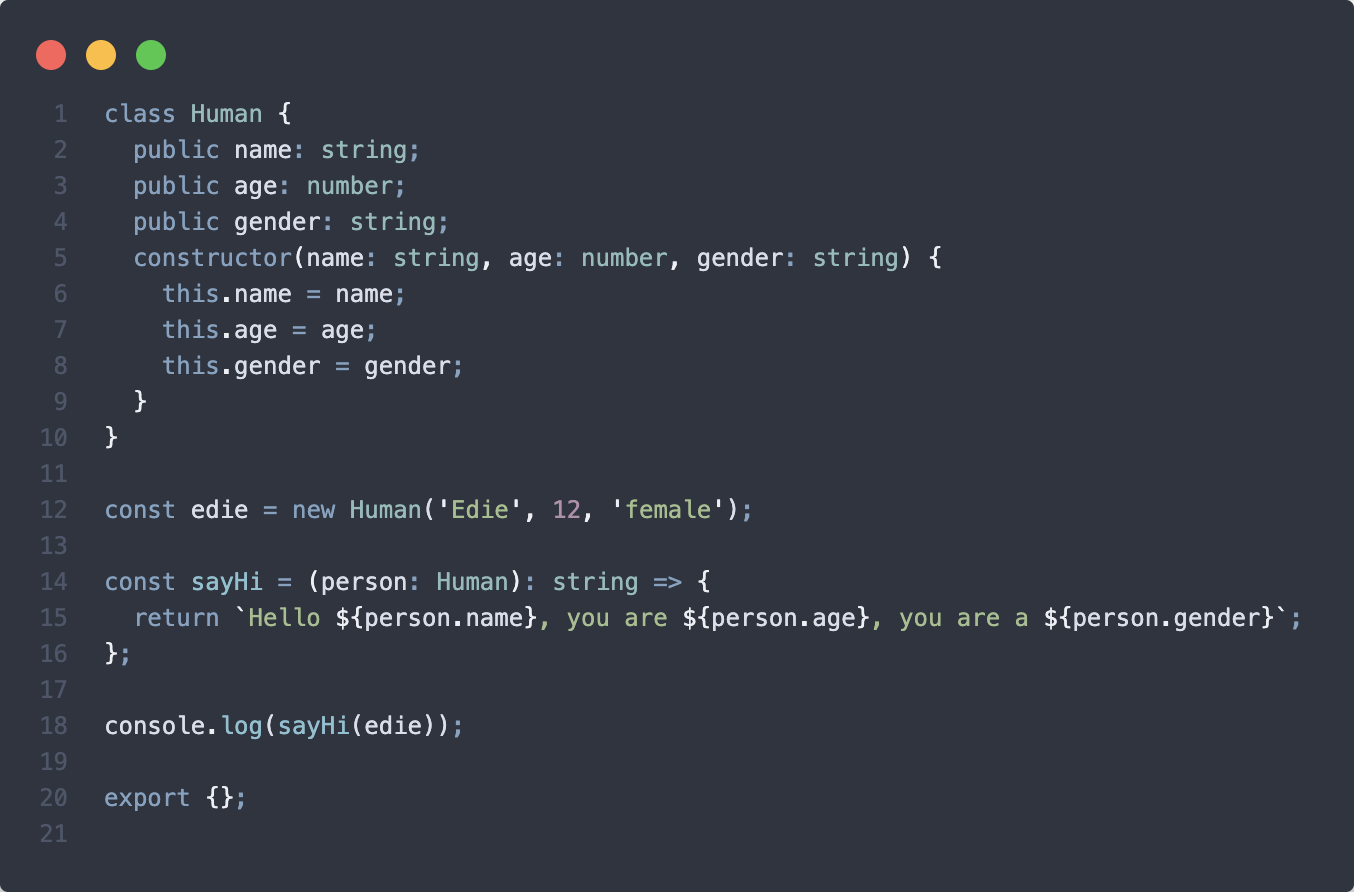
비슷한 방식으로 클래스를 타입스크립트로 작성할 수 있다.
클래스 안에는 클래스가 어떤 속성을 가지는지 선언해주어야 한다.
JS에서는 클래스 안 모든 변수의 접근이 public이었다면, TS에서는 public, private, protected로 나뉜다.
- public: 클래스 내,외부에서 모두 접근 가능
- private: 클래스 내부에서만 접근 가능
- protected: 상속받는 자식 클래스에서는 접근 가능
그리고 생성자 constructor()로 인자와 클래스의 속성들을 묶어준다.


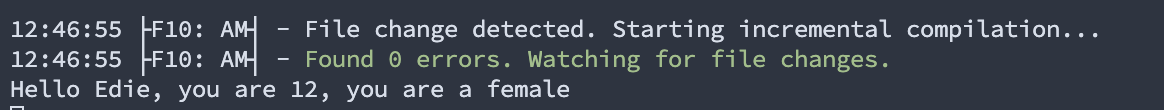
이렇게 정상적으로 출력이 된다. 그렇다면 이번엔 age에 private을 한번 사용해보자
class Human {
public name: string;
private age: number;
public gender: string;
constructor(name: string, age: number, gender: string) {
this.name = name;
this.age = age;
this.gender = gender;
}
}
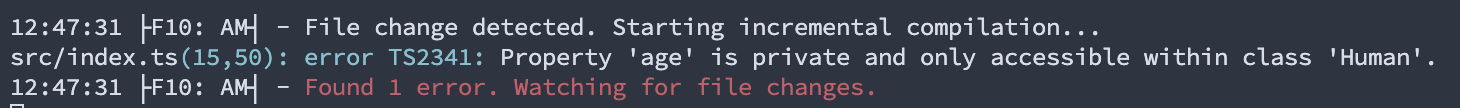
age property 는 private이라 Human class안에서만 접근 가능하다는 친절한 오류가 뜬다.
신기한 타입스크립트의 세계... 나와 좋은 친구가 되었음 좋겠다..😇 앞으로도 계속 공부해보도록 하겠다..
