TypeScript
1.TypeScript | Why 타입스크립트?

지금 진행 중인 기업 협업에서 TypeScript를 React에 적용해서 개발하기로 결정했다.앞으로 TypeScript 시리즈에서 TS 이론과 React의 적용해보는 후기를 남겨보겠다.아래의 코드를 보자. 먼저 JS로 작성한 sum 함수이다. sum()함수에 커서를 올
2020년 12월 20일
2.TypeScript | 신기한 타입스크립트 월드

인자 3개를 받는 함수 sayHi를 만들고, 인자를 똑같이 3개 넣어 컴파일 시키면 제대로 작동한다.하지만 sayHi(name, age)라고 함수를 실행시키려고 하면 컴파일 에러가 뜨면서 작동하지 않는다. 이게 바로 타입스크립트가 코드 작성 단계에서 에러를 방지해주는
2020년 12월 20일
3.TypeScript | 타입스크립트로 만드는 블록체인
.jpg)
오늘은 타입스크립트로 간단하게 블록체인을 작성해보도록 하자.먼저 Block이라는 클래스를 작성해주고, 각각의 프로퍼티에 타입을 지정해준다.genesisBlock의 타입을 Block으로 지정해주고, new Block으로 새로운 프로퍼티들을 넣어준다. 그리고 한 번 더,
2020년 12월 20일
4.React + TypeScript | JavaScript에서 TypeScript로 변환 시 에러 모음

기존 JavaScript로 작성했던 프로젝트(초기 단계)를 TypeScript로 리팩토링하는 데에 성공했다.
2020년 12월 21일
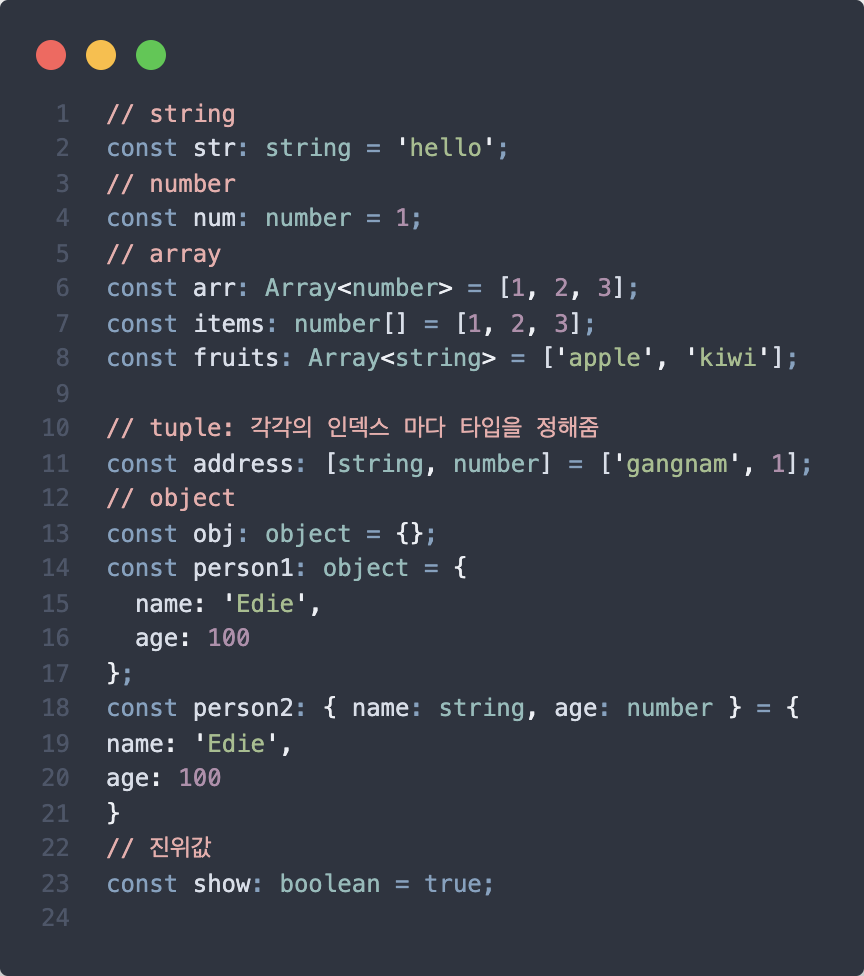
5.TypeScript | 기본 타입

오늘은 타입스크립트의 기본 중의 기본만 요약 정리하며 정리하는 글이다.(불친절할 수도 있는 너무도 간단한 글!)
2020년 12월 22일
6.TypeScript | Generic 제네릭 (feat. TypeScript 두 달차 후기)

타입스크립트 제네릭의 여러 사용 방법에 대해 정리해봅니다.
2021년 2월 14일