.jpg)
오늘은 타입스크립트로 간단하게 블록체인을 작성해보도록 하자.
(노마드코더 TypeScript로 블록체인 만들기 강의 기록용입니다)
블록체인 작성 1
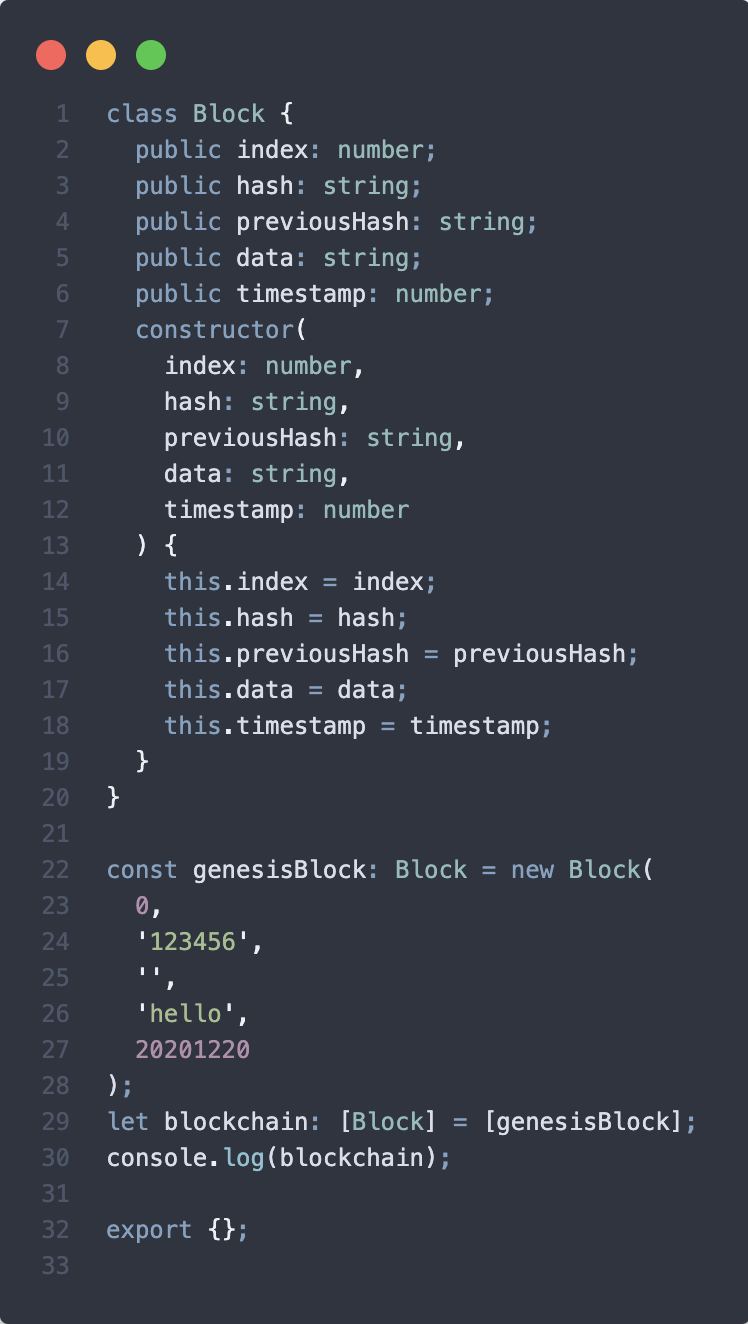
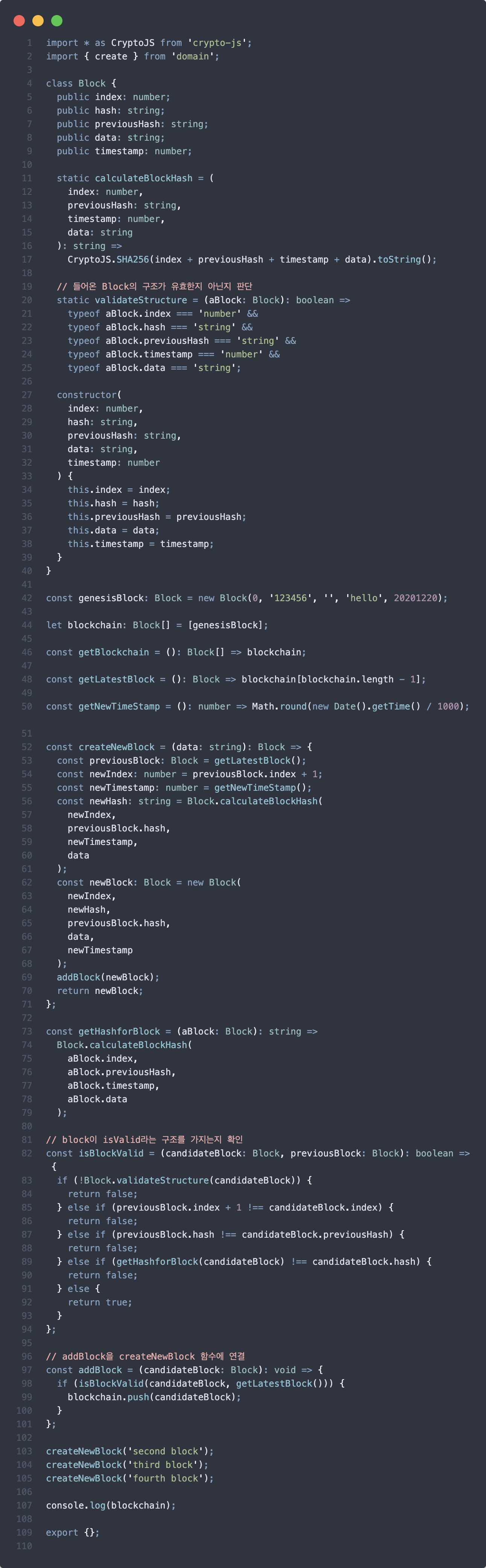
먼저 Block이라는 클래스를 작성해주고, 각각의 프로퍼티에 타입을 지정해준다.
genesisBlock의 타입을 Block으로 지정해주고, new Block으로 새로운 프로퍼티들을 넣어준다.
그리고 한 번 더, blockchain이라는 변수에 genesisBlock을 배열로 감싼 형태로 선언해주면..


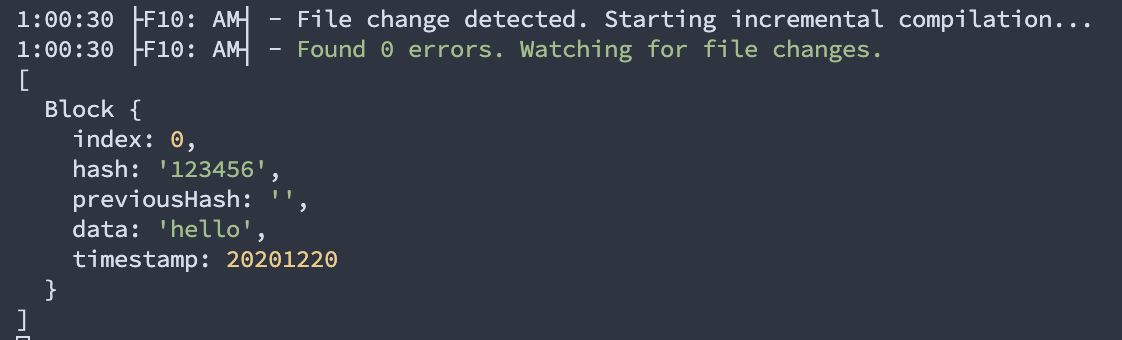
이렇게 잘 나온다.
블록체인 작성 2
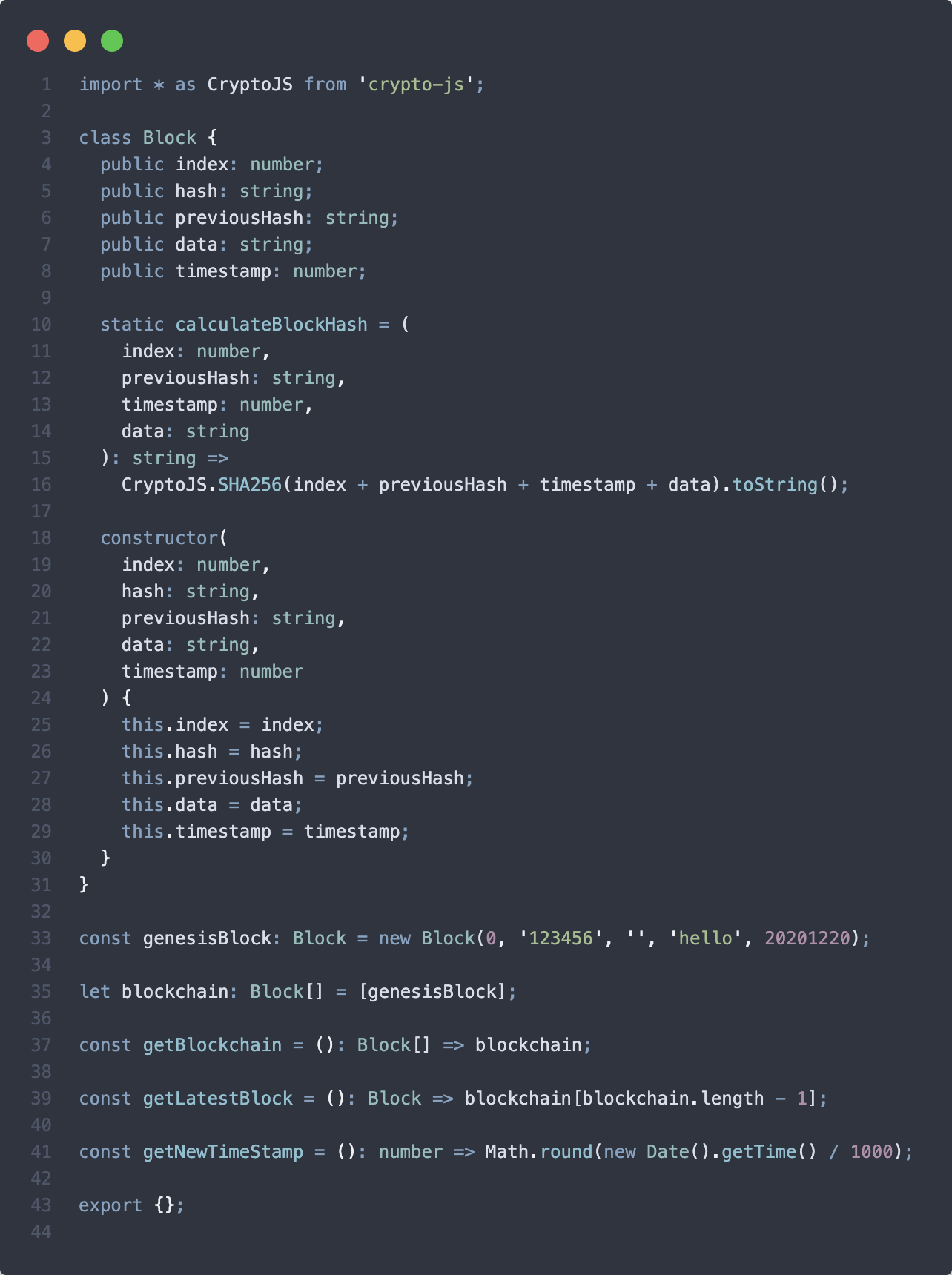
yarn add crypto-js로 크립토를 작성해주자.
그리고 임포트해준다. import * as CryptoJS from 'crypto-js';

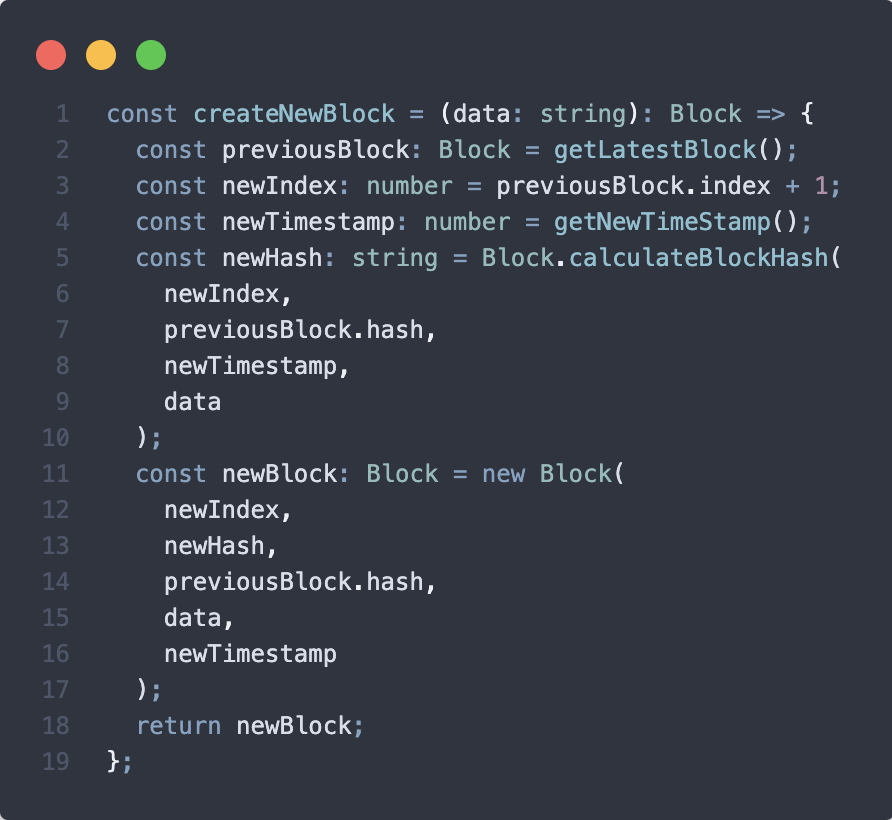
previousBlock()은 getLatestBlock()을 통해 가장 최근의 블록을 받는다.
newIndex()는 가장 최근 블록의 index에 1을 더한다.
newTimeStamp()는 getNewTimeStamp() 함수로 새로운 타임스탬프를 받는다.
newHash는 calculateBlockHash 메소드로 새로운 HashKey를 발급한다.

newBlock을 통해 앞에 있는 데이터를 바탕으로 새로운 블록을 만든다.
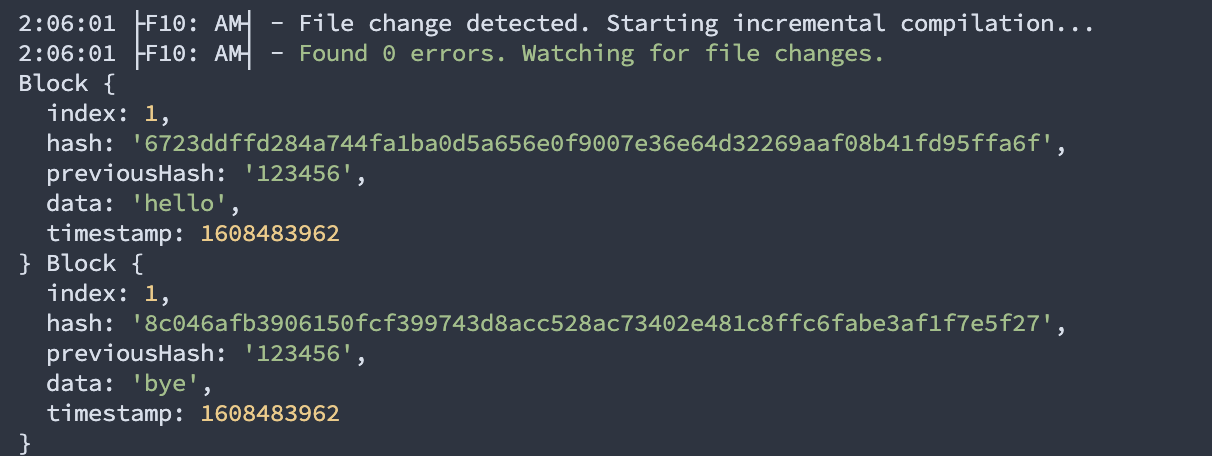
여기까지 작성한 것들을 확인해보자.
console.log(createNewBlock('hello'), createNewBlock('bye'))

블럭들이 잘 찍히고 있다.
블록체인 작성 마무리
이번에는 블록의 구조를 검증하는 로직을 추가해본다.
validateStructure와 isBlockValid 함수를 작성하자.
candidateBlock과 가장 최근에 push된 Block을 비교하여 true 일 대에만 생성된 Block을 push한다.

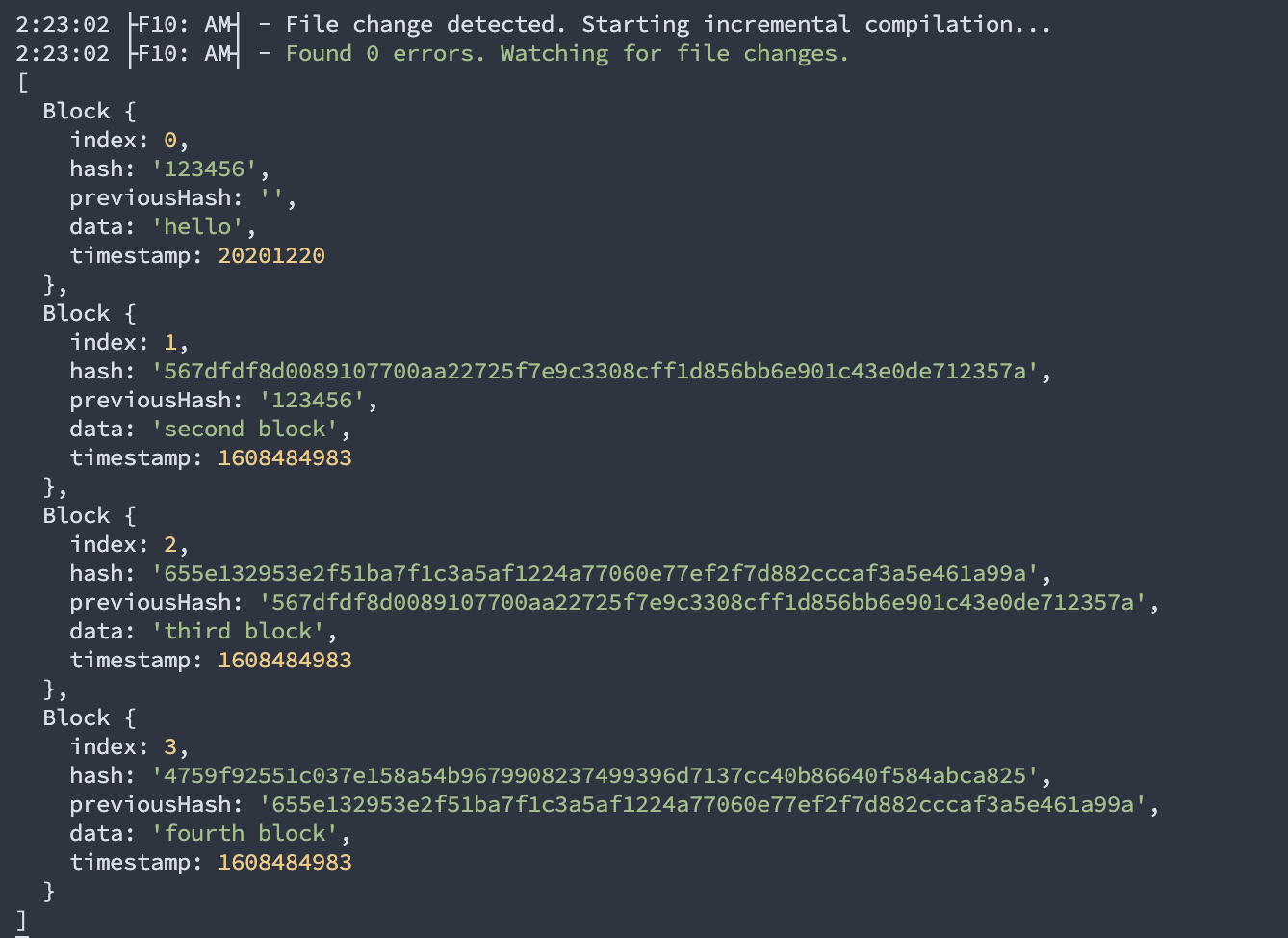
결과를 보면 previousHash에는 index가 하나 적은 블록의 hash값을 담아두고 있는 것이 보인다. 이게 바로 블록체인✨

함수 리턴 타입을 미리 예측할 수 있고, 함수 인자 타입 또한 미리 예측하며 디버깅 필요 없이 작성할 수 있다는 것이 타입스크립트의 장점이자 매력...🎷
다음은 타입스크립트 변수와 함수타입 정의편을 들고 오겠다..
