Lighthouse란?
Lighthouse는 다양한 지표를 이용하여 웹페이지의 성능 검사를 해줄 뿐만 아니라 그에 대한 개선책도 제공해준다.
나는 네이버에서 성능 검사를 실행시켜 보았다.

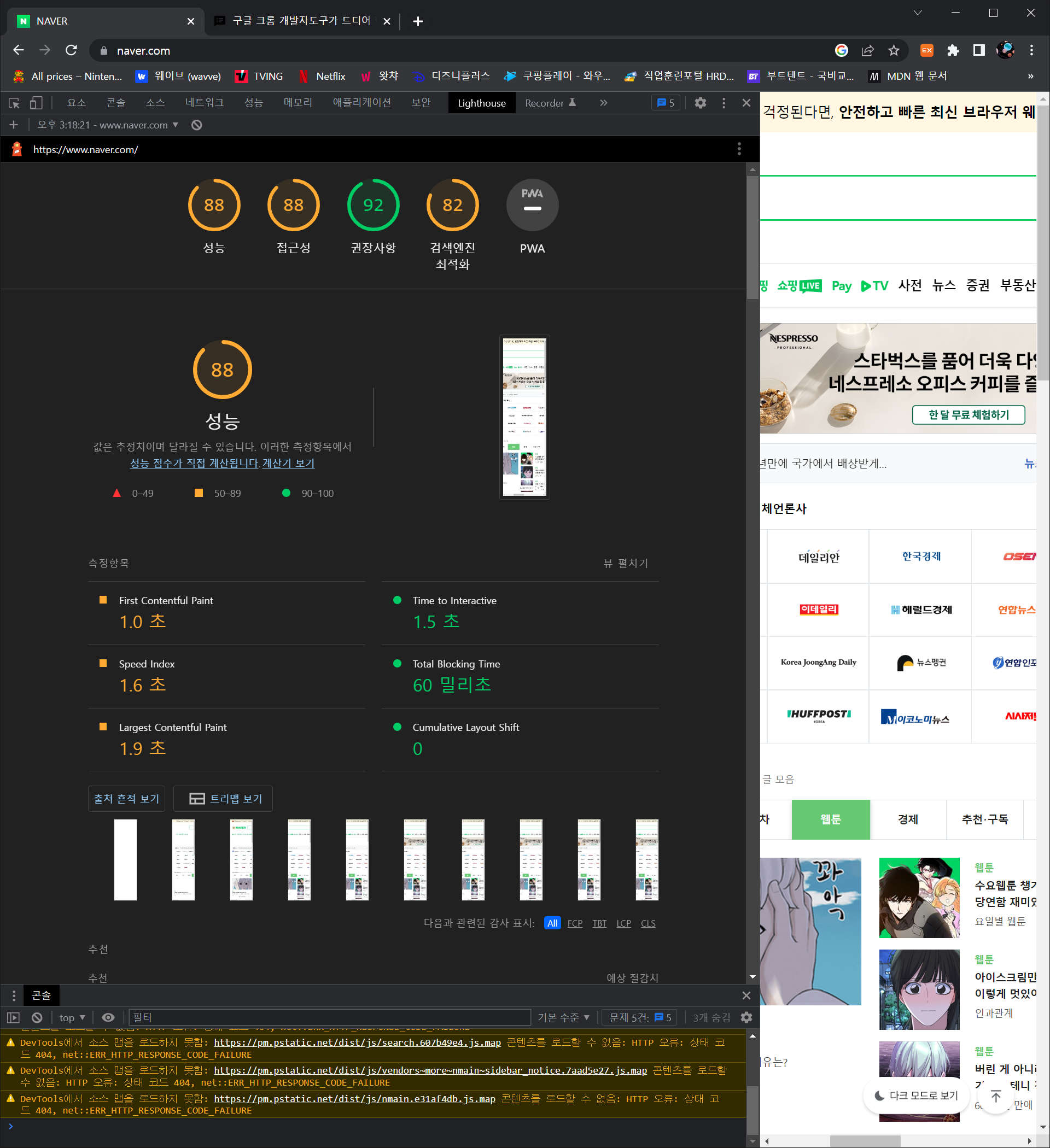
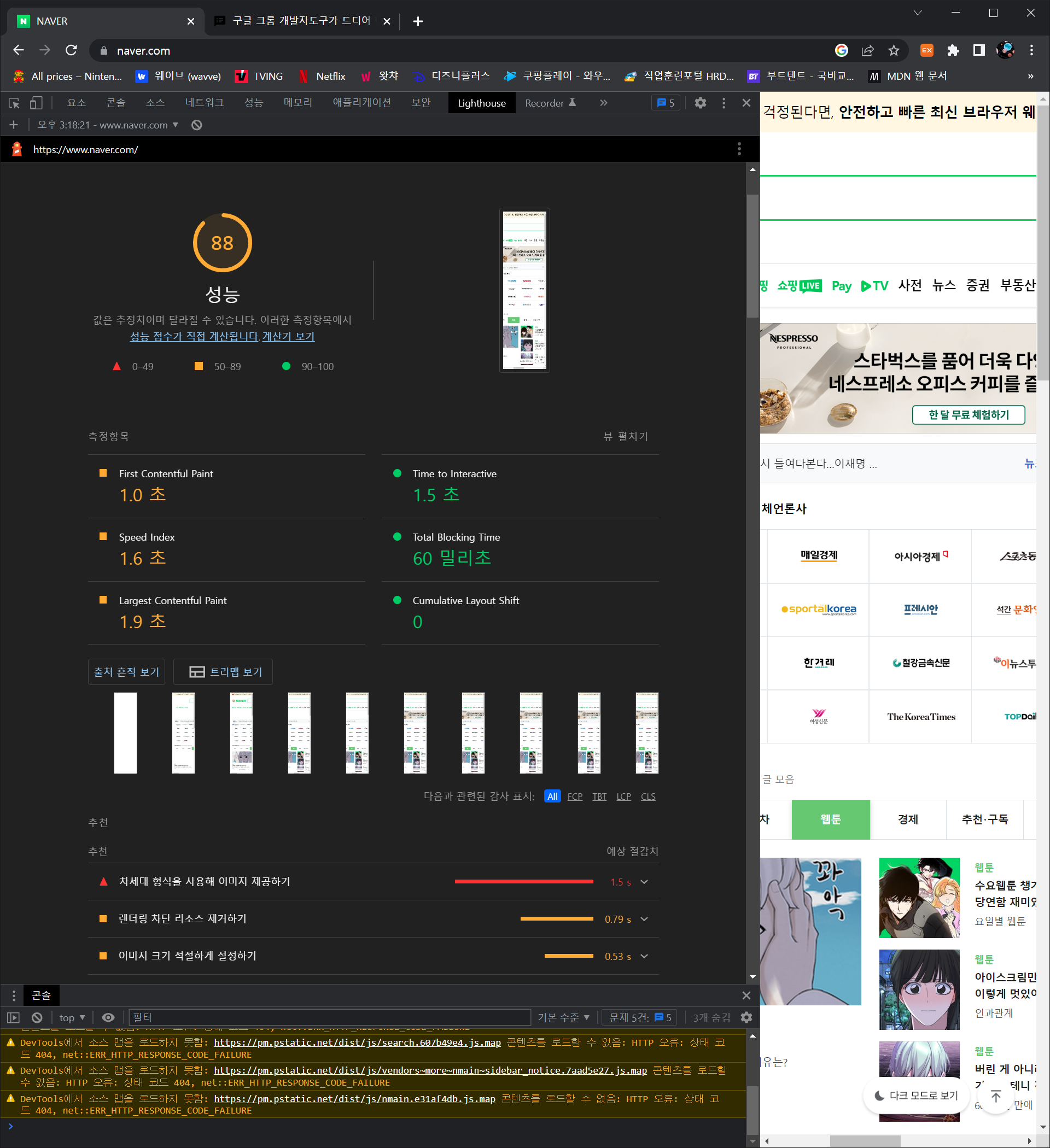
- Performance
Performance 항목에서는 웹 성능을 측정한다.
네이버에서는 88점이 나와서 준수한 점수를 받았다.

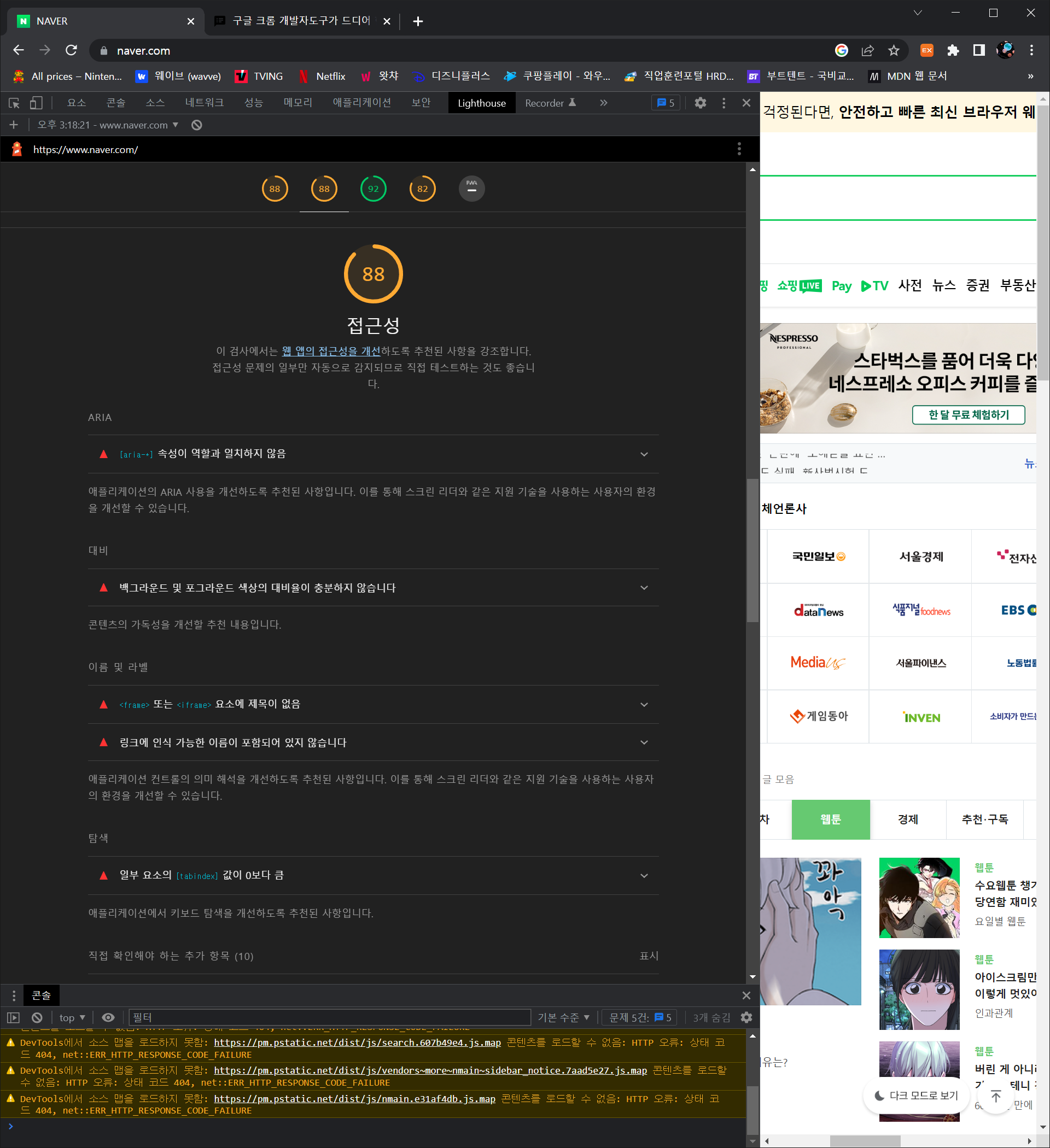
- Accessibility
Accessibility 항목에서는 웹 페이지가 웹 접근성을 잘 갖추고 있는지 확인했다.
Accessibility에는 주의가 필요한 것 같다.

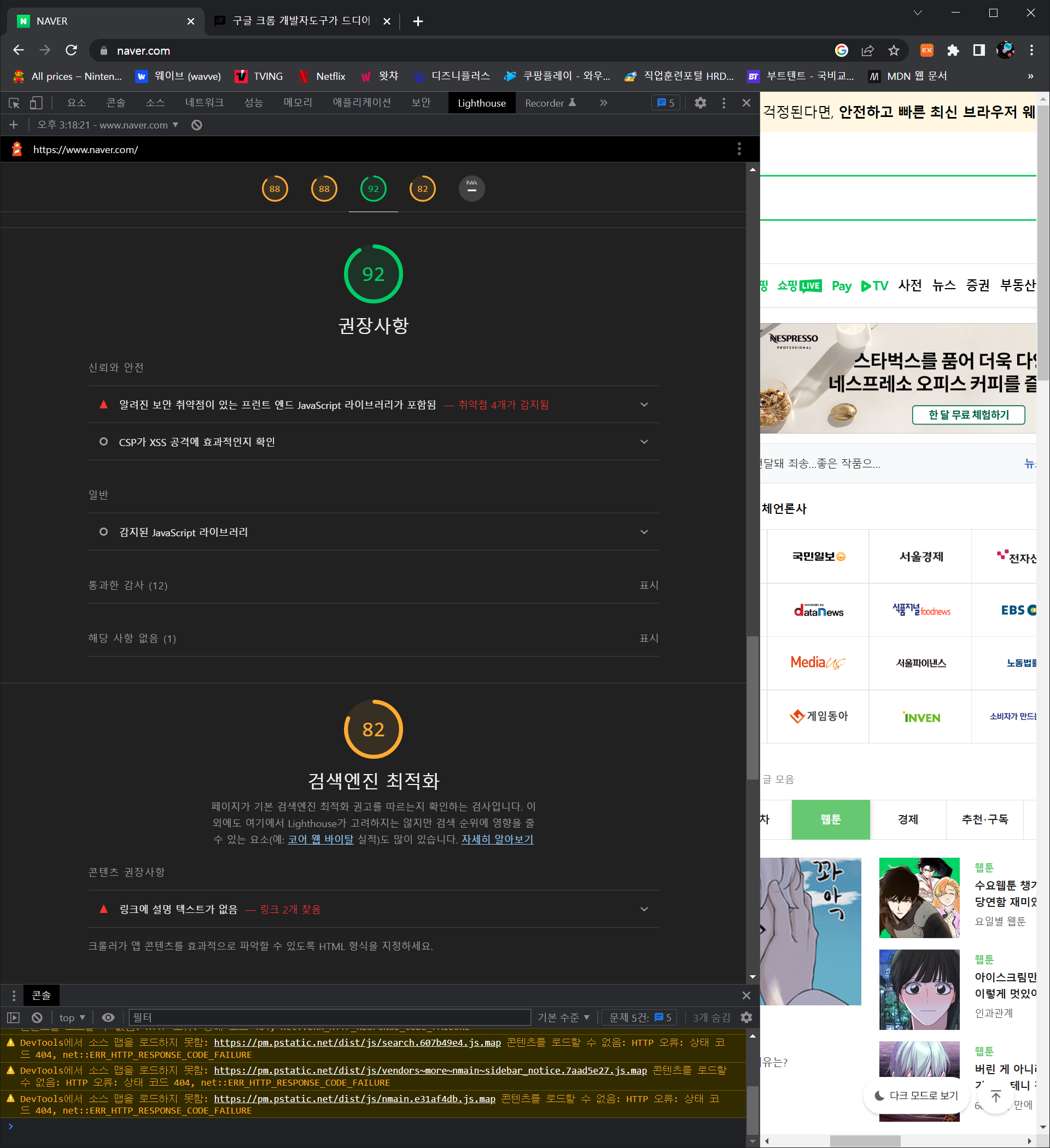
- Best Practices
Best Practices 항목에서는 웹 페이지가 웹 표준 모범 사례를 잘 따르고 있는지 확인한다.
네이버에서는 보안 취약점이 있는 자바스크립트 라이브러리가 포함되 있는것 같다.

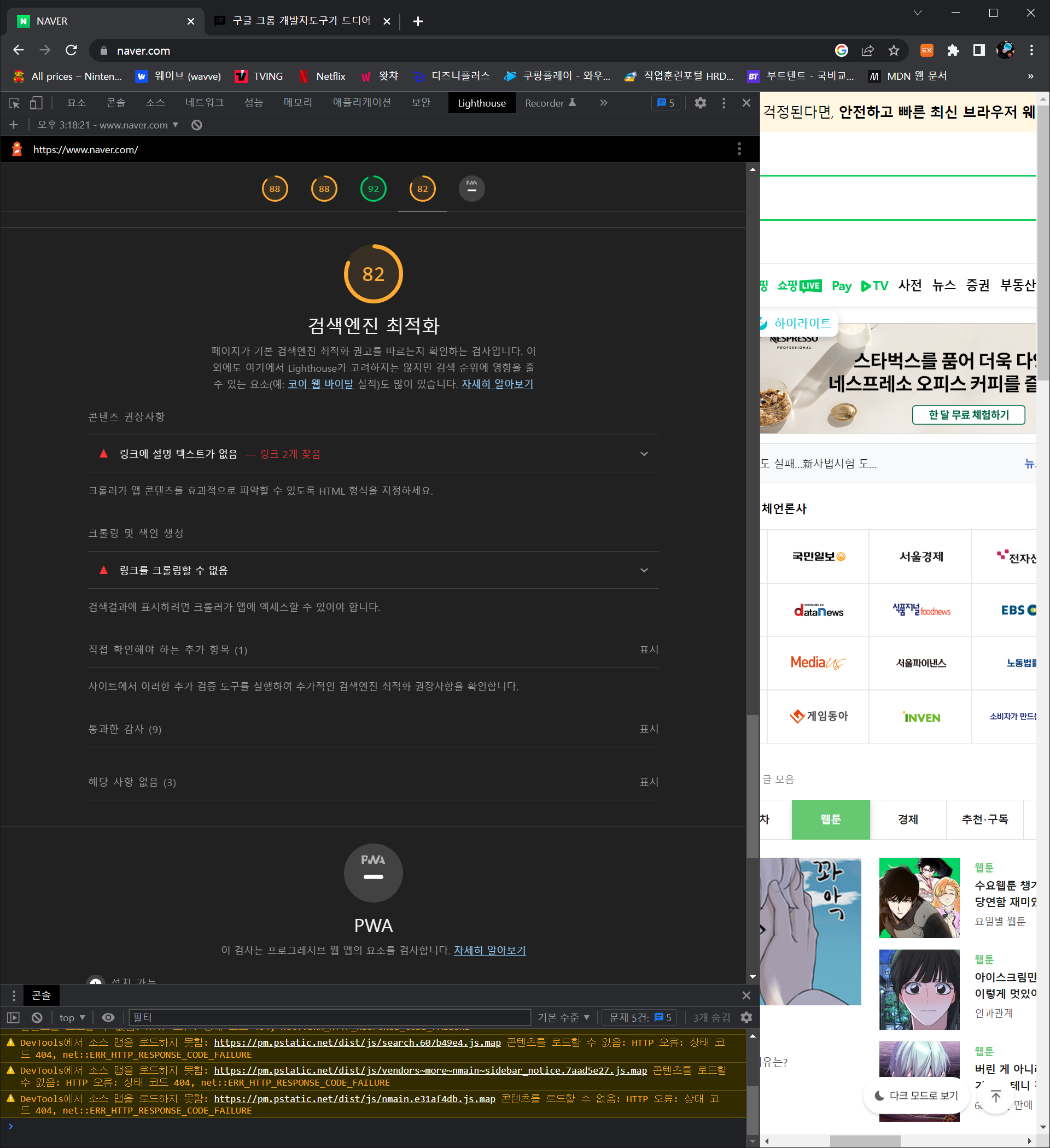
- SEO
SEO 항목에서는 웹 페이지가 검색 엔진 최적화가 잘 되어있는지 확인한다.
네이버에는 링크 2곳에 설명 텍스트가 없었다.

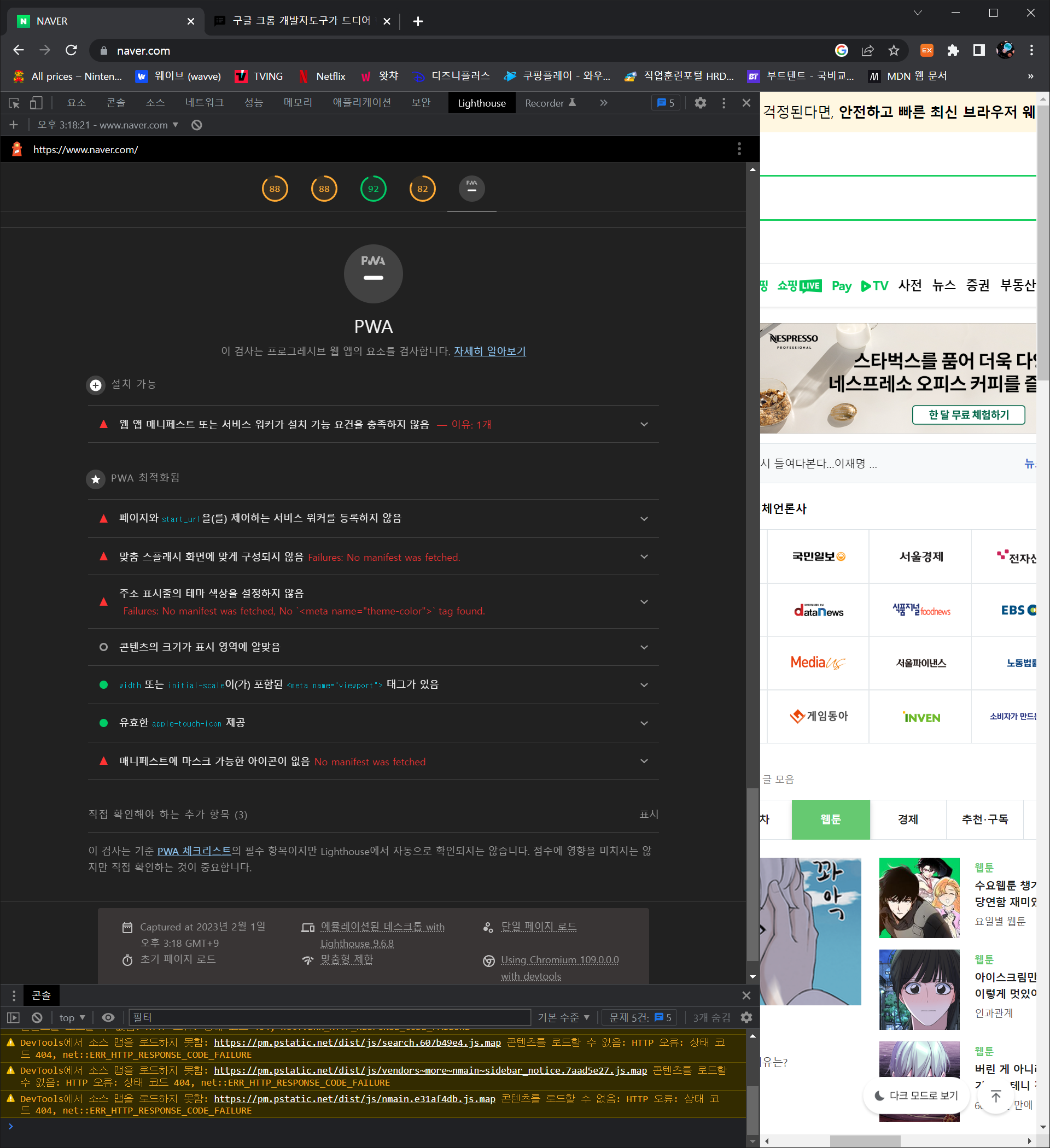
- PWA (Progressive Web App)
PWA 항목에서는 해당 웹 사이트가 모바일 애플리케이션으로서도 잘 작동하는지 확인한다.
몇개 구성되지 않은 부분이 있는 것 같다

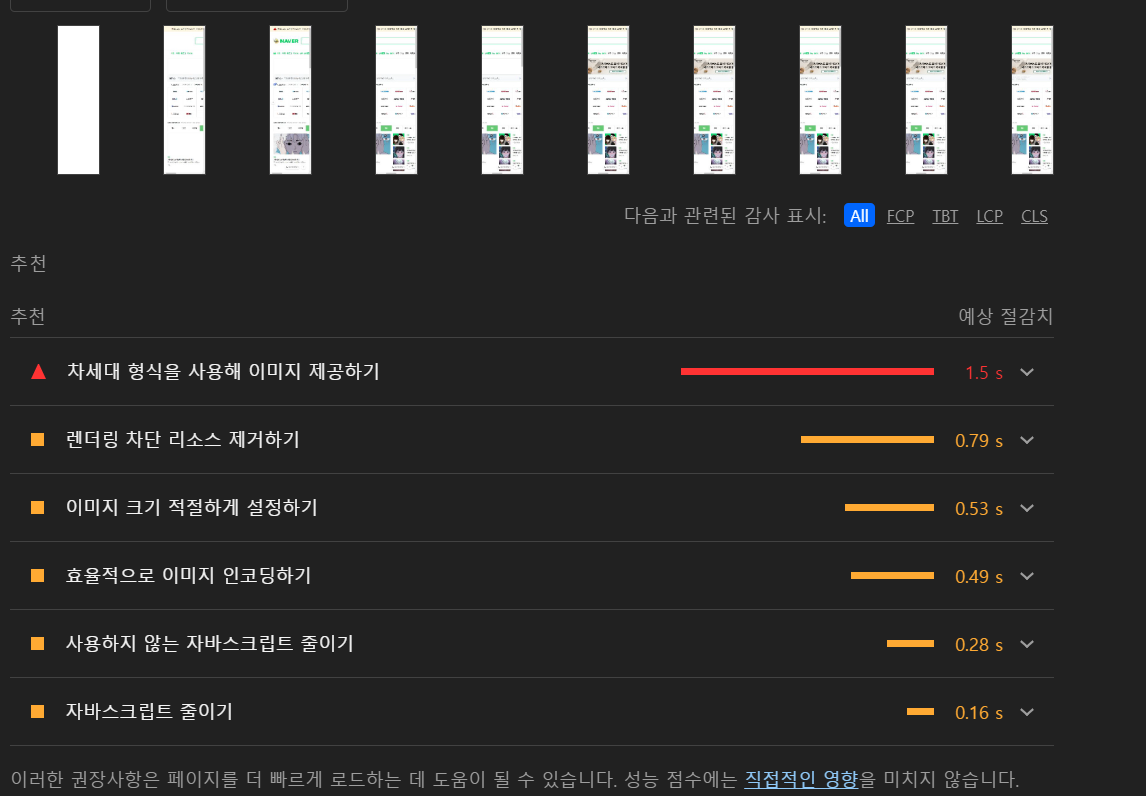
개선 방향 잡기
Lighthouse는 성능을 측정할 뿐 아니라 무엇이 시간을 많이 소모하는지, 어떻게 개선하여 최적화를 할 수 있을지 해결책도 제시해 주었다.

성능 개선 자세한 설명
MDN문서
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Map#%EA%B0%99%EC%9D%B4_%EB%B3%B4%EA%B8%B0
