
- 본내용은 생활코딩 강의를 요약정리한 것입니다.
- 생활코딩, React
조금조금 REACT, Component에 이벤트 부여하기
01 Component에 이벤트 부여하기
HTML과 Javascript만을 공부했을 때 <input type:"buttom">를 통해서 이벤트를 발생시켰던 것을 기억하자. 이러한 이벤트를 리엑트에서도 작동시킬 수 있을까? 오늘의 포스트에서는 리엑트로 만든 컴포넌트에 이벤트가 작동하는 기능에 대해서 구현해보자.

1) 컴포넌트로 생성한 본문 컴포넌트에 onChangMode 속성 부여하기
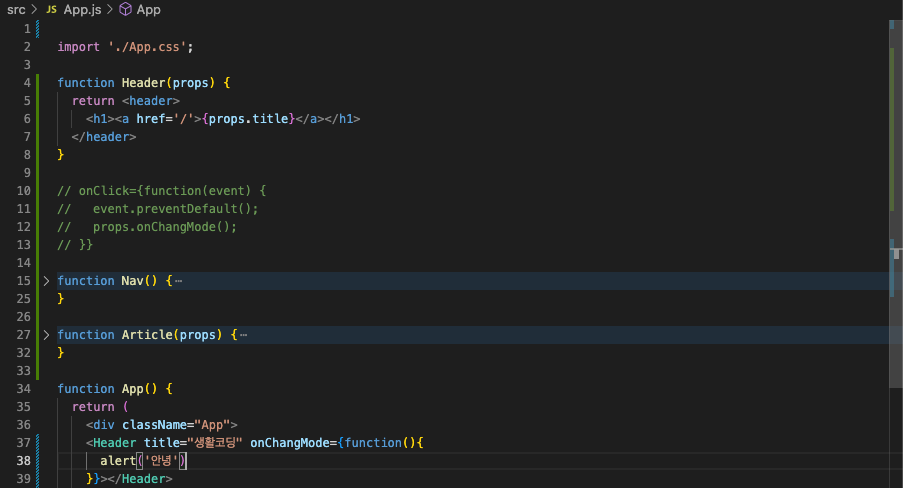
위의 이미지를 보면 본문 App컴포넌트에 이벤트를 부여할 태그에 onChangMode=function() {}를 일단 작성해주자.
2) 부품 컴포넌트에 onChangMode 기능 기술하기
먼저 본문컴포넌트가 부품 컴포넌트에 귀속되어 있다는 것을 기억하자. 본문컴포넌트 자체로는 아무것도 아니다. 이벤트를 발생시키기 위해서는, 부품 컴포넌트에 작업을 부여해주어야 한다. 그런 의미에서 본문 컴포넌트에 기록한 onChangMode는 그 자체로는 작동되지 않는다.

본문 컴포넌트에 사용된 <Header> 태그 에 37-39줄을 보면 onChangMode()를 기록했지만, 본래의 부품 컴포넌트를 보면 return의 요소에 아무 것도 기록되어 있지 않기 때문에, 결과적으로 작동하지 않을 것이다.

부품 컴포넌트(Header())에 기록된 내용을 보자. 다시 기억할 것은 리엑트는 JSM구문으로 작성되었다는 것이다. 즉 본문컴포넌트에거 기록한 속성(React의 props)이 작동되도록 하기 위해서는 부품(본질적) 컴포넌트를 통해서 제어해야 한다는 것이다.
위의 예제에서 보았을 때, 본문 컴포넌트의 <Header> 태그 를 클릭했을 때, 경고창(alert)이 발생되도록 하기 위해서는 부품(본질적) 컴포넌트에서 문법에 맞게 설정되어야 한다는 것이다.
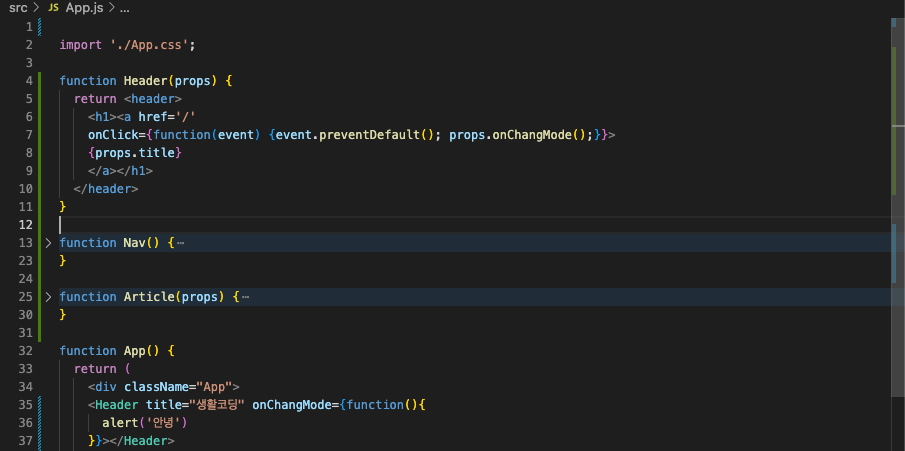
부품(본질적) 컴포넌트에 기록한다는 것은 return에 표현되어야 한다는 것이다. HTML에서 이벤트를 발생시키는 대표적인 것은 onClick= 로 풀어서 기록한다는 것이다. onClick= 의 매개변수를 보자. 기존의 event는 preventDefault()은 해당 값이 기록된 <a href='/'> 의 이벤트를 무력화 한다는 것이고, prop는 본문 컴포넌트에서 인자(argument)로 받은 값을 실행하겠다. props.onChangMode()에서 받아온 값을 실행하겠다는 것이다.
정리하자면, 이벤트에 대한 내용을 작성하는 것은 부품(본질적) 컴포넌트를 가져다 사용하는 본문 컴포넌트에 기록되지만, 해당 이벤트가 작동되기 위해서는 부품(본질적) 컴포넌트에서 작동되도록 구조적 설정(?)을 해주어야 작동된다는 것이다.
02 이벤트 확장적용(props활용)

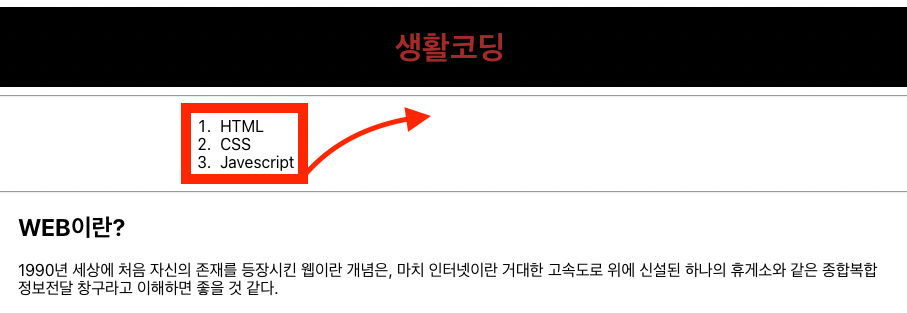
예를들어서, 웹페이지에 우리가 구성한 <Nav> 태그 를 통해 부품 컨포넌트에 기록된 <li> 태그를 클릭하면 이벤트가 발생되며, 해당 내용의 값을 경고창에서 띄어주는 효과를 주어보자.

기존의 코드에서 본문 컴포넌트는 단순히 <Nav> 컴포넌트 를 가져와서 작성하였다.(38번줄) 부품 컨포넌트를 보면 본문 컴포넌트에서 가져온 값을 14~15번째에 기록하였다. 현재 목표를 수행하기 위해서는 위의 코드에 변조가 있어야 한다. 아래의 변경된 사례를 보자.
본문컴포넌트에서 부품컨포넌트로 인자를 속성에 담아 전달하기
function App() {
const topics = [
{id:1, title:"HTML", body:"HTML is ..."},
{id:2, title:"CSS", body:"CSS is ..."},
{id:3, title:"Javascrip", body:"Javascript is ..."}
]
return (
<div className="App">
<Header title="생활코딩" onChangMode={function(){
alert('안녕')
}}></Header>
<Nav topics={topics} onChangMode={(title) => {
alert(title)
}}></Nav>
<Article title="WEB이란?" body="1990년 세상에 처음 자신의 존재를 등장시킨 웹이란 개념은, 마치 인터넷이란 거대한 고속도로 위에 신설된 하나의 휴게소와 같은 종합복합정보전달 창구라고 이해하면 좋을 것 같다."></Article>
<Article title="WEB과 HTML" body="HTML이란? 인터넷에 신설된 하나의 복합정보전달 창구를 설계하는 설계용어로서의 문법체계이다."></Article>
</div>
);
}기존에 부품컴포넌트의 return 에 기록되어 있던 부분을 본문 컴포넌트의 배열 topics 안에 담았다. 그리고 본문 컴포넌트에서 부품 컴포넌트를 사용할 때, 인자값으로 {배열 topics}를 전달하였다. 여기에, <Nav> 태그 에 이벤트를 발생시키고 싶다고 추가로 속성을 달았다. <Nav> 태그 를 클릭하면, 경고창에 특별한 내용이 기록되며 뜰 것이다.
부품 컴포넌트에서 본문 컨포넌트의 인자, 매개변수로 설정 및 작동설정
function Nav(props) {
const lis = []
for(let i=0;i<props.topics.length;i++) {
let t = props.topics[i];
lis.push(<li key={t.id}>
<a id={t.id} title={t.title} href={'/read/'+t.id} onClick={(event) => {
event.preventDefault();
props.onChangMode(event.target.title);
}}>{t.title}</a>
</li>
)
}
return <nav>
<hr></hr>
<ol>
{lis}
</ol>
<hr></hr>
</nav>
}인자로 받은 topics를 담을 빈 배열lis를 만들어주었다. 반복문을 통해서 빈배열에 topics이 추가되도록 설정하였다. 특이한 점은 기존의 자바스크립트에서 코린이가 본 적 없는 HTML 형식의 구문이 배열로 담겨 지도록 설정했다는 점이다. 이후에, 담겨진 배열을 return 으로 되돌려 줄 때, 해당 내용이 <ol> 태그 에 담겨지도록 작업해 두었다는 것이다.
배열에 담겨지는 것을 확인해보자. 먼저 <li> 에 속성으로 key를 설정하였다. 기존의 HTML구문에서는 본 적이 없는 속성인대 해당 속성은 무엇일까?
React에서의 리스트와 키
- 기존의 자바스크립트에서 배열의 자료를 순차적으로 요소를 가져오는 작업을, 리엑트에서 적용하려고 할 때는 신중해야 한다. 공식사이트에 따르면, 자바스크립트 문법으로 이를 처리하면, "경고"가 표시될 것임을 명시한다. 그러면서 설명하는 부분이 "key"에 대한 언급이다. 요소 리스트를 만들 때 포함해야할 특수한 문자열 속성을 리엑트는 요구하는데, 그것이 바로 "key"속성이다.
- 속성 "key"는 리엑트가 어떤 아이템을 다루는 부분에 있어서 변경/추가/삭제되었즌지 인식하도록 도움을 준다. 즉 요소에 안정적인 ID를 부여함으로 이 문제를 해결한다는 것이다. 다시 말명해서, 리스트 아이템마다 각각을 식별할 수 있는 문자열을 전달해 줌으로 오류를 해결한다는 것으로 이해하면 될 것 같다. 이러한 이유로
<li key={t.id}>가 추가된 것이다.
이어지는 <a> 태그의 속성id과 속성title을 지정해 주었다. 그리고 해당 태그가 onclick되었을 때, 작동할 내용을 설정해주었다. props.onChangMode(event.target.title); onChangMode함수가 작동할 것인데, 내용은 본 태그의 title속성의 값(target.title)이 될 것이다.
이러한 내용에 따라서, 작성된 웹페이지에서 <Nav> 태그에 있는 항복을 클릭하면, 경고창이 아래와 같이 발생되는 것을 확인 할 수 있다.

03 정리하기
리엑트에서도 자바스트립트를 통해서 웹페이지에 동작을 구현했던 것이 가능함을 위에서 살펴보았다. 그러나 약간의 복잡함은 있다. 컴포넌트 사이의 정보전달의 관계에 대한 이해, 즉 컴포넌트와 프롭스에 대한 이해가 있어야 하고, 반복문을 실행했다면, 오류를 방지하기 위해서 태그에 key의 속성을 부여해야 한다는 것 등이었다. 이렇게 조금씩 개념을 늘려가며, 리엑트와 조금조금씩 친밀해지다.
author. EDWIN
date. 23/02/06
