
- 본내용은 생활코딩 강의를 요약정리한 것입니다.
생활코딩, React
조금조금 REACT, Component와 State 이해하기
01 props와 유사하지만, 다른 State는 무엇일까?
props는 단조롭게 component들 사이의 정보를 전달한다면, state는 설정된 값에 따라서 componet를 리렌링시킨다는 점이다. 코린이의 단계에서 이해하기로는 HTML의 전환없이 single-page application 을 구현하도록 한다는 것 정도로 이해하면 되지 않을까?
리엑트 공식사이트에서 state 이해하기
먼저 single-page application 이란 하나의 HTML페이지와 애플리케이션 실행에 필요한 Javascript와 CSS 등의 모든 자산을 로드하는 애플리케이션이다. 즉 세로운 페이지를 불러오지 않고 단일 페이지 내에서 동작을 제어한다는 것이다.
공식사이트의 설명에 따르면, State는 컴포넌트의 일부 데이터가 시간에 따라 변경될 경우에 사용된다. lucybain은 props가 "into the component" 정보의 전달의 기능을 수행하기에, 내용을 변경할 수 없지만, State는 정보를 전달함에 있어서 변경/생성/업데이트를 가능하게 한다.

예를 들어서 <Nav> 태그 에 담겨있는 요소들을 클릭하면, 위에서는 경고창이 뜨도록 이벤트를 주었는데, 본문의 <Article> 태그 의 내용을 변경하려고 한다. 이때, 사용하는 것이 리엑트의 State 이다.

이전 포스트에서 <Nav> 태그 의 이벤트 생성을 준비하면서 기록했지만 사용하지 않은 body에 대한 부분이 있었다. 이 부분을 인자로 받고, 매개변수로 활용하며, State에 대한 이해를 시도해 보자.
1) State 세팅을 위한, import { useState }
state를 사용하기 위해서는 App.js 파일 상단에 리엑트에서의 state 사용을 위한 연결이 진행되어야 한다. 코드 상단에 하단의 코드를 넣어주자. 다만, 터미널에서 작업해줄 과정은 없다. 이는 리엑트에서 자체적으로 제공하는 기능이기 때문이다.
import { useState } from 'react';
2) 본문 컴포넌트에서의 State 설정

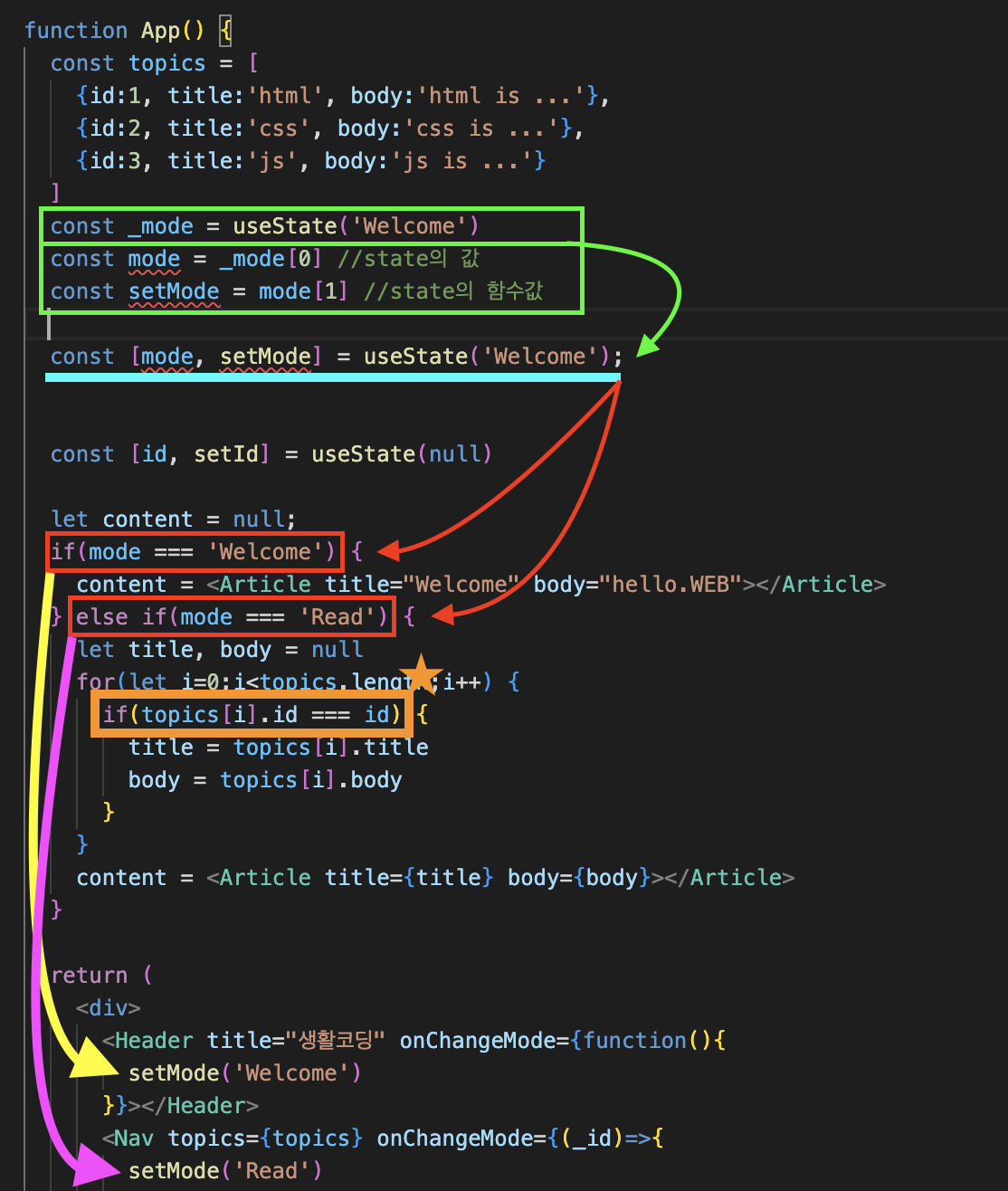
useState(argument) 구문이해하기
[0] useState로 선언하면 배열데이터가 생성되는데 첫번째 내용은, argument 가 대입된다.
[1] useState 배열의 두번째 요소로, 함수가 자동으로 선언된다.
useState로 선언된 배열의 [0]는 해당 argument로 선언된 값(초기값)에 따라 입력되고, useState로 선언된 배열의 [1]는 해당 컴포넌트가 실행될 return 부분에서 해당 useState를 사용하고자 할 때 함수로 호출하게 되는 구문이다.
구문을 기록하는 방법은 2가지 이다.
const _mode = useState('defaultValue');
cost mode = mode[0];
cost setMode = mode[1];다음은 위의 코드를 간결하게 한 줄로 입력한 코드이다. 이를 배열의 구조분해 할당이라고 부른다.
const [mode, setMode] = useState('defaultValue')