
- 별코딩-리액트 훅스 시리즈-useRef-#1
- 별코딩-리액트 훅스 시리즈-useRef-#2
를 보며 정리한 내용입니다.
1. useRef란
const ref = useRef(value) 함수형 컴포넌트에서 useRef를 부르면 Ref object를 반환해준다.
ref object는 {current: value} 이렇게 생겼다.
우리가 인자로 넣어준 초기값은 Ref 안에 있는 current에 저장이 된다.
ref.current.value = "hello"
ref.current.value = "nice"
ref.current.value = "" // ref 값 비워주기
Ref object는 위처럼 수정이 가능하기 때문에 언제든 우리가 원하는 값으로 바꿔줄 수 있다. 반환된 Ref는 컴포넌트의 전 생애주기를 통해 유지가 된다. 이는 컴포넌트가 계속해서 렌더링이 되어도 컴포넌트가 언마운트 되기 전까지는 값을 유지할 수 있다는 것이다.
2. useRef는 언제 사용할까?
[1] 저장공간
state와 비슷하게 어떤 값을 저장해두는 저장공간으로 사용이 된다.
state를 변경하면 자동으로 컴포넌트가 렌더링이 되는데 이때 컴포넌트 내부에 있는 모든 변수들이 전부 초기화되어 버린다. 그래서 가끔 원하지 않는 렌더링 때문에 곤란할 때가 있다.
이때 이런 State 대신 Ref 안에 값을 저장한다면 이를 해결할 수 있다. Ref는 값을 아무리 변경해도 컴포넌트가 다시 렌더링되지 않기 때문에 불필요한 렌더링을 막을 수 있다. 그래서 엄청 자주 바뀌는 값에는 Ref를 사용하면 성능 향상에도 좋다.
또한 컴포넌트가 아무리 렌더링 되어도 ref의 값이 유지된다는 특징이 있다. 그렇기 때문에 변경 시 렌더링을 발생시키지 말아야 하는 값을 다룰 때 매우 유용하다.
[2] DOM 요소에 접근
Ref를 통해 실제적으로 DOM 요소에 접근 해서 여러가지 일들을 할 수 있다. 대표적으로 input을 클릭하지 않아도 자동으로 focus 주고 싶을 때 많이 사용된다. Ref를 사용하면 손쉽게 input 요소에 접근해서 이런 작업을 할 수 있다. 마치 바닐라 자바스크립트의 Document.querySelector() 와 같은 역할이라고 할 수 있다.
3. useRef 사용하기
[1] useEffect와 useRef
useEffect 안에서 setState를 사용하게 된다면 무한루프에 빠지게 된다. 이 때 useRef를 사용하면 이를 해결할 수 있다.
이렇게 useRef는 변화는 감지해야 하지만 그 변화가 렌더링을 발생시키면 안되는 어떤 값을 다룰 때 정말 편리하다.
[2] DOM 요소에 접근하기
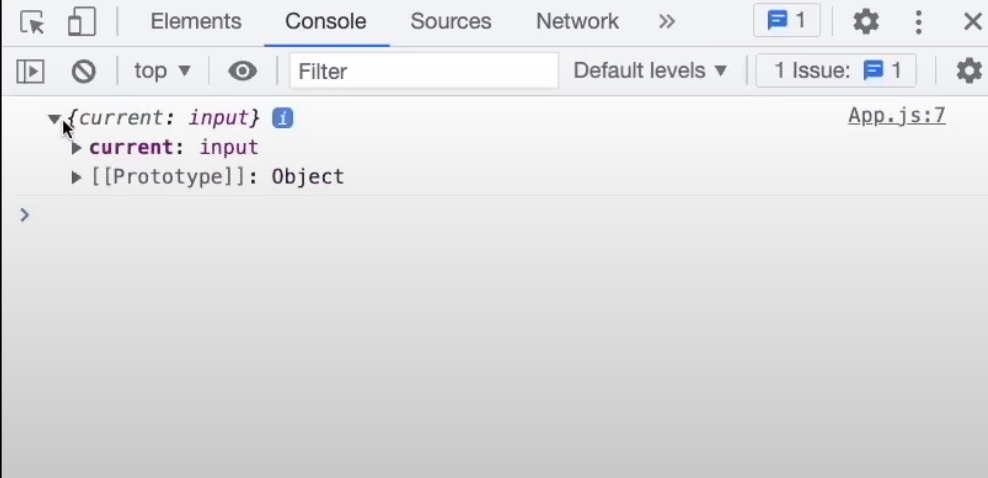
inputRef를 콘솔 찍어서 확인해보자.
inputRef.current.value 로 input의 값을 가져올 수 있다.


전체 코드
import { useEffect, useRef } from "react";
const UseRefPage = () => {
const inputRef = useRef();
useEffect(() => {
console.log(inputRef);
inputRef.current.focus();
}, []);
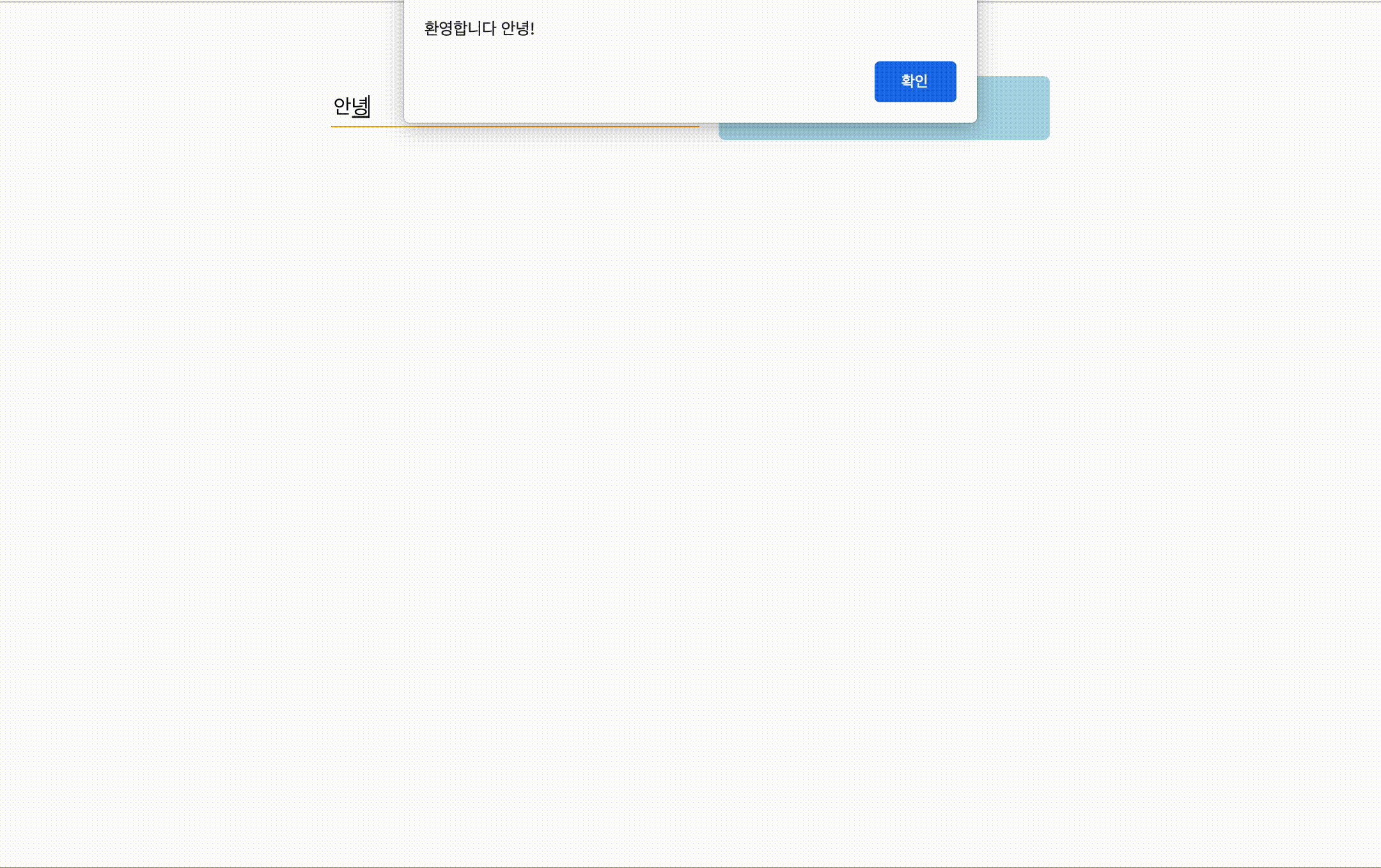
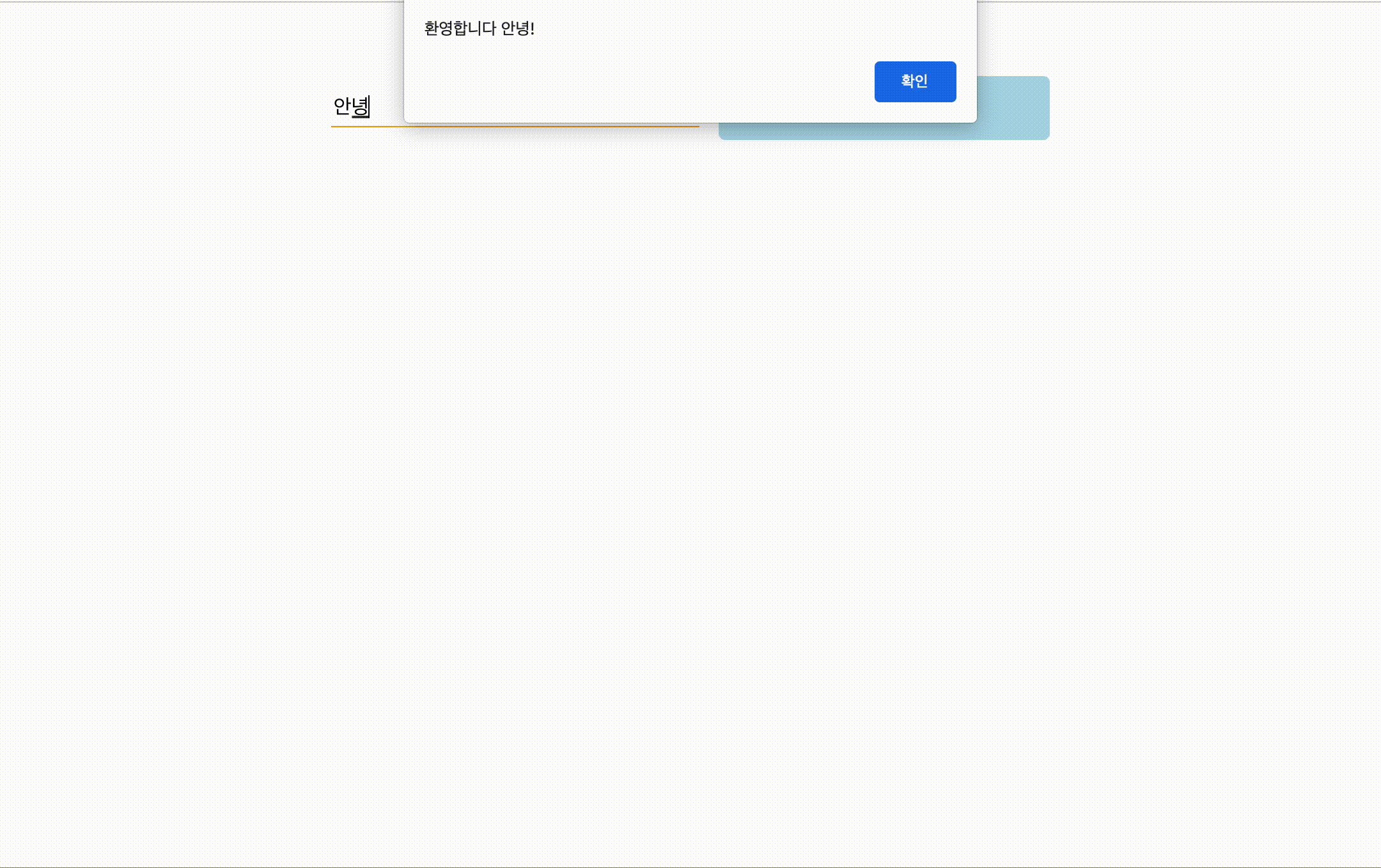
const onClickLogin = () => {
alert(`환영합니다 ${inputRef.current.value}!`);
inputRef.current.focus();
inputRef.current.value = "";
};
const onKeyUpLogin = (event) => {
if (event.keyCode === 13) {
onClickLogin();
}
};
return (
<div>
<input
type="text"
placeholder="username"
ref={inputRef}
onKeyUp={onKeyUpLogin}
/>
<button onClick={onClickLogin}>Login</button>
</div>
);
};
export default UseRefPage;
