
별코딩-리액트 훅스 시리즈-useEffect 를 보며 정리한 내용입니다.
1. useEffect란
어떤 컴포넌트가 Mount(마운트-화면에 첫 렌더링), Update(업데이트-다시 렌더링) 혹은 UnMount(마운트 해제-화면에서 사라질 때) 되었을 때 특정 작업을 처리할 코드를 실행시키고 싶다면 useEffect를 사용하면 된다.
useEffect는 인자로 콜백함수를 받는다. 콜백함수란 다른 함수의 인자로 전달된 함수를 의미한다. 이 콜백함수 내부에 우리가 원하는 작업을 처리해 줄 코드를 적어주면 된다.
2. useEffect 형태와 특징
[1] 인자로 하나의 콜백함수만 받는 경우
useEffect(()=>{
// 작업
})
이 형태는 컴포넌트가 렌더링이 될 때 마다 매번 콜백이 실행된다.
맨 처음 화면에 렌더링될 때와 리렌더링될 때 모두 실행된다.
[2] 첫번째 인자는 콜백함수, 두번째 인자로 배열(Dependency Array - 의존성 배열)을 받는 형태
useEffect(()=>{
// 작업
},[value])
맨 처음 화면에 렌더링 될 때 그리고 배열안에 들어있는 요소(value)의 값이 바뀔때만 실행된다.
만약 아래처럼 두번째 인자에서 빈 배열을 전달한다면 컴포넌트가 맨 처음 화면에 렌더링될때만 실행이 된다.
useEffect(()=>{
// 작업
},[])
3. Clean Up - 정리
만약 useEffect안에 어떤 서비스에 구독하는 서비스를 넣었다면 이후에 구독을 해지하는 클린업 작업이 필요할 것이다. 이런 정리작업을 처리해주기 위해서 useEffect 의 return 값으로 구독을 해지해주는 함수를 넣어주면 된다.
useEffect(()=>{
// 구독 ...
return () => {
// 구독 해지 ...
}
},[])
이렇게 함수를 리턴해주면 해당 컴포넌트가 Unmount 되거나 혹은 다음 렌더링시 불릴 useEffect가 실행되기 이전에 그 함수가 실행된다.
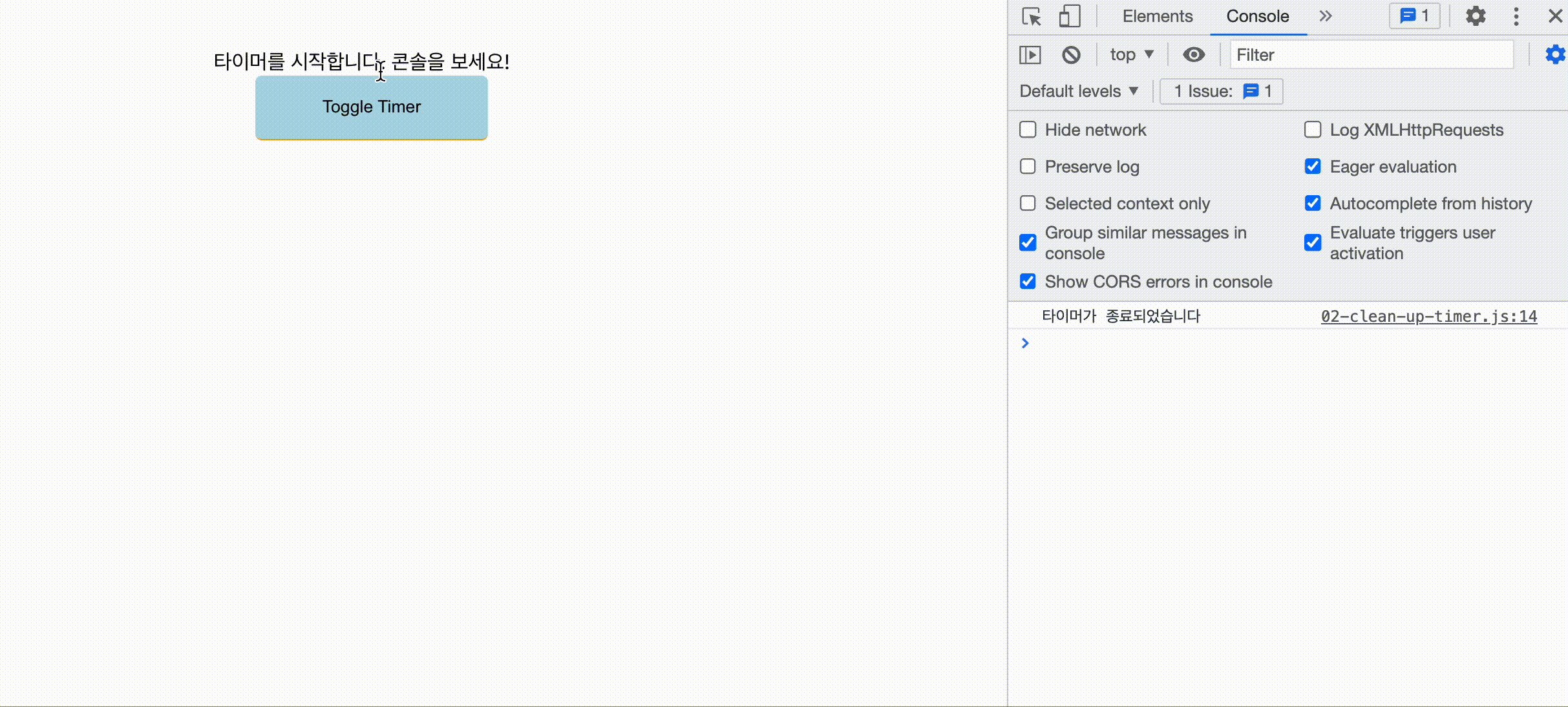
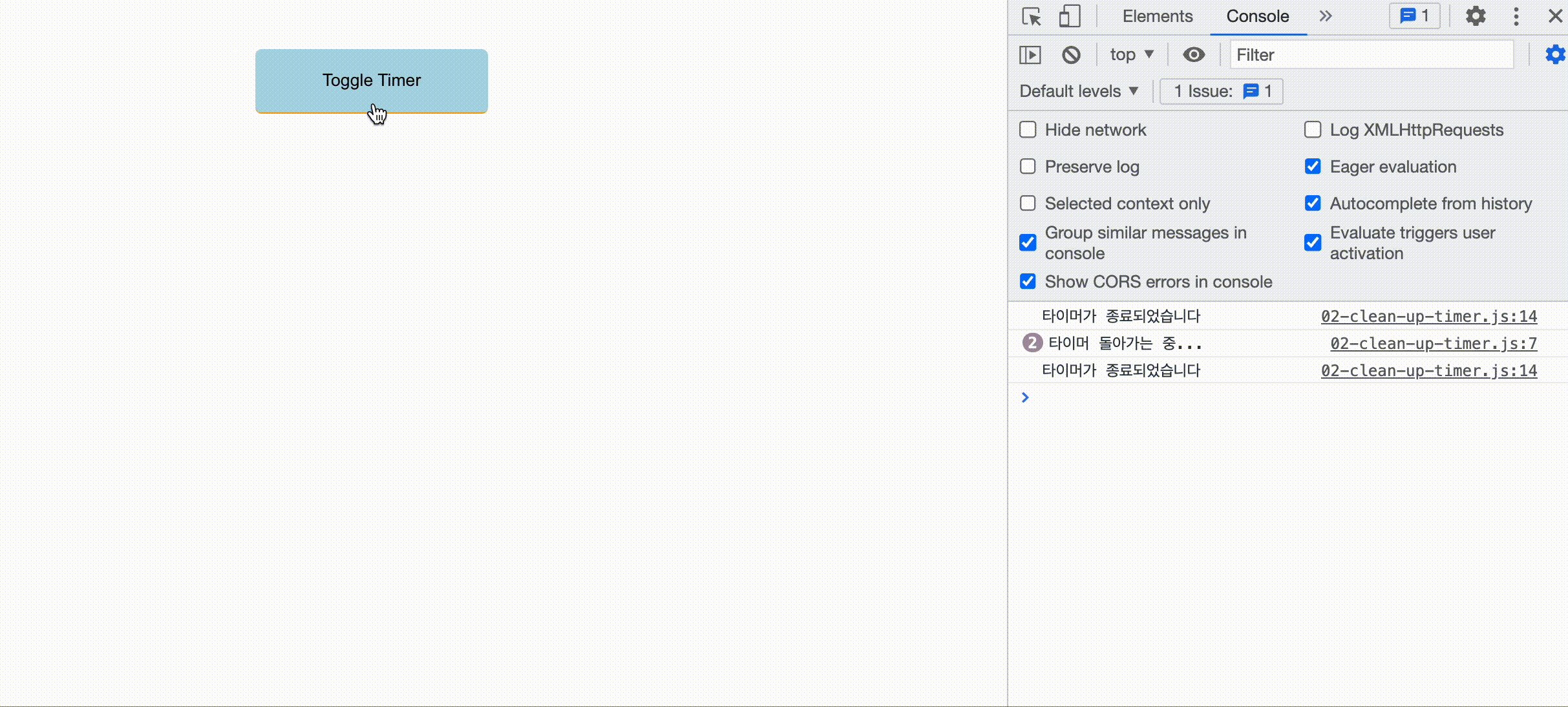
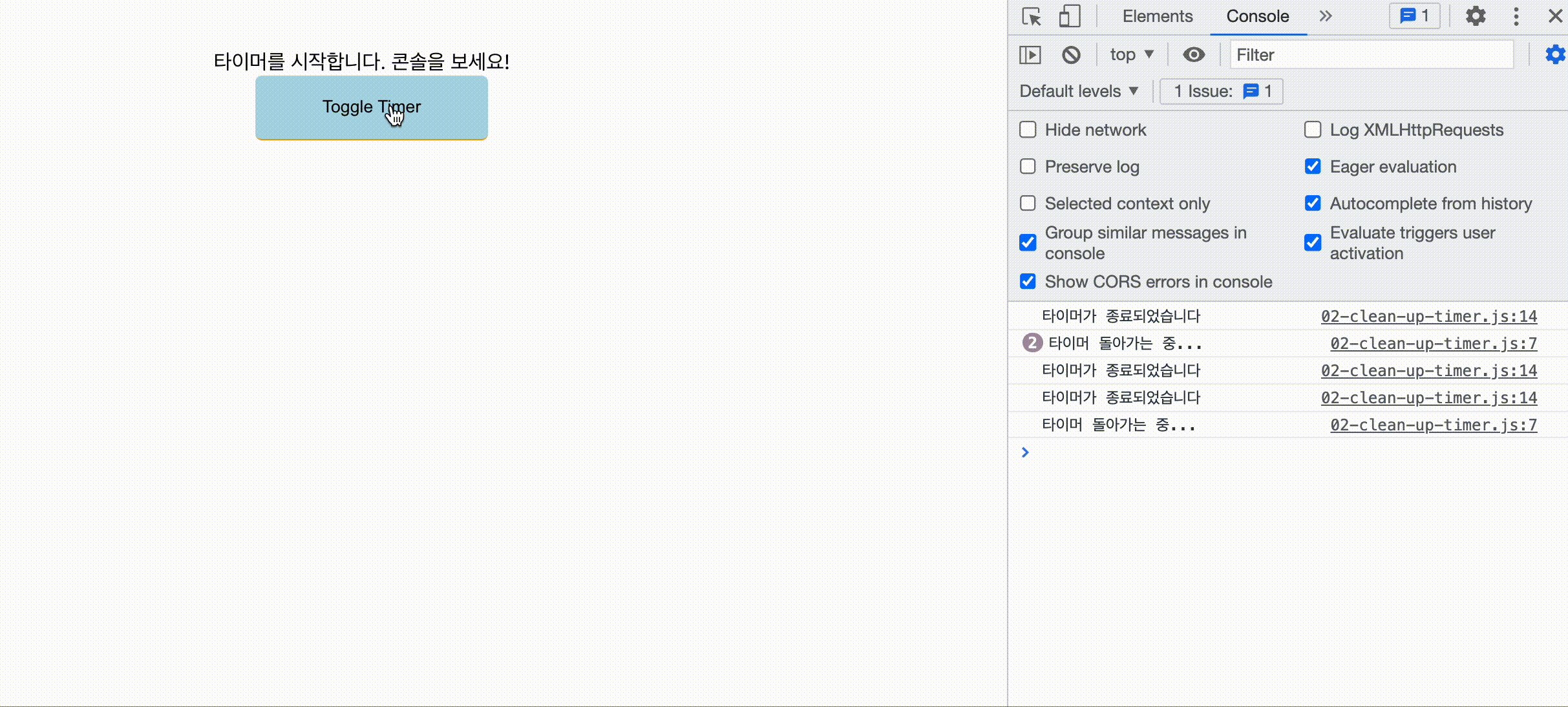
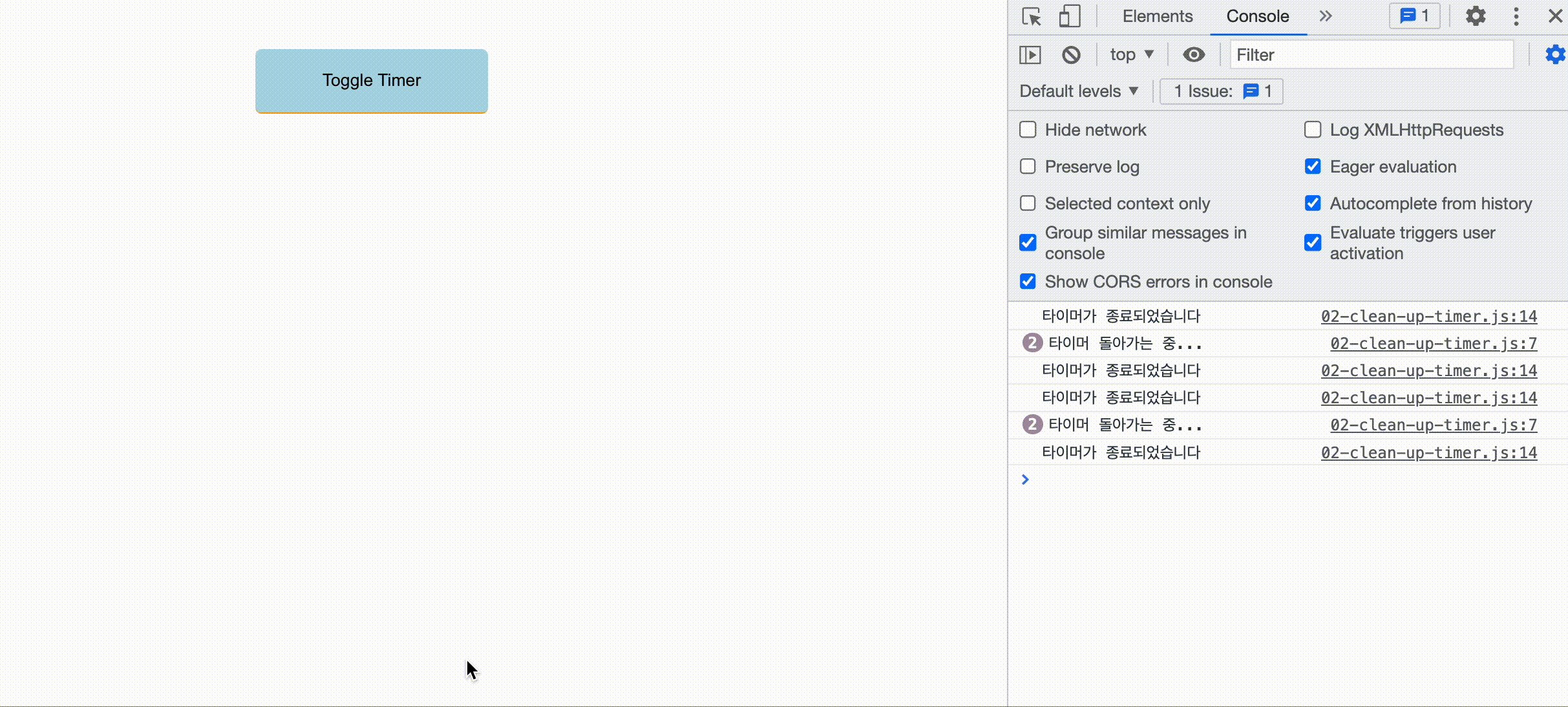
4. useEffect 사용해보기

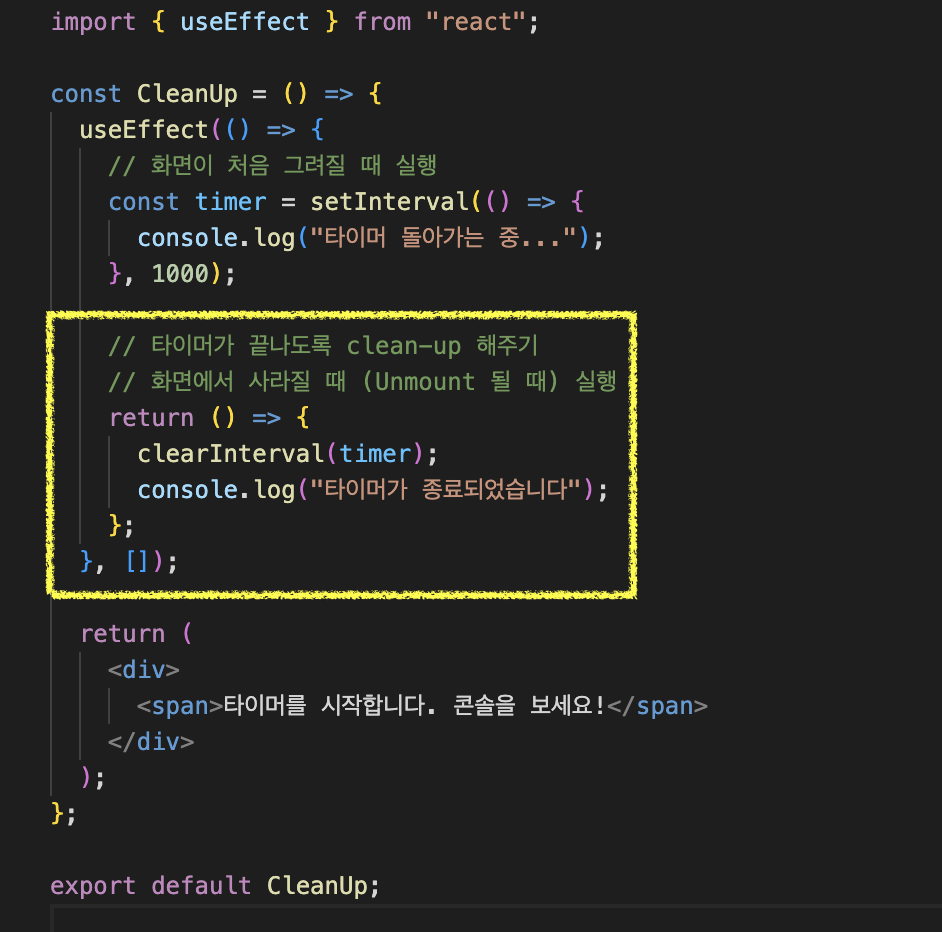
useEffect를 사용할 때 위처럼 빈 배열을 두번째 인자로 넣어주면 useEffect가 화면이 처음 그려질 때만 실행되고 return문에 클린업 함수를 넣어줌으로써 Timer 컴포넌트가 Unmount 될 때, 즉 Timer 컴포넌트가 화면에서 사라질 때 다음의 클린업 함수가 실행된다.
