
별코딩-리액트 훅스 시리즈-useState 를 보며 정리한 내용입니다.
React 로 개발할 때 함수형 컴포넌트를 사용한다면 React-hooks이라는 아주 편리한 기능이 있다. 그 중 useState 훅을 알아보자.
1. 리액트에서 State는 무엇일까?
state는 컴포넌트가 가질 수 있는 상태를 의미한다.
useState는 우리의 컴포넌트의 상태(state)를 간편하게 생성하고 업데이트 해주는 도구를 제공해준다.
const [state, setState] = useState(초기값)
먼저 state 생성과 동시에 가져야 할 초기값을 useState 함수의 인자로 넣어주면 state와 setState라는 두가지 요소를 배열 형태로 return 해준다. 우리의 현재 상태값은 state 라는 변수에 들어있고 이 state를 변경하고 싶다면 setState를 이용하면 된다.
setState(변경될 값)
이와 같이 setState 함수를 불러오고 인자로는 변경될 값을 넣어준다.
2. setState 함수
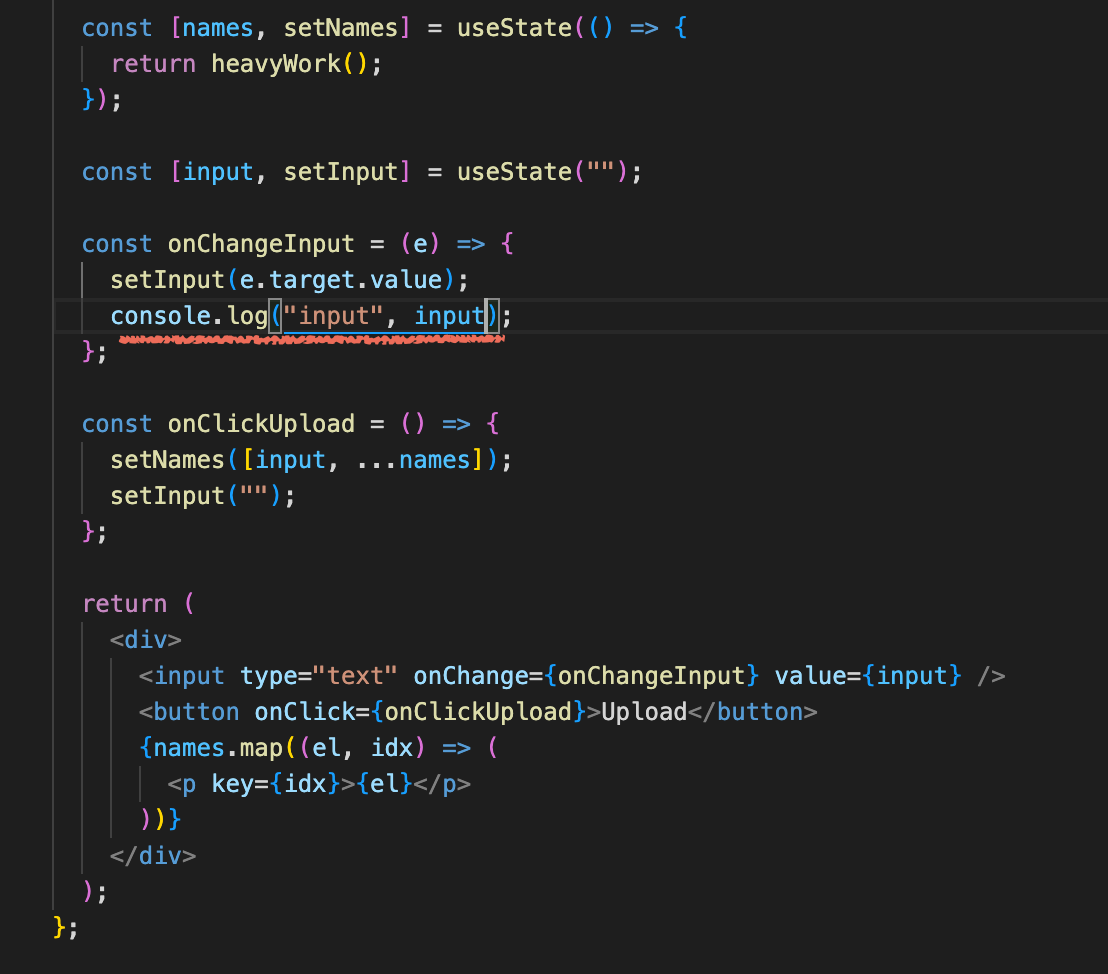
간단한 예제를 보자.

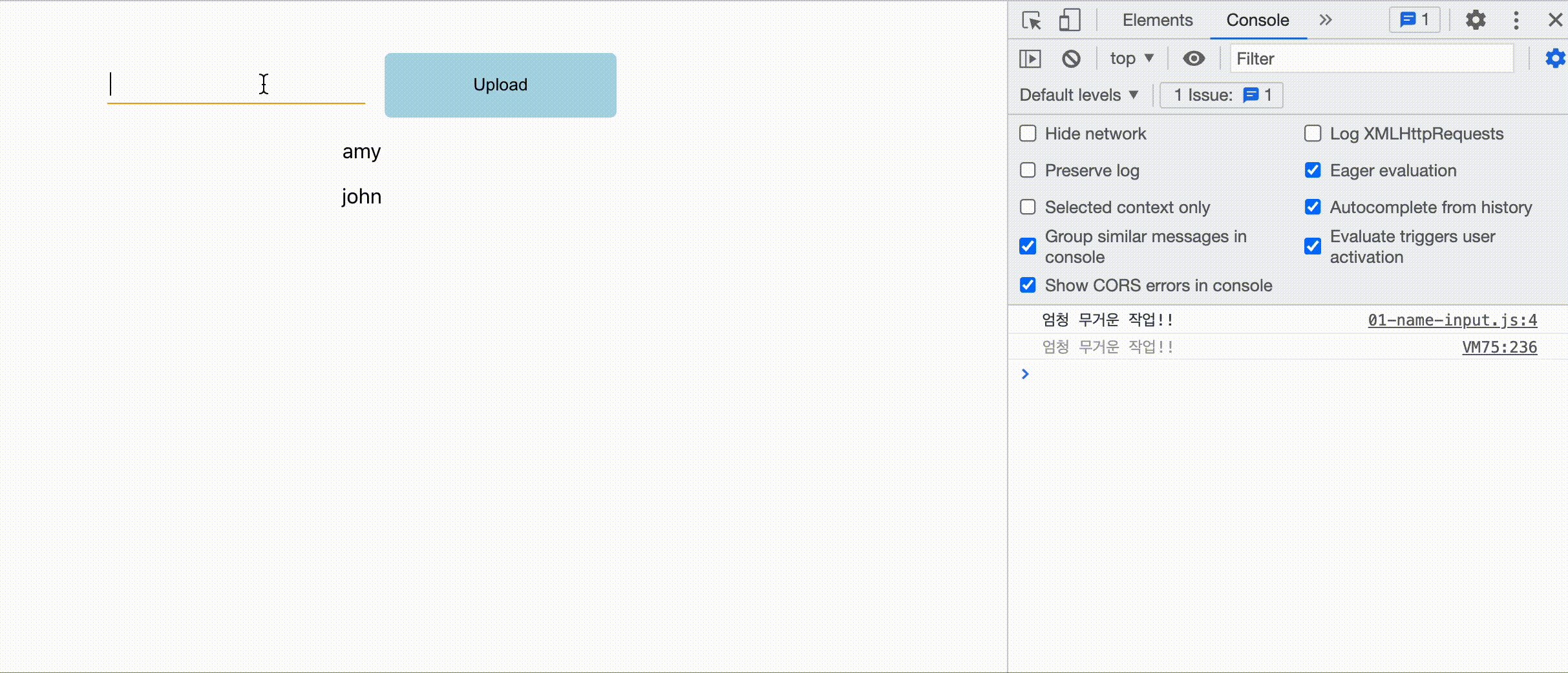
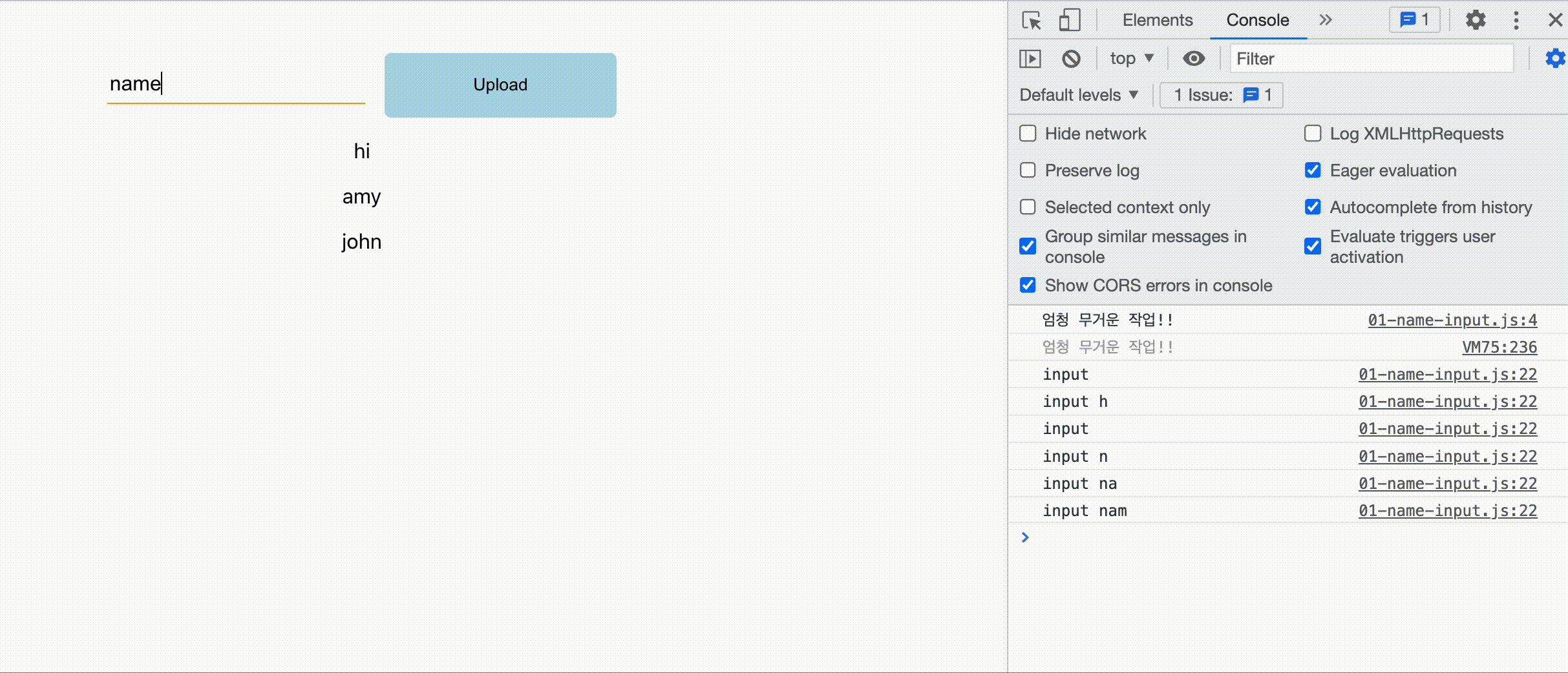
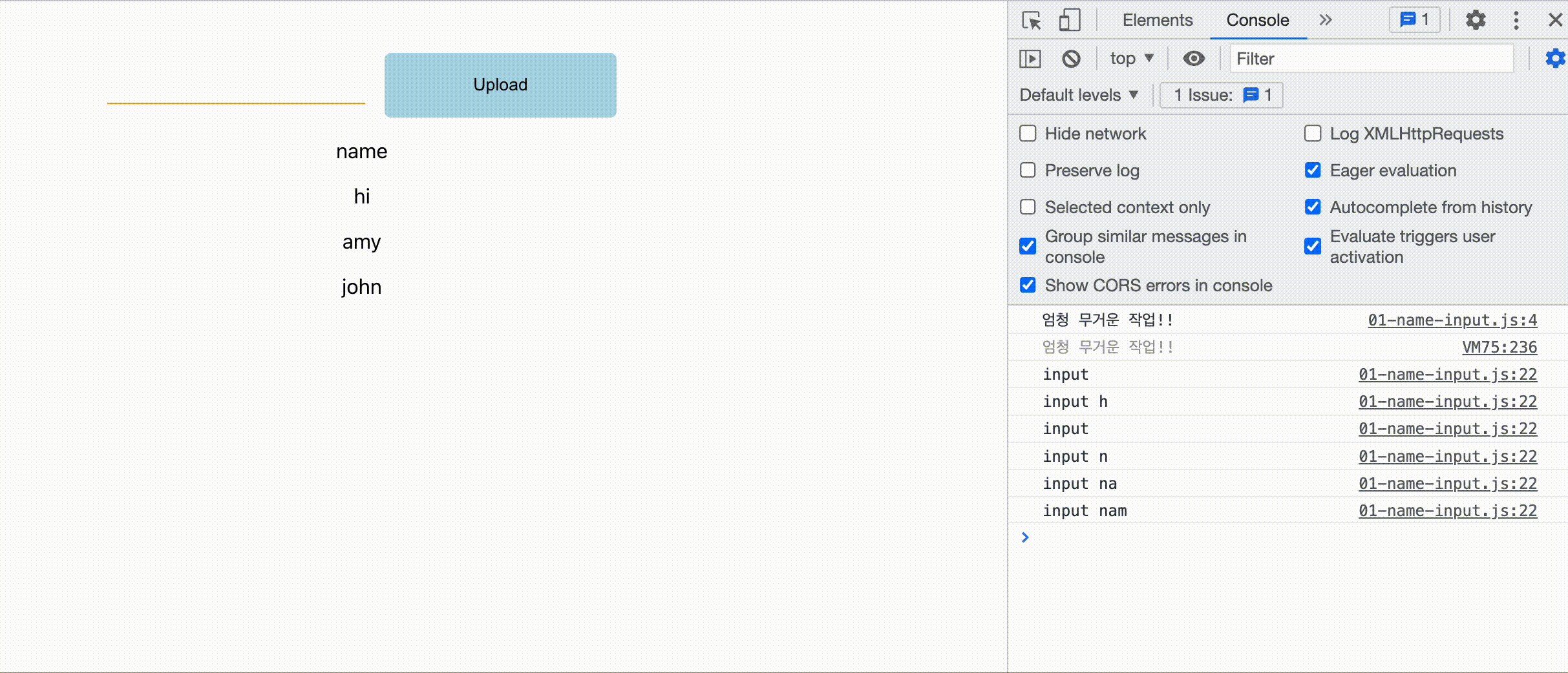
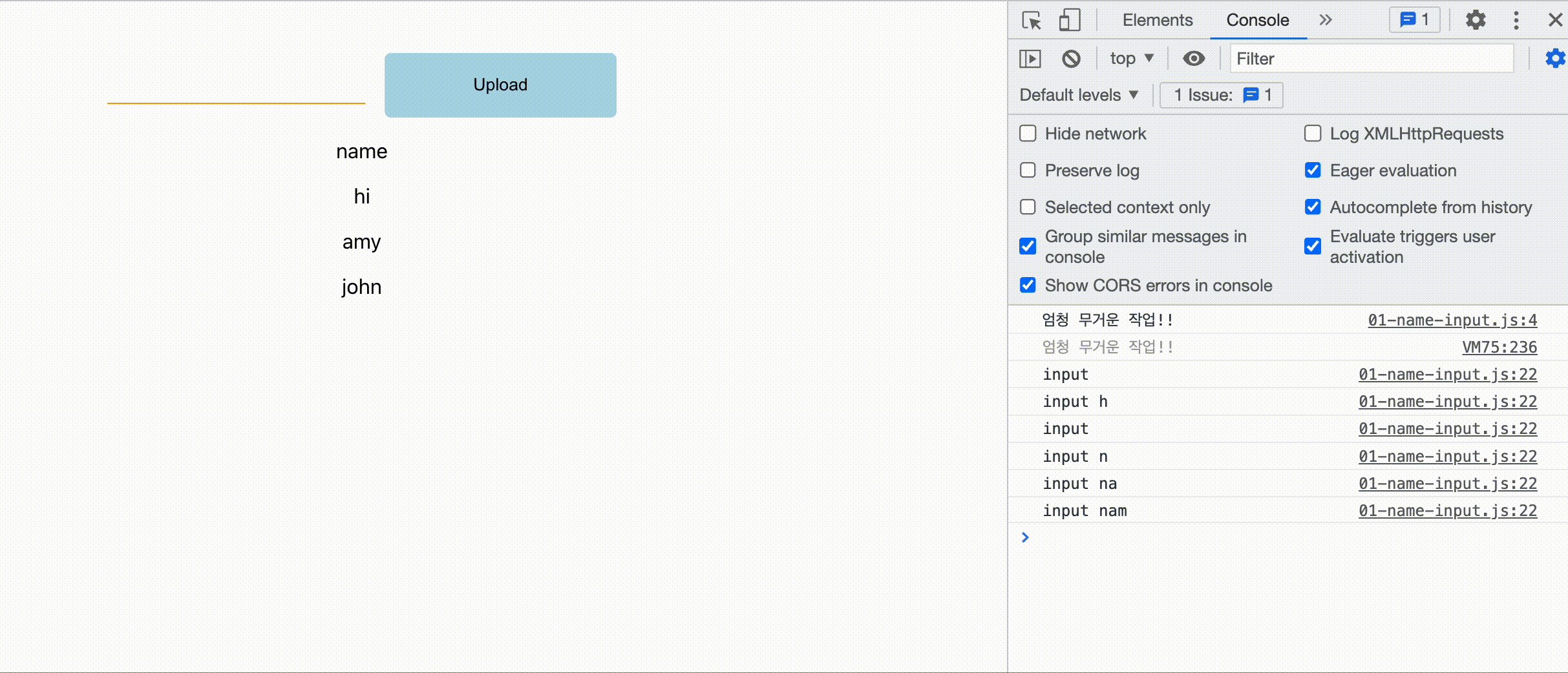
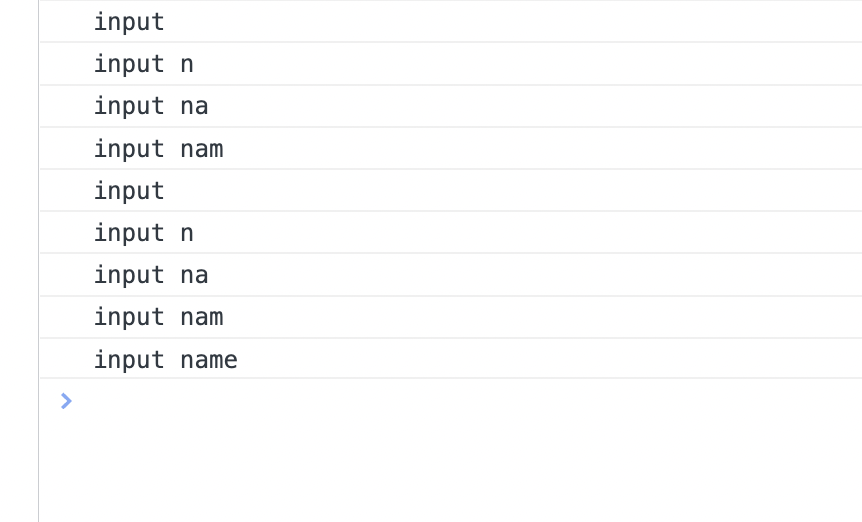
이 때 콜솔을 찍어보면 setState가 일어날 때마다 페이지는 계속해서 새로 랜더링 된다는 것을 알 수 있다.

3. 초기값과 콜백함수
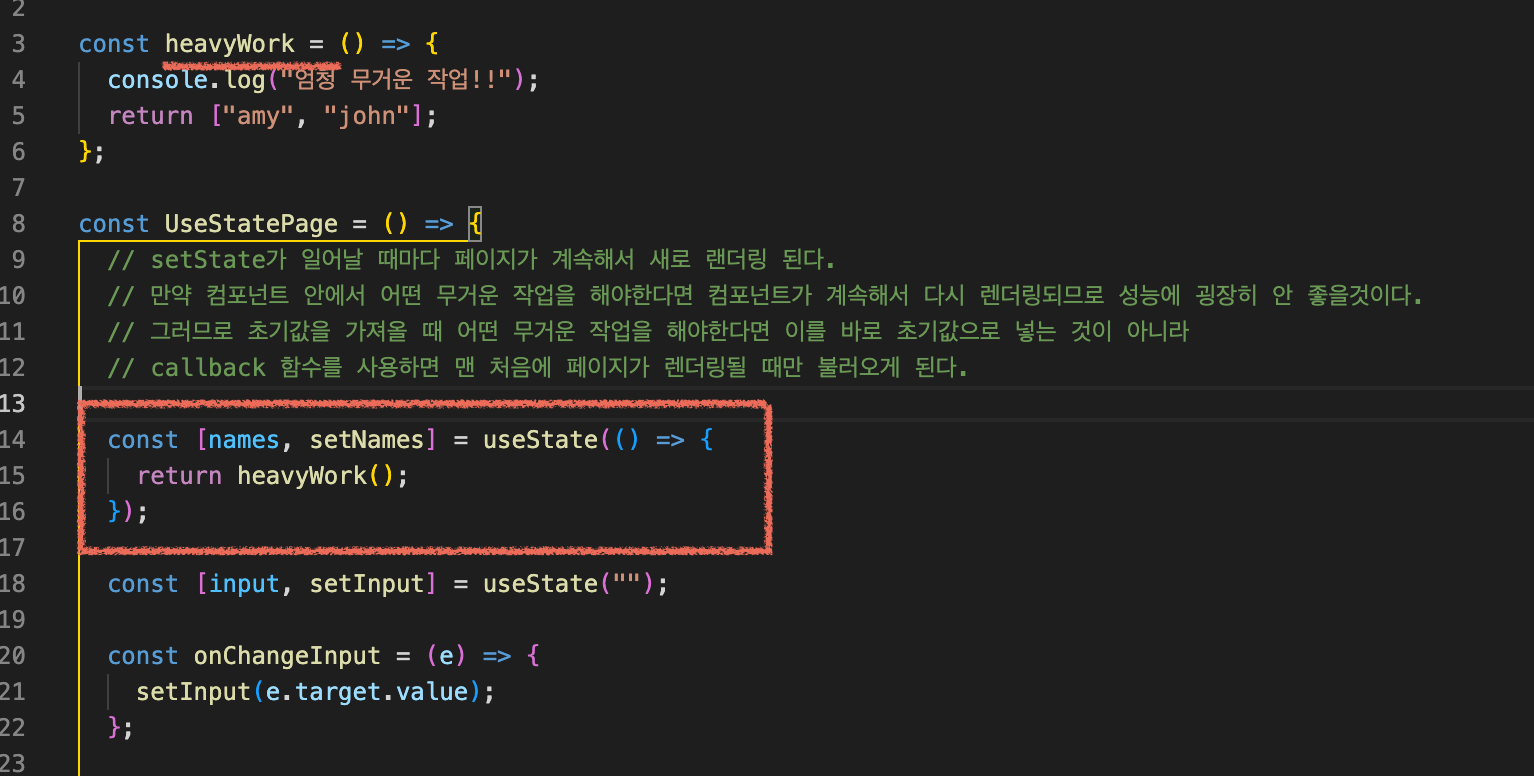
만약 useState를 사용해서 초기값을 받아올 때 어떤 무거운 일을 해야된다면 인자로 callback 함수를 넣어주면 맨처음 렌더링이 될 때만 실행되게 할 수 있다.

콜백함수를 사용하지 않고 바로 초기값으로 넣는다면 setState 때문에 컴포넌트가 계속해서 다시 렌더링되므로 성능에 굉장히 안 좋을 것이다.
그러므로 useState를 사용해서 무거운 초기값을 받아올 때는 callback 함수를 사용하도록 하자.
