
별코딩-리액트 훅스 시리즈-useCallback 를 보며 정리한 내용입니다.
1. useCallback과 Memoization
useCallback은 Memoization 기법으로 컴포넌트의 성능을 최적화시켜주는 도구이다.
우선 Memoization이 뭔지 간단히 알아보자.
Memoization이란 자주 사용되는 값을 받아오기 위해 반복적으로 계산을 해야한다면 이전에 이미 계산해둔 값을 캐싱해서 메모리에서 꺼내서 재사용하는 최적화기법이다. 이 때 필요할때마다 매번 계산을 하는 것이 아니라 useMemo를 통해 캐싱해둔 값을 메모리에서 꺼내와서 재사용할 수 있다.
useMemo(() => {
return value
},[item])이렇게 useMemo의 인자로 콜백함수를 넣어주면 이 함수가 return하는 값을 Memoization 해준다.
그렇다면 useCallback은 무엇일까?
useCallback도 useMemo와 똑같은데 대신 인자로 전달한 콜백함수 그 자체를 메모이제이션 해준다. 재사용하고 싶은 함수를 useCallback으로 감싸주면 필요한 곳에서 재사용할 수 있다.
2. useCallback 구조와 특징
useCallback은 두개의 인자를 받는다. 첫번째 인자로는 메모이제이션 해줄 콜백함수 그리고 두번째 인자는 의존성 배열이다.
const calculate = useCallback((num) => {
return num + 1;
}, [item])
이렇게 함수를 useCallback으로 감싸주면 이제 calculate 변수는 메모이제이션 된 함수를 가지고 있게 된다. 이 메모이제이션 된 calculate 함수는 두번째 인자인 의존성 배열 내부의 값이 변경되지 않는 이상 다시 초기화되지 않는다. 만약에 의존성 배열 내부의 값이 변경된다면 그제서야 calculate 함수는 새로 만들어진 새로운 함수로 초기화 된다.
또한 함수형 컴포넌트는 렌더링이 되면 그 컴포넌트 함수가 다시 호출되기 때문에 컴포넌트 내부 모든 변수가 초기화 된다. 하지만 이때 useCallback을 사용해서 함수를 감싸서 메모이제이션을 해주면 컴포넌트가 다시 랜더링 되더라도 내부 변수가 초기화되는 것을 막을 수 있다.
그래서 컴포넌트가 맨처음 랜더링 될때만 함수 객체를 만들어서 초기화해주고 이후에는 이미 할당받은 함수 객체를 계속 가지고 있으면서 재사용 할 수 있다.
3. useCallback 사용하기

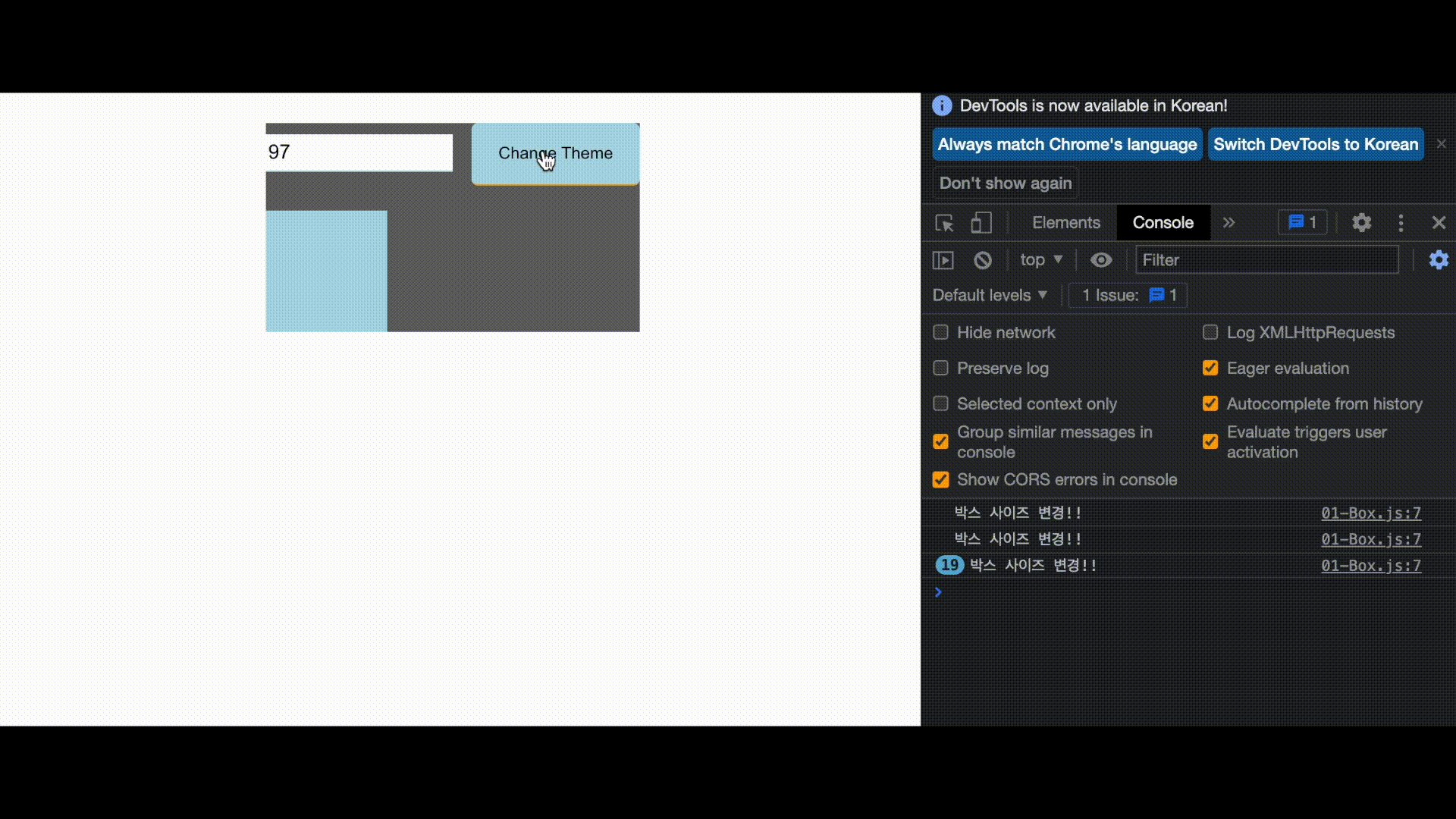
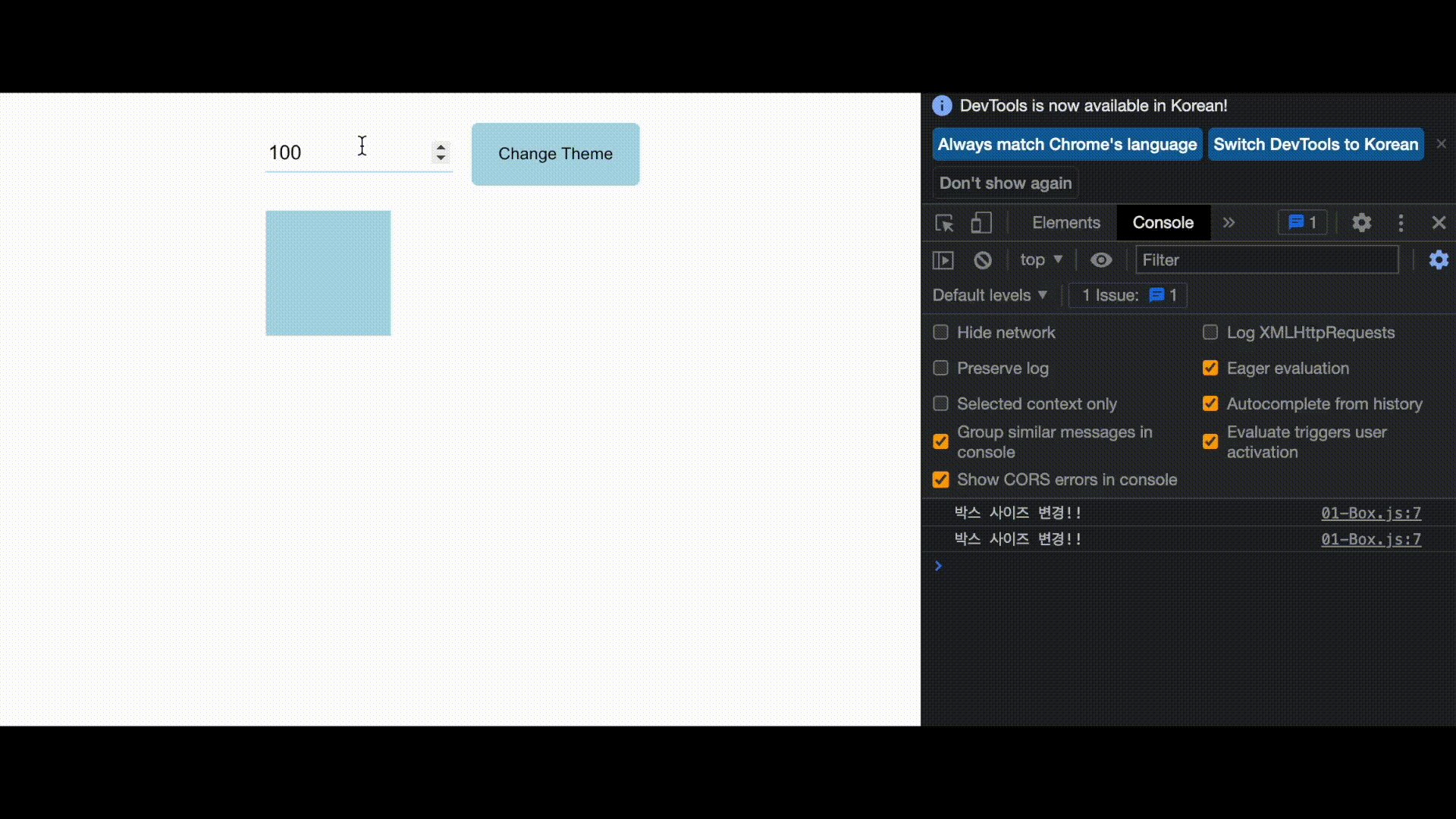
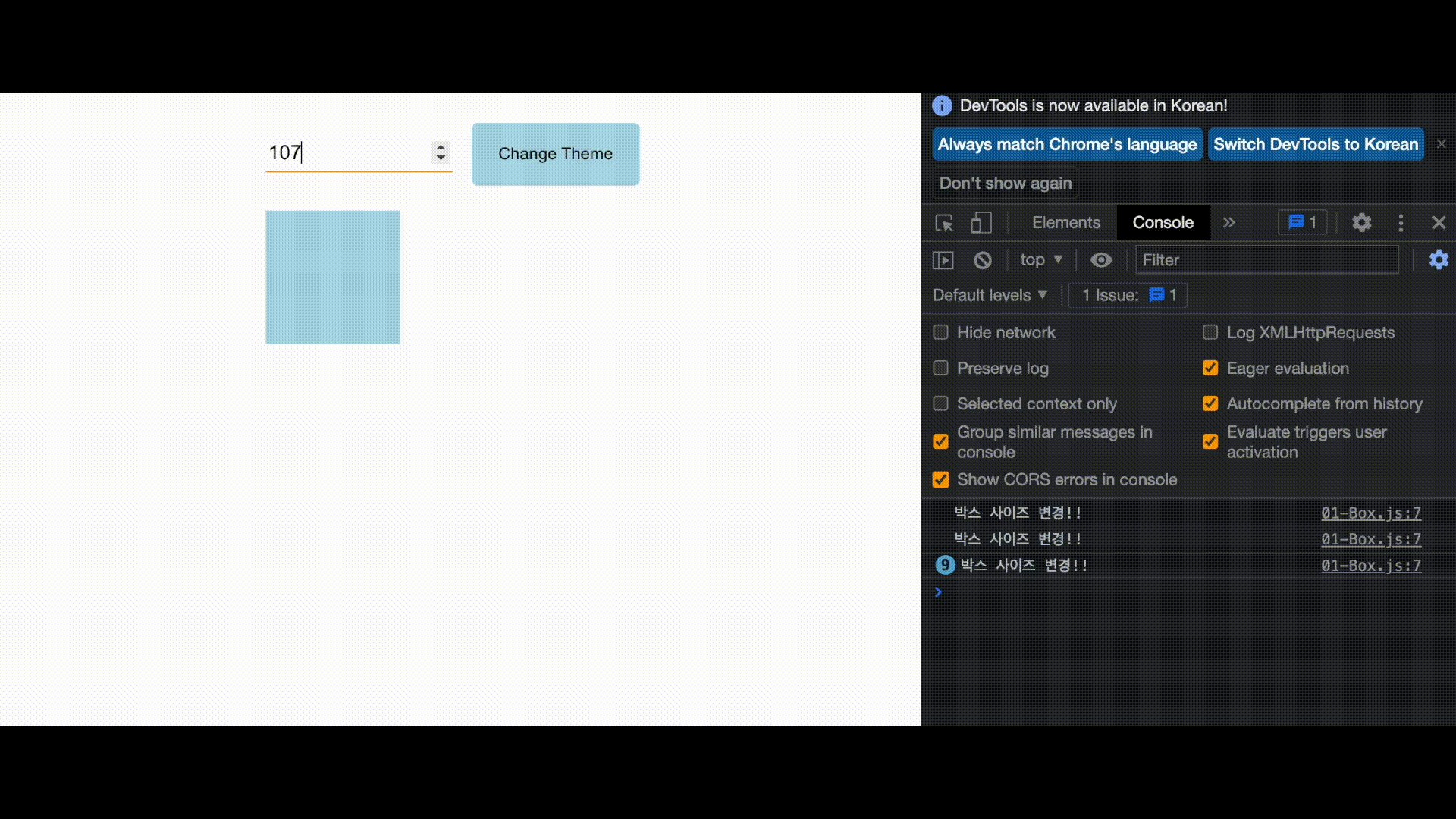
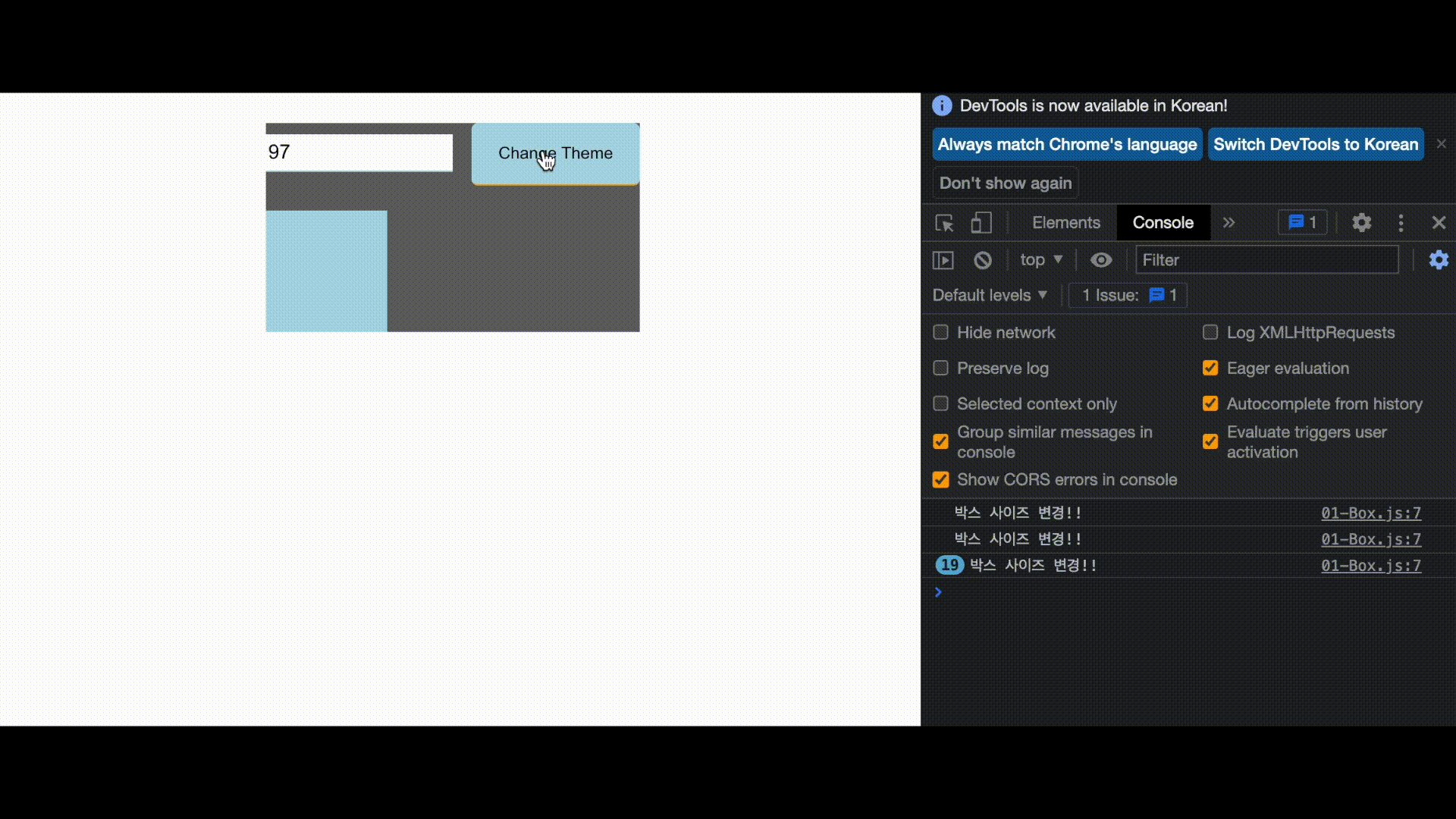
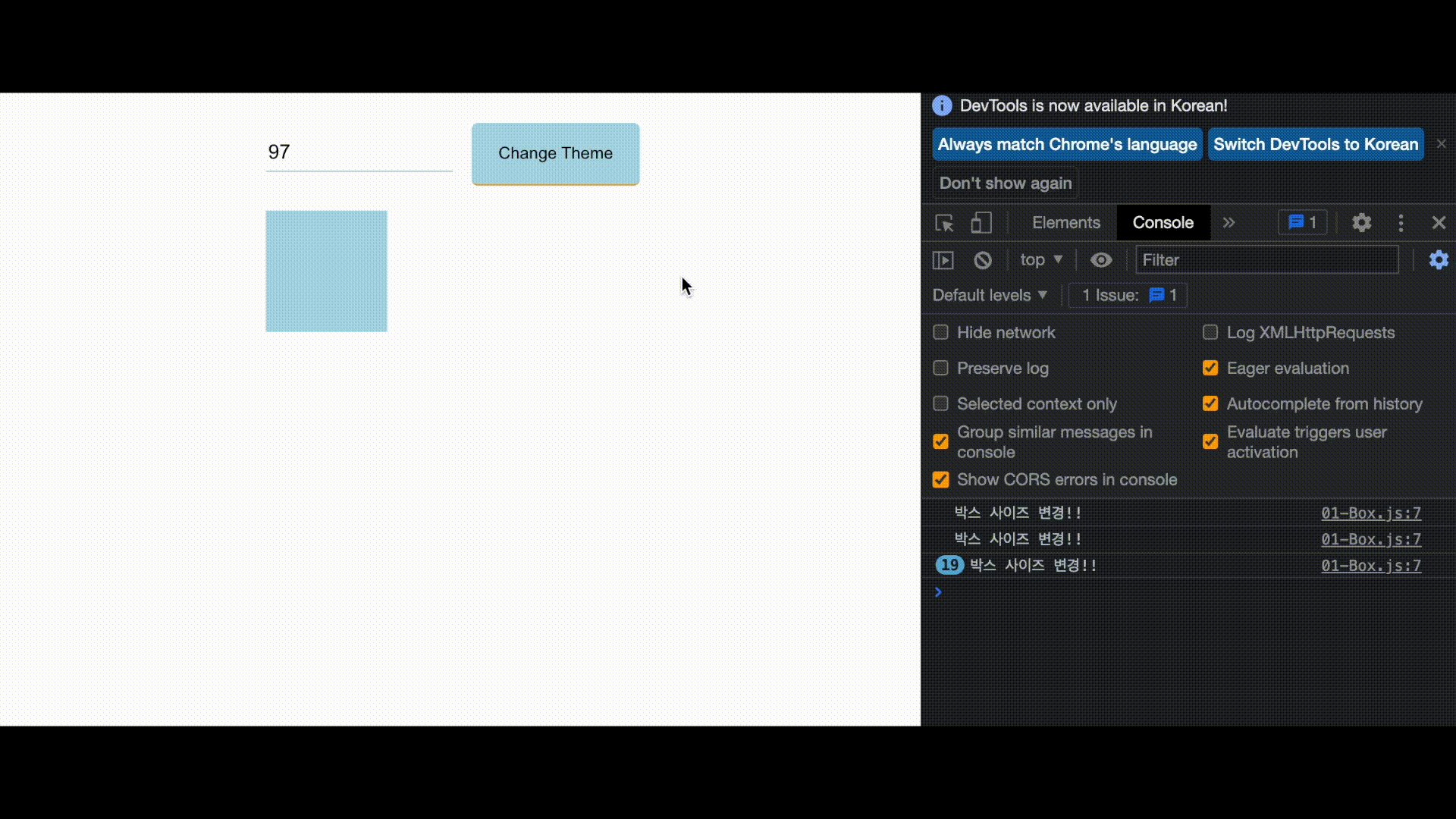
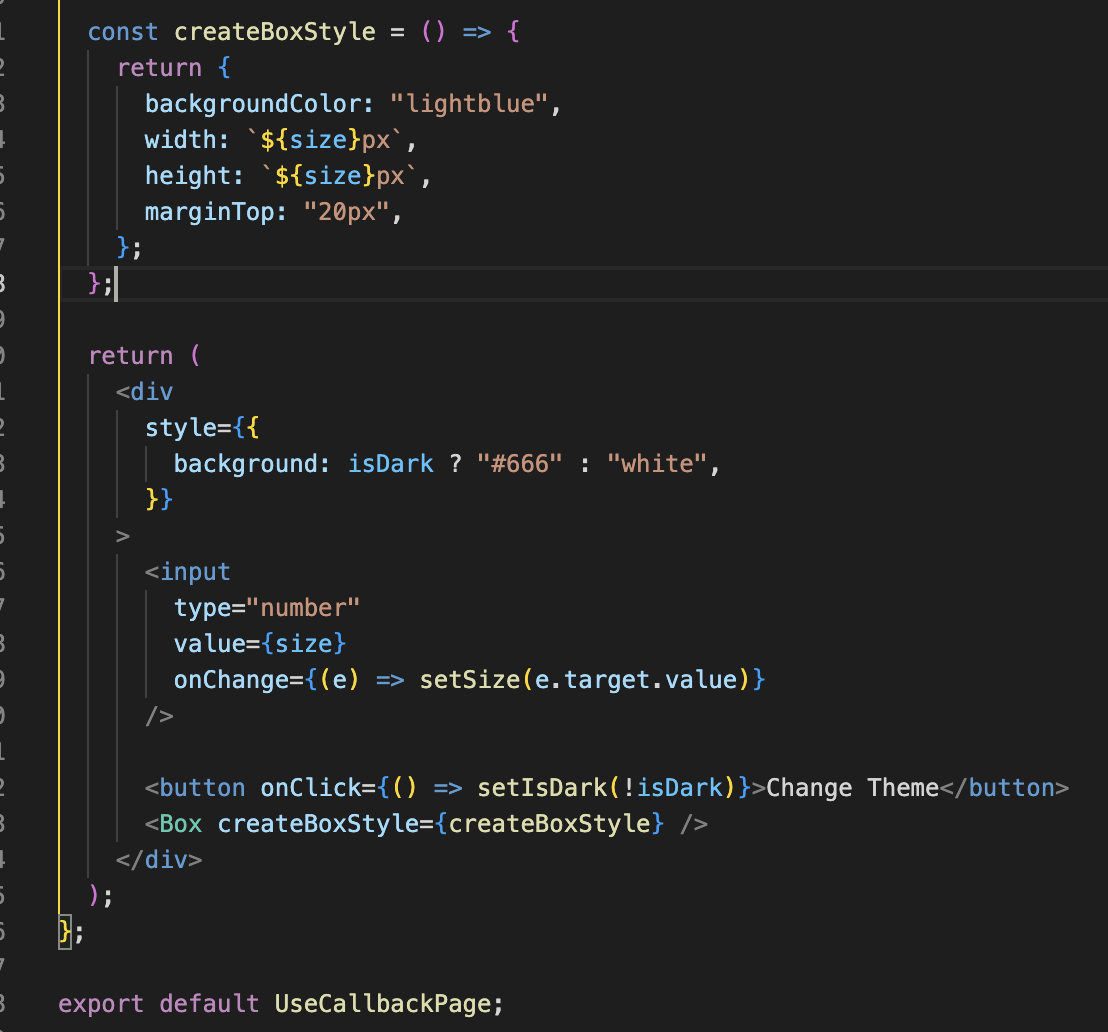
위처럼 박스의 사이즈와 테마를 모두 변경할 수 있는 페이지를 만들어보자.
우선 박스의 사이즈를 변경하는 함수를 props로 <Box 컴포넌트/>에 넘겨주자.

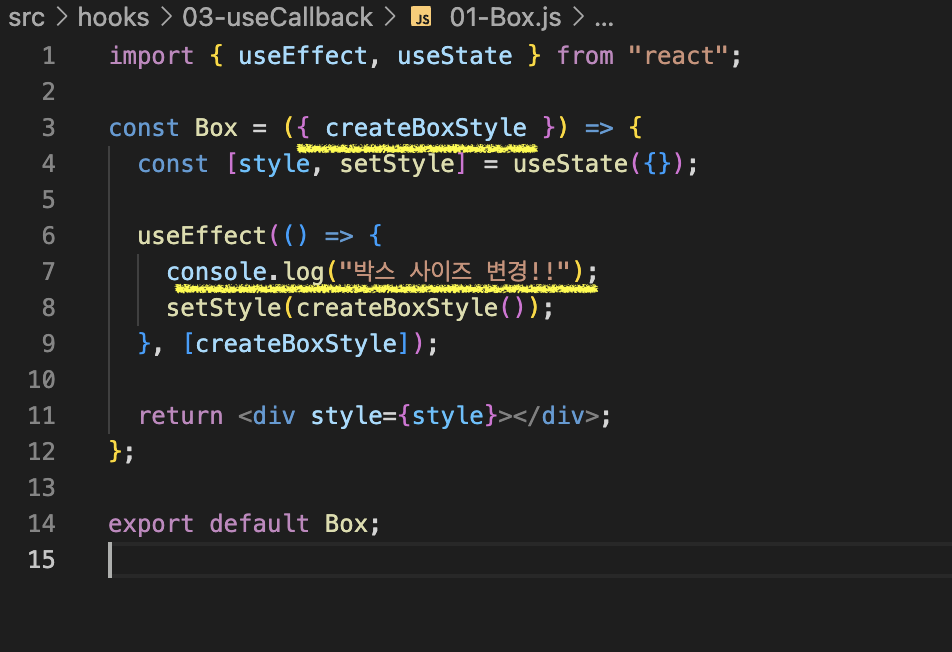
<Box 컴포넌트/>에서는 인풋의 사이즈가 변경되면 스타일이 변경되도록 설정해주었다.

그런데 여기서 테마를 변경하는 테마변경 버튼을 추가해서 눌러보면 콘솔창에 박스 사이즈 변경!!이라는 콘솔이 찍히게 된다.
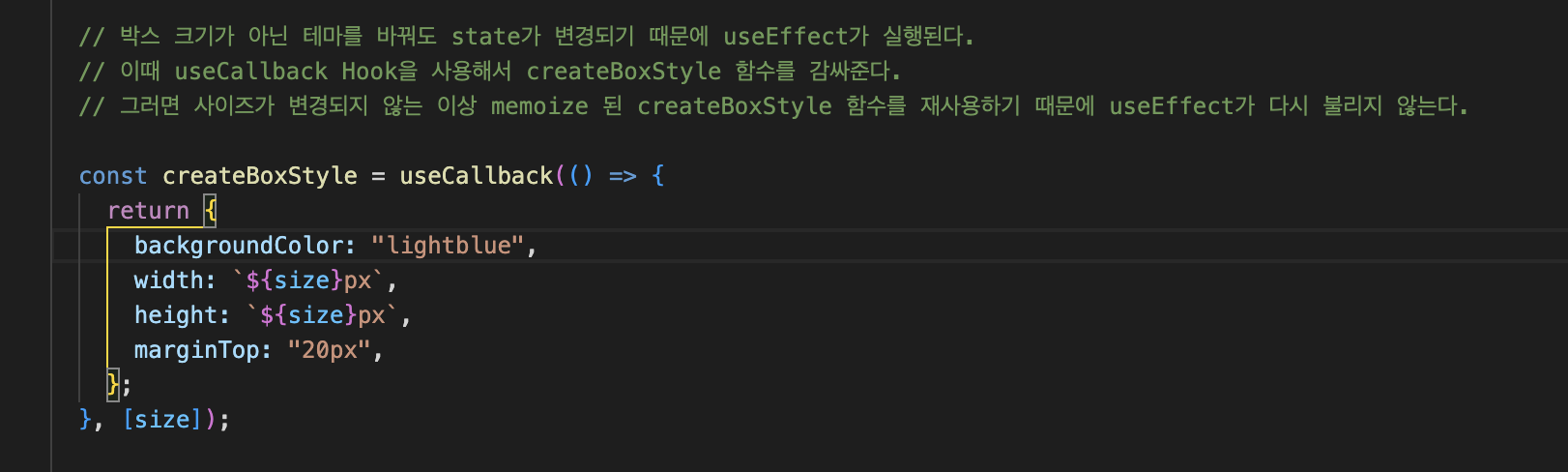
사이즈가 변경될 때만 useEffect가 실행되게 하려면 createBoxStyle 함수를 useCallback으로 감싸주면 된다. 그리고 두번째 인자인 의존성 배열에 size를 넣어주게 되면 사이즈가 변경되지 않는 이상 memoize 된 createBoxStyle 함수를 재사용 하기 때문에 useEffect가 다시 불리지 않게 된다.


useCallback은 내부적으로 useMemo를 사용해서 구현되어 있고 useMemo는 useRef를 활용했다는 사실