
문제
배포를 하고 나니 반응형과 관련한 여러가지 버그를 접하게 되었습니다. 특히 사파리, 그 중에서도 ios 크롬/사파리 에서 가장 많은 버그를 발견할 수 있었죠. 위의 이미지는 여러 버그 중 하나를 찍은 스샷입니다. 잔이 중간에 잘리는 현상이라든지, 잔의 목 부분이 잔 바닥을 뚫고 올라온다던지 하는 부분은 꽤나 심각한 이슈였었죠.
작업을 담당한 프론트엔드 팀원은 안드로이드 폰을 사용 중이라 ios 에서 어떻게 보이는지를 바로바로 확인하기가 어려웠습니다. 가상으로 아이폰 환경을 돌릴 방법을 찾아보다가 찾기는 했는데, 사용시간이 극히 제한적이라 작업을 진행하기는 어려웠다고 하더라구요.

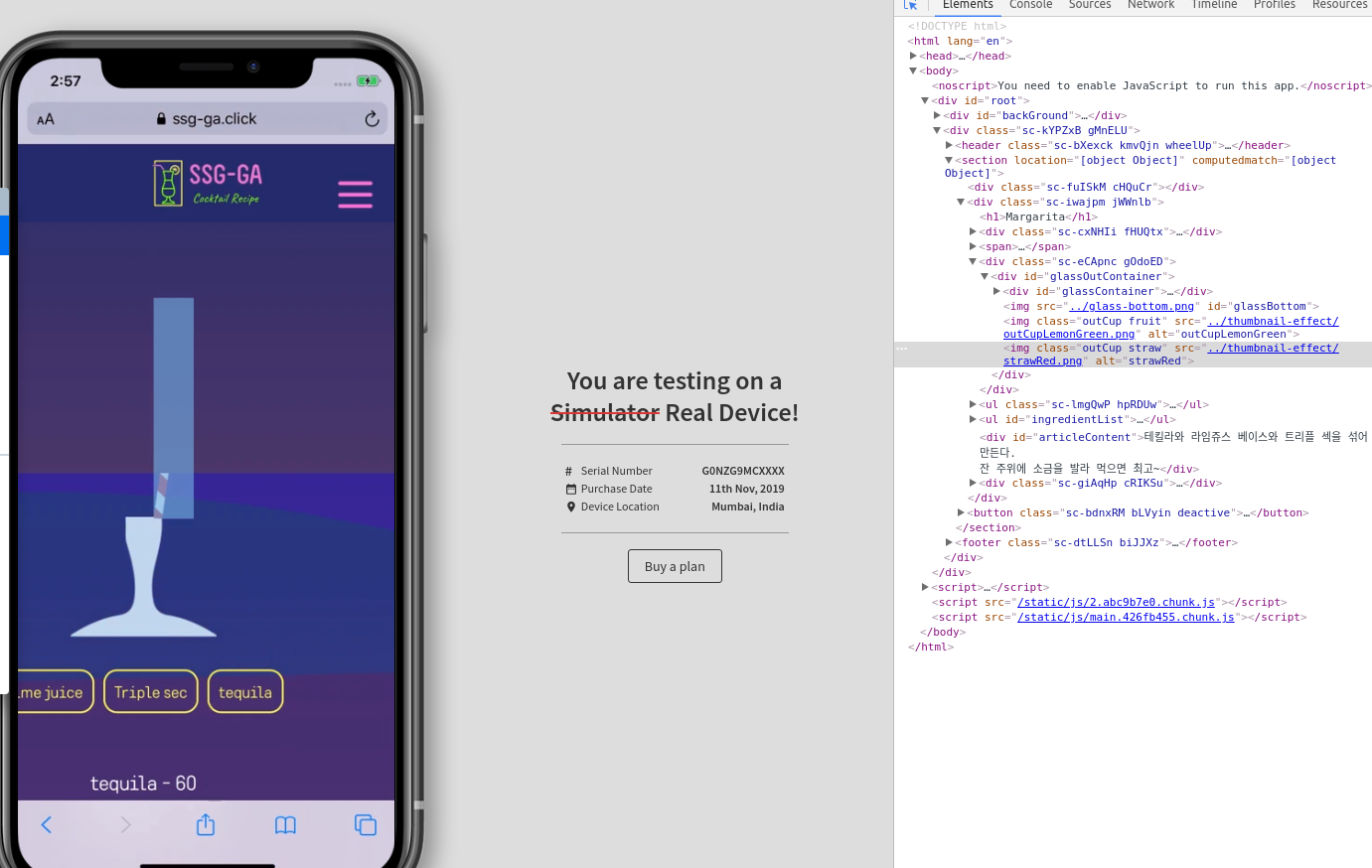
팀원이 발견한 아이폰 가상 시뮬레이터
해결의 실마리
아무것도 해결되지 않는 것처럼 보여도 시간이 지나면서 축적된 정보를 통해 결국 실마리를 발견하게 되는 것 같습니다. 여태껏 개발하는 과정이 그래왔던 것 같아요. 아침의 배포를 통해서 여전히 해결되지 않은 이슈에 대해 집단지성을 모으다보니, 결국 실마리를 발견할 수 있었습니다.
해결의 실마리는 스택 오버플로우의 답변과 한 블로그 자료를 통해 찾을 수 있었습니다.
이를 이해하기 위해서는 우선적으로 webkit 을 알아야 합니다. webkit 은 애플이 개발한 오픈소스 웹 브라우저 엔진으로, 사파리 웹 브라우저와 ios 에서 제공하는 웹 브라우저들에 탑재되어 있는데요. 여기에서 ios의 웹 브라우저라 함은 모바일 사파리를 포함해서 ios 에서 사용 가능한 모바일 브라우저들을 말합니다.
따라서 사파리처럼 webkit 엔진을 사용하는 브라우저에 대응하기 위해서는 특정한 확장판 css 가 필요합니다. 주로 -webkit- 이라는 접두어를 붙여 사용하게 되는데요. mdn 공식문서에서도 webkit 확장판 css 에 대한 내용을 찾아볼 수 있습니다.
문제
기존에 크롬 웹브라우저에서는 z-index 속성으로 각각의 요소를 앞뒤로 배치했었습니다. 하지만 webkit 을 사용하는 브라우저에서는 이 z-index 속성이 우리가 의도한 대로 동작하지 않았습니다. 컵의 기울기를 구현하기 위해서 transform 을 사용하게 되면서 어떤 이유에선지 webkit 엔진에서 z-index 가 아닌 transform: translateZ 속성 값으로 요소의 배치를 나눈 것이죠.
아예 다 보이지 않는 게 아니라 일정한 가로축을 중심으로 보여야 하는 부분들이 잘리거나, 심지어는 아예 보이지 않게 되었던 것이 바로 이런 이유 때문이었습니다. 배치는 3D 를 기준으로 형성되어 있는데 2D 에서의 배치를 담당하는 z-index 속성만 있으니 아이폰에서 제대로 동작하지 않았던 겁니다.
문제 해결
결국 -webkit-transform-style: preserve-3d,
-webkit-transform: translateZ(5px) 이 두 속성을 부여하고, 각각의 값을 조정하는 것으로 문제를 해결할 수 있었습니다. 좀 더 뒤로 가야하는 것들을 0px 에 가깝게 조정하고 좀 더 앞으로 와야하는 것들에 높은 값을 부여하는 식으로 말이죠. (블로깅을 하면서 mdn 문서를 살펴보니 -webkit 을 굳이 붙일 필요가 없을 것 같기도 한데 이 부분은 나중에 추가적으로 알아봐야 할 것 같네요.)
다양한 브라우저와 기기에 맞춰 대응한다는 것이 참 쉽지 않다는 것을 깨닫게 된 경험이었습니다. 종종 게임 회사들이 업데이트를 하고 바로 이어 임시점검을 한다거나 하는 경우를 보게 되는데요. 그런 상황에서 '왜 한 번에 제대로 된 걸 내놓지 못하지?' 라는 생각을 했던 과거의 저를 반성하게 되네요.
