1️⃣ 공통 리뷰 시간
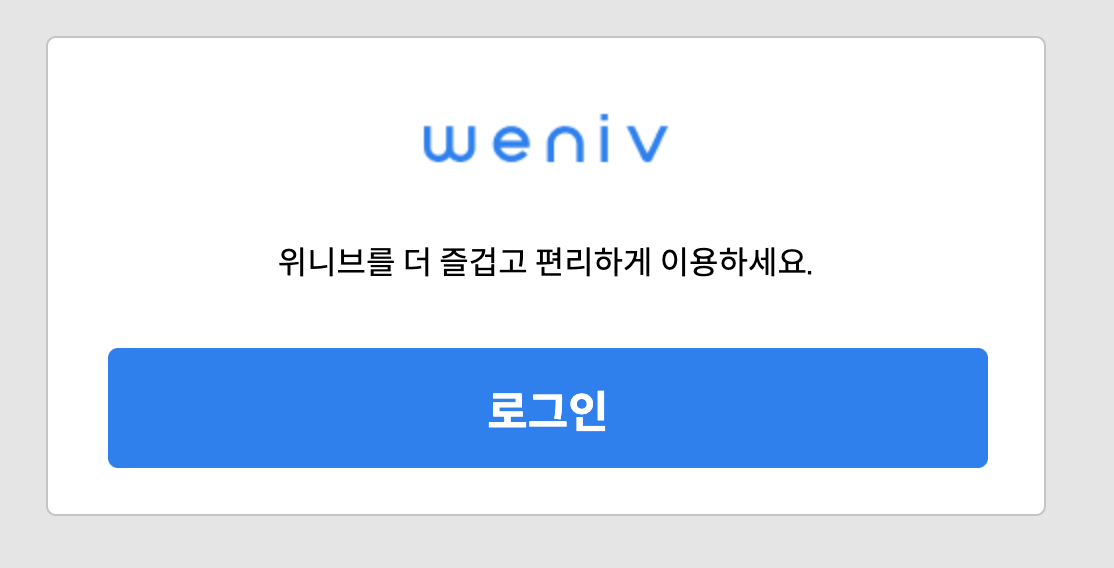
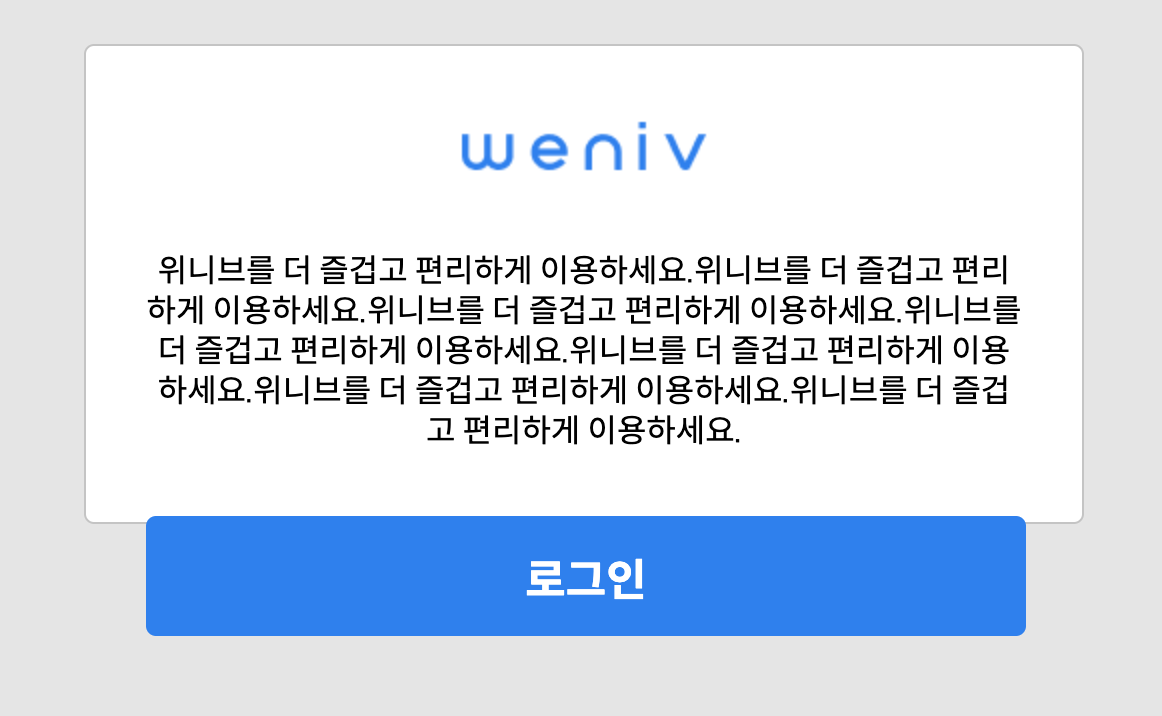
1. 요소의 높이는 되도록 설정하지 마라


컨테이너의 높이를 설정했더니 내부 컨텐츠가 늘어났을 때 레이아웃이 깨지는 모습.
되도록 내부 컨텐츠에 종속되도록 해라.
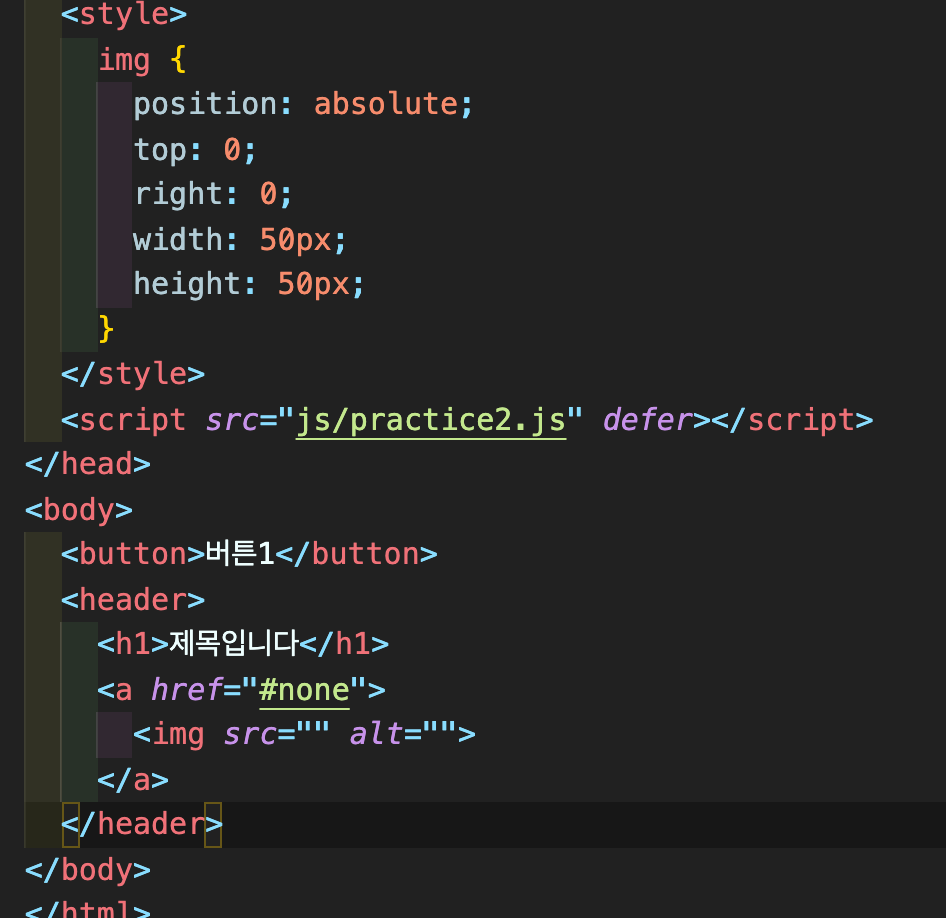
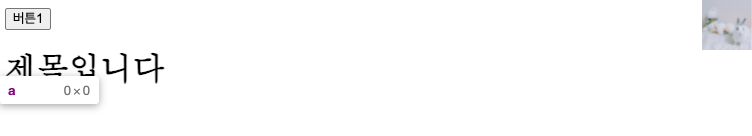
2. a 나 button 같은 focus 되는 요소들은 정확하게 그 요소에 속성을 정해주자.


img에 속성을 적용했더니 a는 정확한 위치에 있지도 않고 크기도 지정되지 않았다.
더구나 focus 도 되지 않아서 웹접근성에 좋지 않다.
내부 자식인 img같은 태그에 적용하지 ❌
3. 태그의 의미에 맞게 태그를 사용해라
<p><strong>자동차</strong>: 바퀴로 굴러가는 기계</p>div, span은 가능한 사용하지 말자.
2️⃣ 모듈을 이용한 모달창 실습
.modal-login {
display: none;
height: 100%;
}
.modal-login.on {
display: block;
}- class 속성을 이용하여 모달창을 끄고 킬 수 있도록 css에서 작성해줬다.
.modal-login::after {
display: block;
content: "";
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: black;
opacity: 0.7;
z-index: 10;
}- 가상요소를 이용하여 배경색을 깔아준다.
z-index와opacity를 이용해서 뒤쪽의 본래화면이 어두워 보이도록 만들었다.
.modal-login .cont-form-login {
width: 100%;
max-width: 520px;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #FFF;
z-index: 20;
}position: fixed와top,left속성 그리고transform을 이용해서 모달창이 정가운데로 오도록 만들었다.
.form-login .label-hold {
cursor: pointer;
}
.form-login .label-hold::before {
display: inline-block;
content: '';
background: url('../images/check-box.png');
width: 22px;
height: 22px;
}
.form-login .inp-hold:checked+.label-hold::before {
background-image: url('../images/');
}
.form-login a[class^="link"] {
display: inline-block;
margin-top: 20px;
line-height: 18px;
font-size: 14px;
color: #767676;
}
.form-login .link-signup::after {
display: inline-block;
content: '|';
margin: 0 12px;
}
.cont-form-login .btn-close {
position: absolute;
top: 0;
right: 0;
padding: 22px 24px;
box-sizing: content-box;
background-color: transparent;
}input이 보이지 않도록class="txt-hide"를 적용했기 때문에 체크박스는label의 가상요소를 이용하여 꾸민다.input이 체크되었을 때 형제 라벨의 속성을 바꾸도록 설정해준다.- 닫기 버튼은 html의 논리적 흐름상
section의 끝부분에 위치해 있기 때문에position속성을 이용하여 좌상단으로 끌어올린다.
/* 접근성 */
.form-login .inp-hold:focus+.labl-hold::before {
outline: 2px solid black;
outline-offset: 5px;
}- 접근성을 고려해서
input에focus가 들어왔을 때label의 가상요소에 스타일링을 해준다.
(input이display밖으로 날아갔기 때문에)
