강의내용
예정
sass, aws, bootstrap, linux에 대해 다뤄볼 예정임.
레티나 대응
미디어 쿼리
모바일 우선 작업 방식이 필요하다
모바일 => 테블릿 => 피씨
- 작업 방식을 거꾸로하면 컨텐츠 작아진 화면에 넣어야 할 컨텐츠를 구겨넣거나 원래 있던 요소들을 불가피하게 제거해야 할 상활 올 수도
과제 리뷰
동기분들의 과제를 같이 보면서 리뷰시간을 가졌다.
❓ <br> 태그를 쓰지 말아야 하는 이유는?
1️⃣ 의미없는 백그라운드 이미지는 alt 값을 부여하지 않는 것이 좋겠다. 의미를 가지는 img 는 가능한 정확한 alt 값을 넣어주는 것이 좋다.
<!-- 리뷰 : 백그라운드 이미지라 alt 비워두는게 좋을듯 -->
<img src="./img/clock.png" alt="clock-transparent" class="img-clock" />
<!-- 리뷰 : alt에 1만 시간의 법칙 -->
<img src="./img/title.png" alt="title" class="img-title" />2️⃣ 시멘틱한 html을 완성하자. p 도 좋지만 인용구를 뜻하는 q 를 적용해도 됐을듯
<!-- 리뷰 : <q>사용해도 됐을듯 -->
<p class="intro">"연습은 어제의 당신보다 당신을 더 낫게 만든다."</p>3️⃣ input 에 label 을 달아주는 것이 좋다
<!-- 리뷰 : 굳이 p태그로 감싸지 않아도 된다. -->
<div class="input-line">
<p>나는</p>
<!-- 리뷰 : input에 label을 달아줘야 하나, 앞뒤로 설명하는 텍스트가 있어서 안써도 상관없을듯 하다. -->
<!-- input에 대한 label을 준다면 class: a11y-hidden 을 적용시켜 디스플레이상 보이지 않게 -->
<input type="text" placeholder="예)프로그래밍" />
<p>전문가가 될 것이다.</p>4️⃣ button 의 type 은 submit 으로 설정되어 있다. 타입 지정이 필요하다.
<!-- 리뷰 : button의 타입 지정바람 -->
<button class="btn-submit">5️⃣ input 과 button 을 감싸는 form 태그가 있으면 좋겠다.
6️⃣ 의미없는 백그라운드는 가상요소로 처리하기도
<div class="click-wrap">
<!-- 리뷰 : 마찬가지로 굳이 클릭을 설명해줄 필요는 없을듯하다. alt="" -->
<!-- 의미가 없으니 가상요소로 처리하는 거도 추천 -->
<img src="./img/click.png" alt="click" class="img-click" />
</div>7️⃣ @import font 는 한두개만
/* 리뷰 : 폰트는 용량이 매우 크다. 1개나 2개 정도 사용하라 */
/* 그래서 자주 쓰이지 않는 폰트는 그냥 이미지로 처리하는걸 추천 */8️⃣ dl 태그는 목록을 표현할 때 좋다.
9️⃣ 웹표준 검사와, css validator 검사는 필수다.
웹표준을 어기지는 않았는지 확인하는 과정
통과하면 최소한의 것을 지켰다는 의미가 되겠다.

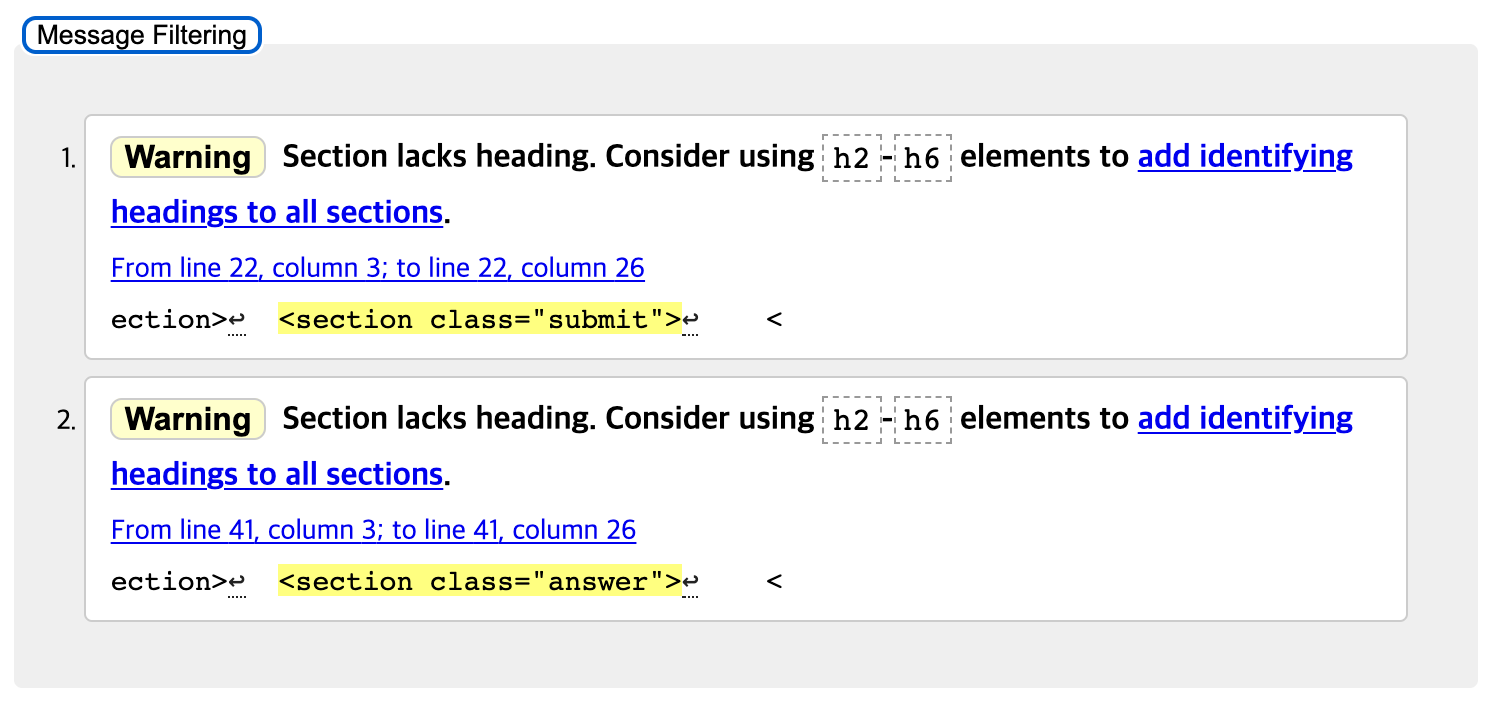
<나의 html validator 검사 결과>
경고는 반드시 해야 되는건 아니지만 권장요소
section 태그 내에 h 태그가 없는 것을 경고하고 있다.

<css validator 검사 결과>
he W3C Markup Validation Service
W3C CSS Validator results for TextArea (CSS level 3 + SVG)
그 다음 진짜 화면에서 잘 보이는지 확인을 해보자
실제 내 아이폰에서는 버튼 내의 글자가 깨지고 있다
기본적으로 웹표준 검사와 기기 테스트는 꼭 하자.
강사님 버전
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1만 시간의 법칙</title>
<link rel="stylesheet" href="style/reset.css">
<link rel="stylesheet" href="style/style.css">
</head>
<body>
<main id="app">
<h1 class="tit-law">
<img src="images-law/title.png" alt="1만 시간의 법칙" class="img-tit">
</h1>
<img src="images-law/txt_subtitle.png" alt="연습은 어제의 당신보다 당신을 더 낫게 만든다." class="img-txt">
<p class="txt-desc">
<strong>1만 시간의 법칙</strong>은<br>어떤분야의 전문가가 되기 위해서는<br> 최소한 1만 시간이 필요하다는 법칙이다.
</p>
<p class="txt-wannabe">
나는 <input type="text" placeholder="예)프로그래밍"> 전문가가 될것이다.
</p>
<p class="txt-time">
그래서 앞으로 매일 하루에 <input type="text" placeholder="예)5시간"> 시간씩 훈련할 것이다.
</p>
<button type="button" class="btn-exc">나는 며칠 동안 훈련을 해야 1만 시간이 될까?</button>
<section class="cont-result">
<h2 class="blind">결과 확인</h2>
<p class="txt-wannabe">
당신은 <strong>프로그래밍</strong> 전문가가 되기 위해서
</p>
<p class="txt-time">
대략 <strong>5110</strong> 일 이상 훈련하셔야 됩니다.
</p>
</section>
<footer class="cont-footer">
<img src="images-law/weniv.png" alt="weniv" class="img-footer">
<p class="txt-footer">본 서비스 내 이미지 및 컨텐츠의 저작권은 주식회사 WeNiv에 있습니다.</p>
<p class="txt-footer">
수정 및 재배포, 무단 도용시 법적인 문제가 발생할 수 있습니다.
</p>
</footer>
</main>
<!-- <script>
var myBtn = document.querySelector(".btn-exc");
var myWannabeResult = document.querySelector(".cont-result .txt-wannabe strong");
var myTimeResult = document.querySelector(".cont-result .txt-time strong");
myBtn.addEventListener('click', function () {
var myWannabe = document.querySelector(".txt-wannabe input").value;
var myTime = document.querySelector(".txt-time input").value;
myWannabeResult.innerText = myWannabe;
myTimeResult.innerText = Math.round(10000 / parseInt(myTime));
});
</script> -->
</body>@charset "utf-8";
.blind{
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
}
html{
background-color: #5B2386;
text-align: center;
}
#app{
padding:0 10px;
}
.tit-law{
position:relative;
}
.tit-law::after{
position:absolute;
top:50%;
left:50%;
margin:-112px 0 0 -112px;
display: block;
content:'';
width:225px;
height:225px;
background-image: url(../images-law/title_bg.png);
background-size: 225px;
z-index:-1;
}
.tit-law .img-tit{
display:block;
margin:194px auto 0;
max-width:564px;
width:100%;
}
.img-txt{
display: block;
width:100%;
max-width: 486px;
margin:125px auto 78px;
}
.txt-desc{
position:relative;
max-width:373px;
font-size: 18px;
line-height: 24px;
margin:0 auto 102px;
color:#fff;
}
.txt-desc strong{
font-weight:700;
font-size: 24px;
line-height: 24px;
}
.txt-desc::before, .txt-desc::after{
position:absolute;
left:0;
top:13px;
display: block;
content:'';
width:42px;
height:35px;
background-image: url(../images-law/txt-left.png);
background-size: 42px 35px;
}
.txt-desc::after{
left:auto;
right:0;
background-image: url(../images-law/txt-right.png);
}
.txt-wannabe, .txt-time{
color:#fff;
font-size: 24px;
line-height: 24px;
}
.txt-wannabe{
margin-bottom:27px;
}
.txt-wannabe strong, .txt-time strong{
font-weight: bold;
font-size: 72px;
line-height: 72px;
vertical-align: -15px;
}
.txt-wannabe input, .txt-time input{
width: 228px;
height: 57px;
margin:0 17px;
border-radius: 7px;
border: none;
font-size: 24px;
text-align: center;
}
.btn-exc{
width:100%;
max-width: 565px;
height: 66px;
margin:115px 0 147px;
font-size: 24px;
line-height: 24px;
border-radius: 56px;
font-weight: bold;
background: #FCEE21;
color: #5B2386;
border: none;
}
.cont-footer{
margin:257px 0 70px 0;
}
.cont-footer .txt-footer{
font-size: 12px;
line-height: 17px;
color:#fff;
}
.img-footer{
display: block;
width:125px;
height:25px;
margin:0 auto 20px;
}
@media screen and (max-width:414px){
.txt-wannabe input, .txt-time input{
display: block;
margin: 10px auto;
}
.txt-wannabe strong, .txt-time strong{
display: block;
margin: 10px auto;
}
.btn-exc{
font-size:18px;
}
}
기기검사의 중요성을 다시한번 알게된 시간이네요ㅎㅎ