강의
크롤링
크롤링(웹에서의 데이터 끌어오는 작업)으로 부터의 보안을 위해 클래스 난독화
크롤링은 서비스 부하가 된다.
유명한 서비스들은 API server를 따로 만든다. (크롤링하지마라 내가 해줄게)
(나중을 위해 확장성을 고려해서 서비스를 계획해야 한다.)
코드컨벤션
animation 복습

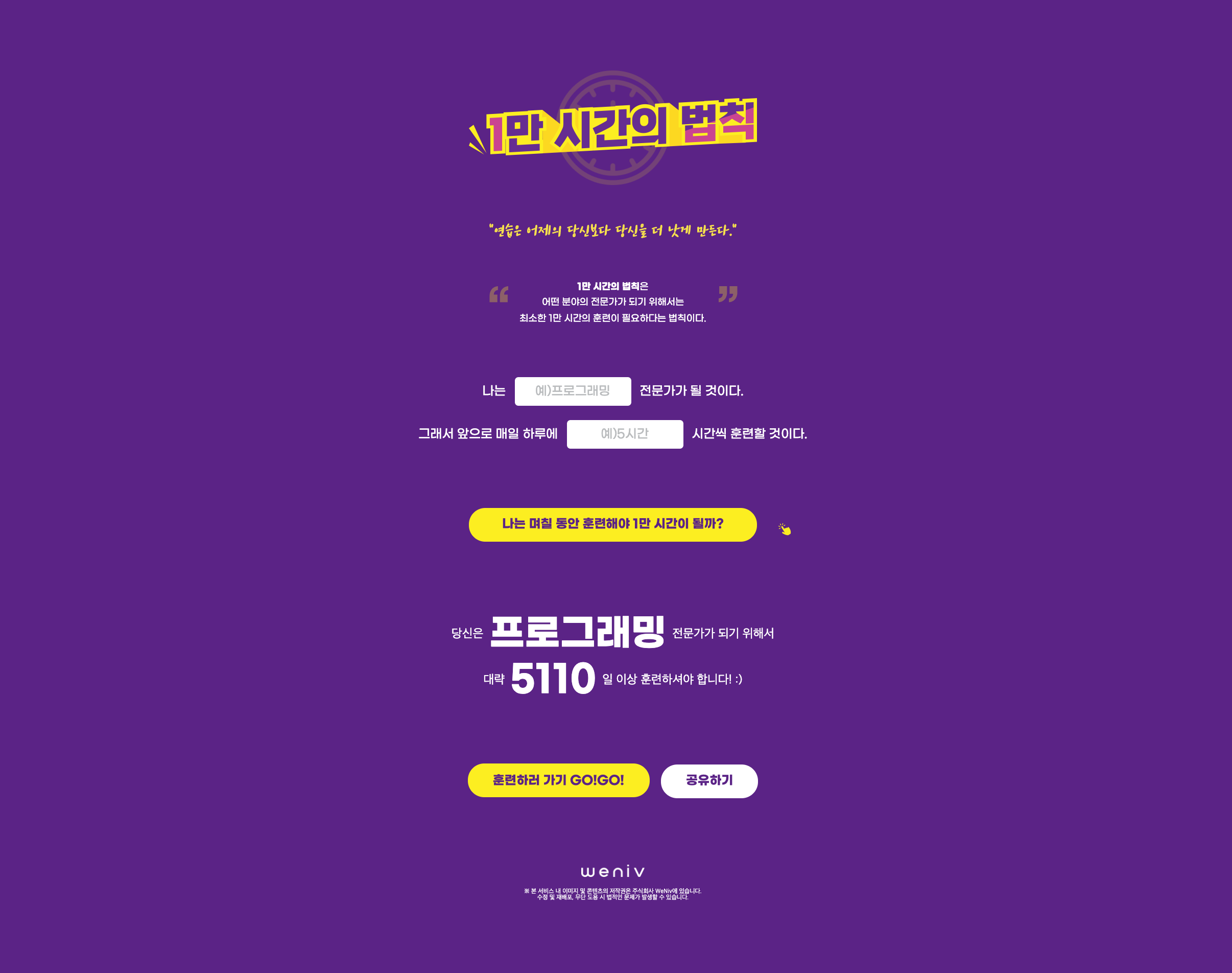
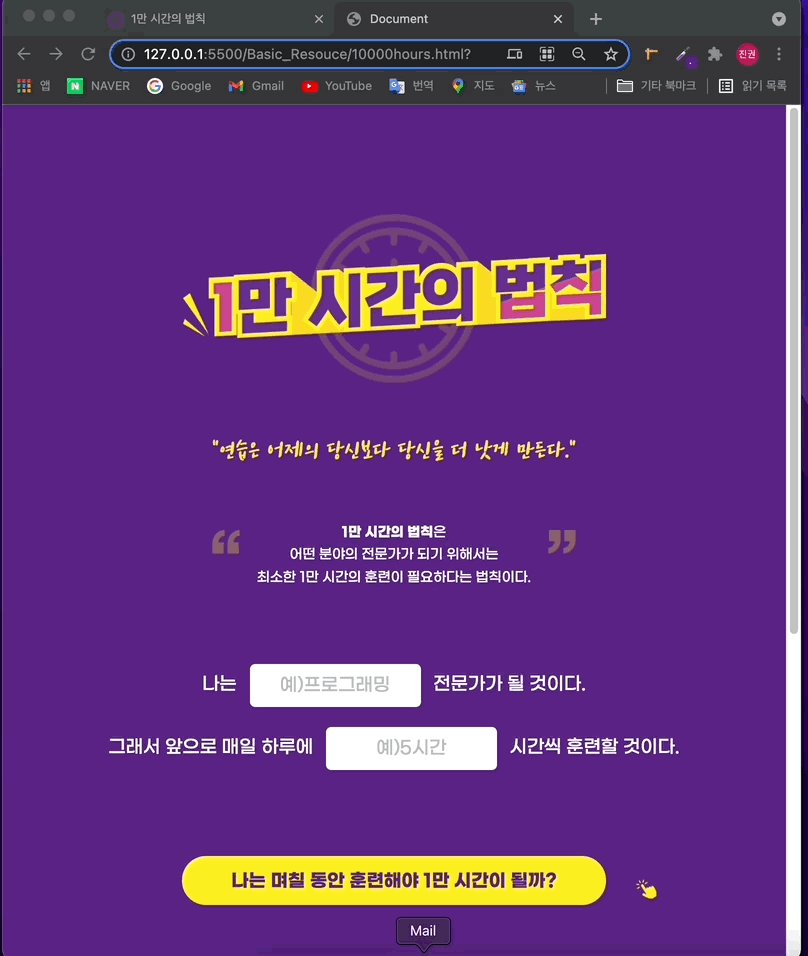
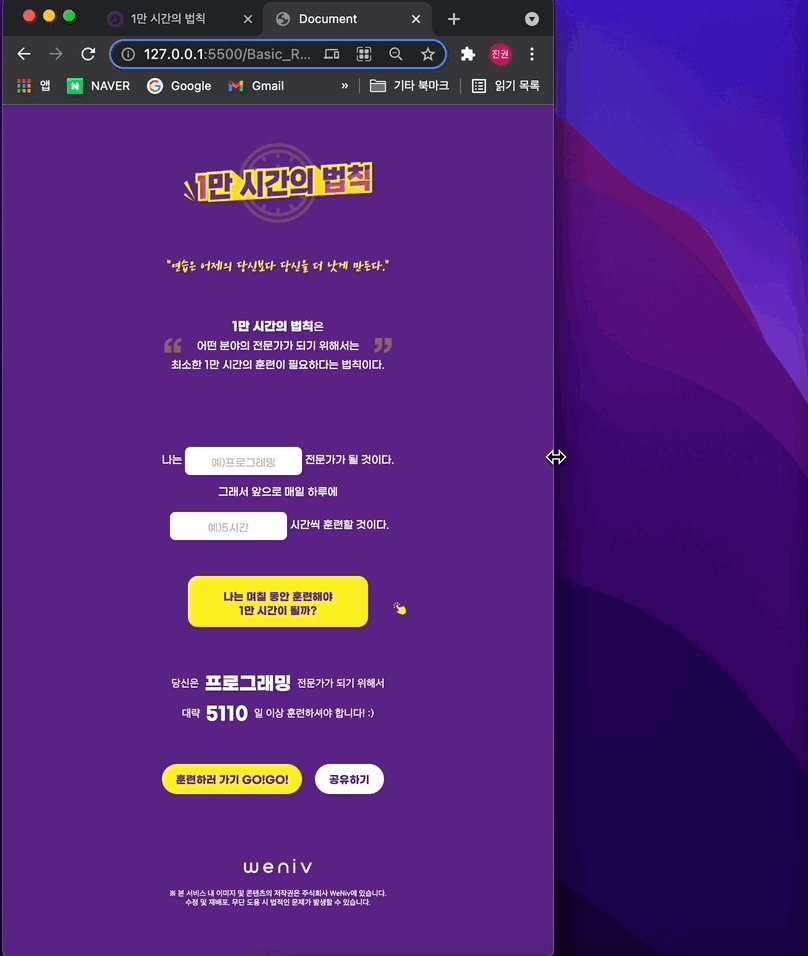
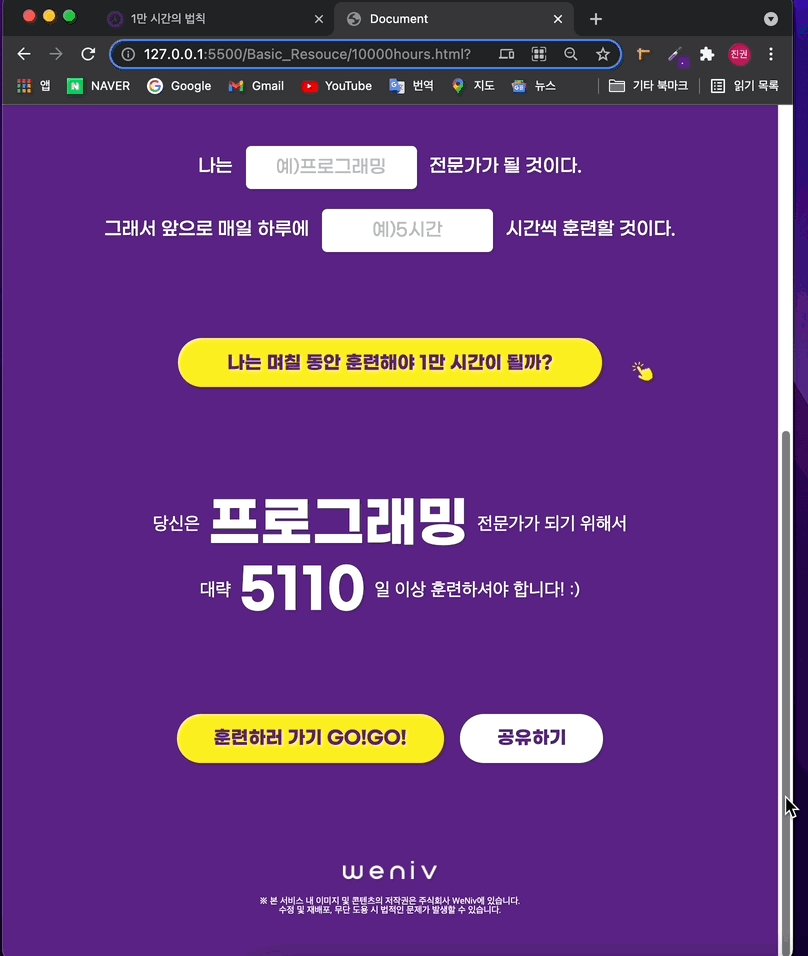
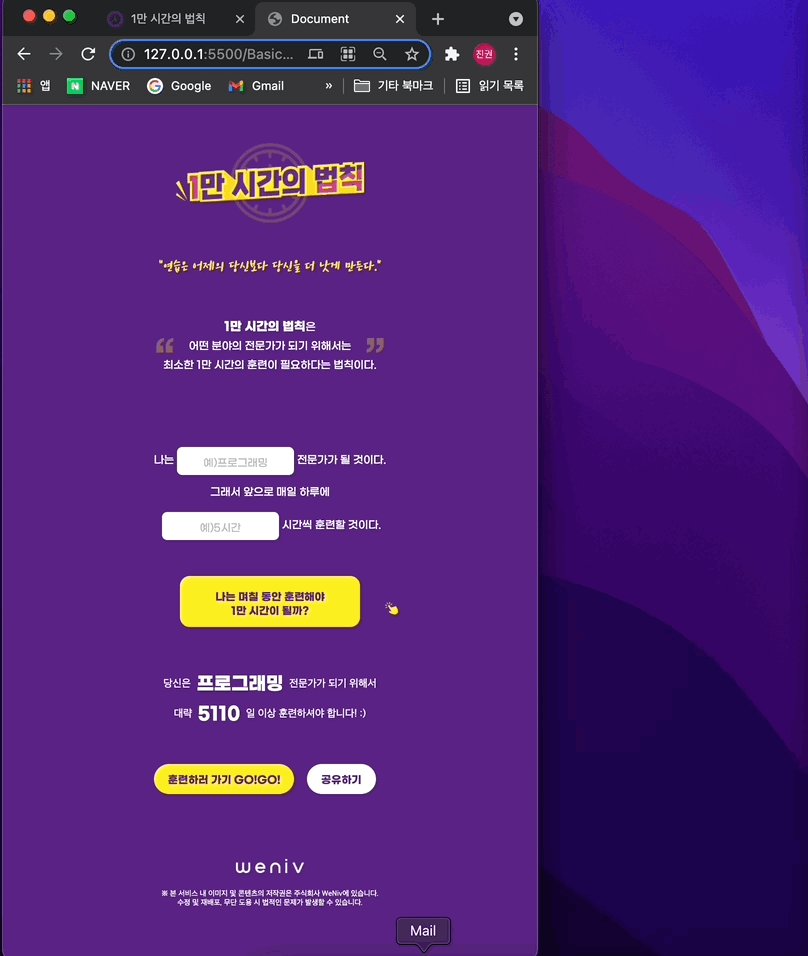
과제 : 1만 시간의 법칙 클론코딩


미디어쿼리를 스스로 해본건 처음인데 만드는 과정에서 디바이스 모드일때의 display 속성 변경을 위해 html에 마크업에 의미없는 div가 추가되는 편법이 들어갔다. 이렇게 하는건 아니지 싶어 원본 사이트의 마크업을 살펴보았는데 똑같이 의미없는 div가 미디어쿼리 적용을 위해 사용되고 있었다.
마크업부터 css, 미디어쿼리 적용까지 스스로 했다는 것이 상당히 뿌듯하다.
그러나 만드는데 너무 오래 걸려 오늘의 할 일을 진행하지 못한 것이 아쉽다.
특강
1️⃣ 본인의 스킬셋을 작성해보고 무엇이 부족한지 채우기 위한 정말 구체적인 목표가 필요해
2️⃣ 링크드인이나 구직사이트 보면서 관심있는 회사들이 요구하는 스킬들이 뭔지 파악하자 (트랜드를 파악하자)
3️⃣ 본인이 아는 것과 모르는 것 잘 구분하고 유연하게 대처해야 한다.
4️⃣ TDD, 페어프로그래밍?
5️⃣ 자바스크립트 베이직은 정말 중요하다, 알고리즘은 Big-O 정도의 개념만 알아둬도.., 최신문법 알아두고, 리액트 관련 질문이 더 많을 수 있다, 타입스크립트는 굉장한 플러스다.
6️⃣ 자바스크립트 테스트 준비 : 말하기연습을 해라
7️⃣ 리액트 상태관리 (리덕트 꼭 써봐라)
8️⃣ (랜더링 이슈) 옵티미제이션
9️⃣ context api
🔟 면접 질문 예제 : 왜 context api를 쓰게 됐죠? (기술을 이용하게 된 이유 등)


저는 contextAPI보다는 Redux가 훨씬 편하더라구요ㅎㅎ