https://www.youtube.com/watch?v=bjnW2NLAofI&t=846s
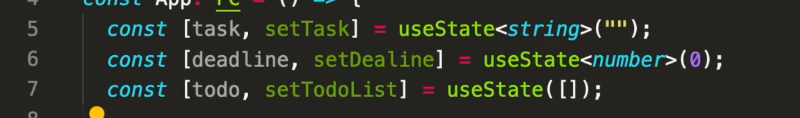
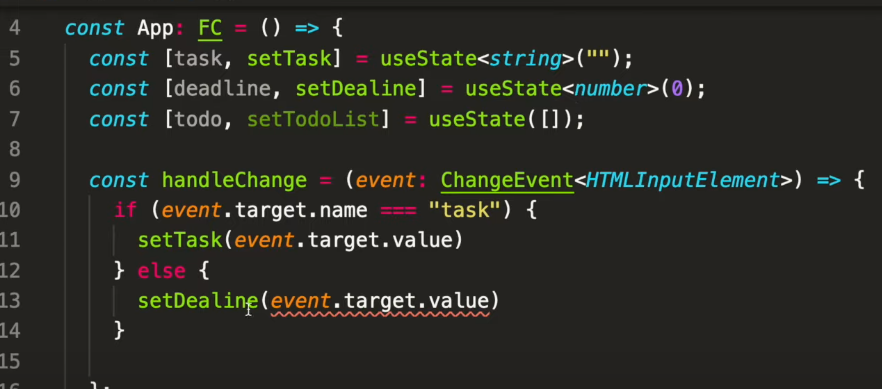
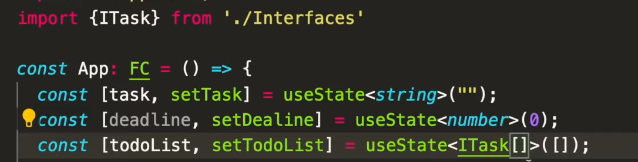
App.tsx
variables

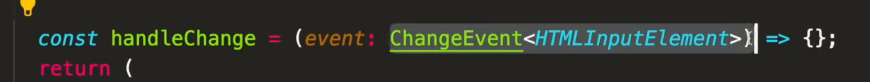
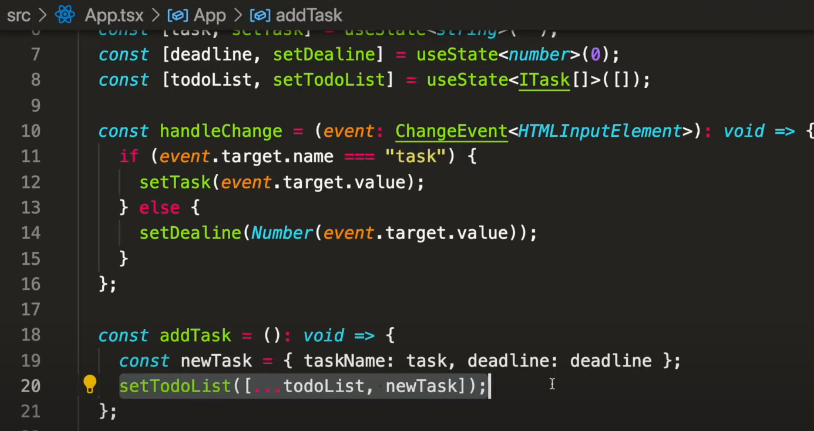
function esp, event

이슈1
숫자로 세팅해놔서 오류남

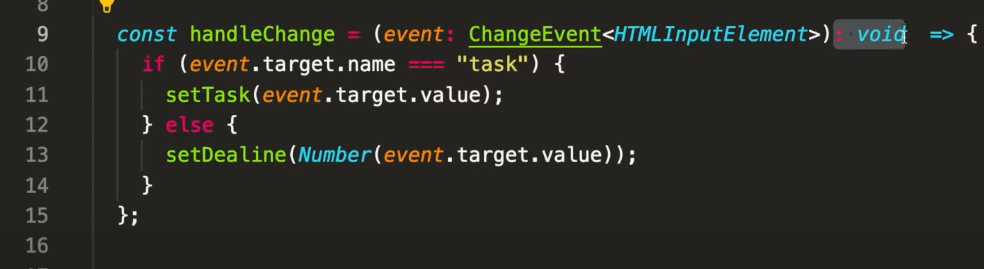
고친 후
1.Number()로 line 13 감싸줌
2.함수 리턴값 없으니까 line 9 :void

이슈2
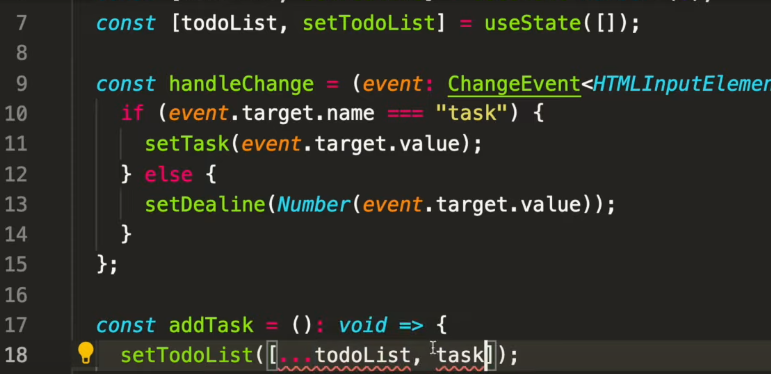
새로운 task를 todolist에 넣으려고 하니까 에러남
원인 line 7에서 타입정의 안했음

해결
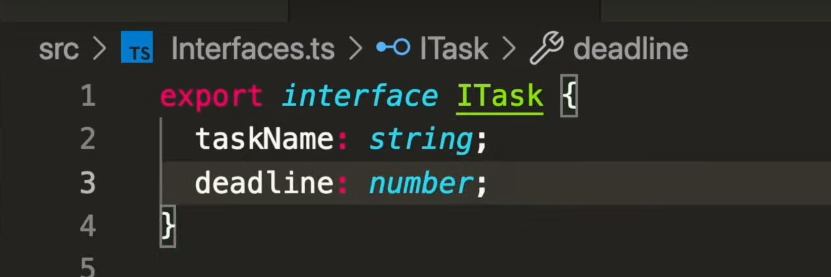
1.인터페이스 ts파일만들고
정의해줌 - 인터페이스 컨벤션 앞에 I붙임

2.임포트해주고
useState<ITask[]> 붙임 => [] 뜻은 어레이

- 문제되는 부분 고침
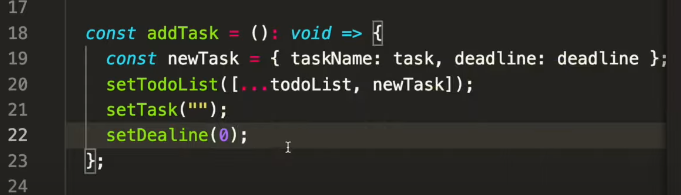
line19 => line 6,7에 각각 정의한 타입을 가져와서 newTask 만들고
line20에 그걸 newTask 넣음 (타입이 정의된 task)

- 리셋코드 넣어줌
line21-22

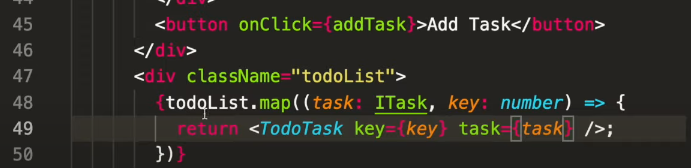
Props 넘기기
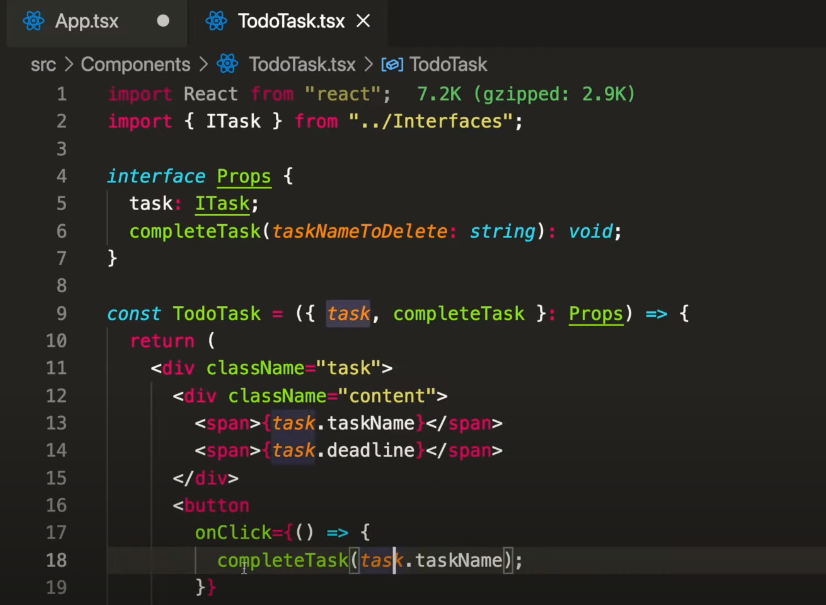
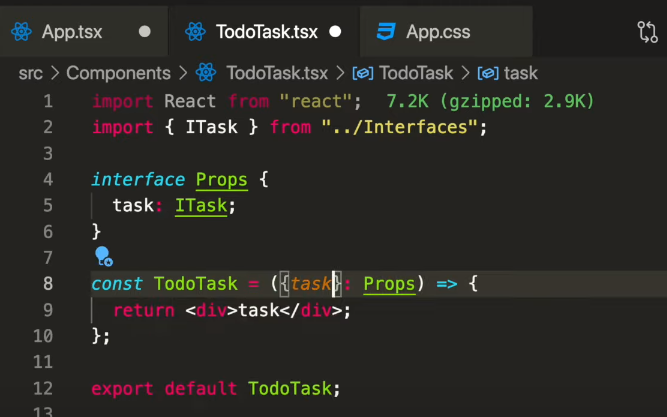
TodoTask.tsx 파일
App.tsx파일에서 .map() 내용을 props로 어떻게 내리나요

Todotask.tsx파일에서
1.Itask 임포트
2.Props 인터페이스 만들고 => 없는 경우를 대비해서task?
3.line 8에 타입지정한다 {}:Props(오브젝트로 오는 props임)

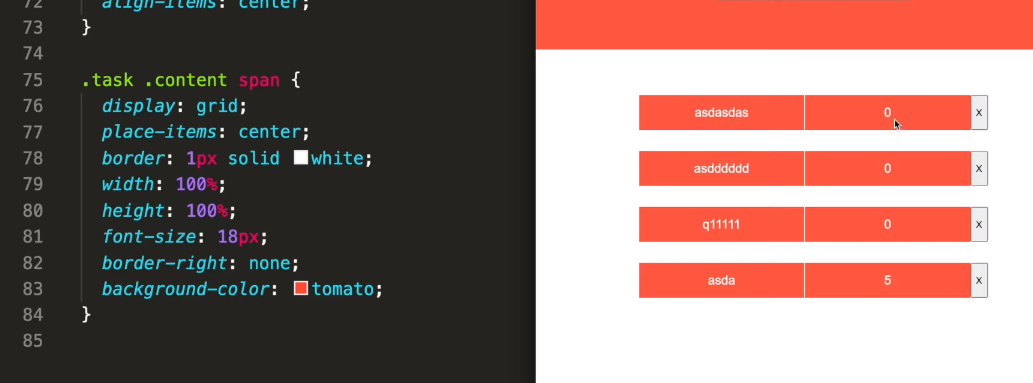
TS는 아니지만 CSS 중에 place-item
place-item 처음봐서 메모해줌

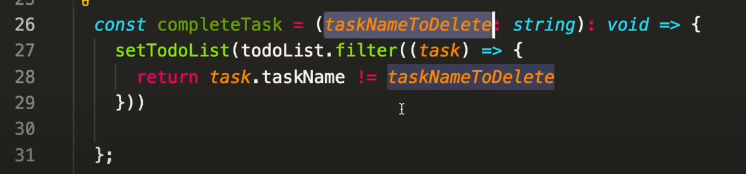
Delete func만들기
위치:App.tsx
1.()안에 넣을 내용: 지울 task (string)
2.로직: 필터로 지울 task 빼고 리턴함
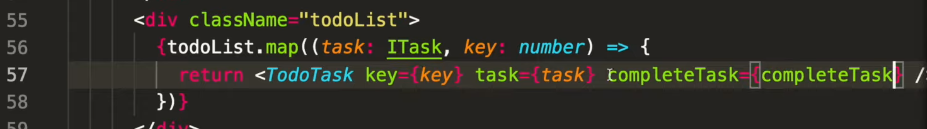
3. 이 함수를 TodoTask 컴포넌트 프랍스로 내려주기


How=>TodoTask.tsx 파일
1.line6 함수 내용 추가
2.line9 프랍스에 함수명 추가(destructuring)
3.line18 온클릭 함수로 함수(지울 내용) 넣기