나의 첫 기록은 이전에 github를 꾸몄던 방법들을 기록해볼려고한다.
만들 당시에 메모장에 적었던 방법들을 블로그에다 보기 편하게 정리하려고 한다.
공식 문서와 여러 블로그들을 참고하여 나의 Github 꾸몄었다.🪄
참고
1. Repository 생성하기
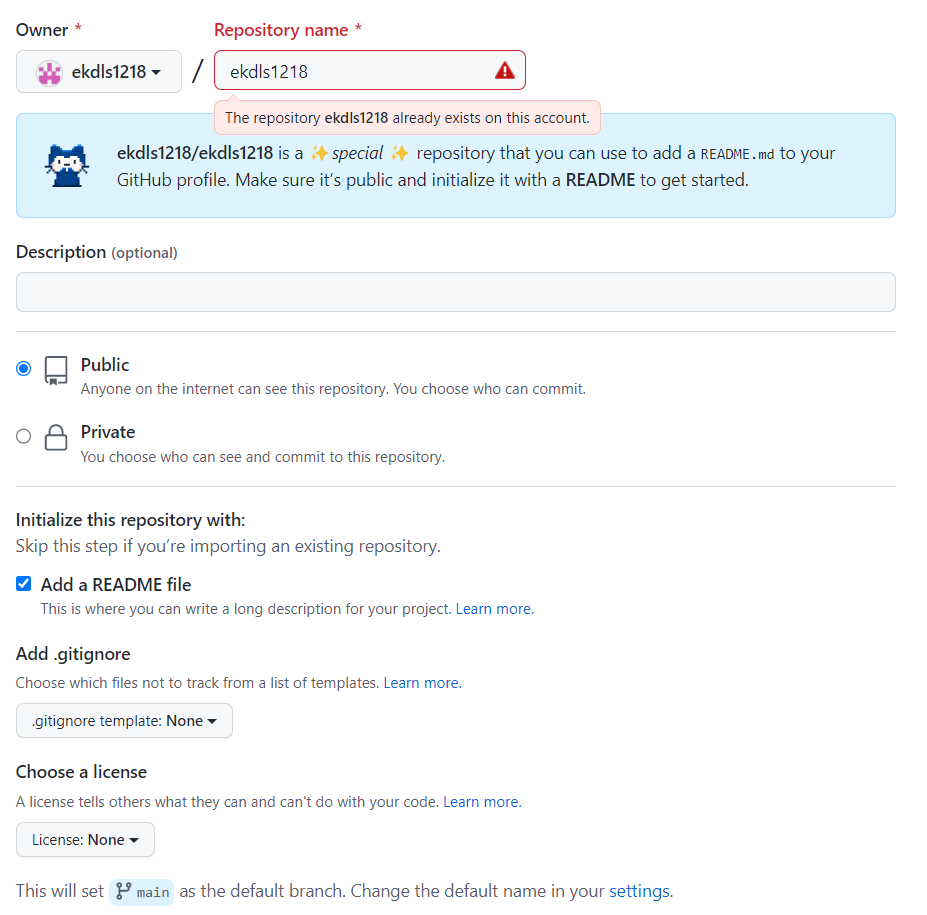
내 깃허브 계정 이름과 똑같은 Repository를 생성한다.

이미 내가 만들었기 때문에 빨간 경고가 뜬 것이므로 신경안써도 된다!
😺 왈
"GitHub 프로필에 README.md를 추가하는 데 사용할 수 있는 ✨특별한 ✨ 저장소입니다. 시작하려면 공개 상태인지 확인하고 README로 초기화하세요."
해당 repo의 README.md를 내 깃헙 프로필로 쓸 수 있고, public으로 하고, README를 생성하도록 Add a README file 체크하라는 뜻인 듯!
- 내 깃헙 계정 이름으로 repo 생성
- public으로 체크
- Add a README file 체크
- create repository 누르기
2. README.md 수정하기
- 수정 확인 방법
- https://dillinger.io/ 에 들어가서 Markdown을 수정하면 옆에서 바로 미리보기로 확인 가능
- README.md에서 수정하고 Preview로 확인 가능
나는 뱃지를 만들 때는 1번 방법으로는 결과가 확인이 안되어서 2번 방법으로 확인했다..
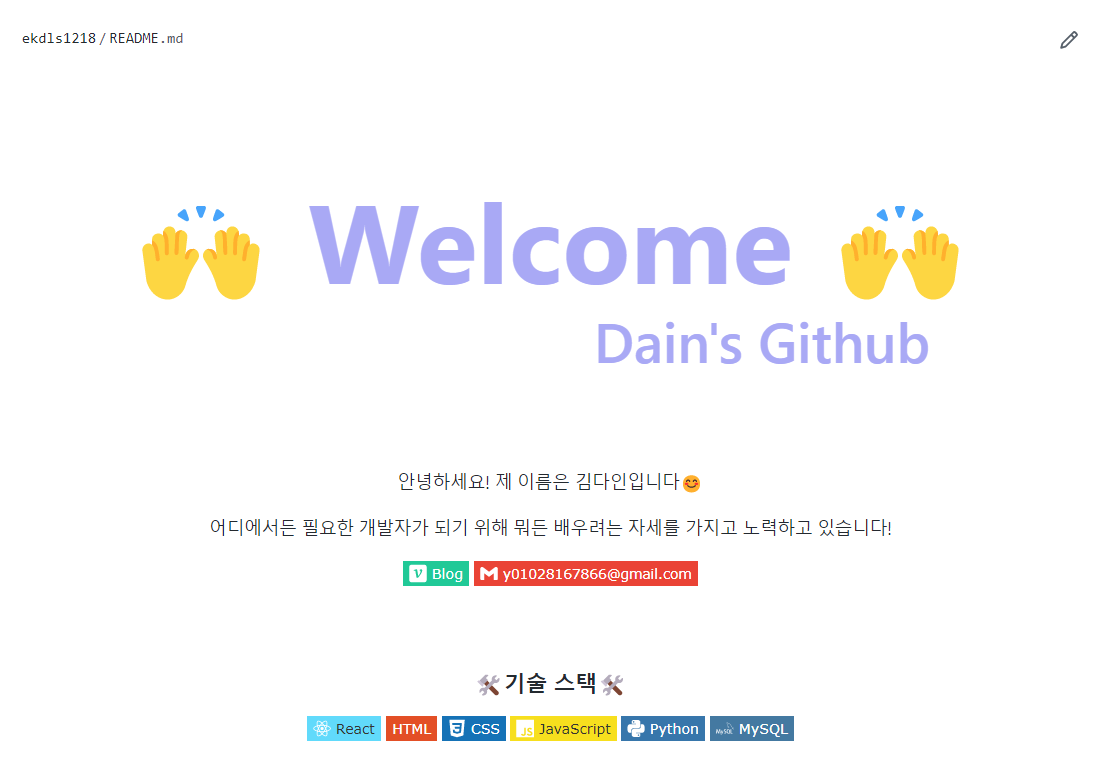
- 헤더 만들기
kyechan99님의 capsule-render를 참고하여 만들었다
-> https://github.com/kyechan99/capsule-render
여러가지 디자인이 있는데 나는 깔끔한 것이 좋아 transparent를 선택했다.
<내 헤더 코드>
<결과>

- type: 원하는 타입
- color: 바탕 색깔
- section: 헤더인지 푸터인지 결정
- text: 제목 작성
- desc: 세부 내용 작성
- descSize: 세부 내용 글자 크기
- descAlign: 세부내용 x축 기준 간격(가운데: 50)
- descAlignY: 세부내용 y축 기준 간격
- fontSize: 제목 글자 크기
- animation: 효과
- fontColor: 제목 글자 색깔
이외도 다른 설정들을 사용하여 커스텀할 수 있다.
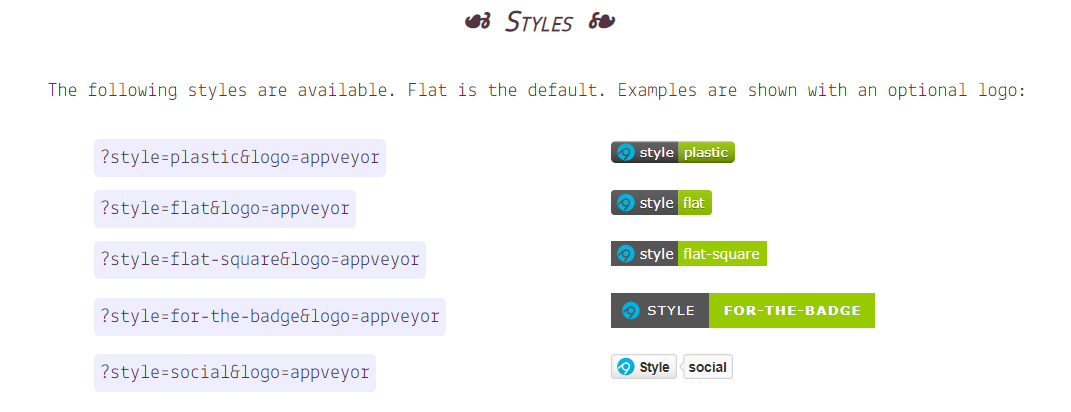
- 뱃지 만들기
뱃지는 아래의 링크들을 사용하여 만들 수 있다 !
- https://shields.io/ : 뱃지
- https://simpleicons.org/ : 아이콘
<내 뱃지 코드>
<img src="https://img.shields.io/badge/React-61DAFB?style=flat-square&logo=React&logoColor=white"/><결과>

<img src="https://img.shields.io/badge/뱃지 내용-뱃지색깔?style=원하는 스타일&logo=뱃지 이름&logoColor=white"/>
- 뱃지 내용 : 내가 원하는 내용
- 뱃지 색깔 : 아이콘 링크에서 가져오기
- 원하는 스타일 : 뱃지 링크에서 가져오기
- 뱃지 이름 : 아이콘 링크에서 가져오기
뱃지에 링크를 삽입하고 싶다면
뱃지 코드에 <a href="링크"></a>를 감싸주면 된다!그리고 이메일은 링크 앞에 mailto:를 붙여주어야 누를 때 내 메일로 보낼 수 있다는 점..!

앞으로 계속 수정하고 채워가며 깃허브를 꾸밀 예정이다.
메모장에 적었던 방법들을 보기 좋게 정리하면서 내용들을 다시 상기할 수 있어서 좋았다. 앞으로 하는 공부나 프로젝트들도 이렇게 기록하면서 진행하면 기억에도 더 잘 남고 다음에 확인할 때도 좋을 것 같다.