하루 하나씩 작성하는 TIL #52

이번엔 이전 과제에서 끝내지 못한 부분 + 잡다한 에러를 수정하고자 한다. 목요일은 CSS를 마무리 할 예정이고, 금요일엔 코드를 더 세부적으로 부검할 예정이다.
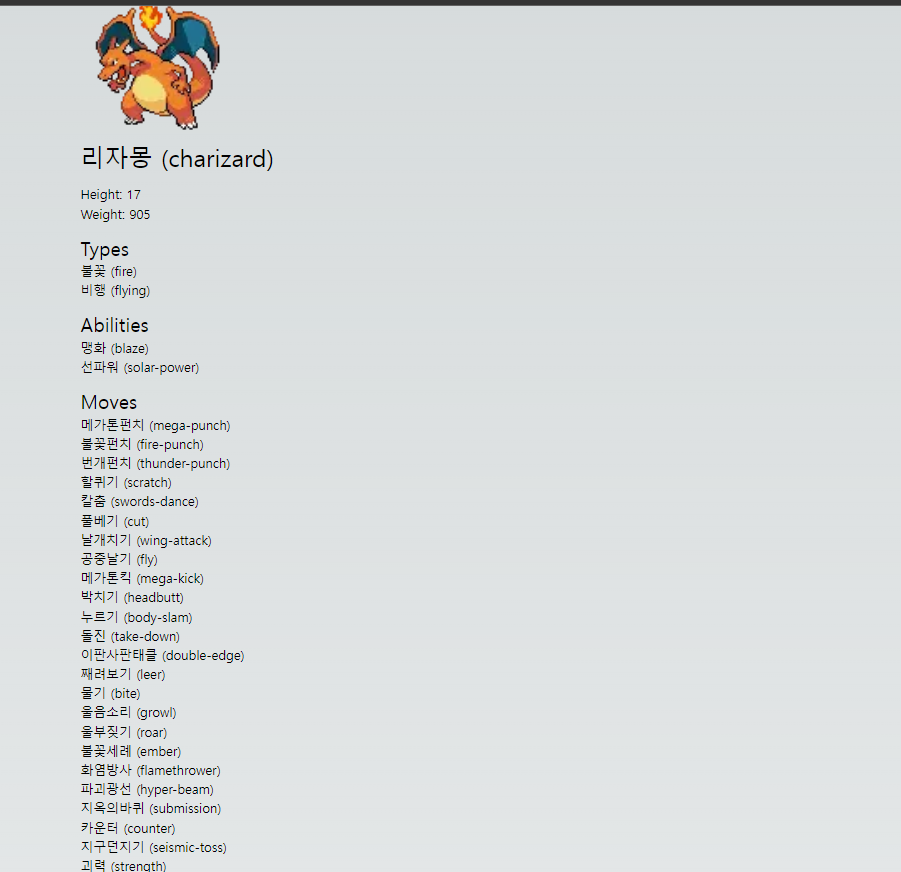
6. PokemonDetail 컴포넌트 작성
- 상세가이드
1. PokemonList 에서 포켓몬을 선택했을 때, 포켓몬에 대한 상세페이지를 보여주는 페이지를 만들어 줍시다. 단! 서버 컴포넌트로 작성하도록 합니다. - ‘use client’ 를 사용하지 않습니다! (필수 요구사항!)
2. 포켓몬 리스트를 불러오는 외부 API 를 직접 호출하는 것이 아니라, 우리가 ‘Step 5’ 에서 만들어준 nextjs api 를 이용해서 데이터를 가지고 와야 합니다.
src/app/pokemons/[id]/route.ts 데이터를 불러오고 관리해주는 방식에 대해서는 자유롭게 해주세요
3. 포켓몬 리스트로 다시 돌아갈 수 있는 UI 도 구성해줍시다.
코드는 대충 짜놨는데 404 에러가 계속 뜨고 콘솔에는 에러도 안찍혀서 내일 튜터님께 다녀올 예정이다.

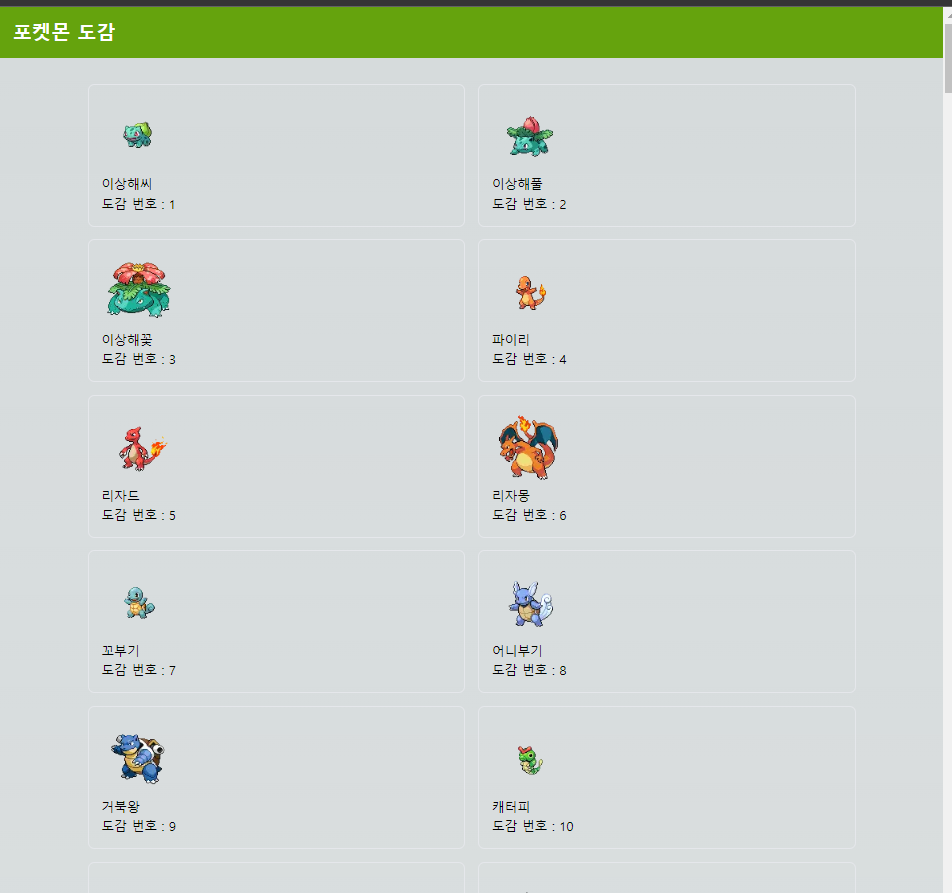
잘뜨는데 상세페이지만 들어가면 왜 ,,ㅠㅠ
... ㅋ,,, 
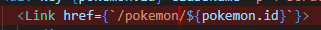
여기서 s가 빠져있었다 하하하하 코드 조금씩 다 손댔는데 ,,하하하하하

건드린 코드 재수정 및 css는 내일 작성하도록 하겠다. 기운 빠졌어요.
