하루 하나씩 작성하는 TIL #53

오늘은 어제 일부 수정한 코드를 되돌려놓고, 잡다한 에러 수정 및 css 수정 및 제출하도록 하겠다.
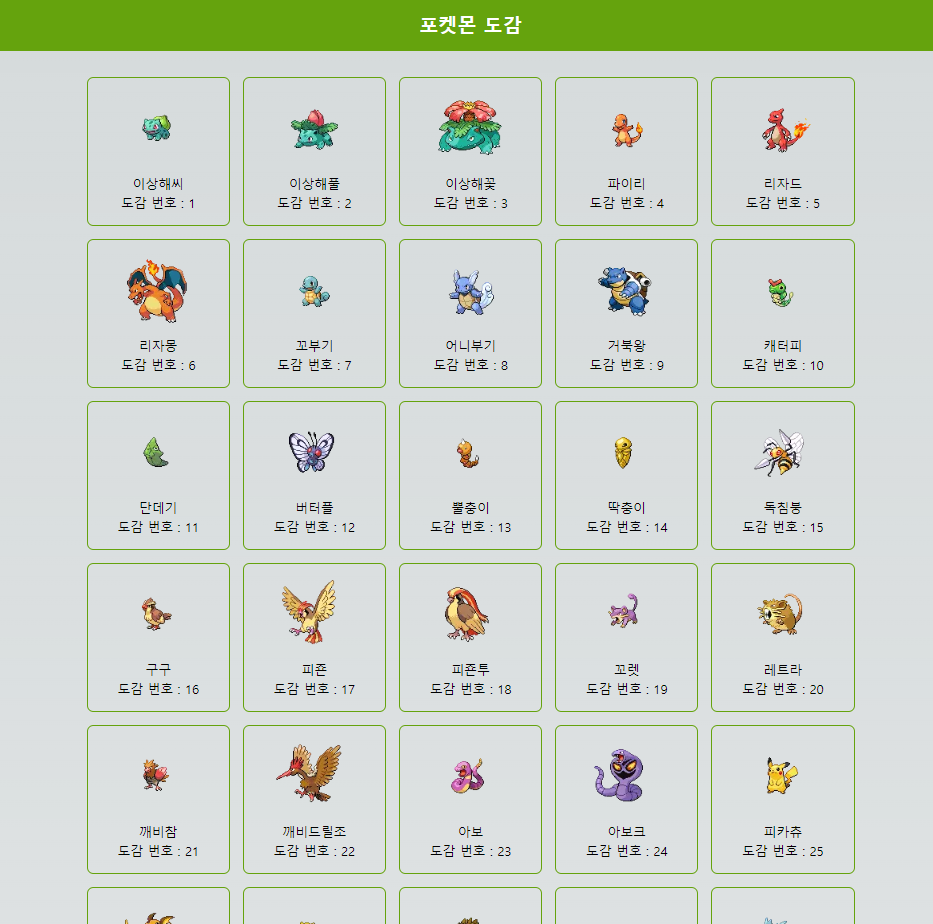
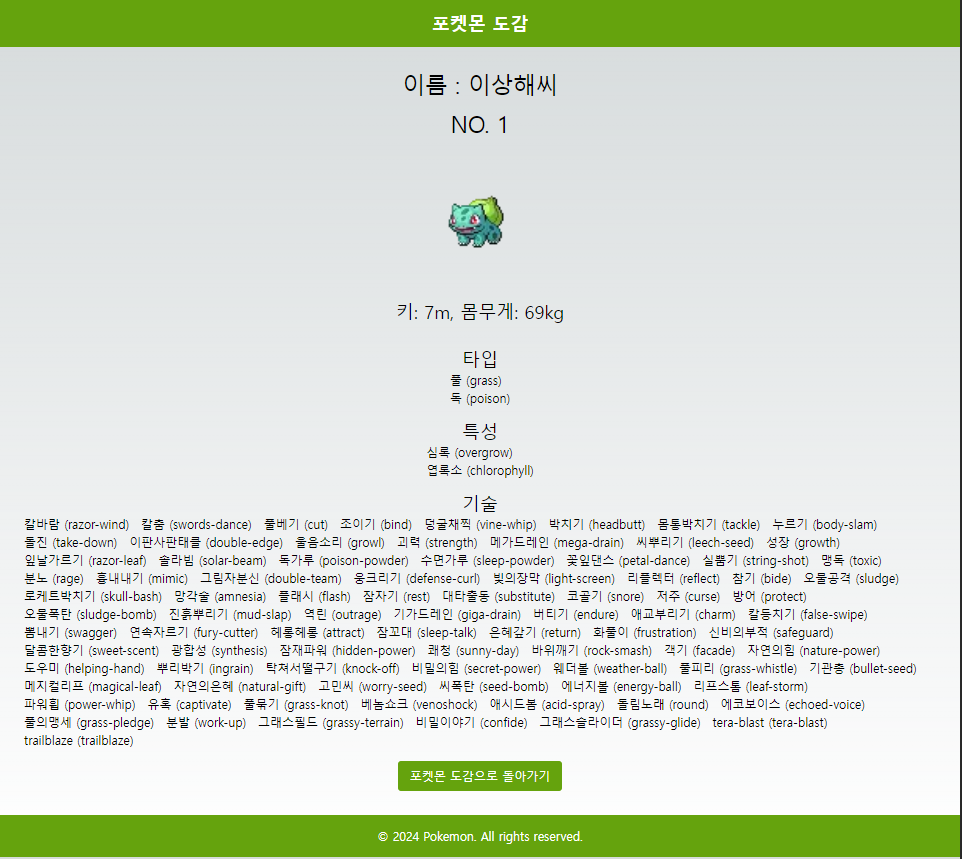
6. PokemonDetail 컴포넌트 작성
- 상세가이드
1. PokemonList 에서 포켓몬을 선택했을 때, 포켓몬에 대한 상세페이지를 보여주는 페이지를 만들어 줍시다. 단! 서버 컴포넌트로 작성하도록 합니다. - ‘use client’ 를 사용하지 않습니다! (필수 요구사항!)
2. 포켓몬 리스트를 불러오는 외부 API 를 직접 호출하는 것이 아니라, 우리가 ‘Step 5’ 에서 만들어준 nextjs api 를 이용해서 데이터를 가지고 와야 합니다.
src/app/pokemons/[id]/route.ts 데이터를 불러오고 관리해주는 방식에 대해서는 자유롭게 해주세요
3. 포켓몬 리스트로 다시 돌아갈 수 있는 UI 도 구성해줍시다.
import { notFound } from 'next/navigation';
import Image from 'next/image';
type Pokemon = {
id: number;
name: string;
korean_name: string;
height: number;
weight: number;
sprites: { front_default: string };
types: { type: { name: string; korean_name: string } }[];
abilities: { ability: { name: string; korean_name: string } }[];
moves: { move: { name: string; korean_name: string } }[];
};
const getPokemonData = async (id: string): Promise<Pokemon | null> => {
try {
const response = await fetch(`http://localhost:3000/api/pokemons/${id}`);
if (!response.ok) {
return null;
}
return response.json();
} catch (error) {
console.error('Error fetching Pokemon data:', error);
return null;
}
};
export default async function PokemonDetail({ params }: { params: { id: string } }) {
const pokemon = await getPokemonData(params.id);
if (!pokemon) {
notFound();
}
return (
<div className="container mx-auto p-4">
<Image
src={pokemon.sprites.front_default}
alt={pokemon.korean_name}
width={200}
height={200}
/>
<h1 className="text-3xl mb-4">{pokemon.korean_name}</h1>
<p>키: {pokemon.height}m</p>
<p>몸무게: {pokemon.weight}kg</p>
<h2 className="text-2xl mt-4">타입</h2>
<ul>
{pokemon.types.map(type => (
<li key={type.type.name}>{type.type.korean_name} ({type.type.name})</li>
))}
</ul>
<h2 className="text-2xl mt-4">특성</h2>
<ul>
{pokemon.abilities.map(ability => (
<li key={ability.ability.name}>{ability.ability.korean_name} ({ability.ability.name})</li>
))}
</ul>
<h2 className="text-2xl mt-4">기술</h2>
<ul>
{pokemon.moves.map(move => (
<li key={move.move.name}>{move.move.korean_name} ({move.move.name})</li>
))}
</ul>
<div className="mt-4">
<a href="/" className="text-blue-500">Back to List</a>
</div>
</div>
);
}
위와 같이 작성해주면 정상동작하는 모습을 확인 가능하다. + 이전 til에서 언급헀던 오타도 수정해주었다.
아래는 css를 수정한 모습이다. 아 그리고 ts에선 yarn install을 안해줘도 된다.