하루 하나씩 작성하는 TIL #55

오늘은 필자가 맡은 분량의 과제의 파트를 제작해보도록 하겠다.

필자가 맡은 부분.
-
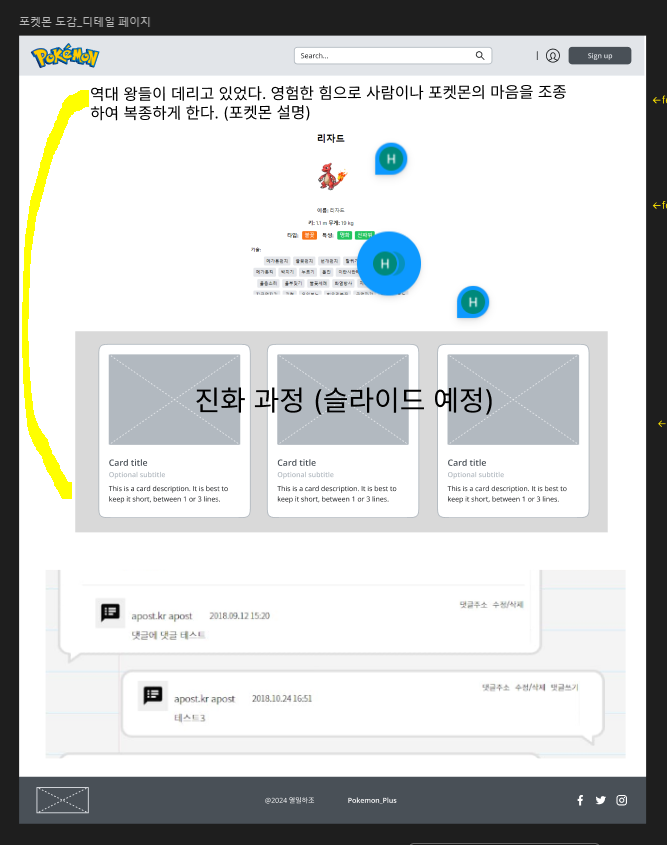
포켓몬 설명을 포켓몬 api에서 추가적으로 불러오고,
-
기술이 n개가 넘어가는 경우엔 지저분해 보이기 때문에 더보기로 볼 수 있도록 한다. (수요일 진행 예정)
-
포켓몬 진화과정 또한 api에 존재하기 때문에 진화과정을 swiper를 이용하여 볼 수 있도록 할 예정이다.
1. 포켓몬 설명 불러오기

위 파일에 아래와 같은 코드를 추가하여 포켓몬 설명을 가져온다.
// 포켓몬 설명 가져오기
const description =
speciesResponse.data.flavor_text_entries?.find(
(entry: any) => entry.language.name === "ko"
)?.flavor_text || "No description available"; const pokemonData = {
...response.data,
korean_name: koreanName?.name || response.data.name,
types: typesWithKoreanNames,
description, // 추가된 부분: 포켓몬 설명 포함
abilities: abilitiesWithKoreanNames,
moves: movesWithKoreanNames,
};
포켓몬 디테일 페이지에는 아래와 같은 코드를 추가한다.
<div className="text-center">
{pokemon.description}
</div>
위 폴더엔 아래와 같은 코드를 추가한다.
export type Pokemon = {
id: number;
name: string;
korean_name: string;
height: number;
weight: number;
base_experience: number;
sprites: { front_default: string };
types: { type: { name: string; korean_name: string } }[];
abilities: { ability: { name: string; korean_name: string } }[];
moves: { move: { name: string; korean_name: string } }[];
description: string; //포켓몬 설명 불러오기
};

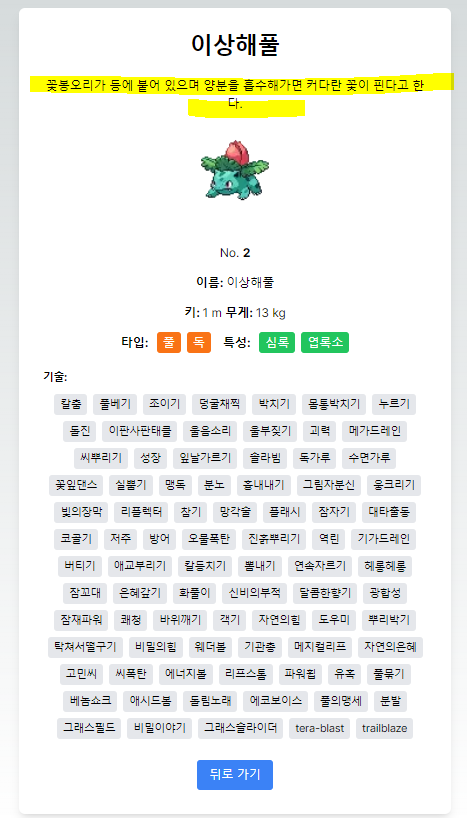
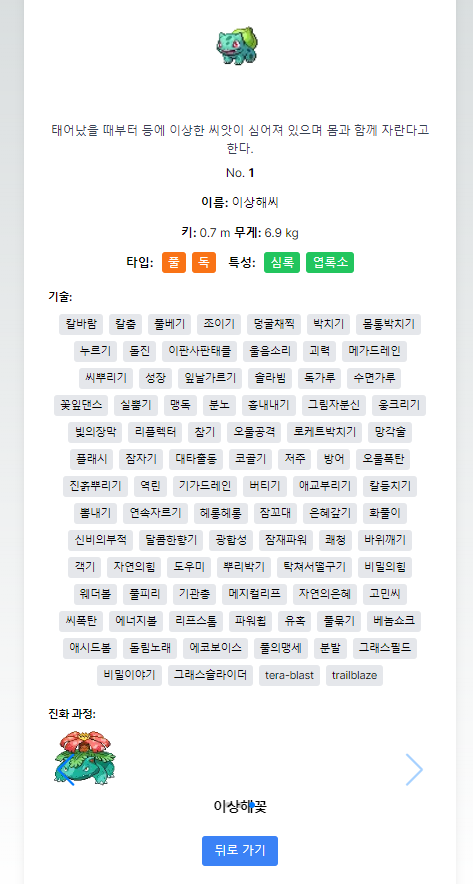
위와 같이 잘 불러와지는 모습이 확인 가능하다.
2. 포켓몬 진화과정 api 불러와서 swiper를 사용하여 보여주기
일단 swiper를 설치해준다.
yarn add swiper
그 다음, 디테일 페이지 상단에 임포트 해준다.
// Swiper.js import 추가
import { Swiper, SwiperSlide } from 'swiper/react';
import 'swiper/css';
import 'swiper/css/autoplay';
import 'swiper/css/pagination';
import 'swiper/css/navigation';
import { Autoplay, Pagination, Navigation } from 'swiper/modules';
이전과 같이 진화 속성을 불러와준다.
export type EvolutionDetail = {
name: string;
korean_name: string;
image: string;
};
export type Pokemon = {
id: number;
name: string;
korean_name: string;
height: number;
weight: number;
base_experience: number;
sprites: { front_default: string };
types: { type: { name: string; korean_name: string } }[];
abilities: { ability: { name: string; korean_name: string } }[];
moves: { move: { name: string; korean_name: string } }[];
description: string; //포켓몬 설명 불러오기
evolutionChain: string[]; //진화 체인 속성
};
route.ts파일 작업
const evolutionChainUrl = speciesResponse.data.evolution_chain.url; // 진화 체인 URL 가져오기
const evolutionResponse = await axios.get(evolutionChainUrl); // 진화 체인 데이터 가져오기
// 진화 체인 데이터 추출 함수
const extractEvolutionChain = async (evolutionData: any) => {
let evolutionChain = [];
let current = evolutionData.chain;
while (current) {
const speciesName = current.species.name;
const speciesResponse = await axios.get(current.species.url);
const speciesKoreanName =
speciesResponse.data.names?.find(
(name: any) => name.language.name === "ko"
)?.name || speciesName;
const pokemonResponse = await axios.get(
`https://pokeapi.co/api/v2/pokemon/${speciesName}`
);
const pokemonImage = pokemonResponse.data.sprites.front_default;
evolutionChain.push({
name: speciesName,
korean_name: speciesKoreanName,
image: pokemonImage,
});
if (current.evolves_to.length > 0) {
current = current.evolves_to[0];
} else {
current = null;
}
}
return evolutionChain;
};
const evolutionChain = await extractEvolutionChain(evolutionResponse.data); // 진화 체인 데이터 포함
const pokemonData = {
...response.data,
korean_name: koreanName?.name || response.data.name,
types: typesWithKoreanNames,
description, // 추가된 부분: 포켓몬 설명 포함
abilities: abilitiesWithKoreanNames,
moves: movesWithKoreanNames,
evolutionChain, // 추가된 부분: 진화 과정 포함
};위와 같이 해주면,

굉장히 못생긴 ui지만 일단은 잘 돌아가는 모습을 확인할 수 있다.
오늘은

css 작업을 제외한 위 2개 css 작업을 끝낸 상태이며 내일은 포켓몬 상세 정보 수정 및 추가적인 기능을 넣고자한다.
현재 생각 중인 기능은 디테일 페이지에서 앞 뒷 포켓몬 번호로 이동할 수 있는 버튼 만들기, 스와이퍼 이미지 클릭 시 해당 포켓몬으로 이동하도록 하기 등을 넣을 예정이다.
