하루 하나씩 작성하는 TIL #56

오늘은 포켓몬 디테일 페이지에서 해당 페이지의 포켓몬 기술이 15개 이상일 시 더보기 버튼을 눌러야만 보일 수 있도록 할 예정이며 앞, 뒷번호 포켓몬으로 이동할 수 있는 버튼을 생성할 예정이다.
1. 더보기 처리
버튼을 클릭했을 시, 상태를 변경하고 싶은 거니까 useState와 컴포넌트가 렌더링될 때, 그리고 의존성 배열이 변경될 때 실행되는 사이드 이펙트 훅useEffect를 사용해준다.
임포트 해주기
import React, { useState, useEffect } from "react"; 기술 전체를 보여줄지, 일부만을 보여줄지를 결정하는 상태 생성
초기값이 false인 이유는 처음엔 15개만 보여주기 위함.
const [showAllMoves, setShowAllMoves] = useState(false); // showAllMoves 상태 추가
기술 목록을 15개로 제한
true일 경우, 모든 기술 보여주기
false일 경우, 처음 15개만 보여주기
// 기술 목록을 15개로 제한
const displayedMoves = showAllMoves ? pokemon.moves : pokemon.moves.slice(0, 15);
displayedMoves 배열을 순회하며 각 기술을 렌더링
기술 목록이 15 개를 초과할 경우에만 전체 기술 보기 버튼을 렌더링 해주고, 버튼을 클릭할 때마다 showAllMoves 상태를 토글. (= showAllMoves가 true이면 false로 변경하고, false이면 true로 변경)
상태에 따라 버튼 텍스트를 변경하도록 하였다.
{displayedMoves.map((moveInfo, index) => ( // displayedMoves 사용
<span
key={index}
className="block bg-gray-200 text-black py-1 px-2 rounded m-1"
>
{moveInfo.move.korean_name}
</span>
))}
</div>
{pokemon.moves.length > 15 && ( // 버튼 추가
<button
onClick={() => setShowAllMoves(!showAllMoves)}
className="mt-4 px-4 py-2 bg-blue-500 text-white rounded hover:bg-blue-700"
>
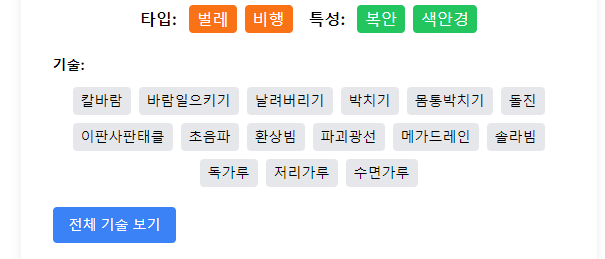
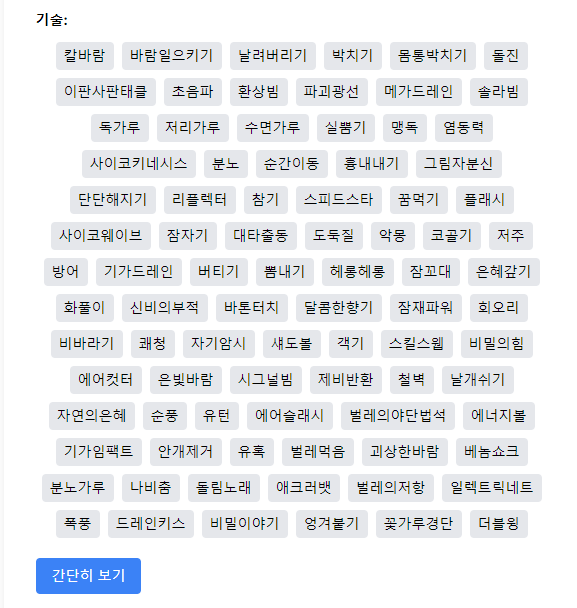
{showAllMoves ? "간단히 보기" : "전체 기술 보기"}
</button>
)}


위와 같은 모습을 확인할 수 있다.
