.png)
Position 속성
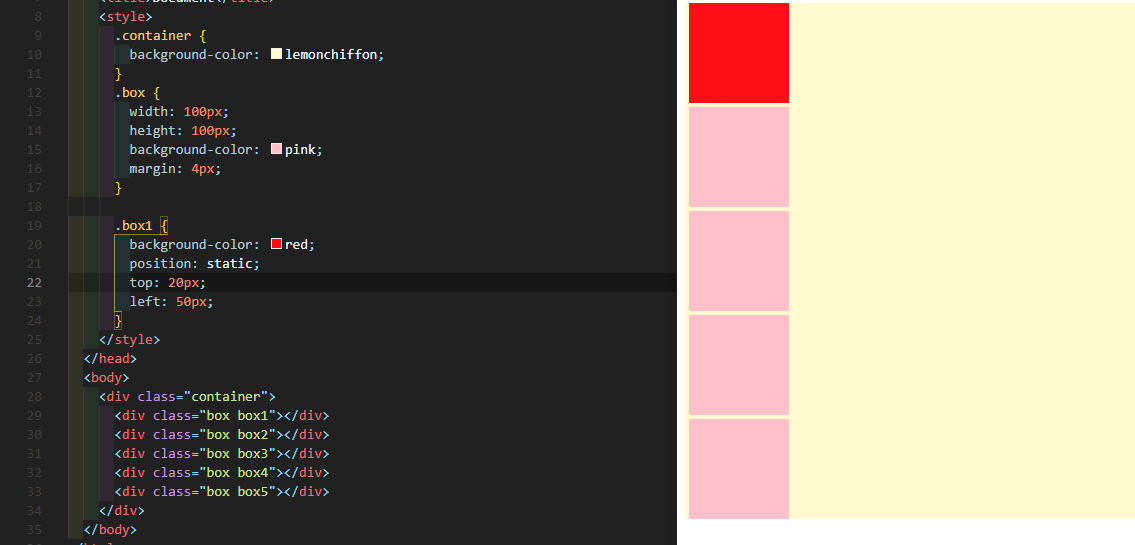
Static
position 속성의 default값.
position과 관련된 properties인 top,left,right,bottom등을 써도 기존 위치에서 아무런 영향을 미치지 않음

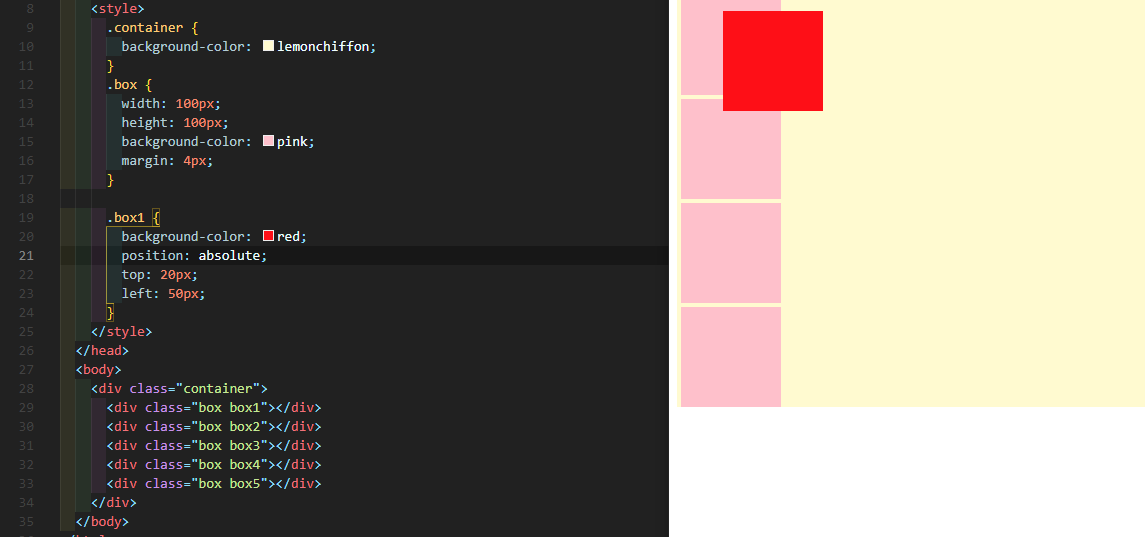
Absolute
position 관련 properties가 있을 경우 기존의 코드가 원래 자리에서 빠져나와, 근접한 부모 중에 기본값이 static이 아닌 부모를 기준으로 움직임
주변 코드들의 위치 재배치가 이루어짐
ex) 상위 부모가 모두 static인 경우 가장 최상위 부모인 body를 기준으로 움직임
즉, 상위 부모 기준으로 움직이고 싶다면 상위 부모를 static이 아닌 값으로 지정할 것

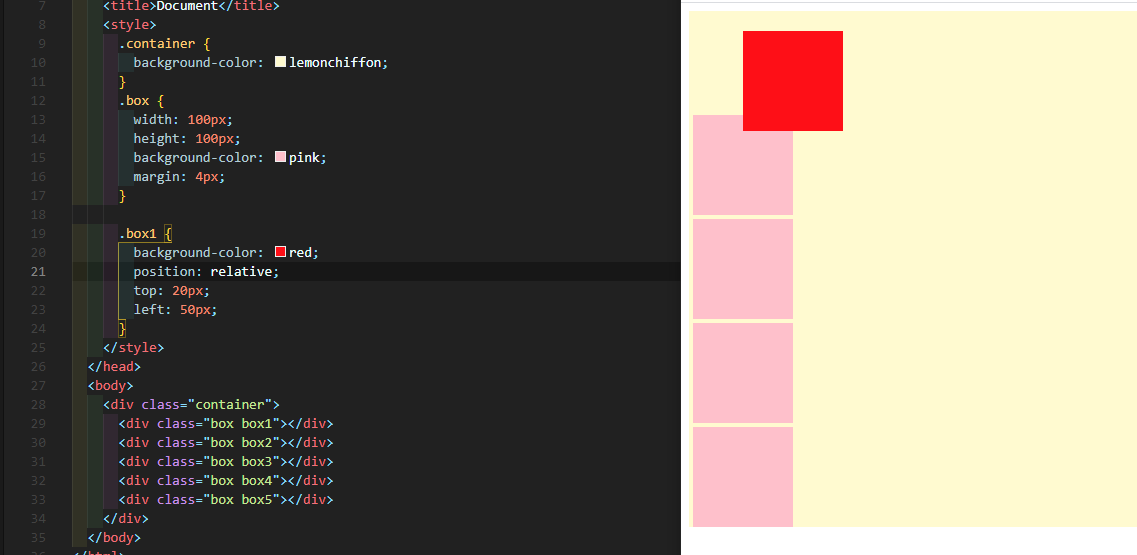
Relative
position 관련 properties가 있을 경우 기존의 코드가 원래 있던 자리를 기준으로 움직임
absolute와는 달리 주변 코드들의 위치 재배치는 이루어지지 않음

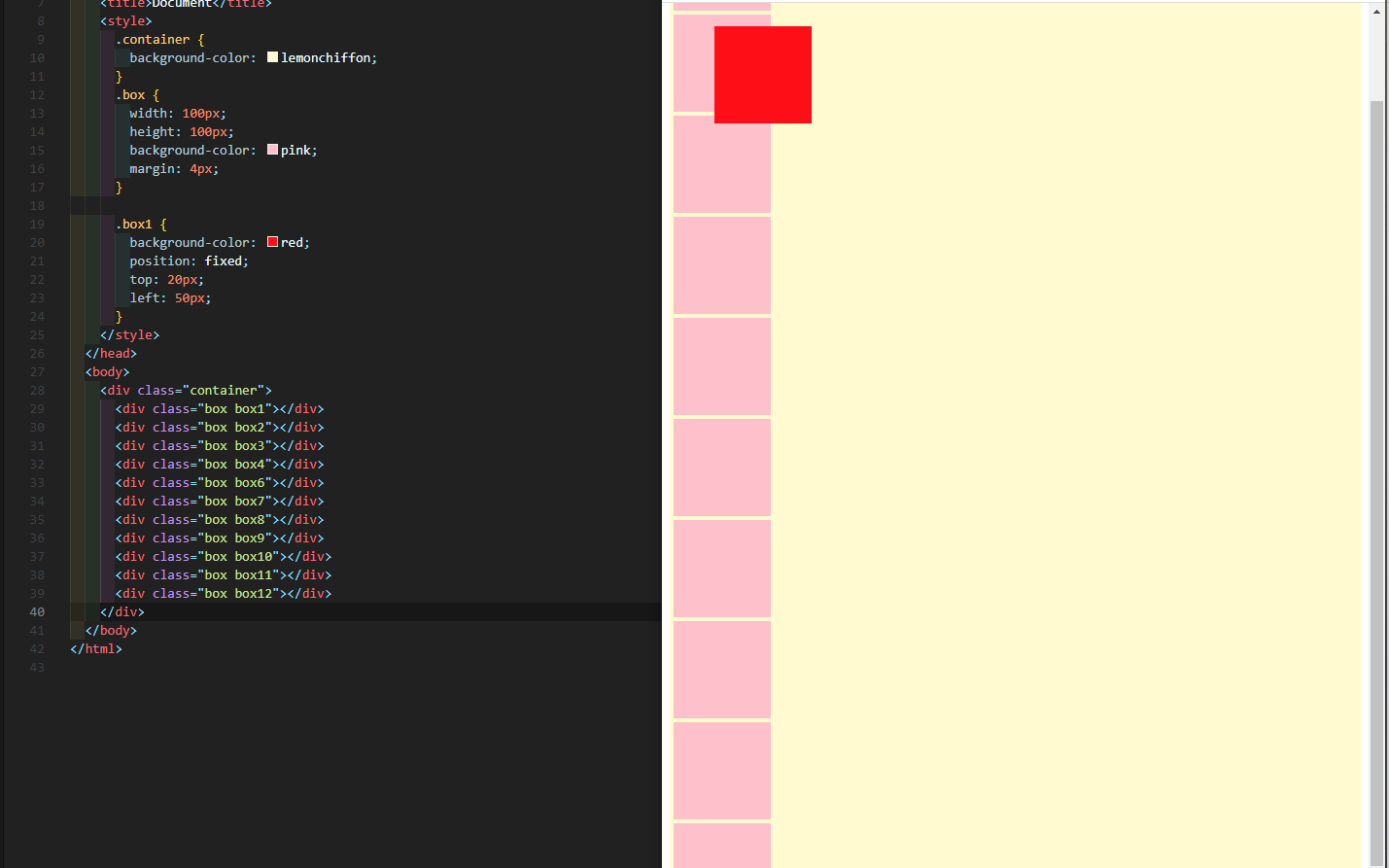
Fixed
기존에 들어있는 부모 박스와 상관없이 윈도우 브라우저 상의 viewport 기준으로 고정됨. 스크롤되더라도 항상 같은 자리를 유지함

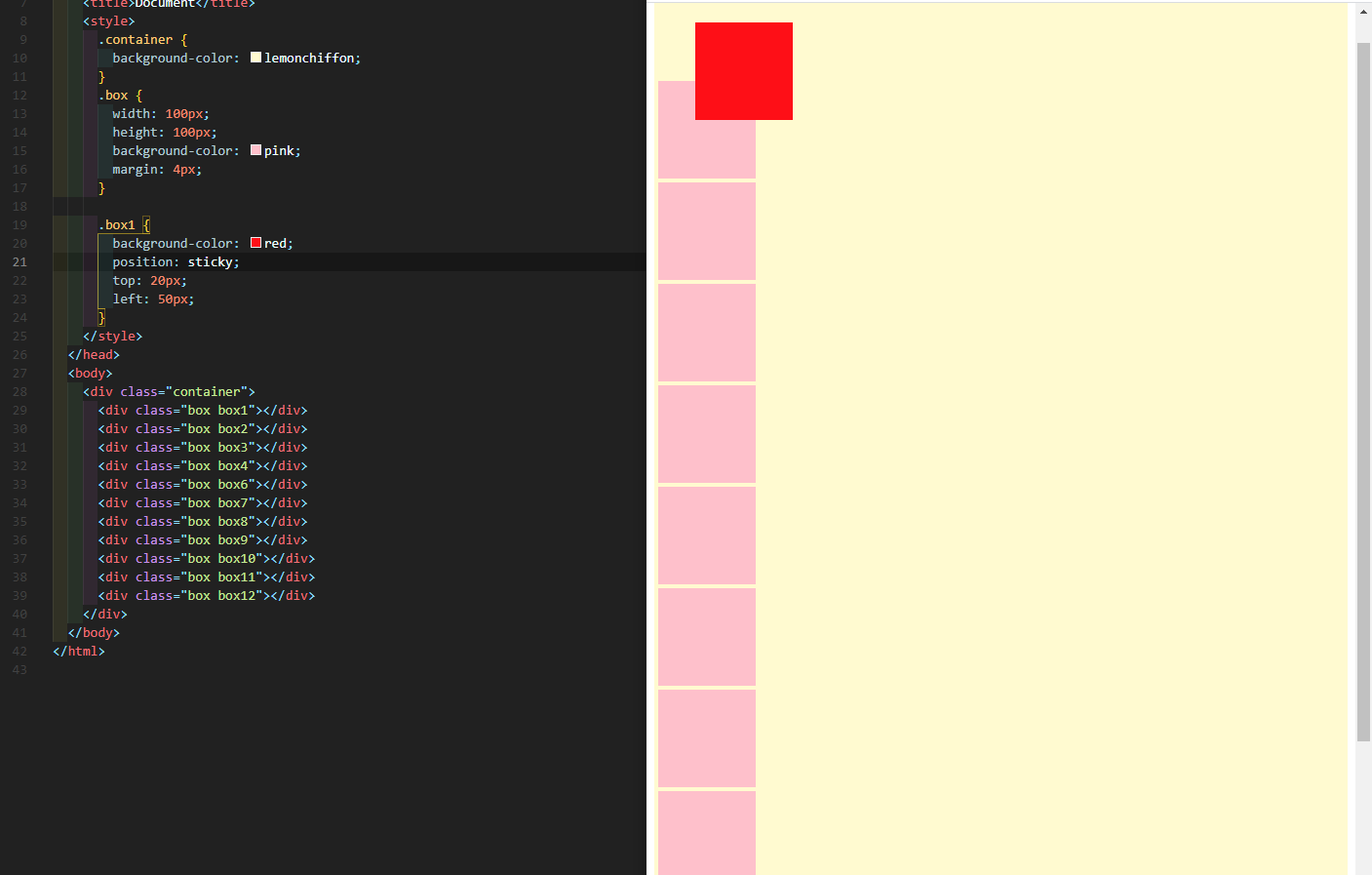
Sticky
sticky를 사용할 때는 position 관련 properties인 top, left, right, bottom이 함께 지정해주어야 함. 원래 있어야하는 자리에 있으면서, 스크롤링이 될 때는 고정이 되어 원래 있던 자리에 그대로 고정되어 움직임
relative처럼 바로 포지션이 이동되는 것이 아니라,다른 요소들과 원래의 그 자리에 최대한 유지하고 있다가 부모 컨테이너 안에서 스크롤링시 스크롤링 방향에 따라 (수직이면 top, left / 수평이면 eft,right) 지정된 포지션에서 유지하도록 노력하는 속성 값임.
그래서 스크롤링 시 뒤에 다른 형제 노드들이 많이 있다면 bottom:0을 설정해줘도 맨 밑에 고정되지 않음.
보통 제일 위에 있다가 스크롤링 시 그 자리에 고정할 때 top, 제일 아래에 있다가 스크롤링 시 그 자리에 고정할 때 bottom을 사용하는 것으로 sticky를 활용하는 경우가 많음.

Display 속성
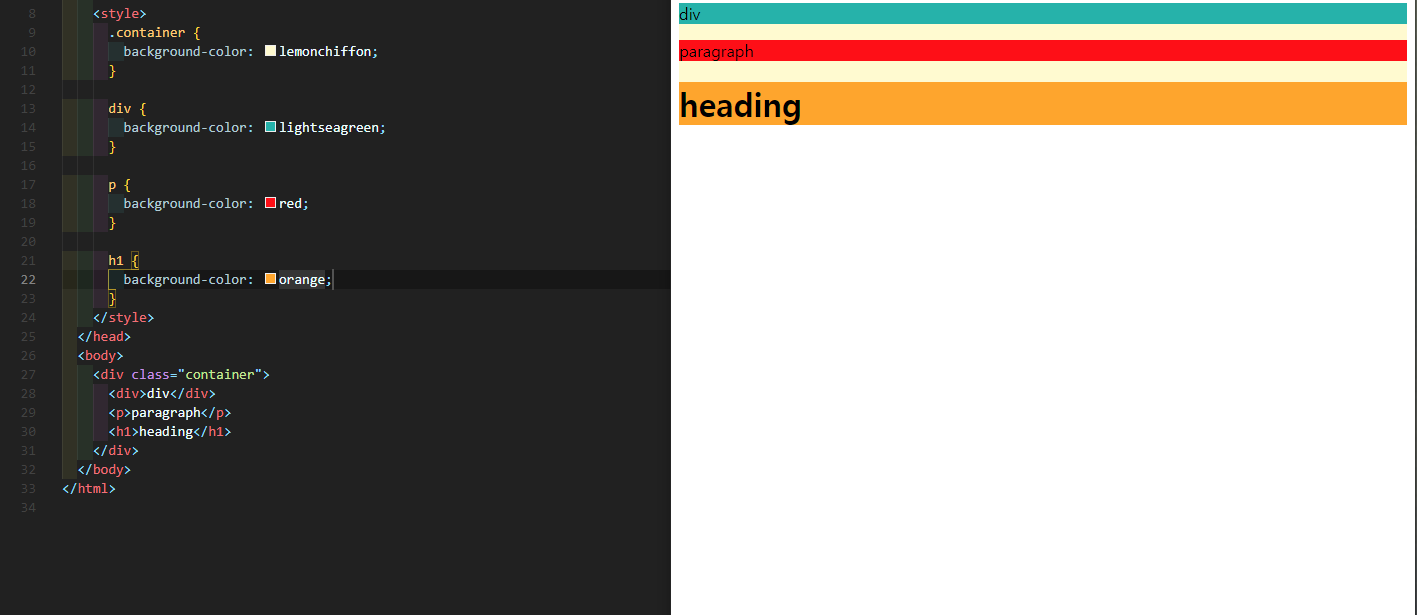
Block
한 줄에 한 엘리먼트 씩 공간을 차지함
width, height, margin, padding 속성이 모두 반영됨
*대표적인 Block level element: div, p, h1 등

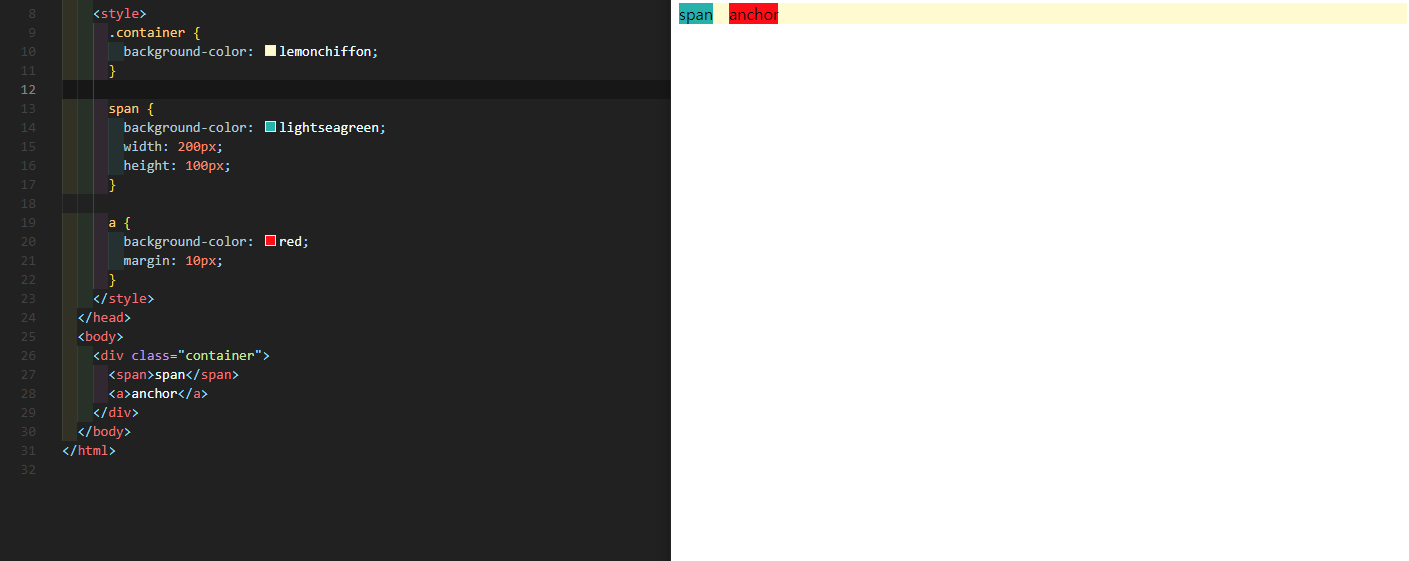
Inline
한 줄에 여러 엘리먼트가 들어갈 수 있음
width, height 속성을 지정해도 무시됨(컨텐츠 크기 만큼만 공간을 차지하므로)
margin, padding 속성은 좌우 간격만 반영되며 상하 간격은 반영되지 않음
컨텐츠 내용이 없어도 표시되는 div와는 달리 span은 컨텐츠 내용이 있어야 스크린에 표기됨(컨텐츠 길이 만큼의 styling 적용)
*대표적인 Inline level element: span, a 등

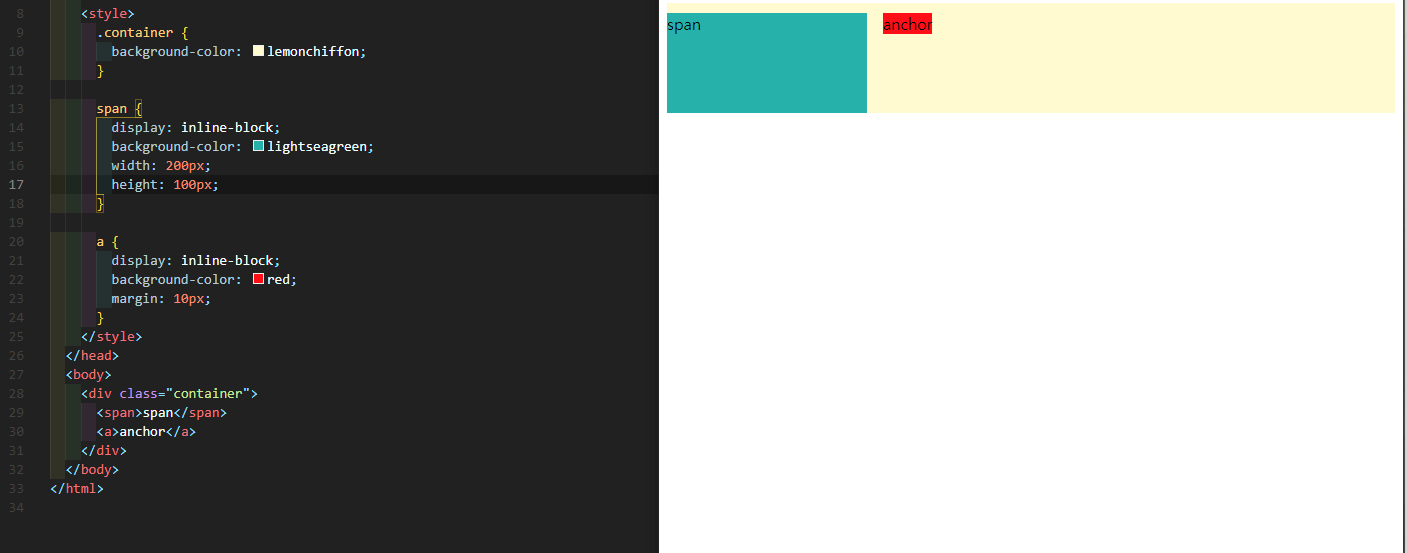
Inline-block
inline 엘리먼트처럼 전후 줄바꿈 없이 한 줄에 여러 엘리먼트가 나란히 배치됨
하지만 inline 엘리먼트에서 불가능하던 width, height, margin, padding 속성이 모두 반영됨

기본값의 변경
특정 HTML 엘리먼트가 어떤 정해진 display 속성 값을 가지는 것은 브라우저의 내장 스타일링이 적용되었기 때문이며, 이는 CSS를 통해 사용자가 원하는 속성값으로 변경이 가능하다.
정리
- block: 한 줄에 하나의 엘리먼트를 표기하며(줄바꿈O), 하나의 요소는 컨텐츠의 크기와는 상관없이 사용자가 지정한 width, height에 맞춰서 표기됨
- inline: 한 줄에 여러 개의 엘리먼트를 표기하며(줄바꿈X), 컨텐츠가 없으면 표기되지 않으며 컨텐츠가 있다면 컨텐츠 사이즈 만큼만 styling이 적용되어 표기됨
- inline-block: 한 줄에 여러 개의 엘리먼트를 표기하지만(줄바꿈X), 컨텐츠의 크기와는 상관없이 사용자가 지정한 width, height에 맞춰서 표기됨
- none: 요소가 생성되지 않음. 따라서 공간을 차지하지 않음
Float 속성
- 원래 float 속성이 나온 목표는 주로 이미지 에 텍스트를 둘러싸기 위해서이다.
- 최근부터 사용되는 display 속성의 flex-box를 사용하여 레이아웃을 잡는 것이 활발히 사용하기 이전에, 레이아웃을 잡는데 많이 사용되던 속성이기도 하다.
현재는 flex box를 이용하여 레이아웃을 잡는데 있어 매우 편리해졌기 때문에 float이 자주 사용되지는 않지만, 현업에서는 과거에 작성한 코드를 보는 경우도 있으므로 기본적인 내용은 알고 있는 것이 좋다.
float은 글자 그대로 박스를 왼쪽(left)또는 오른쪽(right)으로 "부유"시키는 레이아웃 기법이다. 여기서 '부유하다'라는 것은 기본적인 HTML 문서 배치의 흐름에서 벗어나서 요소의 모서리가 페이지의 왼쪽 또는 오른쪽으로 이동하는 것을 말한다.
.box {
float : value;
}기본적으로 위와 같은 형식으로 css를 작성하며, float 속성을 이용해 설정 가능한 value의 값은 아래와 같다.
none
기본값, 요소를 띄우지 않음

left
요소를 왼쪽 방향으로 부유하게 설정
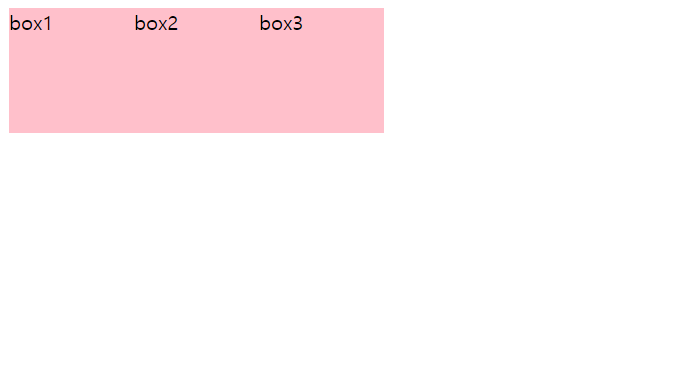
모든 요소에 float : left를 주었을 때

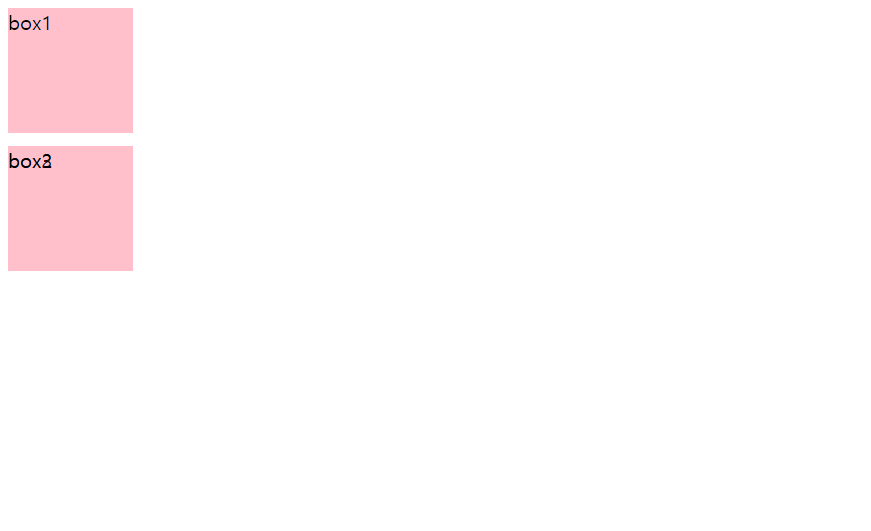
box1에만 float : left를 주었을 때

float:left를 box1에만 주게되면 아래의 box들이 겹치는 것을 볼 수 있다.
right
요소를 오른쪽 방향으로 부유하게 설정
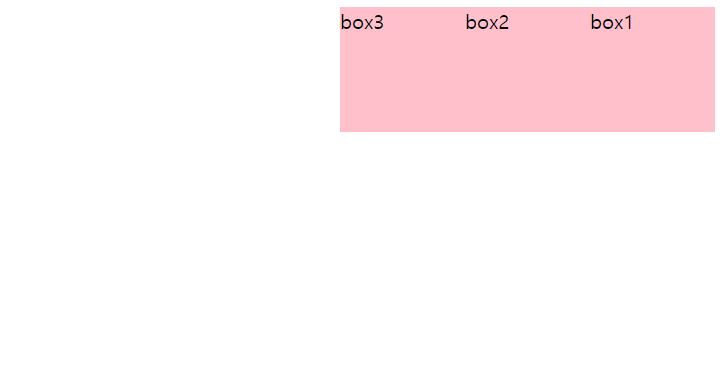
모든 요소에 float : right을 주었을 때

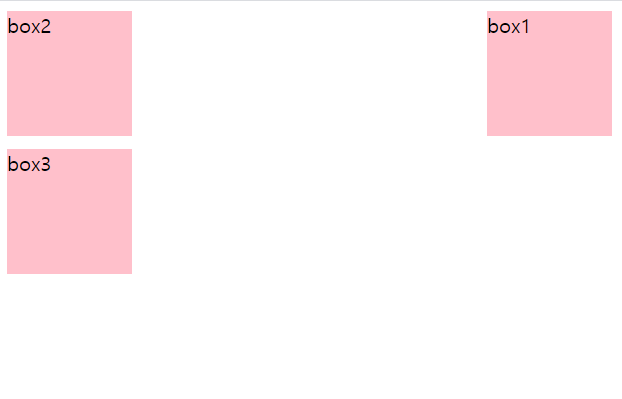
box1에만 float : right을 주었을 때

floating 해제
floating된 요소는 문서의 흐름상에서 벗어난 상태이기 때문에 floating이 사용된 태그의 부모태그가 자식태그의 높이를 맞추지 못하여 레이아웃을 넘어가는 등 레이아웃을 무너뜨리게 되는 현상이 발생한다.
이는 float 속성을 사용하면 발생되는 현상이며 이 문제를 해결하기 위해 float을 해제시켜주어야 한다. 해제한다라는 것은, clear라는 속성을 이용하여 float의 영향을 받지 않도록 한다는 의미이다.
- 부모태그 안의 마지막 요소로 아무 html태그를 넣고 clear 속성을 적용한다.
- 부모태그에 overflow 속성과 hidden 값을 적용한다.
- 부모태그 또한 float 속성을 적용한다. 그렇게 되면 자식태그의 float 높이를 인지하여 해당 높이만큼 차지하게 되어 레이아웃 이탈이 발생하지 않는다. 하지만 floating이 되어 block level 요소의 성질이 사라지게 되어 다시 가로폭 width를 100%로 설정해주어야한다는 단점이 있다.
참고자료
드림코딩엘리 CSS 레이아웃
https://www.daleseo.com/css-display-inline-block/
