Flexbox란?
CSS3에 등장한 새로운 layout 구현 방식
CSS3에 새롭게 flexbox 레이아웃 방식이 등장하기 이전에는, 기존에 존재했던 position, float,table 등의 속성을 이용하여 웹페이지의 레이아웃을 구현하였다.
하지만 이 속성들은 구현 방법이 복잡하고 시간 소요가 컸고, 정확하게 원하는 내용을 구현하기에도 한계가 있었다.
이에 flexbox를 이용하면 엘리먼트의 크기와 순서를 유연하게(flexible) 배치할 수 있다고 하며, 그런 의미에서 flexbox라는 이름이 붙여진 것이라고 한다.
이해하면 좋은 컨셉 (1)
중심축(main axis)과 반대축(cross axis)의 이해
- 중심축이 수평축인 경우 반대축은 수직축이 된다.
- 중심축이 수직축인 경우 반대축은 수평축이 된다.
=> 내가 중심축을 어디에 두냐에 따라 반대축이 달라진다.
이해하면 좋은 컨셉 (2)
Container box에만 적용할 수 있는 속성
flexbox로 보여주고 전체적인 방향(중심축 결정) 및 wrapping 관련
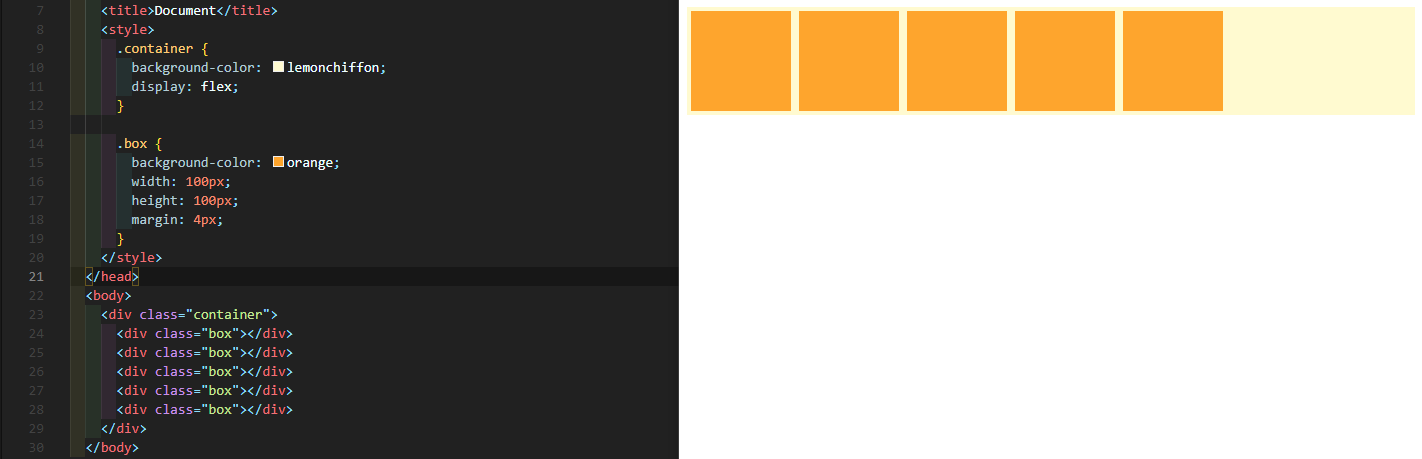
- display : flex => flexbox로 설정해주는 단계
- flex-direction : 기본값은 row(왼->오) // 즉, 중심축(main axis)은 수평축임.
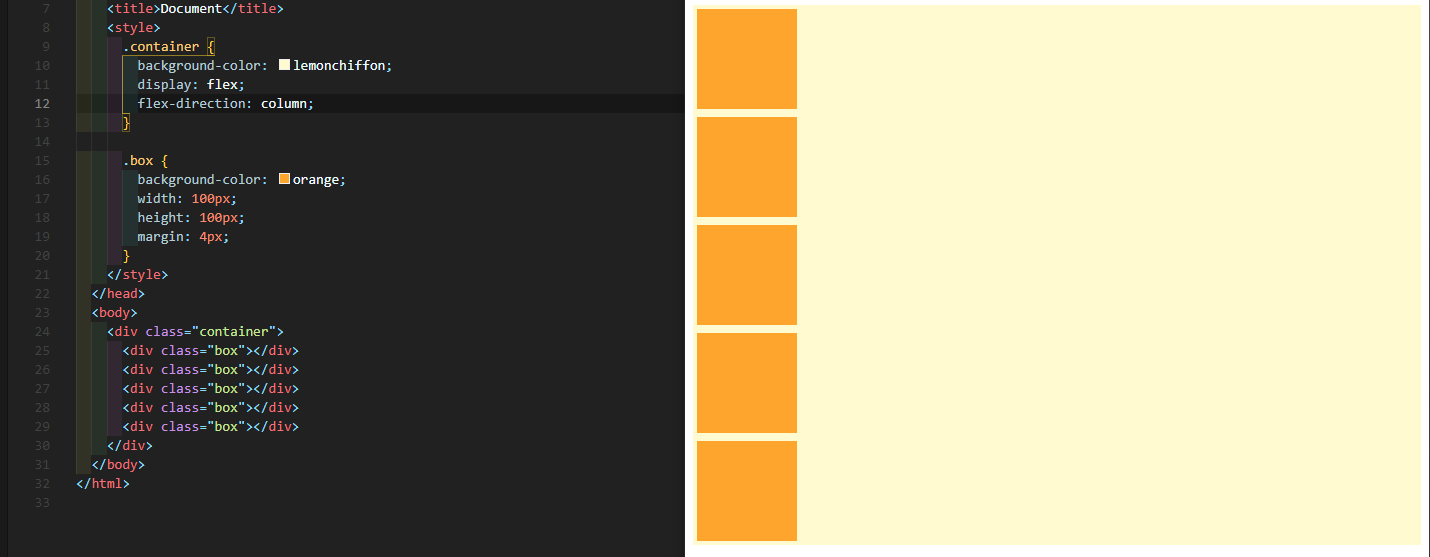
=> 만약 중심축을 수직축으로 바꾸고싶다면 value를 row가 아닌 column으로 지정해주면 됨.(이외에도 row-reverse, column-reverse 등이 있음)


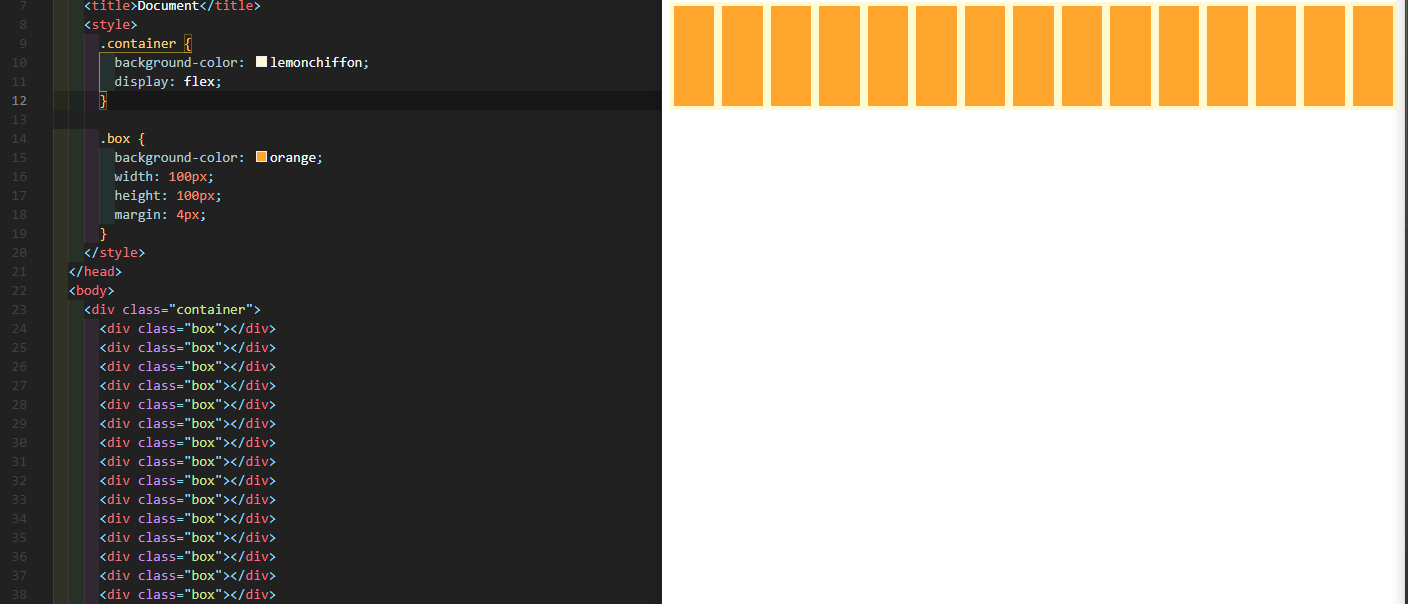
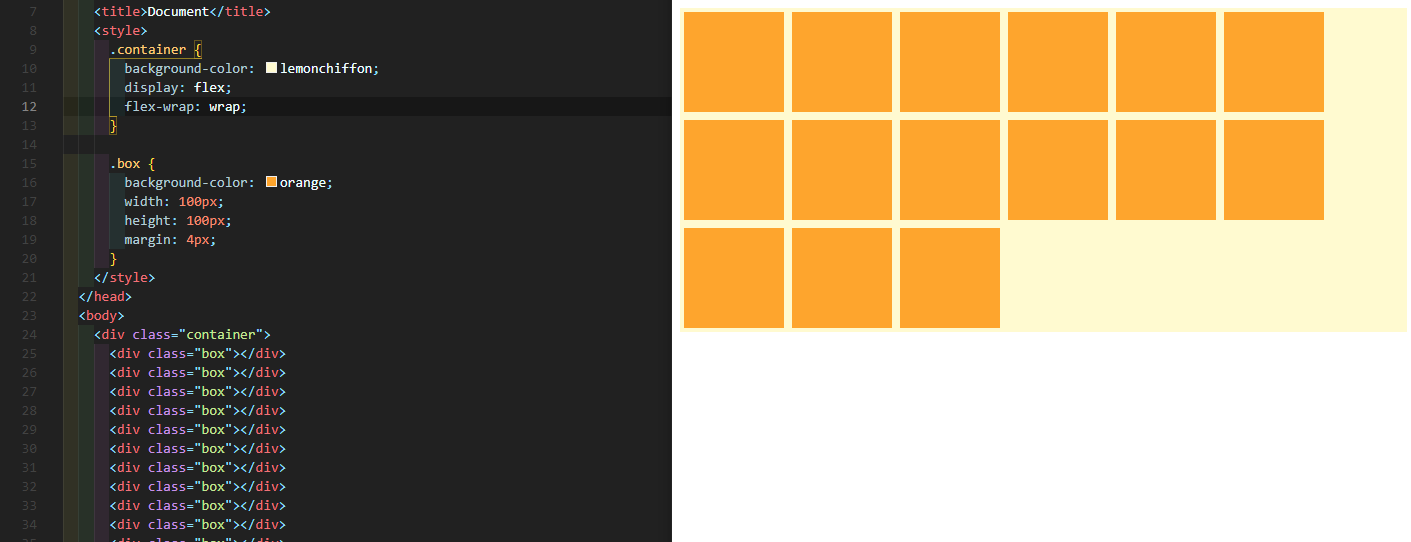
- flex-wrap : 기본값은 nowrap // 아이템이 많더라도 모두 한줄에 표현됨.
=> 만약 item이 많아질 경우 한줄에 모든item을 다 표현하는 것이 아니라
자동적으로 다음 줄로 넘어가게 하는 value로 설정하고싶다면 wrap으로 지정해야함.
(이외에도 wrap-reverse도 있음)


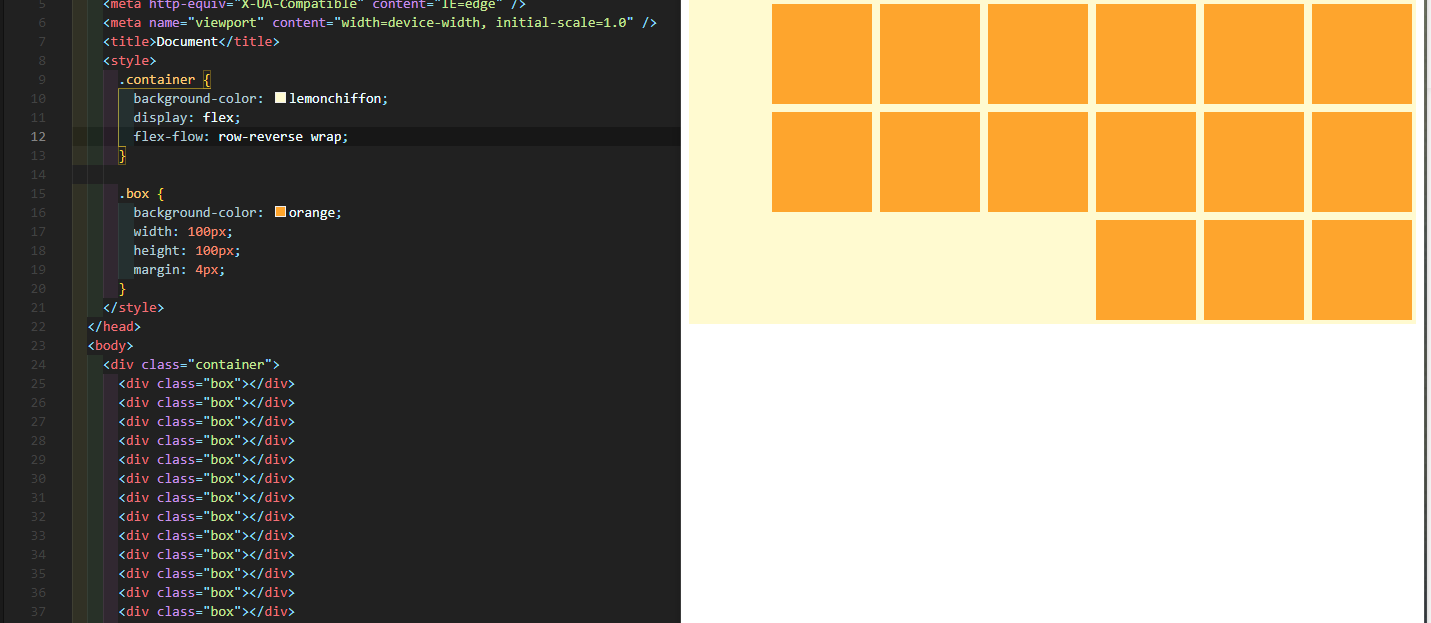
- flex-flow : flex-direction + flex-wrap을 같이 표현하는 속성
ex) flex-flow: row-reverse wrap;

item을 어떻게 배치할 것인지 ?
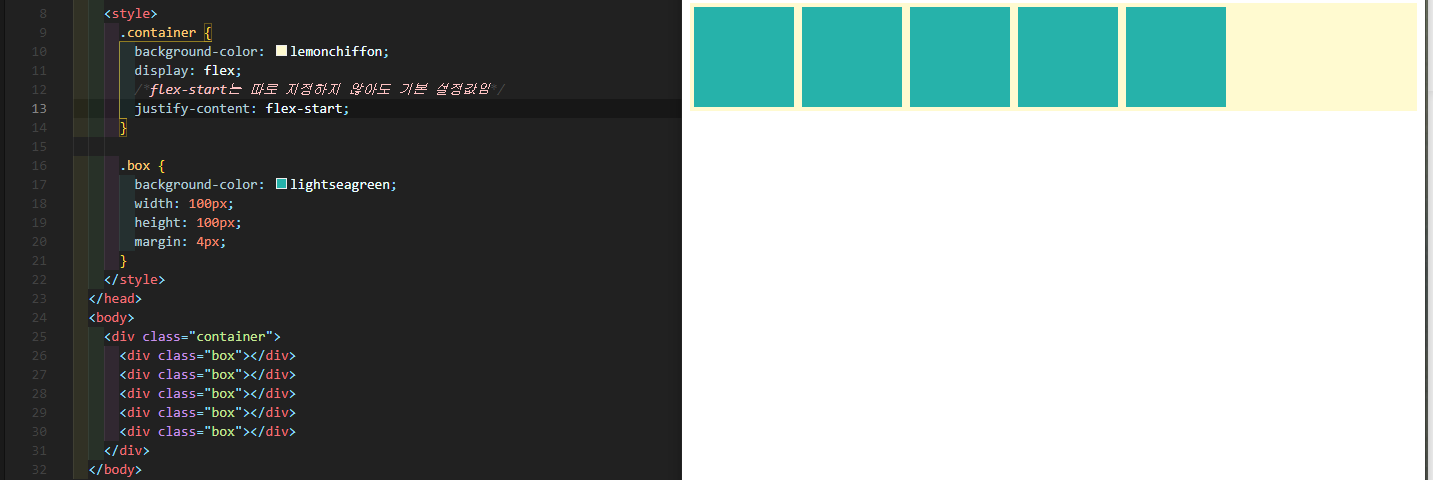
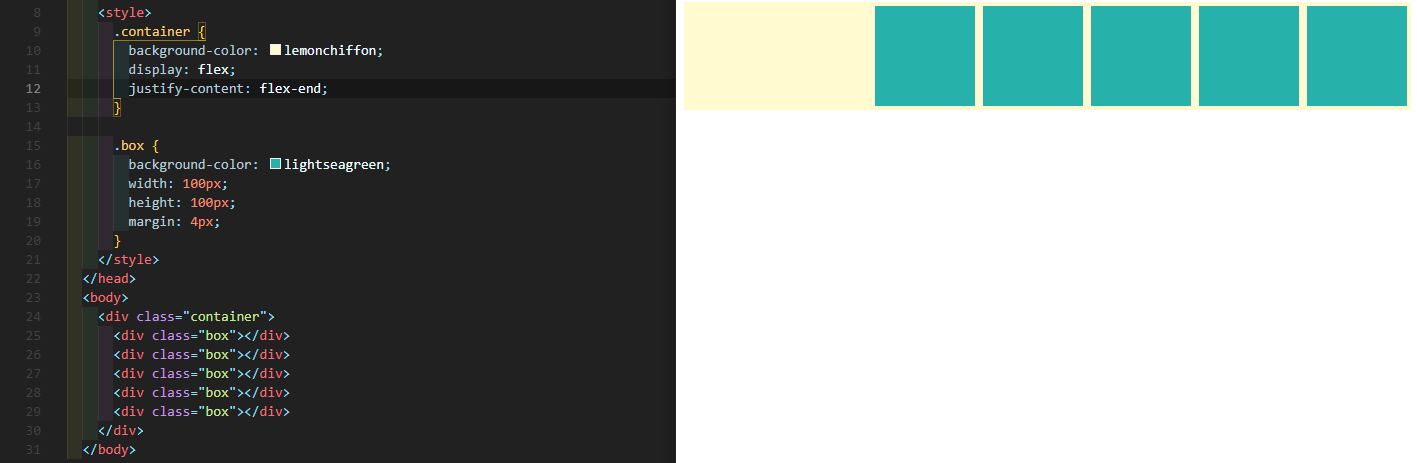
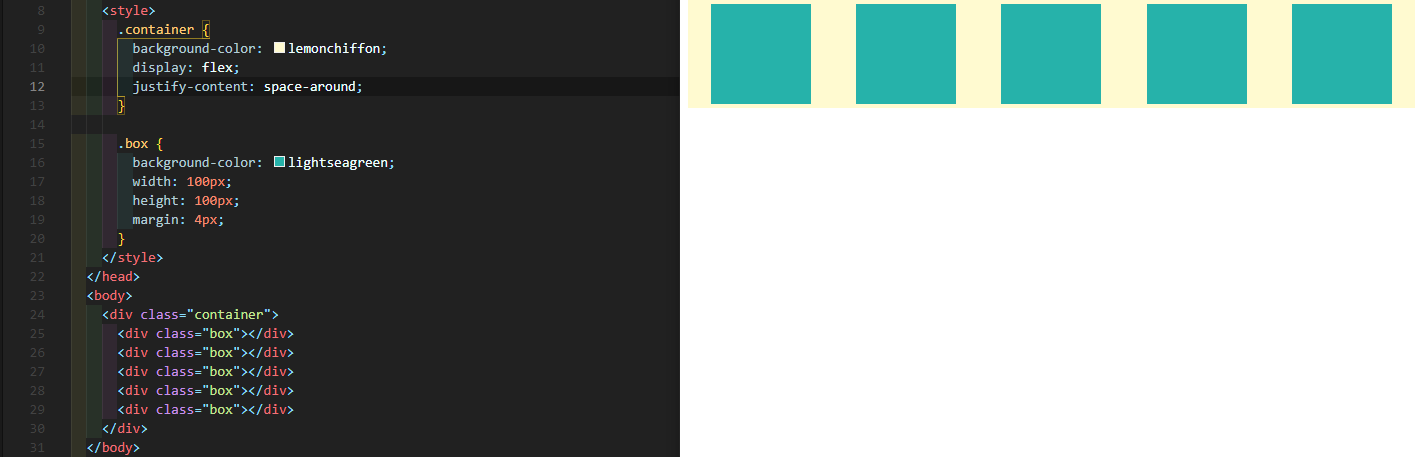
- justify-content: 중심축에서 item을 어떻게 배치할 것인지 결정함
아래의 예시들은 모두 중심축을 수평축으로, 반대축을 수직축으로 예시를 들었습니다!
기본값은 flex-start(수평축:왼->오/ 수직축:위->아래)

flex-end: 수평축: 오->왼 / 수직축: 아래->위
space-around:각 item 양옆에 동일한 space 적용(맨앞과 맨뒤는 1/2의 간격만 들어감)

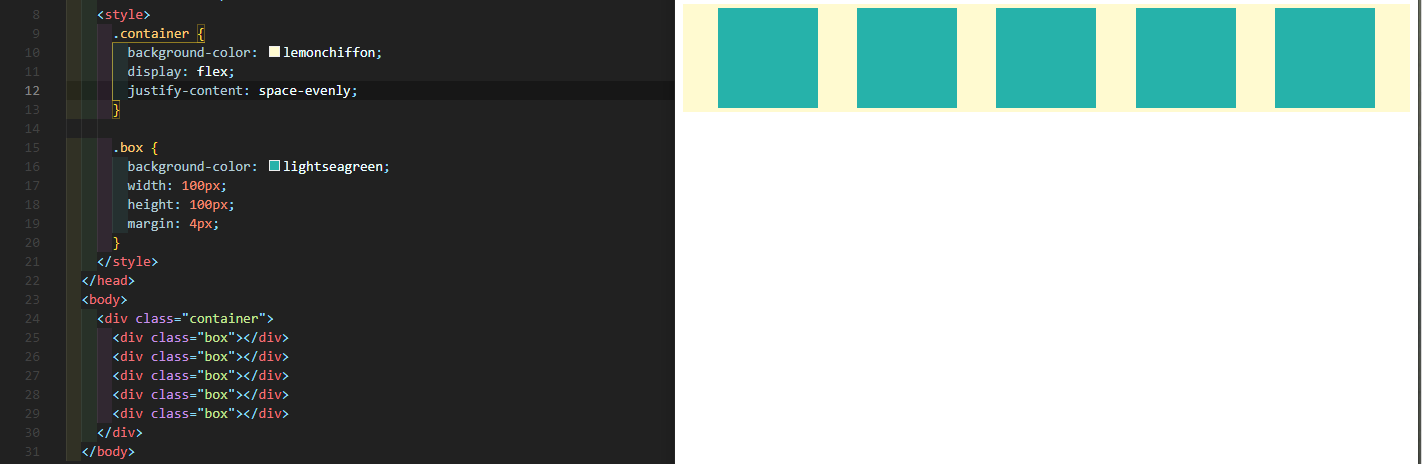
space-evenly:모든 간격이 동일한 space 적용

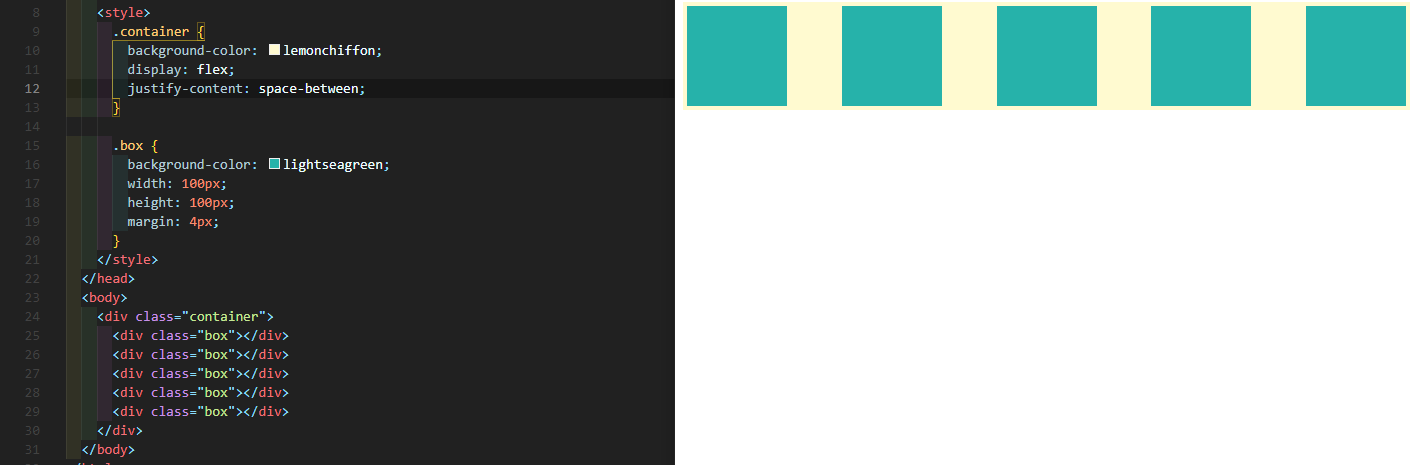
space-between: 맨 앞,뒤 item은 화면에 맞게 끝에 붙여주고 중간 item 사이에만 동일한 space 적용

- align-items: 반대축에서 item을 어떻게 배치할 것인지 결정함 (flex-start, flex-end, center, baseline 등의 values들이 있음)
아래의 예시들은 모두 중심축을 수평축으로, 반대축을 수직축으로 예시를 들었습니다!
flex-start:.png)
flex-end:.png)
center:.png)
baseline:
text가 균등하게 보여지도록 item 배치.png)
아이템을 정 가운데 배치하는 방법? justify-content와 align-items를 모두 center로 설정
- align-content: justify-content의 반대축 개념
justify-content에서 쓰는 value를 모두 사용할 수 있음(flex-end, flex-start, center, space-between,space-around,space-evenly)
이해를 돕기위해 flex-wrap으로 아이템을을 wrapping한 후 space-between을 적용한 예시는 아래와 같음.png)
Item 각각에만 적용할 수 있는 속성
-
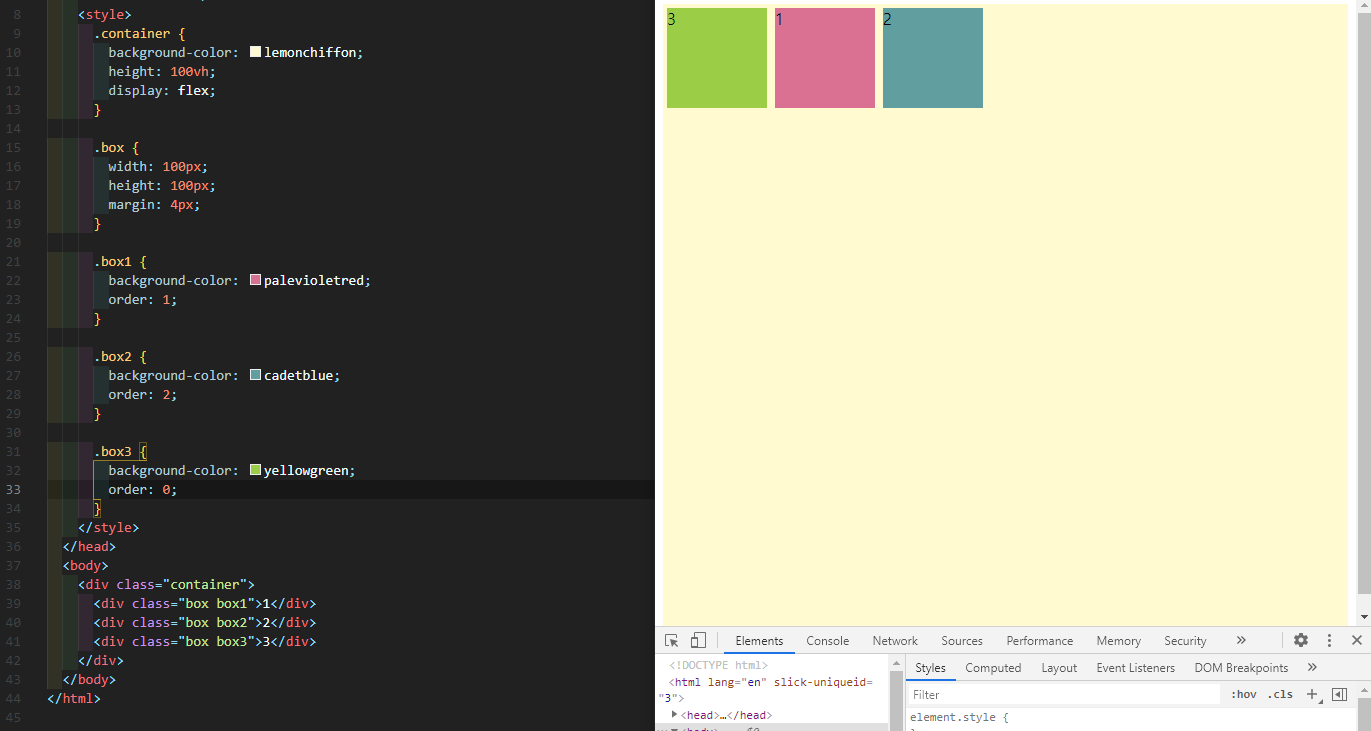
order : 기본값은 0, html에 나온 순서 그대로 보여줌
=> 각 item에 순서를 지정해줄 수 있음. 현업에서 잘 쓰여지는 속성은 아님
ex) 0 1 2 의 순서인 것을 2 0 1 로 변경
아래 속성들은 container의 사이즈가 늘어나고 줄어들때 item이 어떻게 늘어나고 줄어드는지 결정하는 속성들로 중요도가 높다! -
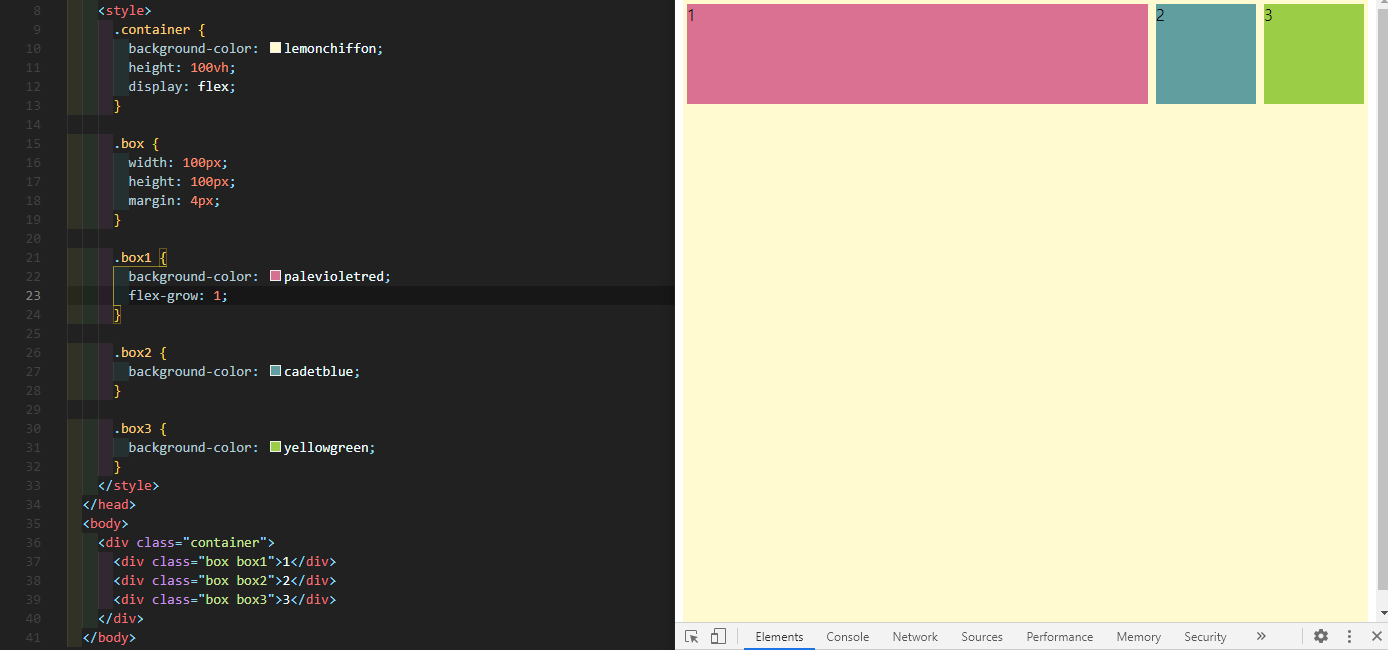
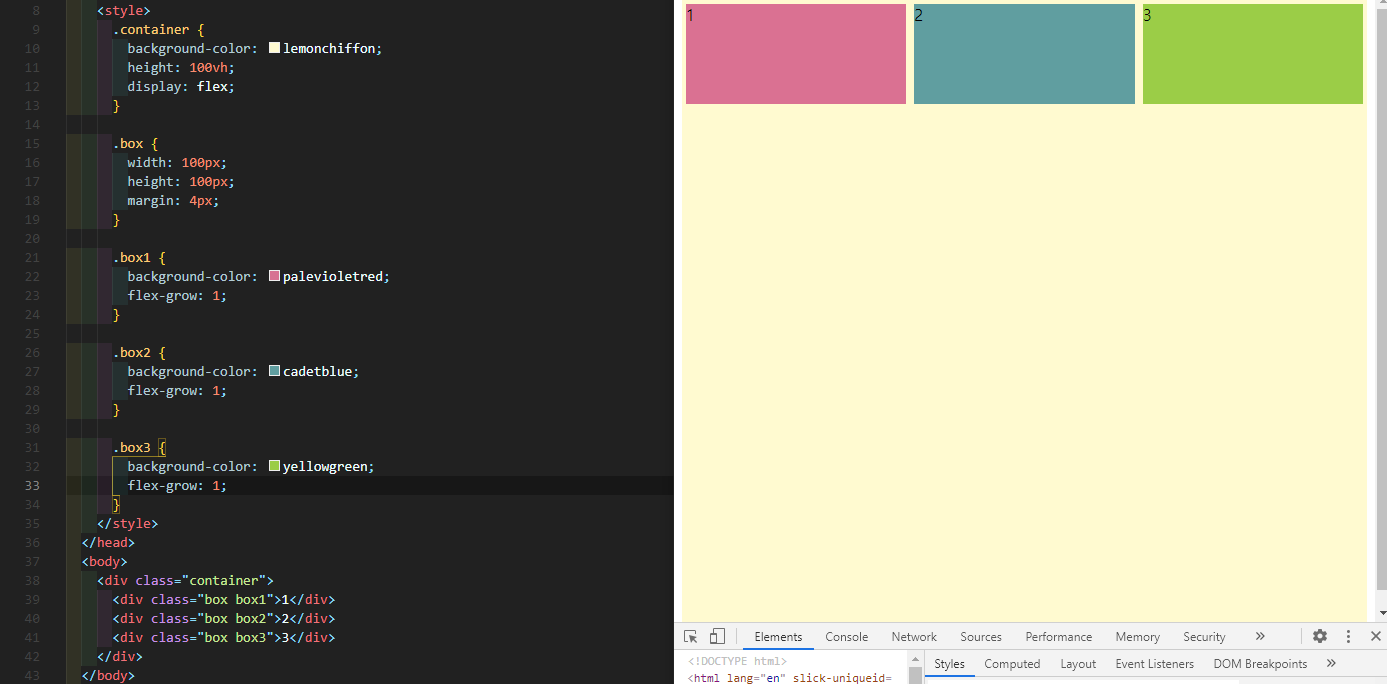
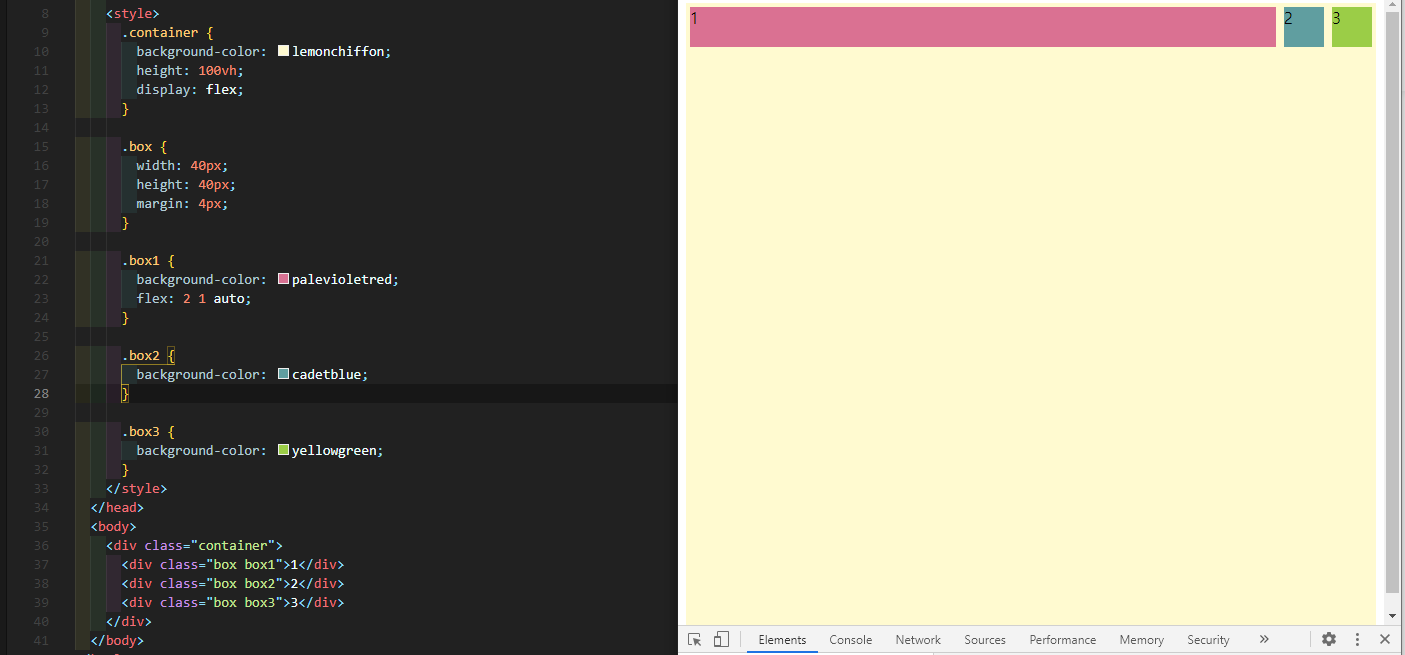
flex-grow : 이 속성을 사용하지 않을 경우 각 item은 자신의 고유 크기를 그대로 유지함. flex-grow를 쓸 경우 container를 전부 채우려고 함.
기본값은 0 => 컨테이너를 채우려는 노력x
ex1) 세 개의 아이템(item 1,2,3)이 한줄에 있을 경우:
item1에 flex-grow: 1 이고 나머지는 설정하지 않을 경우 1만 늘리면서 한줄을 채움
item2,3에도 flex-grow를 모두 1로 줄경우 세개의 item 전부 같은 크기로 늘어나면서 한줄을 채움
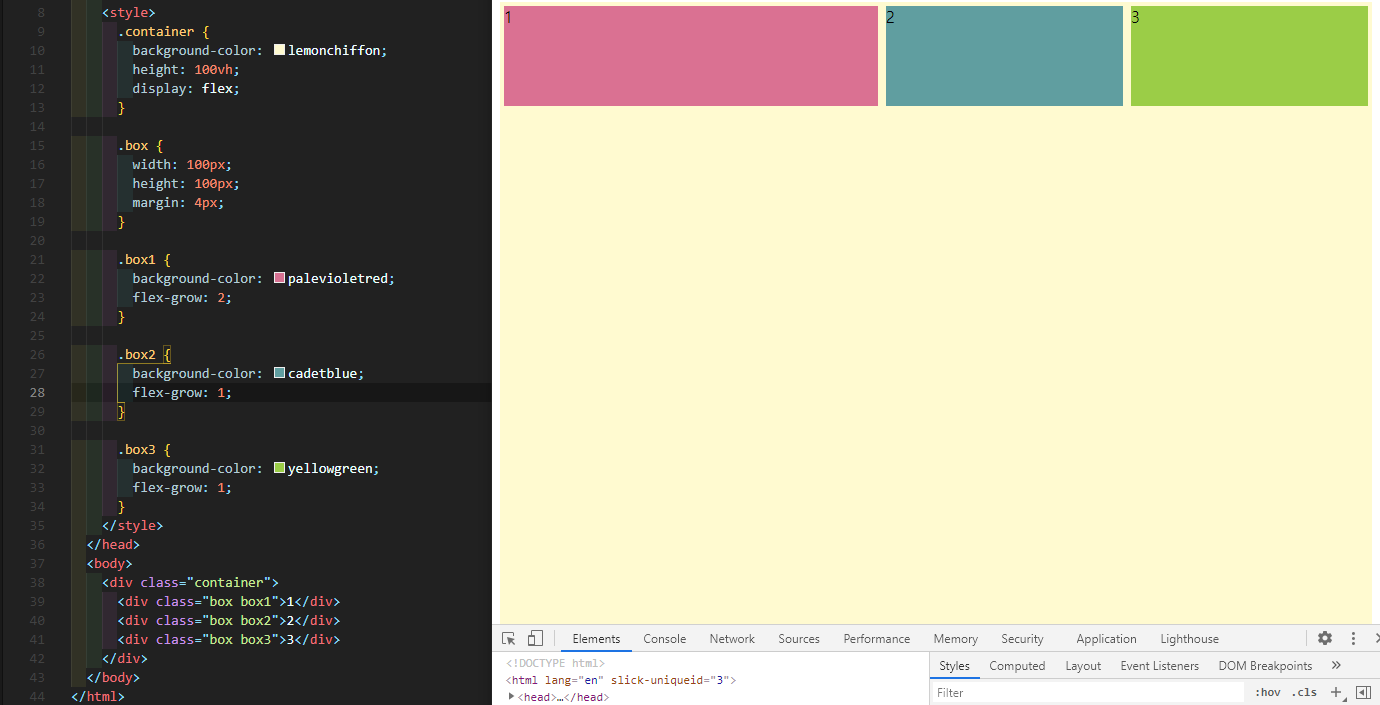
ex2) item1에 flex-grow를 2로 주고 item2,3이 그대로 1일 경우 item1이 나머지 2,3에 비해 2배로 커지면서 한줄을 채움
-
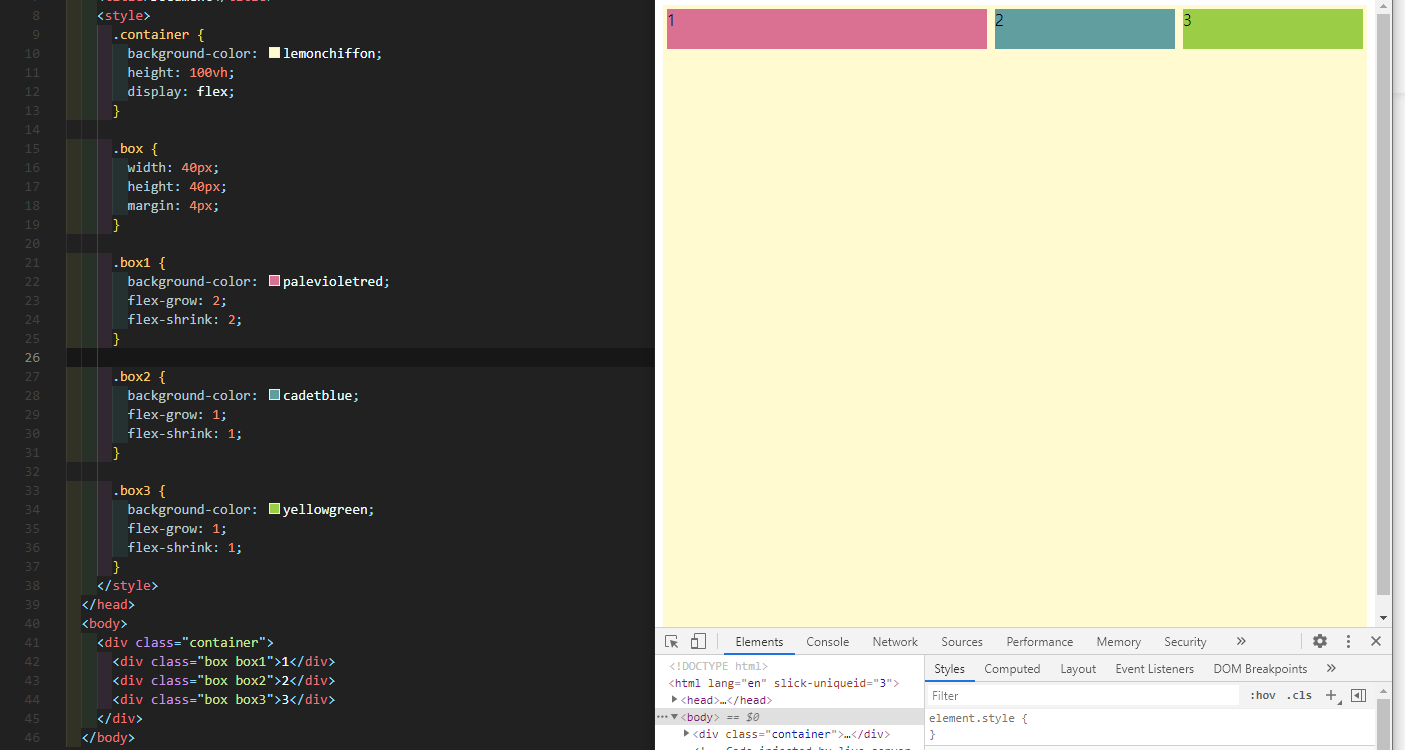
flex-shrink: flex-grow의 반대개념. container가 작아졌을 때 어떻게 줄어드는지를 결정. 기본값은 0.
ex) item1에 flex-shrink를 2로 주고 item2,3은 1을 줄 경우 item1이 나머지 2,3에 비해 2배로 작아지면서 줄어듦
-
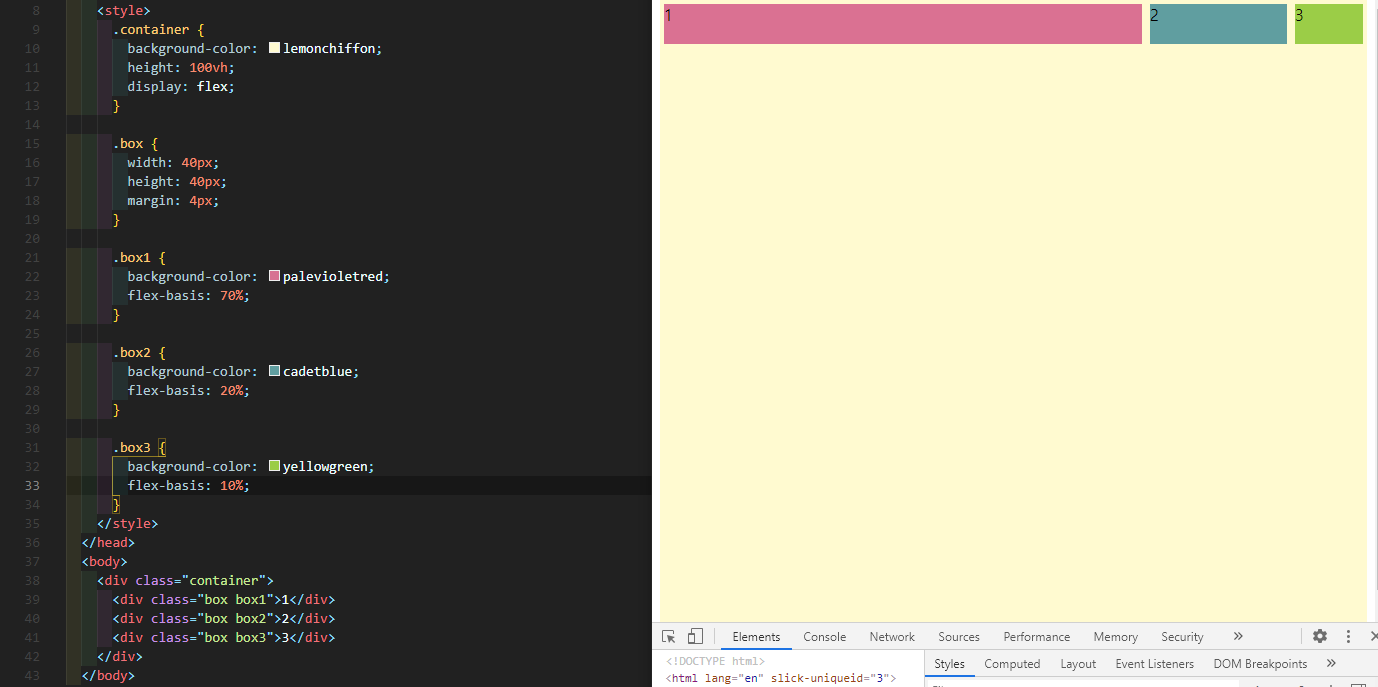
flex-basis: 각 item들이 공간을 얼마나 차지해야하는지 세부적으로 명시해줌
기본값은 auto : grow/shrink지정에 따라 아이템이 맞춰짐
=> %를 이용하여 각 item의 크기를 구체적으로 지정해줄 수 있음
ex) 세 개의 아이템(item 1,2,3)이 한줄에 있을 경우:
item1에 70%
item2에 20%
item3에 10%를 지정해주면
해당 비율만큼 각 item이 자리를 차지하며 커지거나 줄어듦
-
flex : flex-grow + flex-shrink + flex-basis를 한번에 같이 표현하는 속성
ex) flex: 2 1 auto;
-
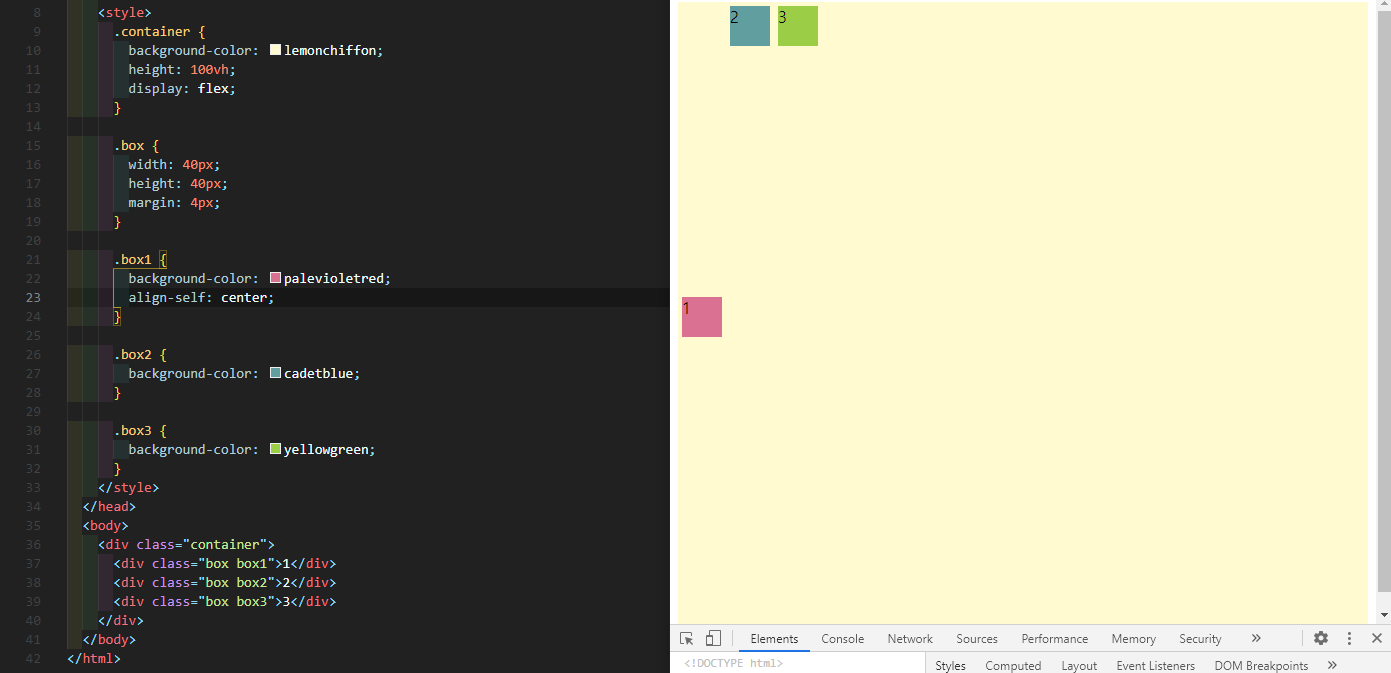
align-self: container에 지정된 것을 벗어나 item별로 item을 정렬하도록 지정할 수 있음

.png)
.png)
