디렉터리 트리 셋업(초기세팅)
초기세팅은 프로젝트의 첫 단추이다.
팀 프로젝트에서 세팅을 제대로 해 놓지 않으면 작업시 충돌이 일어날 위험도 많고, 오류가 생길 수 있다.
그런 일을 방지하고 수월하게 작업하려면, 초기세팅을 잘 해놓으면 좋다.
페이지 나누기
와이어프레임을 통해 어떤 페이지가 있는지 확인하고, 여러명이 작업해야 하는 페이지의 경우에는 파일을 미리 만들어 놓자. 혹은 중복으로 사용할 페이지나 컴퍼넌트도 만들어 놓으면 좋다.
라이브러리 받기
프로젝트에서 사용할 기능들을 정리하고 필요한 라이브러리를 정리해서 미리 다 받아놓는다. 작업하며 하나씩 받는 것 보다 비효율적이더라도 미리 다 받아놓는게 오류발생도 적고 작업하기에는 편하다.
코드 컨벤션 정하기
변수명이나 함수명, 추가로 만들 폴더나 파일이름을 어떻게 작성할지 미리 의논하고 코드의 역할에 따른 순서와 주석 작성 방법을 정한다. 그러면 다른 작업자가 봐도 이해하기 수월하다.
디렉터리 트리 셋업 과정
6개의 페이지와 2개의 컴포넌트 생성
페이지
- 회원가입
- 로그인
- 홈
- 마이페이지
- 수정페이지
- 랜딩페이지
컴포넌트
- 버튼
- 모달
페이지는 와이어프레임을 기반으로 나눴고, 많이 사용하게 될 버튼이나 모달창은 컴포넌트로 미리 만들어놨다.
CRA부터, 필요한 라이브러리 설치

정해놓은 MVP(필수기능)를 통해서 사용하게 될 필수 라이브러리는 미리 다 받아놨다.
이 과정에서 firebase나 json같이 추가적으로 파일을 생성해야하는 경우는 파일도 생성하고 경로도 미리 다 지정해줬다.
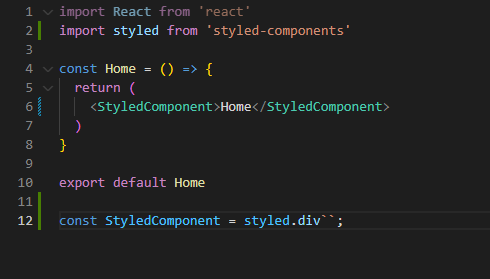
코드 컨벤션을 위해 예시 작성

컴포넌트 선언 방식과 스타일드컴퍼넌트 코드 위치를 미리 정했다.
그리고 변수명은 길어지더라도 어떤 역할을 할지 작성하기로 구두로 정했다.
github에 업로드
드디어 디렉터리 트리 셋업이 끝나고 깃허브에 업로드했다. 이제 각자 작업하기만 하면 끝!
