
Effect Hook
React Functional Component에서 Effect Hook을 사용하면, Side effect를 수행할 수 있게된다.
Side effect란,
React Component가 화면에 render된 이후에,비동기로 처리되어야하는 효과들을 말한다.
useEffect()를 통해 Component가 render 될 때 마다 특정 작업을 수행하도록 설정할 수 있다.
Class Component에서
componentDidMount / componentDidUpdate / componentWillUnmount가 합쳐진 형태로 보아도 무방하다.
useEffect()
useEffect()는 Parameter로 함수, 배열 두가지를 넣을 수 있다.
-
함수
함수는 render이후 동작하게 될 함수 -
배열
deps(dependency)라고 하며, 동작 시점을 정할 수 있도록 하는 의존값을 가지고 있는 배열
또한 parameter로 넣은 함수는 또 다른 함수를 return할 수 있는데, 이를 Clean-up 함수라고 부른다.
Component의 unmount이전 / update직전에 어떠한 작업을 수행하고 싶다면 Clean-up함수를 반환해 주어야 한다.
/*
import React, {useEffect, useState} from "react";
export default function App() {
const [countOne, setCountOne] = useState(0)
const [countTwo, setCountTwo] = useState(0)
*/
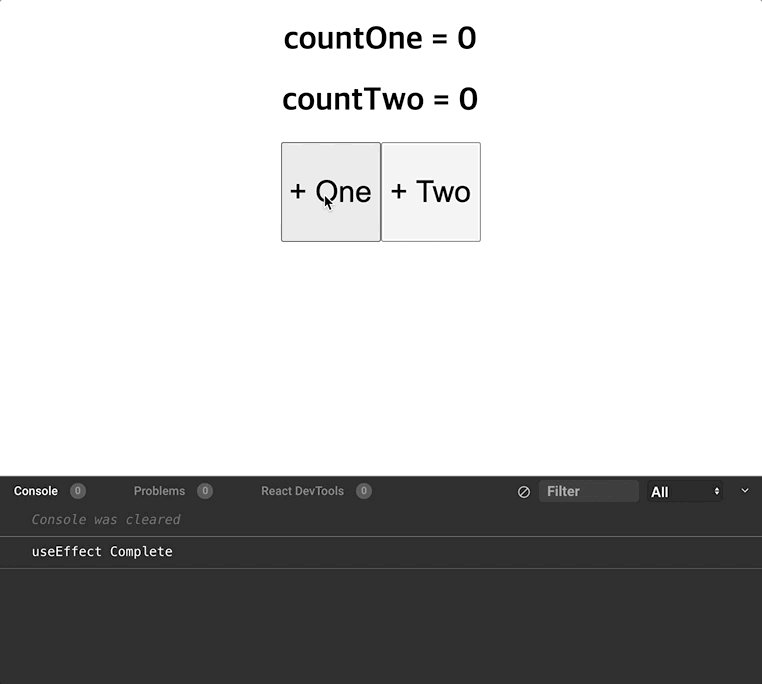
useEffect(() => {
console.log("useEffect Complete")
})
/*
const countOnePlus = () => {
setCountOne(countOne + 1)
}
const countTwoPlus = () => {
setCountTwo(countTwo + 1)
}
const btnStyle = {
width: "100px",
height: "100px",
fontSize:"30px"
}
return (
<div className="App">
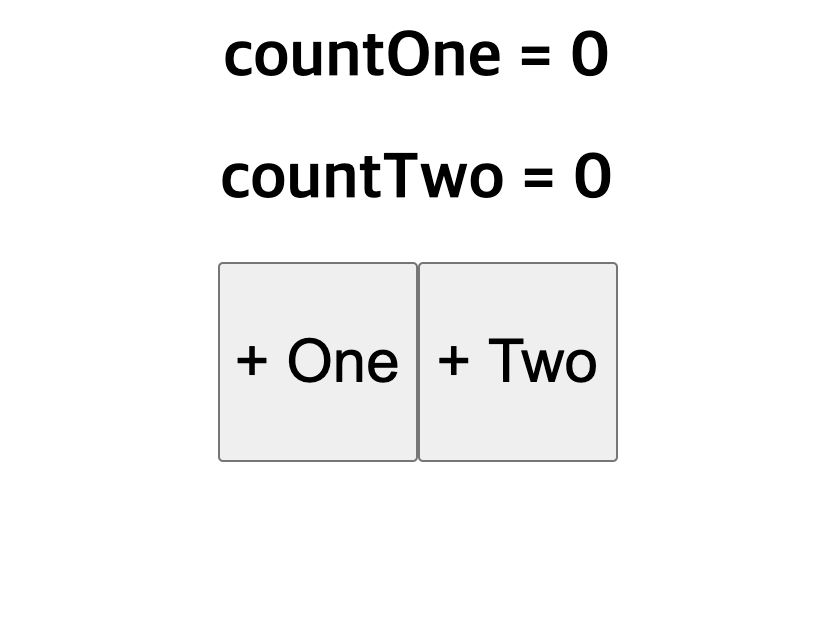
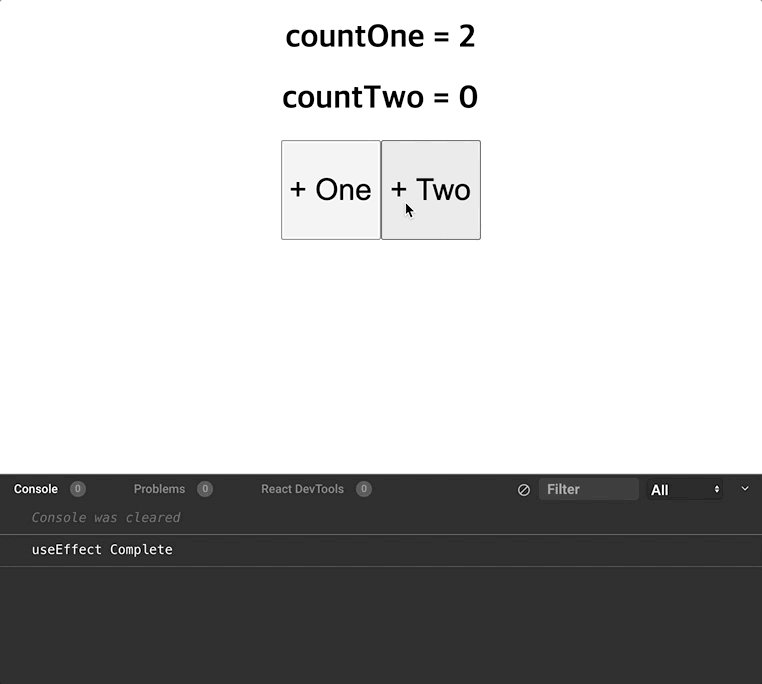
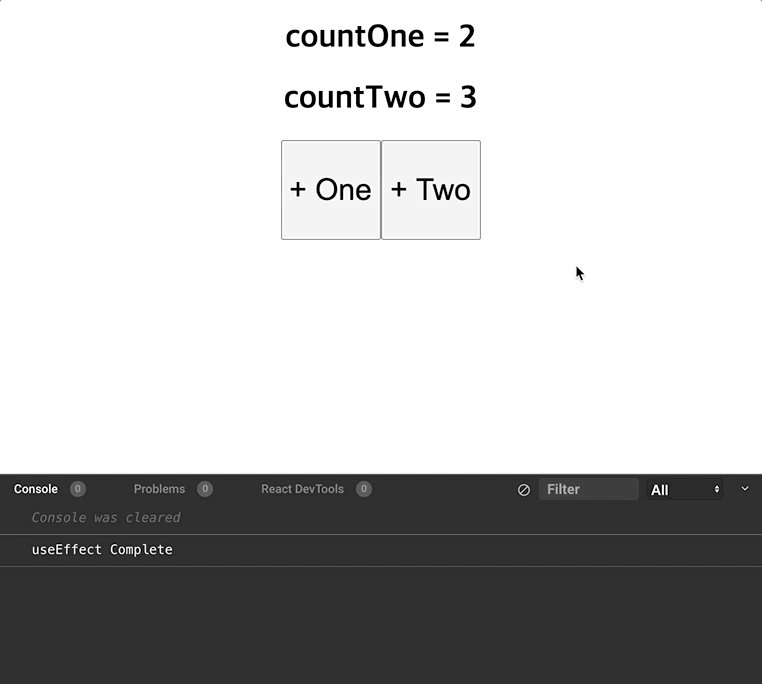
<h1>countOne = {countOne}</h1>
<h1>countTwo = {countTwo}</h1>
<button style={btnStyle} onClick={countOnePlus}>+ One</button>
<button style={btnStyle} onClick={countTwoPlus}>+ Two</button>
</div>
);
}
*/
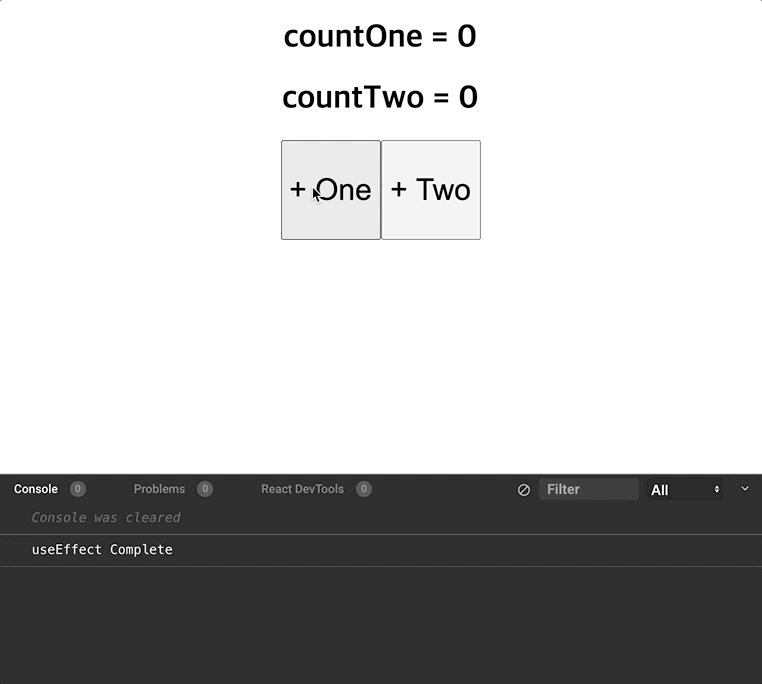
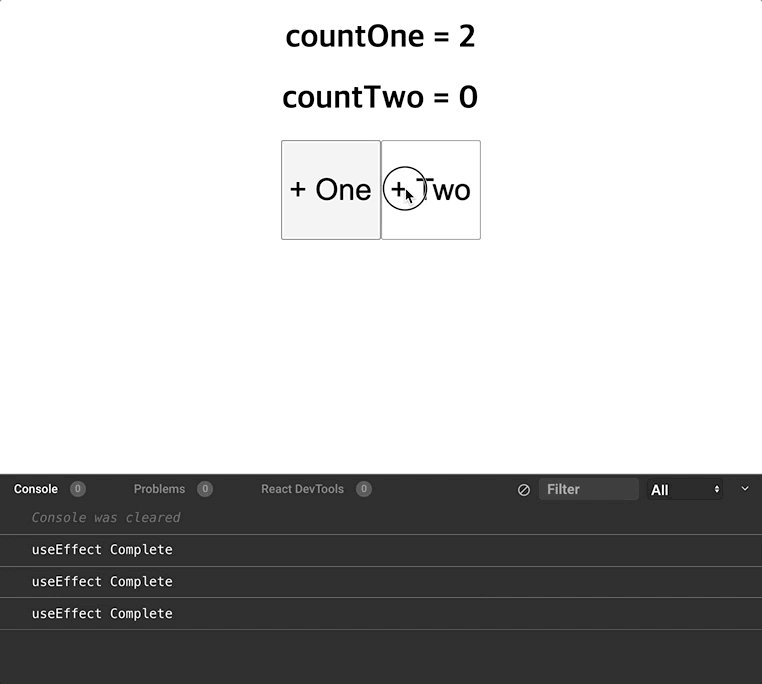
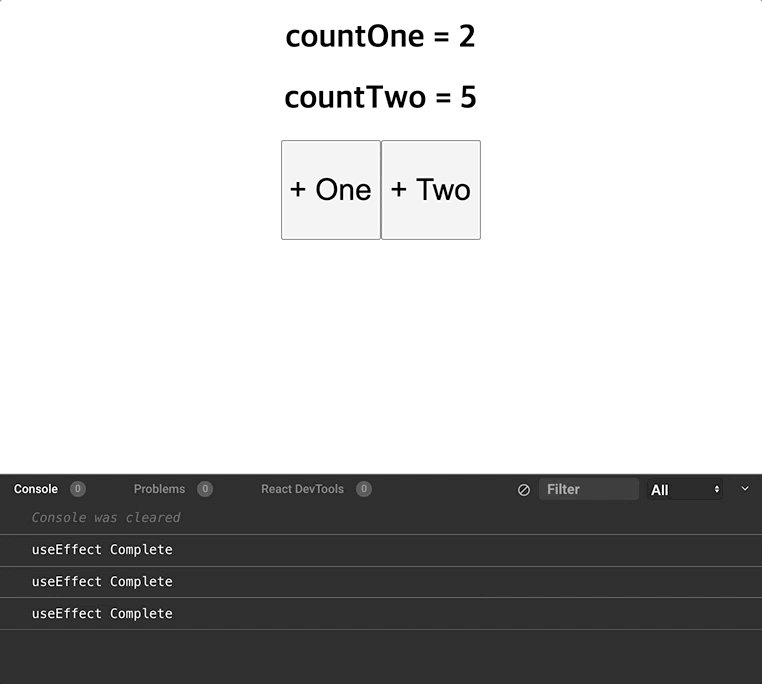
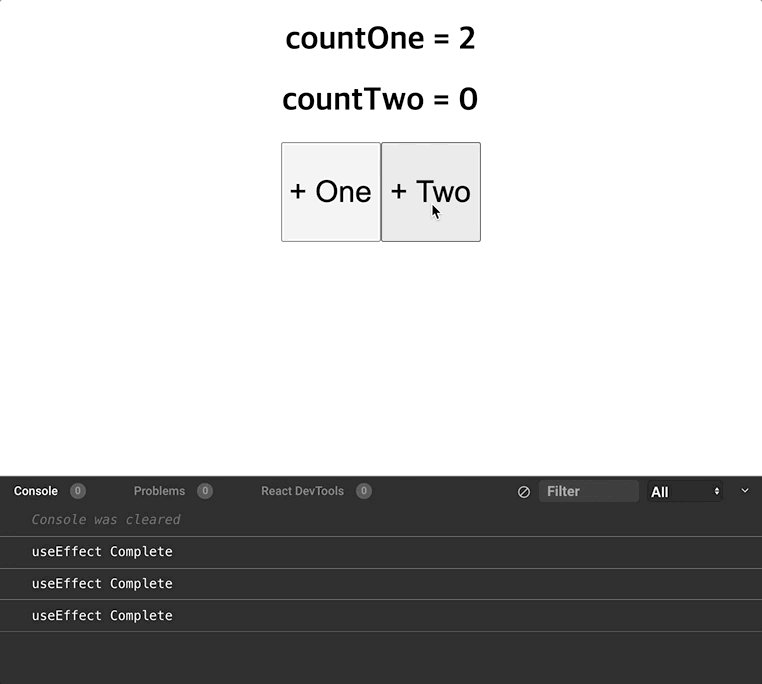
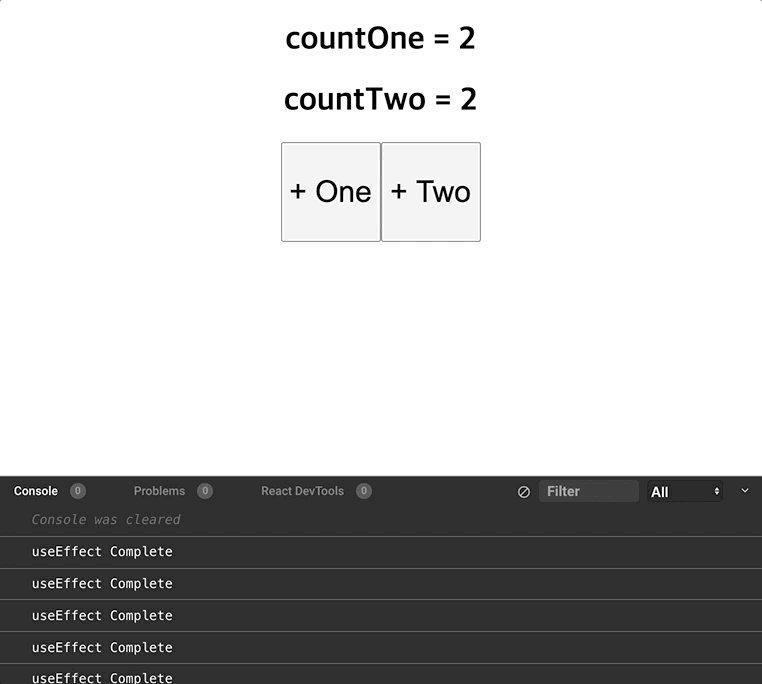
위 코드는 useEffect()의 parameter값에 따라서 다르게 동작하게 된다.
1. deps 없이
useEffect(() => {
console.log("useEffect Complete")
})deps에 아무런 값도 넣지 않는다면, 모든 re-render상황에서 함수가 동작하게 된다.

2. deps 빈 배열
useEffect(() => {
console.log("useEffect Complete")
}, [])deps에 빈 배열을 넣는다면, Component가 화면에 가장 처음 렌더링 될 때 한 번만 실행된다.

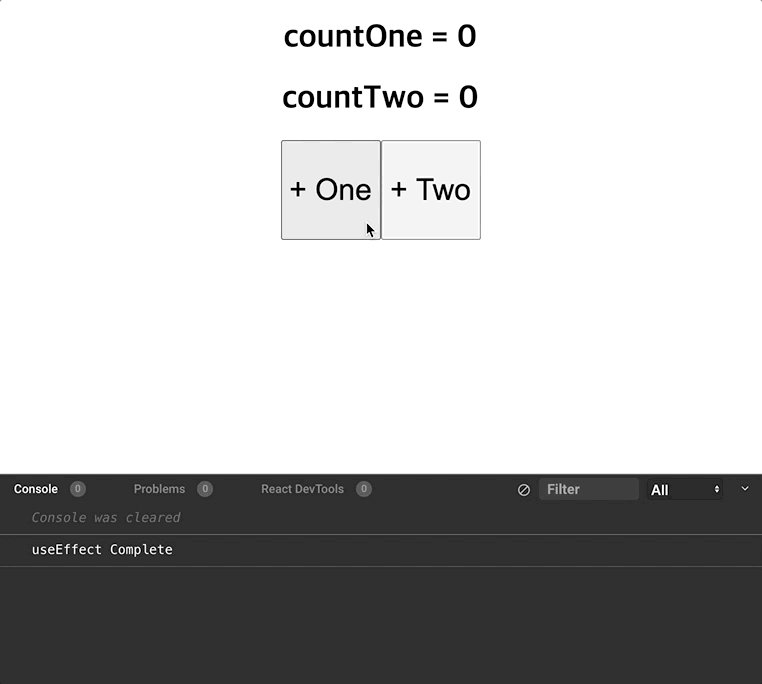
3. deps 특정값 지정
useEffect(() => {
console.log("useEffect Complete")
}, [countOne])deps에 특정값을 넣는다면, 특정값이 변경될 경우에만 실행된다.