gridView로 컨텐츠를 표시하기전, 앱을 실행시키자마자 메인화면이 반기는것은 실용적이긴하나, 이쁘지는않기때문에 어느정도 소개페이지를 만들어보려고 한다.
해당 포스팅은 다른 사람들의 강좌를 참고해서 만들었다.
먼저 만드려고 하는페이지는 아래와같다!

먼저 figma란 사이트에서 이미지를 만든다

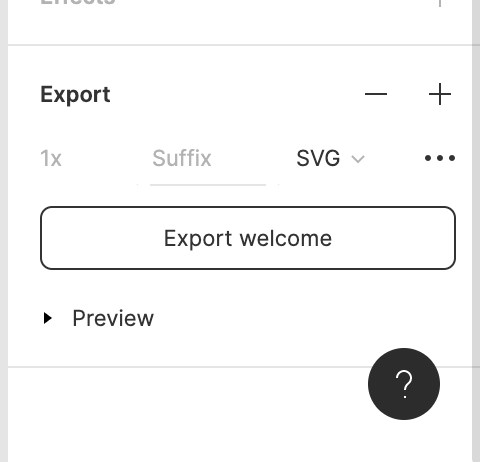
그리고 해당이미지들을 jpg 나 png 혹은 svg로 export 하면 된다

svg로 이미지를 삽입하게되면 이미지의 크기와 상관없이 어느 디스플레이에서든 뚜렷한 이미지를 볼수있게 된다.
하지만 svg는 일반적인 방법으로 flutter 에서 삽입할수없기때문에 dependency를 추가한다.
flutter pub add flutter_svg를 터미널에 입력하거나. pubspec.yaml에 dependencies에 추가하는 방법도 가능하다
dependencies:
flutter:
sdk: flutter
flutter_svg: ^0.22.0
이방법은 버전까지 알고있어야되기때문에 조금 귀찮으니 터미널에서 명령어로 추가하는게 편하다.
아까 export 한 svg 파일을 열어보면 아래와같다
<svg width="181" height="172" viewBox="0 0 181 172" fill="none" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient id="paint0_linear" x1="108.468" y1="102.697" x2="130.122" y2="8.91004" gradientUnits="userSpaceOnUse">
<stop stop-color="#A648A8"/>
<stop offset="0.453125" stop-color="#A84848"/>
<stop offset="0.921875" stop-color="#8F48A8"/>
</linearGradient>
</defs>
<rect y="4.57764e-05" width="146" height="172" rx="15" fill="#A84848" fill-opacity="0.15"/>
<line x1="27.5149" y1="34.5151" x2="118.516" y2="35.4251" stroke="black" stroke-width="3" stroke-linecap="round"/>
<line x1="27.5149" y1="56.5151" x2="118.516" y2="57.4251" stroke="black" stroke-width="3" stroke-linecap="round"/>
<line x1="27.5149" y1="78.5151" x2="118.516" y2="79.4251" stroke="black" stroke-width="3" stroke-linecap="round"/>
<line x1="27.5149" y1="100.515" x2="118.516" y2="101.425" stroke="black" stroke-width="3" stroke-linecap="round"/>
<path d="M128.155 103.382C127.213 104.183 126.008 104.607 124.772 104.572L85.0305 103.438C82.065 103.354 79.8249 100.72 80.217 97.7795L85.4708 58.3701C85.6342 57.1448 86.2457 56.0234 87.1873 55.2224L135.365 14.2397C137.469 12.4505 140.624 12.7051 142.413 14.8085L176.901 55.3515C178.691 57.4549 178.436 60.6104 176.333 62.3997L128.155 103.382Z" fill="url(#paint0_linear)"/>
</svg>
주의할점은 defs 태그는 위에 배치해야한다.(flutter_svg 버그라고 함.)
기본적으로 figma에서 export한 svg의 defs는 아래있기때문에 메모장으로 열어서 위로 바꾸어주면 정상적으로 작동한다.
그리고 기본적으로 이미지를 사용하려면 프로젝트 내부에 디렉토리를 만들어서 pubspec.yaml에 등록해야한다.
일단 프로젝트 루트 리렉토리에 image폴더를 만든다음 내부에 svg파일을 복사하고 pubspec.yaml을 수정했다.
assets:
- images/
그럼 이미지를 웰컴페이지에 배치하면된다.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Container(
width: MediaQuery.of(context).size.width,
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: kDefaultPadding),
child: Column(
children: [
Spacer(
flex: 2,
),
SvgPicture.asset(
'images/welcome.svg',
height: 200,
),
//svg이미지 배치
Spacer(
flex: 1,
),
Text("환영합니다",
style: Styles.TitleStyle, textAlign: TextAlign.center),
Spacer(),
Text(
"솰라솰라",
style: Styles.contentText,
textAlign: TextAlign.center,
),
Spacer(),
FittedBox(
child: TextButton(
onPressed: () {
Navigator.pushReplacementNamed(context, '/home');
},
child: Row(children: [
Text("시작하기"),
SizedBox(width: kDefaultPadding / 4),
Icon(
Icons.arrow_forward_ios,
size: 12,
)
]))),
Spacer(
flex: 4,
),
],
),
),
),
),
);Spacer는 빈공간을 만들어주는 위젯인데. spacer(flex: 숫자)에 숫자를 집어넣으면 해당빈공간은 그 숫자의 배수만큼 빈공간을 할당해준다.
이해를돕자면
| 위젯 | 위젯 | 위젯 | 빈공간 |
|---|
인 상태인데 위젯마다 spacer()를 사이에 집어넣으면
| 위젯 | 공간 | 위젯 | 공간 | 위젯 |
|---|
이렇게 변한다.
하지만 앞에 공간에다가 spacer(flex:2)라고 집어넣는다면?
| 위젯 | 공간 | 공간 | 위젯 | 공간 | 위젯 |
|---|
이렇게 배치가된다.
그리고 마지막에 버튼을 집어넣는데
Navigator.push(...)를 사용할수있긴하지만, 그렇게된다면 메인페이지에서 뒤로가기 버튼을 눌렀을때 다시 웰컴페이지에 들어오게 되니 replace...를 사용했다.
당연히 named 라우터를 사용하기때문에 main에서 등록을 해주어야한다.
return MaterialApp(
initialRoute: '/',
routes: {
'/':(context)=>WelcomePage(),
'/home':(context)=>HomePage(),
},그럼 끝!

