저번글에선 isTop 변수를 세팅하여서 스크롤이 제일 위로 올라갔는지 알게 만들어두었으니 이제 앱바를 만드는 것은 매우 쉽다.
class CustomHeader extends StatefulWidget {
const CustomHeader({Key? key, required this.isTop,required this.title,required this.rightWidget}) : super(key: key);
final bool isTop;
final Widget title;
final Widget rightWidget;
@override
_CustomHeaderState createState() => _CustomHeaderState();
}
우선 헤더에서 isTop 변수를 가져오고, 헤더의 타이틀과 오른쪽에 붙일 위젯을 가져온다.
여기서 stless쓰면 안되나? 한번해봐야 겠다
class _CustomHeaderState extends State<CustomHeader> {
@override
Widget build(BuildContext context) {
return AnimatedOpacity(
opacity: widget.isTop?0.0:1.0, duration: Duration(milliseconds: 200),
child: Container(
color: kStatusBarColor,
height: MediaQuery.of(context).size.height * 0.08,
alignment: Alignment.centerLeft,
width: MediaQuery.of(context).size.width,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Row(
children: [
SizedBox(width: kDefaultPadding,),
widget.title,
],
),
widget.rightWidget,
],
),
),
);
}플러터의 장점을 말하자면 애니메이션 구현이 매우쉽다. duration과 끝 시작 점을 지정해둔다면 알아서 보간법으로 애니메이션을 삽입해준다.
원래는 사이즈도 바뀌게 하려했지만 쓸데없시 효과가 많아보여서 그냥 opacity만 조절하게 하였다.
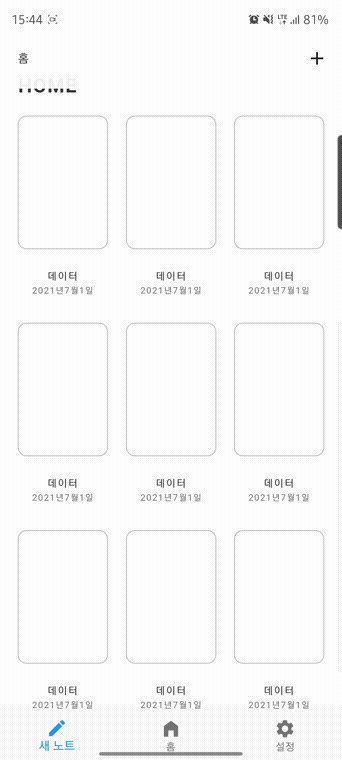
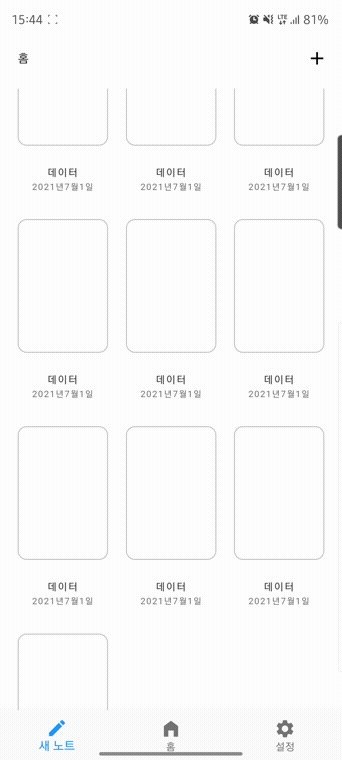
AnimatedOpacity 위젯으로 나머지 위젯을 감싸서 fade가 되는 앱바를 구현했다.
Positioned(
child: CustomHeader(
isTop: _isTop,
rightWidget: CupertinoButton(
child: Icon(
Icons.add,
color: Colors.black,
),
onPressed: () {
Navigator.push(context,MaterialPageRoute(builder: (context)=>EditPage()));
},
),
title: Text("홈"),
))코드가 조금 안이쁘게나온건 ㅈㅅ reformat이 안먹는다 여기만.. 왤까
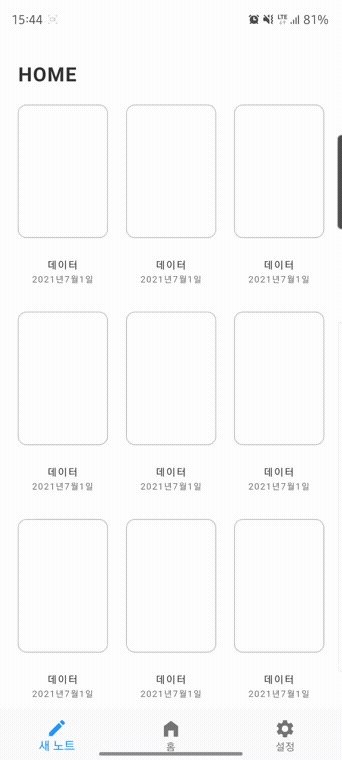
만들어둔 앱바에다가 istop 변수와 오른쪽에 배치할 버튼을 배치해주고, title을 지정해두었다.
물론 해당 앱바위치에 스크롤하기전 위젯도 배치해야한다
body: SafeArea(
child: Stack(children: [
Padding(
padding: const EdgeInsets.symmetric(horizontal: kDefaultPadding),
child: CustomPage(
children: [
SliverToBoxAdapter(
child: Padding(
padding: const EdgeInsets.only(
top: kDefaultPadding * 2, bottom: kDefaultPadding),
child: Row(
children: [
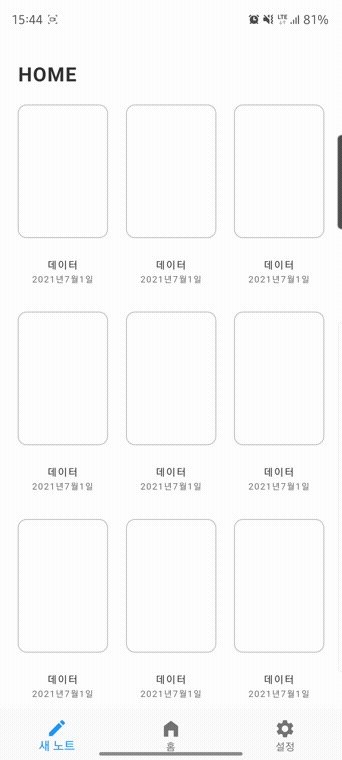
//앱바위치에 놔둔 위젯.
Container(
child: Text(
"HOME",
style: Styles.TitleStyle,
),
),
],
),
),
),
FileList(),
],
setTop: (val) => setState(() => {_isTop = val}),
),
),저번에 말했듯이 customScrollView를 사용한다면 children들은전부sliverObject여야하고, 모든 컨테이너같은 일반 위젯들은 slivertoBoxAdapter로 감싸주어야 배치가능하다.
여기까지 했다면 앱바완성!
(참고로 디버그모드일땐 플러터는 매우 버벅이게 동작한다. 에뮬레이터나 adb를 이용해서 핸드폰에 연결한채로 디버그해도 버벅이는건 매우정상이니, 잘못만들어서 그런거라 오해하지말자. 내가그럼..
부드러운 화면을 보고싶다면 flutter run --release 로 실행해보자)

다음엔 그리드 뷰 관련 포스팅을 해보려한다 그럼 이만

