주의: 해당내용은 약간 개발자와 거리가 있다!
1. 개요
로티, svg 애니메이션 아니면 customPainter등등 여러방법으로 애니매이션을 구현할방법이있지만,
일단 로티는 after effect를 사용해서 가난한 나한테는 월 24000은 충분히 비싼부분이고, 거기다가 툴도 너무 어렵게 생겼다.
svg애니메이션은 플러터에서 지원안되는 부분이고,,(제가알기로는... 지금은 되려나)
custom Painter 는 너무 복잡시럽다.
Rive는 일단 무료인데다가 (매우중요)
툴도 엄청 간소화되있어서 나같이 어도비툴 만져본적이 거의없는 개발자도 손쉽게 할수있는데다가. 여러가지 변수들로 애니매이션의 동작상태를 제어할수있어서 매우 좋았다.
고럼 간단하게 rive 로 애니매이션을 만들어보자
2. Rive 사용법

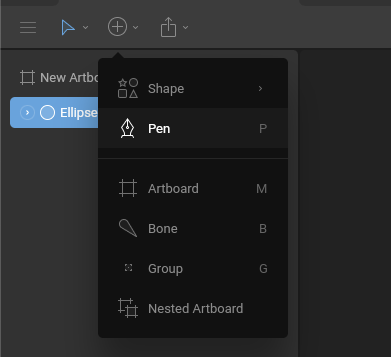
먼저 새로운 artboard를 만들어준다
대강 500은 너무크니깐 100/100으로 만들어주겠다

그럼 이렇게 새로운 아트보드가 만들어지는데 여기에 동그라미 하나를 그려보쟈
아참고로 이상태는 투명상태가 아니니 백그라운드를 지워주쟈
아트보드 이름을 더블클릭하면 이렇게 툴바가 변하는데
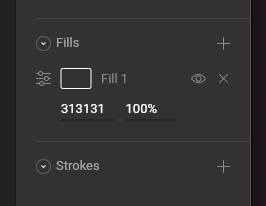
Fills를 x 눌러주면 배경이 없어진다


그리고 Shift를 누른상태로 동그라미를 그리면 이렇게 원이 그려진다
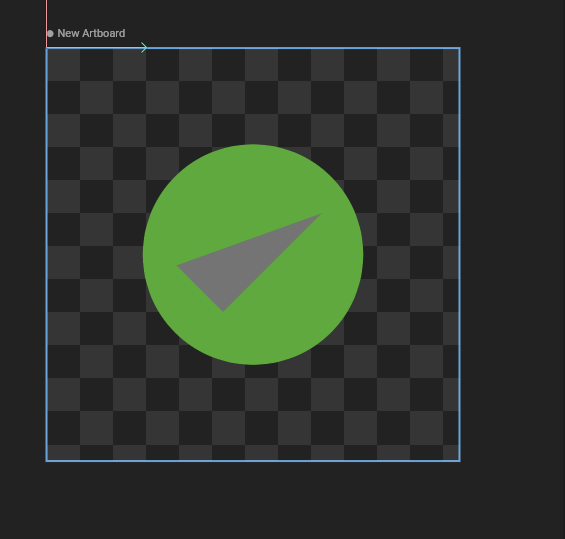
일단 간단하게 체크가 만들어지는 원을 만들어볼꺼라서 색은 초록색으로 지정한다

동그리미를 누르고 초록색으로 변경!
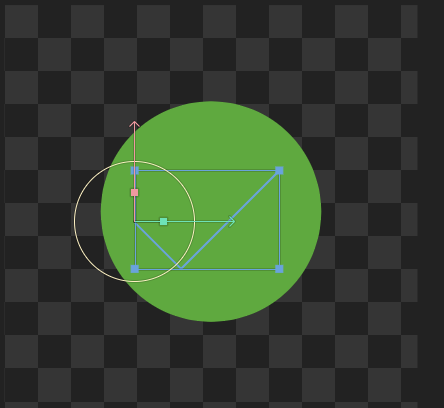
그리고 체크모양을 그리기위해서 펜툴로 선체크선을 그려준다


난 분명 체크를 그렸지만 이렇게 삼각형이 되버린다
그럼 이 삼각형을 누르고
또다시 Fills를 없애준다

그럼 이상태!
그리고 이번엔 Strokes를 주면된다

fills아래 스트록에서 플러스누르고

옵션을눌러서 가장자리와 연결점,전체적인 굵기를 지정해준다.
svg좀 해봤거나 플러터에서 custompaint 좀해봤다면
strokeCap, join등등의 옵션이라고 생각하면 이해하기 편하다

변경된 옵션

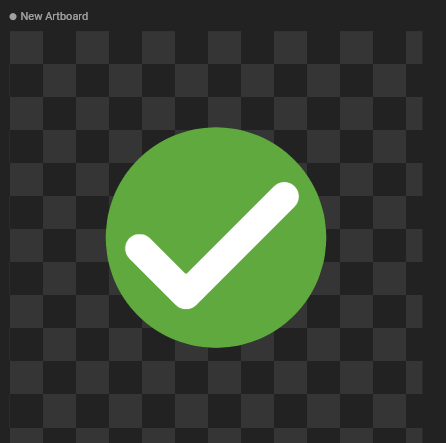
결과물
좌우로 여백이 살짝 부족해 보이지만.... 포스트쓰는데 피곤하니까 그냥 패스한다,
그리고 우상단에 design에서 animate으로 모드변경을해보자

그럼 밑에 조금 디자인툴 문외한에게 조금더 무섭게 생긴 존재가 튀어나온다
(아님말구. 저는 무섭드라고요)

자이제 flutter 로 치자면 stateless에서 stateful로 변환한거라고 생각하면 편하다!
그럼 더중요한것은 무엇이냐면
initState다
먼저 애니메이션의 초기상태를 생각해보면, 체크가 점점 완성되는 애니매이션을 만들기위해 체크는 전부 지워져야한다,
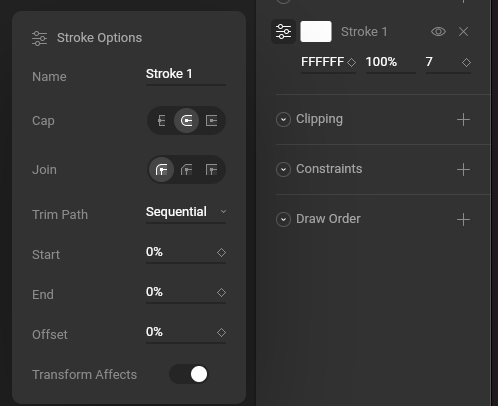
디자인 모드상태에서 체크를 클릭하고 아까 들어갓던 stroke옵션에 trimpath 옵션을 설정하자,
대충 두개가있는데 지금은 하나밖에 애니매이션을 안하고있기때문에 뭘선택하든 상관없다
나는 sequential을 선택했다
그리고 start 와 end를 전부 0퍼센트로 맞추었다.

이상태에서 애니매이션을 구동할 부분을 선택해준다
나는 end부분을 애니메이팅할꺼이기때문에 end오른쪽의 마름모를 클릭해주었다
그럼 하단에 애니매이션바에서도 마름모가 생긴다

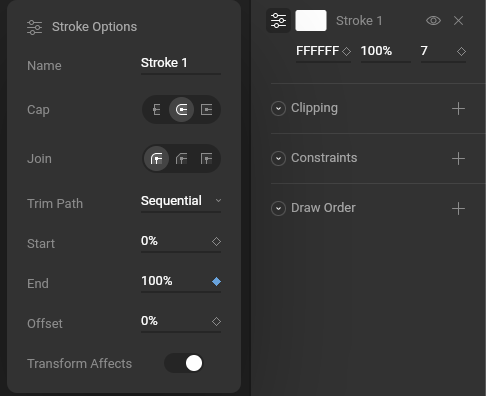
이상태에서 원하는 만큼의 시간뒤를 선택하고

그리고 다시 스트록옵션을선택해서 end에 100퍼센트를 넣어준다

그리고 애니메이션 바에서 재생을 눌러보자
만약 잘따라왔다면 체크가 되는 애니메이션을 볼수있다!!
나머지는 다음시간에...
퇴근후에 쓰는거라 살짝 피곤쓰..
고럼이만
