3. 플러터에 집어넣기
집어넣기전에 먼저 state머신을 설정해야한다
일단 플러터내부에서 사용하기쉽게 이름을 바꿔주자

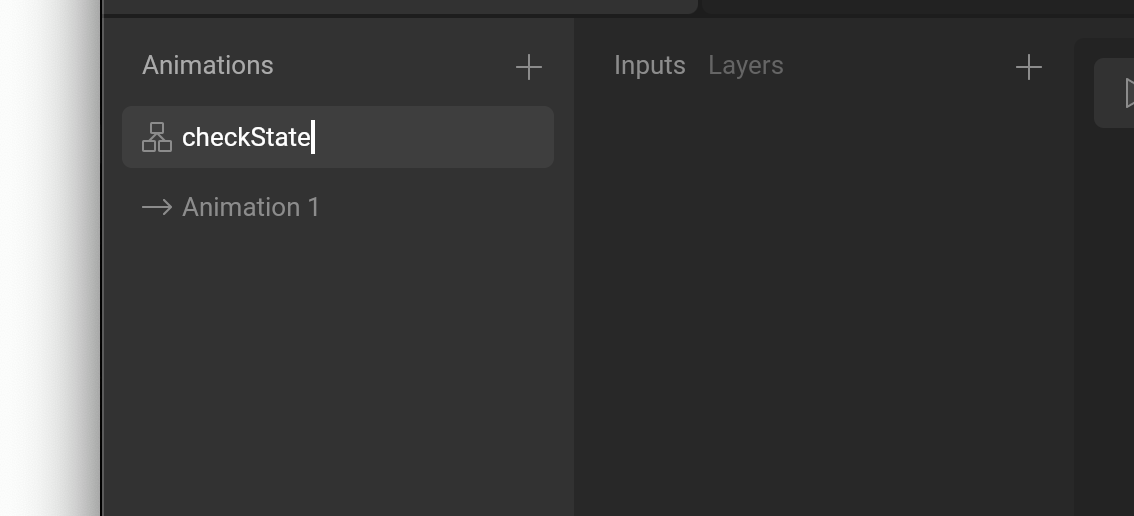
이부분을 더블클릭해서 이름을 check이라고 바꾸었고

여기서스테이트머신을 추가해서

check state를 만들었다.

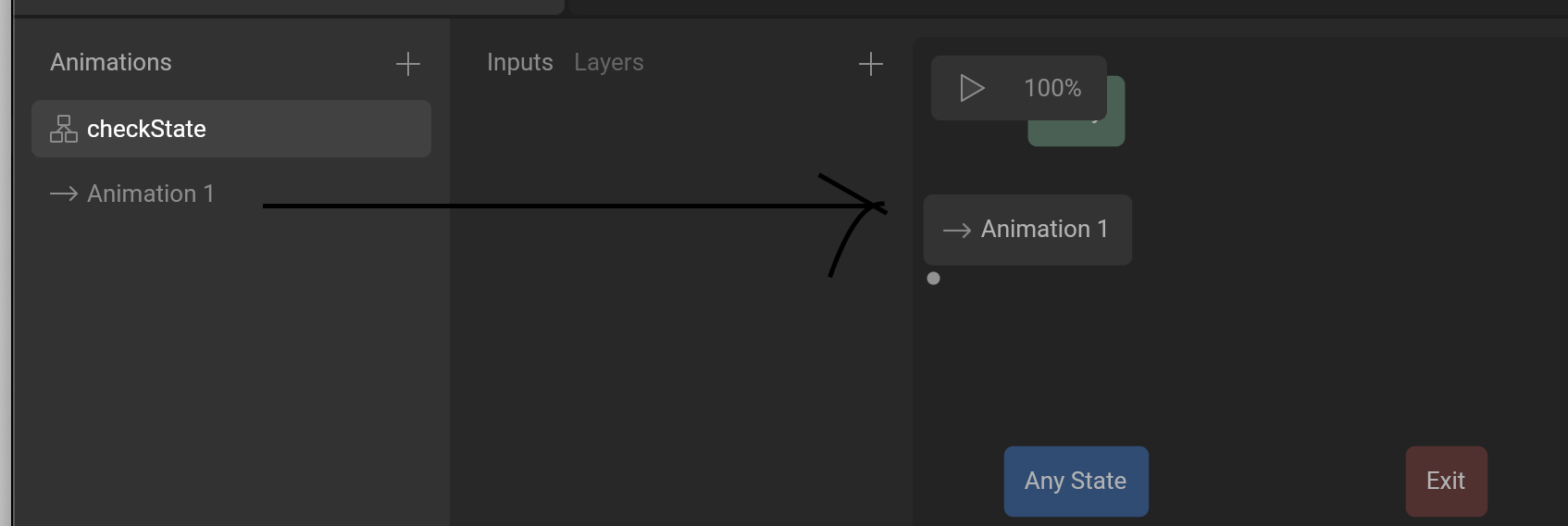
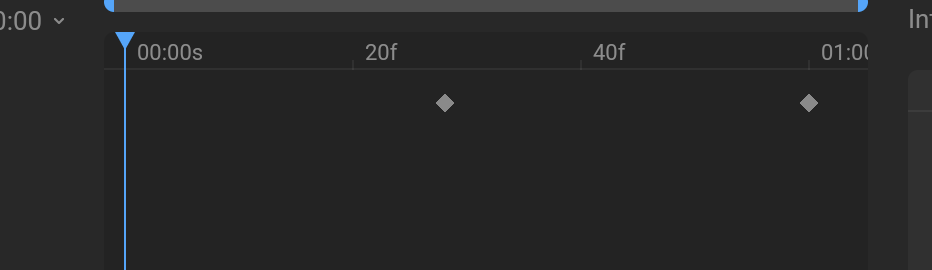
그리고 애니메이션을 해당위치로 드래그해서

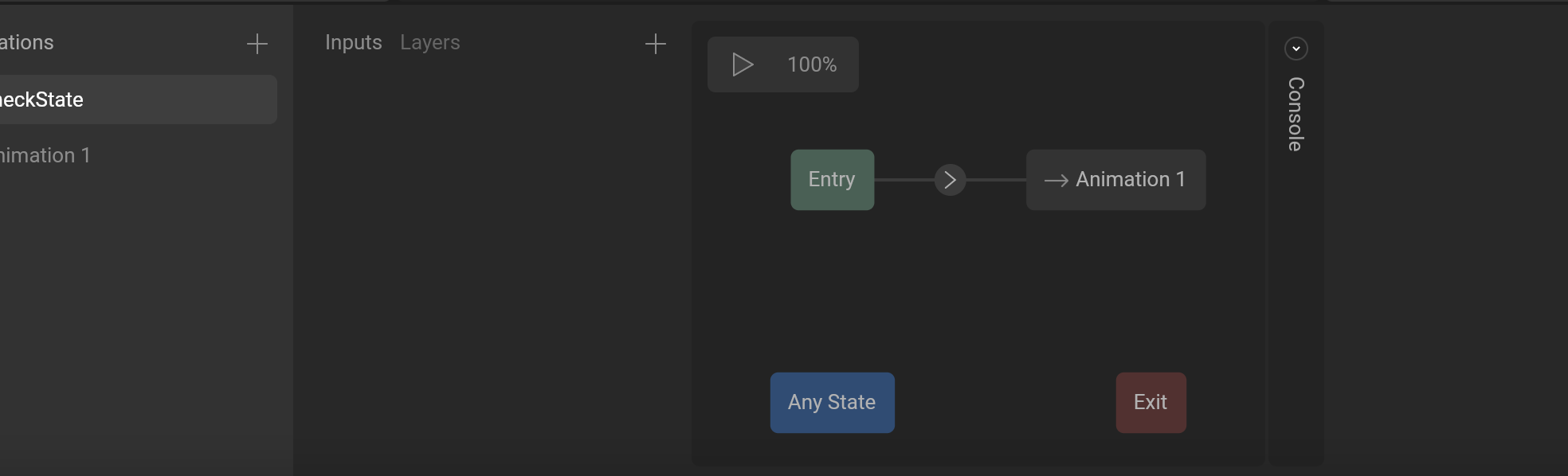
entry 오른쪽을 클릭해서 animation1에 연결하면 끝이다
그럼 해당 스테이트 머신은 애니매이션을 한번 실행하게된다.
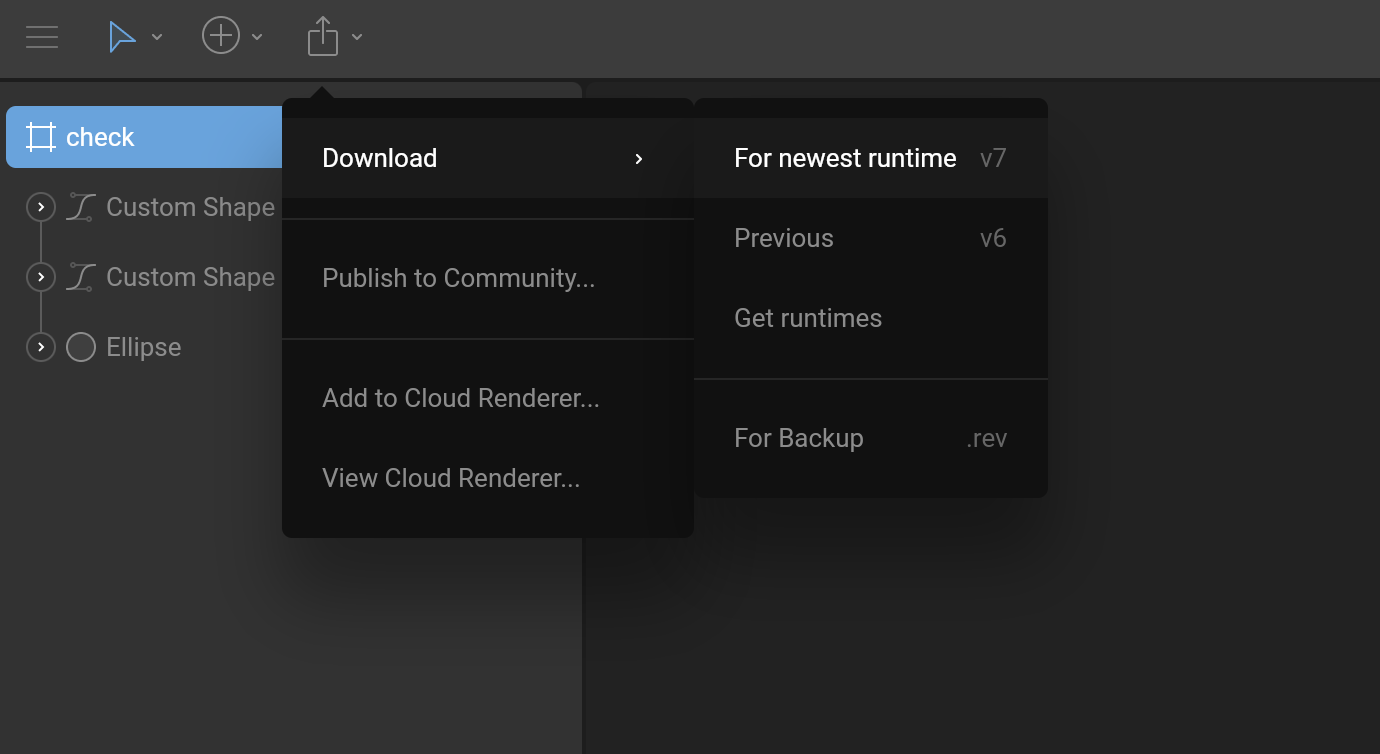
그리고 해당파일을 export해준다

일단 저는 check.riv라고 저장했다.
이제 플러터 프로젝트로 들어가서 필요한 라이브러리를 다운받는다

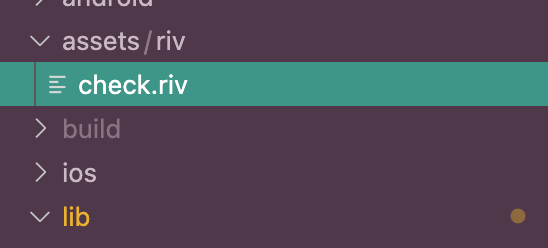
그리고 assets에 아까 받은 파일을 추가하자


파일추가후에는 pub get을 잊지말자!
이제 구현으로 넘어가자!
4.구현
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
children: [
Text(
"12월 20일포스트",
style: Theme.of(context).textTheme.bodyText1,
),
const SizedBox(
height: 20,
),
SizedBox(
width: 100,
height: 100,
child:
RiveAnimation.asset('assets/riv/check.riv',
///아까 지정한 스테이트 머신이름을 입력
stateMachines: ["checkState"], onInit: (_) {}),
)
],
),
),
);
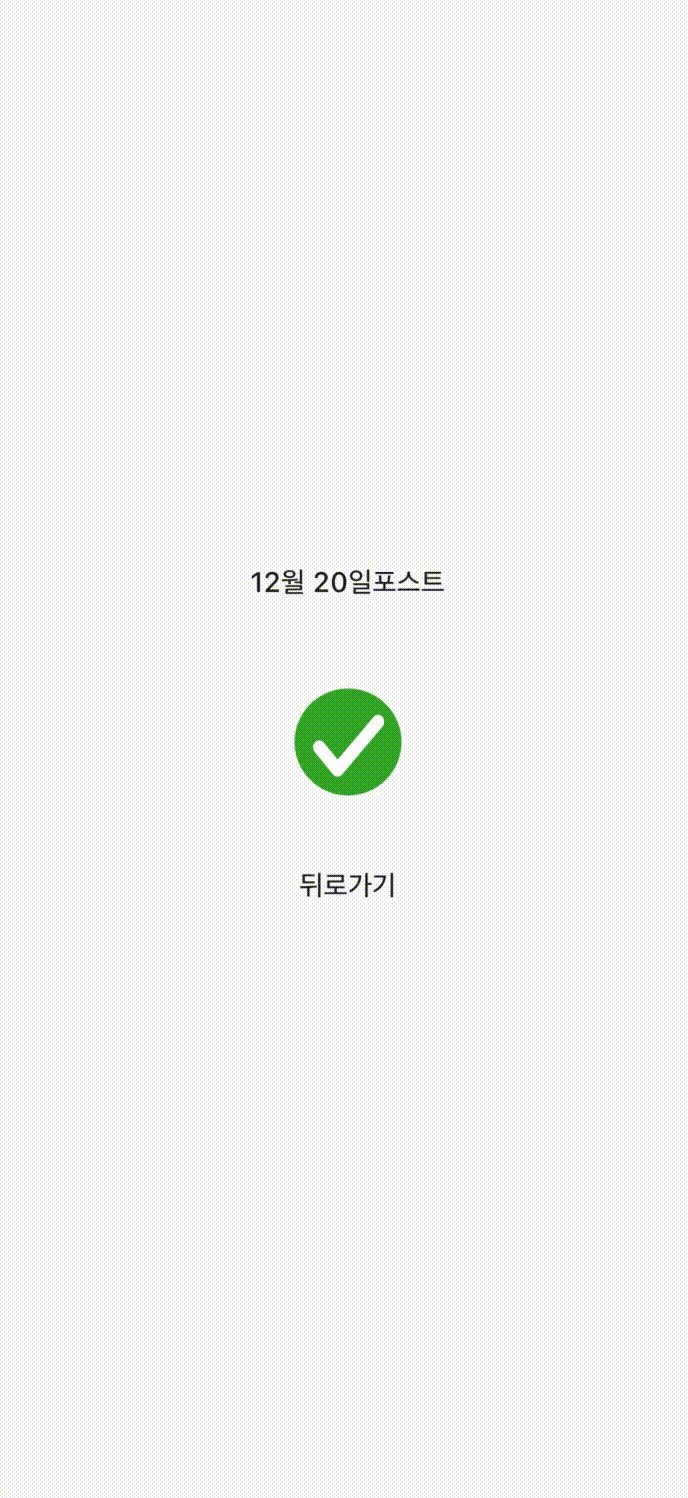
}아.. 너무빠르다 살짝 조정해서

애니메이션 위치를 조금 옮겼다.

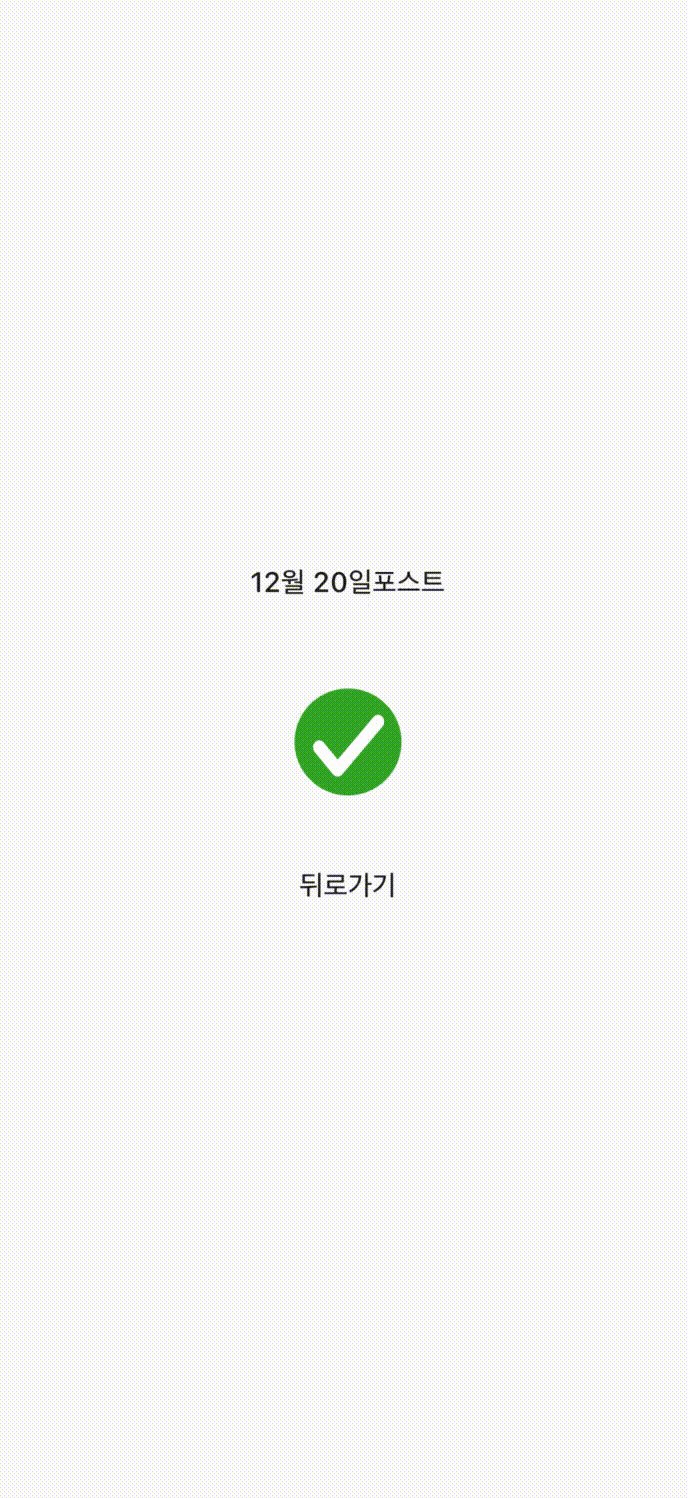
조금더 이쁘게해보자 원의 투명도와 크기도 애니메이션을 준다음에 체크표시 간격을 조금 더 여유롭게 줘보면 조금은 나아질꺼같다

버벅거리는건 제컴터가 살짝 힘들어해서...
무튼 이렇게 간단한 애니메이션을 만들어봤다
고럼 이만
해당내용은 제깃헙에 assets파일까지 올렸습니다.
https://github.com/enoch1118/blog