
이번 포스팅은 간단한 node 프로젝트를 AWS Lambda로 실행 한 뒤, 가벼운 API 가 되도록 만들어 보겠습니다.
사실 현재 영화정보를 가져오는 간단한 토이프로젝트를 진행 중인데 사용 스펙은 다음과 같습니다.
- Node JS
- puppeteer
- graphql-yoga- React JS
- Apollo
- styled-component- 그 외의 Lambda, EC2, Flutter? 정도가 사용될 것 같네요.
일단 정해진 스펙은 요정도 된것 같은데, 기존에 Heroku를 사용하여 간단한 노드 서버를 만들었는데 아무래도 region탓인지 너무 느리더라고요.
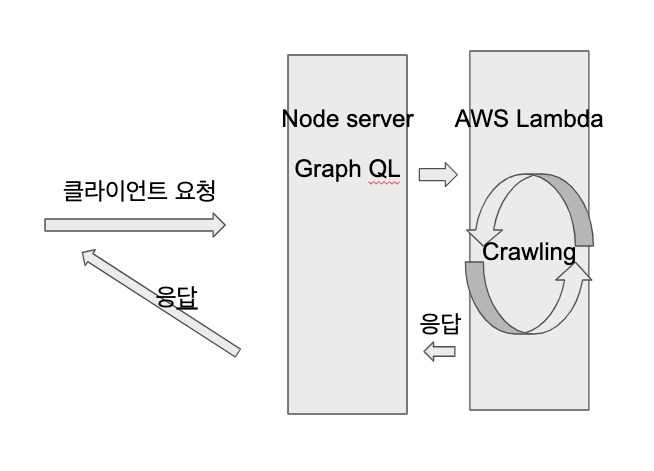
그래서 계획은 영화 정보를 가져오는 서버는 AWS Lambda 를 이용하고 API화 시켜서 새로운 노드 서버를 제작 후 Graph QL를 통해서 API를 부는 방식으로 생각하고 있습니다.
클라이언트 요청 -> Node server GraphQL -> API 요청 -> Lambda 동작 후 영화정보 크롤링

그림으로 표현하면 다음과 같을것 같네요...
역시 화백답게 그림을 잘그리는군요 ㅎㅎ
그럼 거두절미하고 Lambda 함수를 만들어 보겠습니다.
-
먼저 AWS console 에서 AWS Lambda로 이동합니다.
-
함수 생성 버튼을 눌러줍니다.

-
기본 정보를 작성해줍니다.
함수 이름 및 Runtime 엔진을 정해줍니다.
그리고 우측 하단에 함수 생성 버튼을 눌러주면 끝!

-
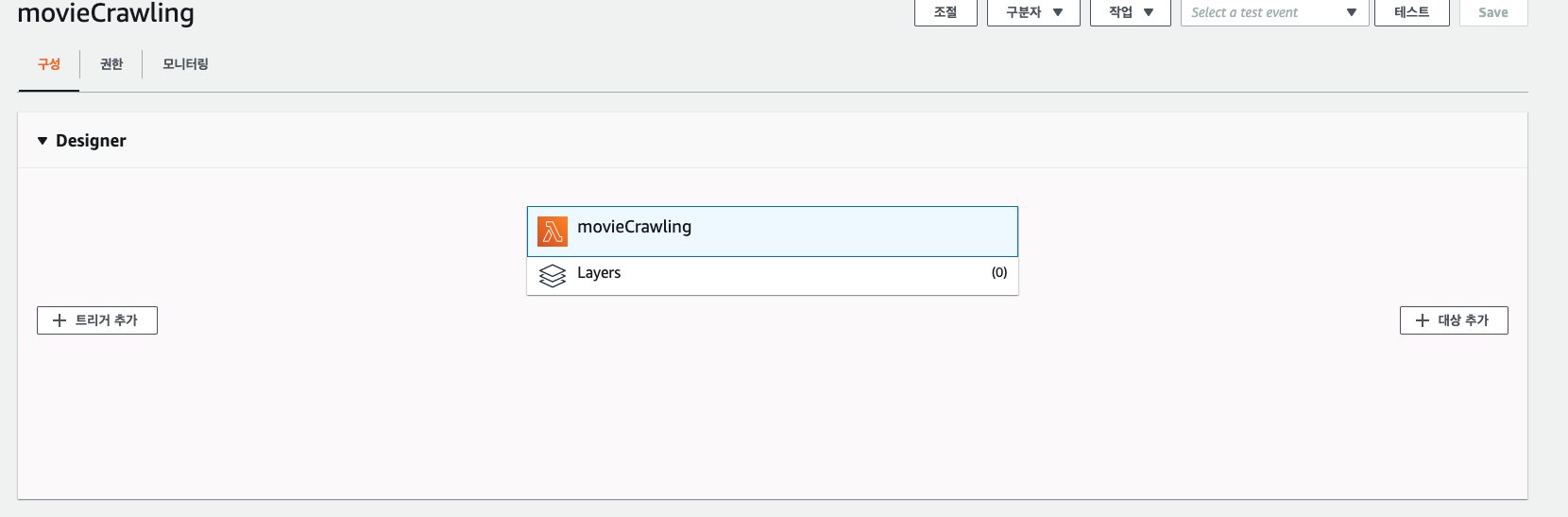
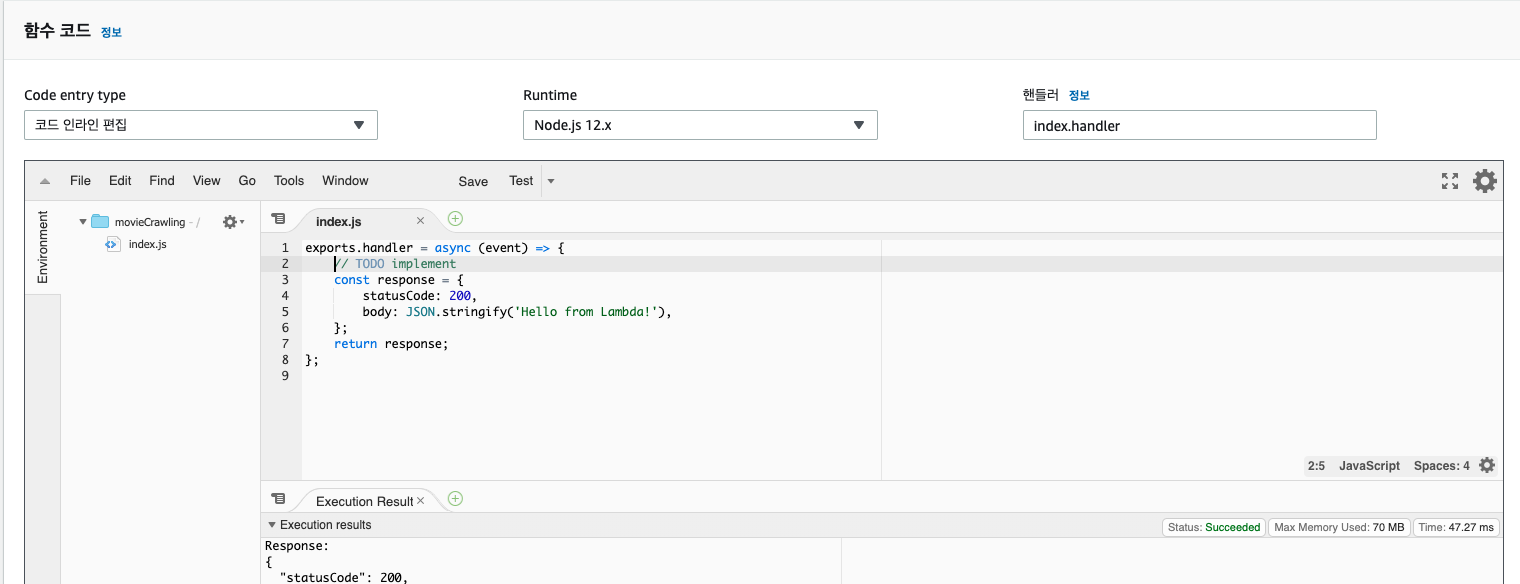
이렇게 정보가 나오고 함수 코드 라고 직접 코드를 작성해 볼 수 있는 편집기가 보입니다. 핸들러 안에 index.handler에 대하여 주목해 주세요.

-
일단 패스하고 먼저 테스트를 진행해 보겠습니다. 위의 사진에서 테스트 버튼을 눌러줍니다.
-
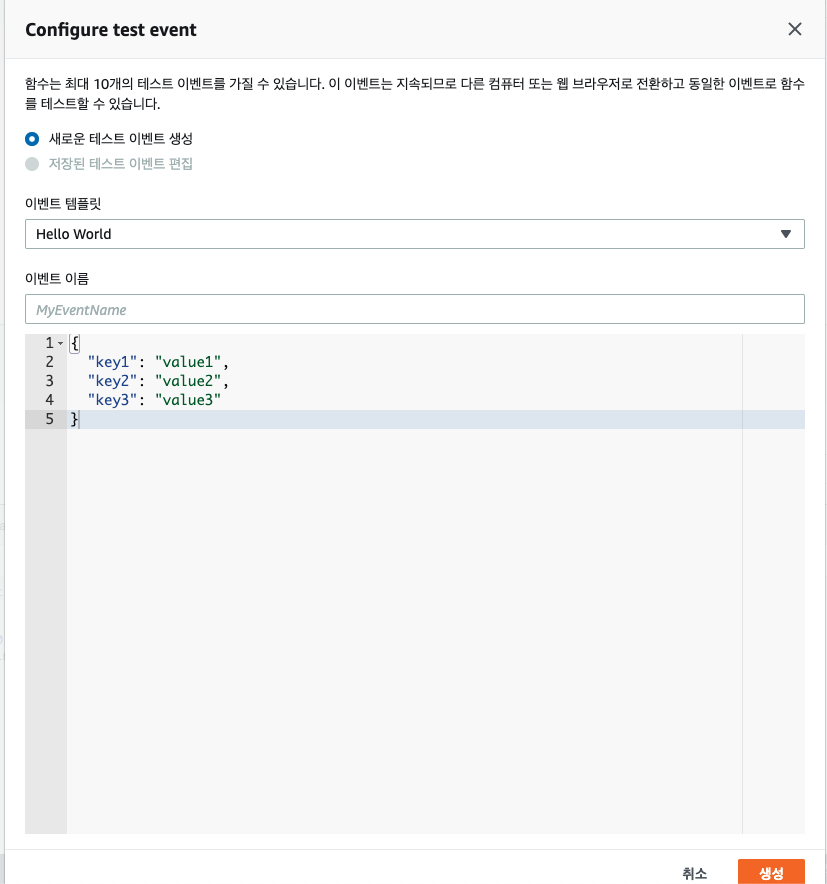
테스트 이벤트를 작성 할 수 있는 팝업창이나오는데, 이벤트 이름을 정의해주고 생성을 눌러서 생성해줍니다.

-
테스트 버튼 옆에 Save 버튼을 눌러서 저장해줍니다.
-
테스트 버튼을 눌러서 함수를 실행시키면 아까 밑에 있던 함수 코드에 편집기 내에 코드가 동작하는것을 알 수 있습니다. 그럼 거기에다가 log를 추가해보겠습니다. (변경사항이 있으면 무조건 Save 버튼을 눌러주어야 변경됩니다.)
다음과 같이 코드를 변경하고 Save 버튼을 누른 뒤 다시한번 테스트 버튼을 눌러보겠습니다.
exports.handler = async (event) => {
console.log('Event', event)
// TODO implement
const response = {
statusCode: 200,
body: JSON.stringify('Hello from Lambda!'),
};
return response;
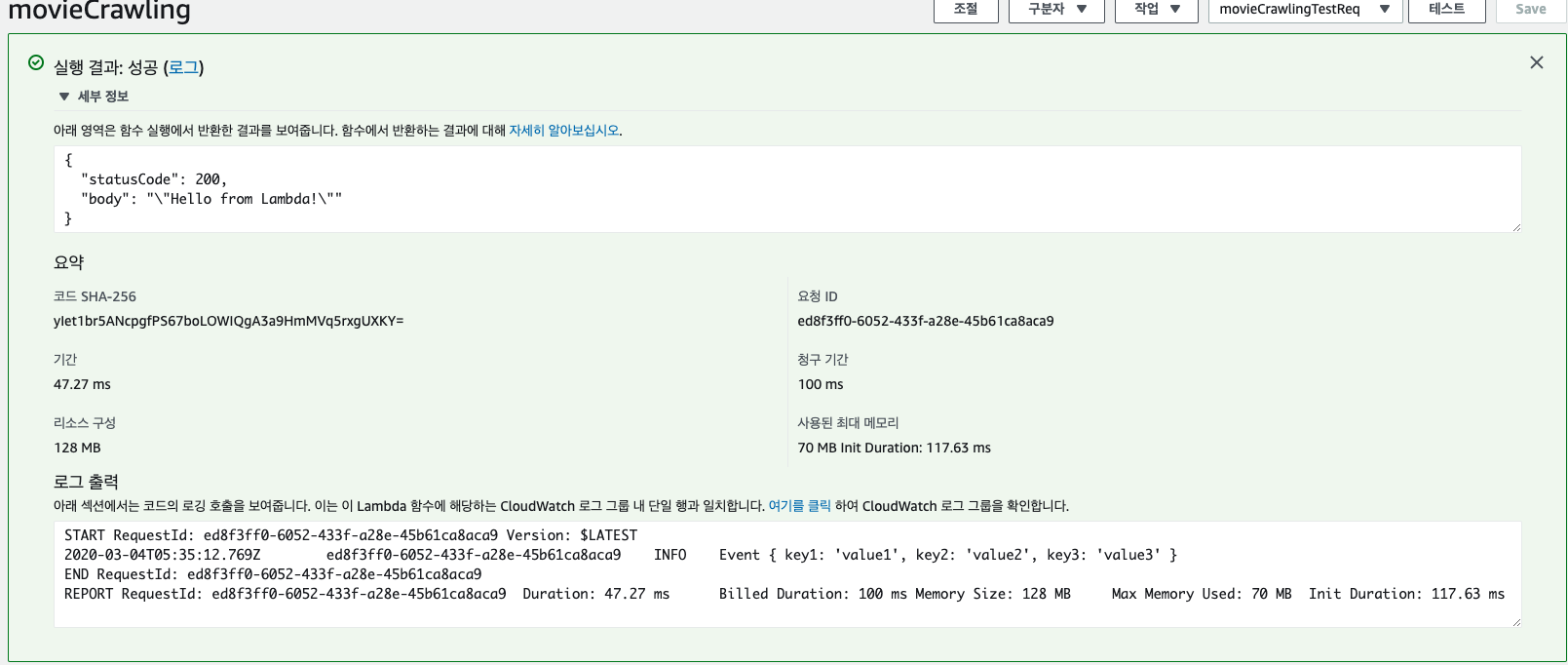
};- 다음과 같이 결과가 나오고 로그에 제가 남긴 로그가 찍히는것을 확인 할 수 있습니다.

즉, Lambda는 index.handler 를 통하여 index.js 내에 exports.handler라는 함수를 불러주고 이는 파라미터로 event 를 받는데, 이 event는 테스트 케이스에서 만들어 주었던 객체임을 알 수 있죠.
이렇게 대략적인 Lambda테스트를 해보았는데, 이를 가지고 API를 작성하는 법은 다음 포스팅에서 이어서 해보겠습니다.
