
지난 포스팅에 이어서 계속해서 작성해보겠습니다.
위 포스팅에서 test 오브젝트를 만들고 이를 바탕으로 Lambda 함수를 실행시키고 log 까지 확인을 해보았습니다.
그러면 이를 사용하기 위한 외부 접근이 가능한 API를 만들어 보겠습니다.
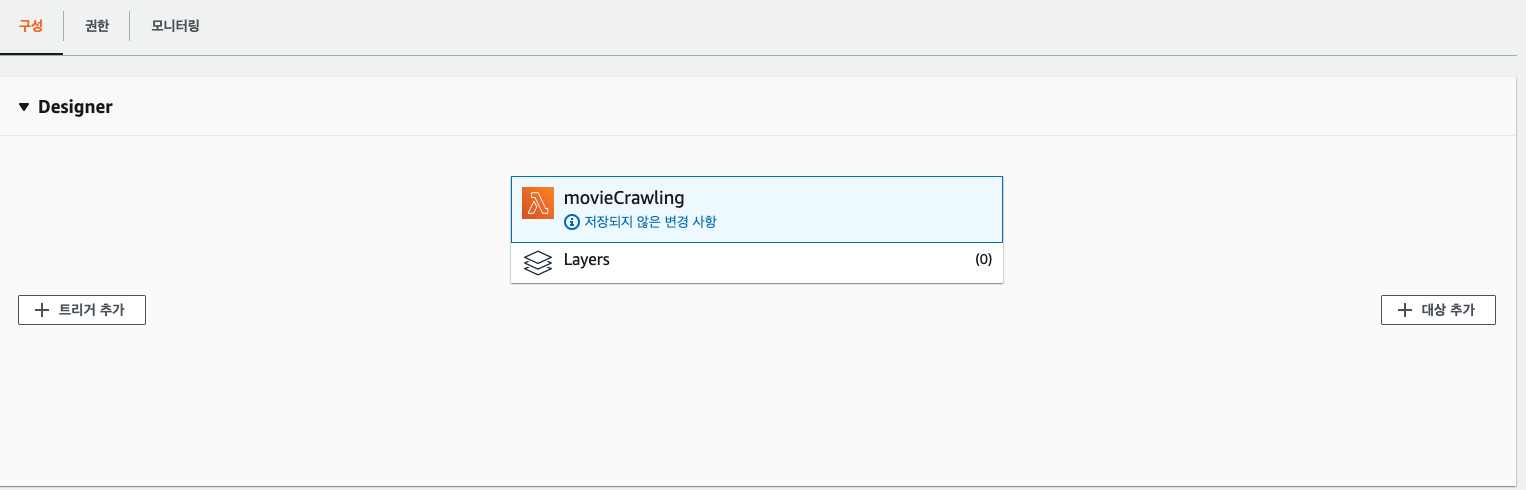
1. +트리거 추가 를 선택합니다.

-
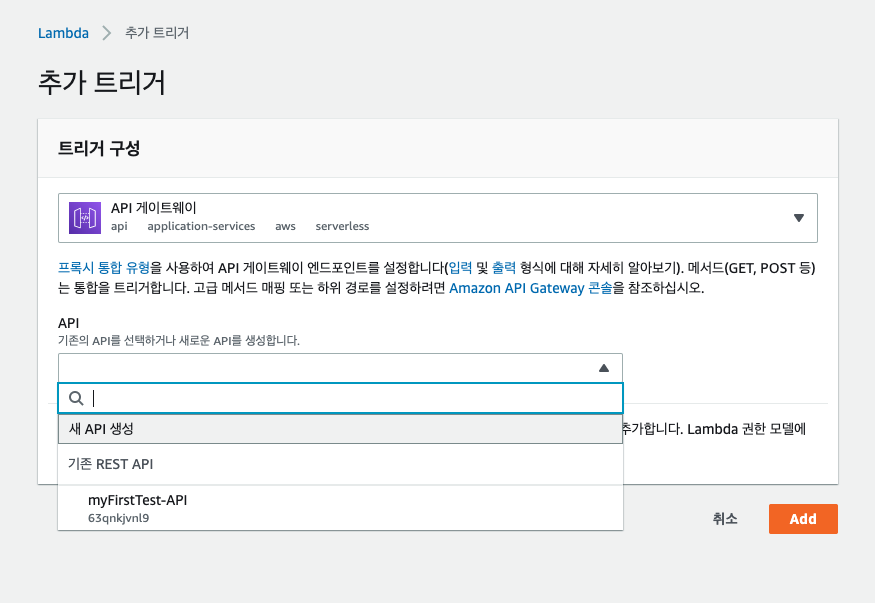
API 게이트웨이를 선택하고, 새 API 생성을 통하여 API를 만들어 줍니다.

-
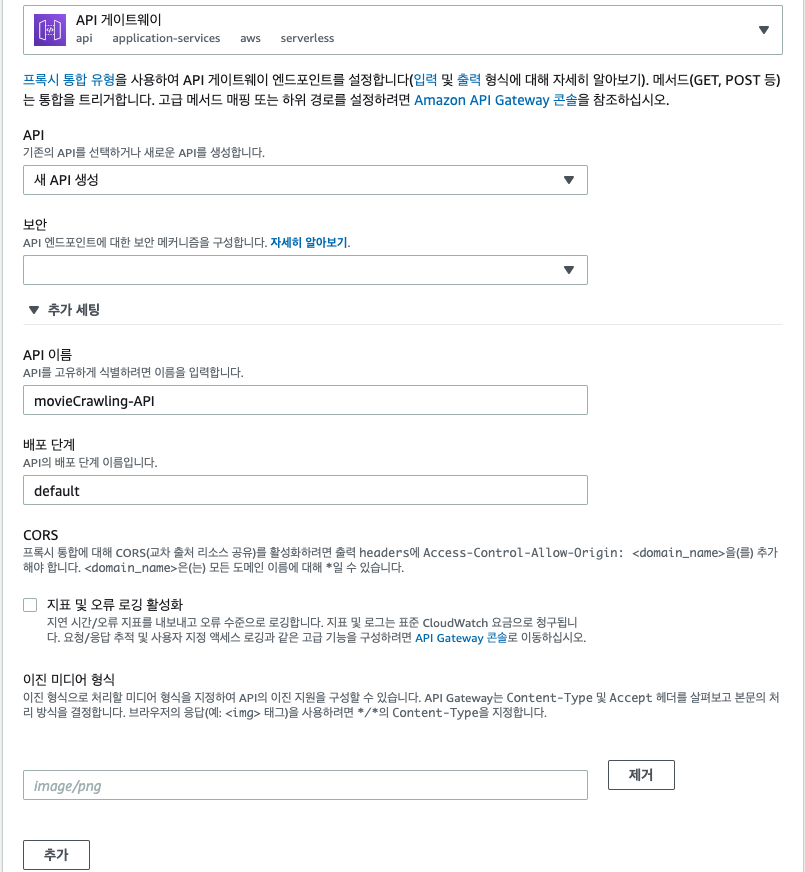
보안 부분을 통하여 필요한 보안 메커니즘을 선택합니다.특정 권한을 부여하고 싶으면 AWS IAM, 모두에게 오픈하고 싶으면 열기, 그 외에 API 키를 사용하여 여는 방법도 있네요.
일단 테스트니 열기를 통하여 공개해보겠습니다.
추가 세팅을 클릭하여 API 이름 및 CORS 설정을 해줍니다.

-
마지막으로 Add 버튼을 눌러서 생성하면 끝!

-
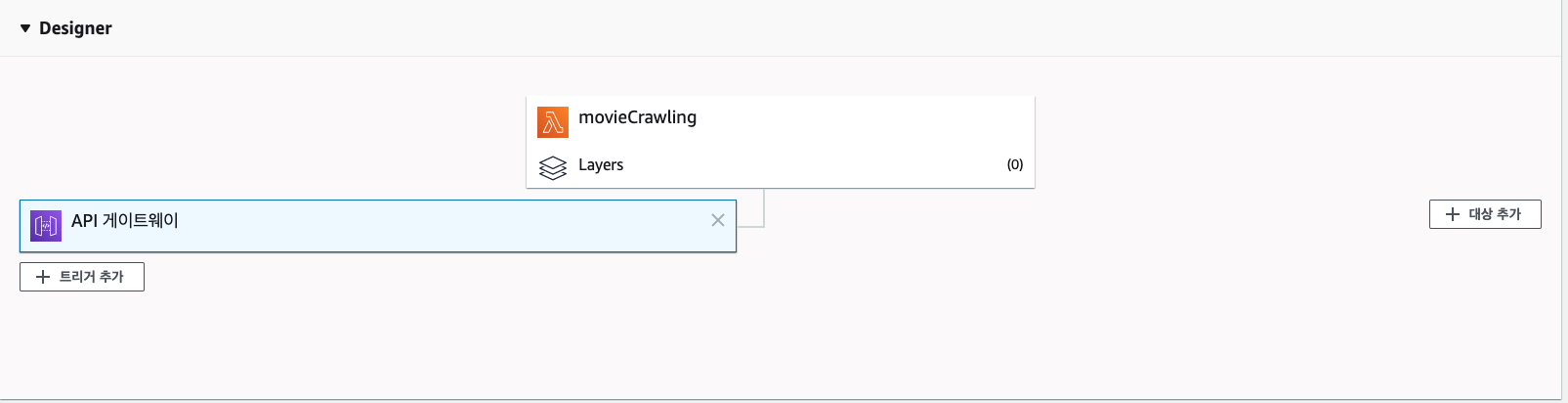
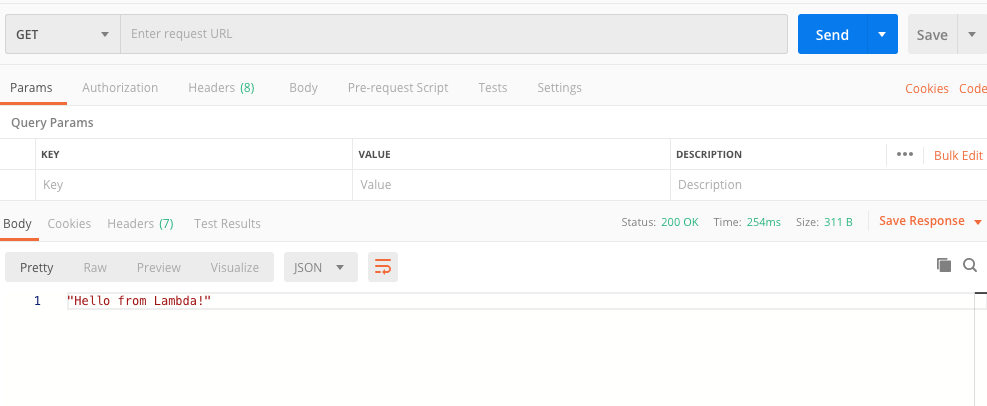
API 게이트웨이를 누르면 생성한 API가 보이고 엔드포인트가 보입니다. 이 엔드포인트를 활용하여 GET를 해보게 되면!!!
보안상 이유로 저의 endpoint는 가렸고 postman을 통하여 테스트 해 본 결과 입니다.

아주 쉽게 간단한 API 를 만들 수 있게 되었습니다.
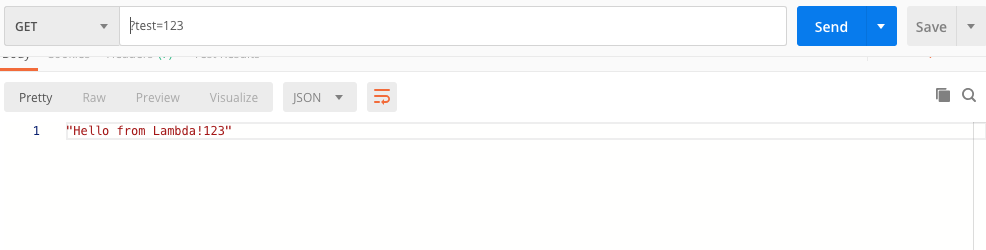
여기에 queryString 을 추가할 수 있는데요
http://api?test=123
이런식으로 queryString을 날리게 되면 Lambda 함수내에 event 에서는 queryStringParameters라는 프로퍼티를 통하여 {test: 123} 에 접근 할 수 있습니다.
exports.handler = async (event) => {
// TODO implement
const response = {
statusCode: 200,
body: JSON.stringify('Hello from Lambda!' + event.queryStringParameters.test),
};
return response;
};
다음과 같이 index.js 를 변경 한 후 queryString을 포함하여 새로운 api 를 콜하면

원하는 결과를 얻을 수 있습니다!
한번 간단한 node 프로젝트를 사용한 api를 만들어 보시는것도 추천드립니다!
