220510 팀프로젝트 회고
대략적인 ERD 논의
백엔드 페어분과 대략적으로 논의를 하였다. 어제 git때문에 정신없는 사이 많이 구축해 놓으셨다.(감동)
수업시간에 배우기로는 mock up이 끝나고 기술명세->api명세->erd 라고 배우기는 하였지만, 스케줄이 바쁜 상황에서 미리할 수 있는 것들은 미리 하는 것이 좋다는 의견이 모아졌다.
결제 관련 어려움
아이템을 사서, 마음에 안들면 환불한다. 또는 포인트를 구매하고 환불한다. 일반적인 생각에서 출발했지만 구현을 하려고 보니 어려웠다.
아이템을 사고 환불할 때, import에서 결재가 완료된 금액과 우리쪽 결제가 완료되 었다는 DB기록이 일치할 때 진행할 수 있었을 것이다.
하지만 이용권은 어떨까?
영화 티켓 또한 상품과 같이 환불을 진행 할 수 있었을 것이다.
음... 한 티켓에 3번을 사용 할 수 있는 이용권일 수도 있다. 상품으로 적용한다면 번들의 개념이다. 3개 번들을 1개만 사용하고 2개를 환불 할 수 있을까? - 없다면 어떻게 적용해야 할 것인가.
구매한ID와 상품ID를 등록하여 사용 할 때 사용값을 true를 적용한다. 그렇다면 2번째 쓸 때는? 그럼 사용 개수를 사용자에게 업데이트 하는 형식으로 하자. A, B라는 상품을 사고 A = 1, B = 3 이라면 사용자는 4를 사용 할 수 있는 것이다. 그러면 사용 할 때 A, B중 무엇을 쓸 것이지 골라야 할 것이다. (이렇게 페이지가 정말 쉽게 추가가 된 것이다)
갈아 엎었다 ㅠ. 이용권은 이용권 수량 대로 가져오고 환불이 불가능하게 논의 하였다. 그리고 수업시간에 배웠던 포인트 개념을 가져오려 했다. 포인트 충전 내역 1건에 대해서는 보유 포인트가 있다면 환불이 가능하게 만드는 것이다. 하지만 이것도 구현이 애매했다. 만약 5,000원 2건을 충전하고 10,000포인트중 3,000 포인트를 사용하고, 보유 포인트가 7,000포인트가 있다면 말이다. 5,000포인트 2건에 대해서 환불가능 버튼을 활성화 시킬 것이다. 그리고 어느 한 건에 대해서는 환불 진행을 할 수 있을 것이다. 1건 환불이 완료가 되면, 환불 버튼은 비활성화 해놓을 것이다. 하지만 다른 1건에 대해서는 계속 활성화일 것이다. 물론 또 환불을 진행한다면, 보유 포인트 부족으로 안될 것이다. 하지만 여기서 활성화를 계속 둔다는 것은 일반적으로 개념에서는 와닿지 않았던 모양이었다.
결국 환불관려 api는 포기 했다. 디자이너와의 회의 일정과 mockup 일정을 고려했을 때, 바로 나오지 않는 기능에 대해 시간을 소비 할 수 없는 일이었다.
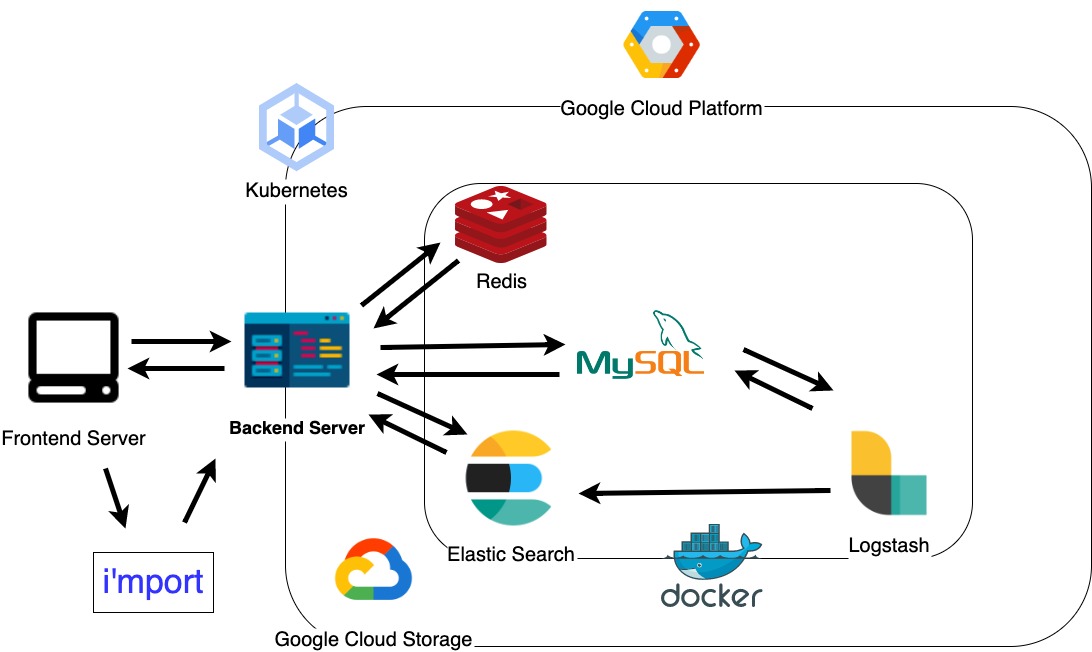
data flow 그리다

git 기본 폴더를 정리하다
처음에 master 를 만들고 nestjs project만 만드려 했지만, 협업에 필요한 공통적인 요소를 공유 하려고 했다.
-package.json
백엔드 페어분과 공유 하여 따르기로 했다.
- docker 설정
- HttpExceptionFiter 만들기
- jest 는 우선 남겨 놓기로 하였다.
마치면서
전부터 느꼈었지만 아는것을 다른 사람에게 납득할 만한게 설명 할 수있다는 것이 진짜 실력이라고 생각한다. 깊이 있게 공부하는 것에 대한 중요성을 다시금 깨달았던 날이었다. 그런데 몸상태가?