
Single Thread 언어, JavaScript
-
JavaScript는 한 번에 하나의 일만 수행할 수 있는 Single Thread 언어로 동시에 여러 작업을 처리할 수 없음
-
즉 JavaScript는 하나의 작업을 요청한 순서대로 처리할 수 밖에 없다
그러면 어떻게 Single Thread인 JavaScript가 비동기 처리를 할 수 있을까?
[참고] Thread란?
작업을 처리할 때 실제로 작업을 수행하는 주체로,
multi-thread라면 업무를 수행할 수 있는 주체가 여러 개라는 의미
JavaScript Runtime
-
비동기 처리를 할 수 있도록 도와주는 환경이 필요함
-
측정 언어가 동작할 수 있는 환경을 "런타임"이라 함
-
브라우저 환경에서의 비동기 동작
-
Call Stack
- 요청이 들어올 때마다 순차적으로 처리하는 스택(LIFO)
- 기본적인 JavaScript의 Single Thread 작업 처리
-
Web API
- 브라우저에서의 자바스크립트 실행환경(Runtime)에서는 자바 스크립트 엔진 자체가 제공하지 않는 일부 기능인 DOM조작이나 AJAX같은 비동기 처리를 위한 web API를 제공
-
Task Queue
- 비동기 처리된 Callback 함수가 대기하는 Queue(FIFO)
-
Event Loop
- Call Stack과 Task Queue를 지속적으로 모니터링
- Call Stack이 비어있는지 확인 후 비어 있다면
Task Queue에서 대기 중인 오래된 작업을 Call Stack으로 Push
-
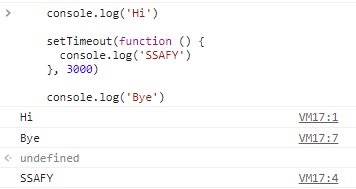
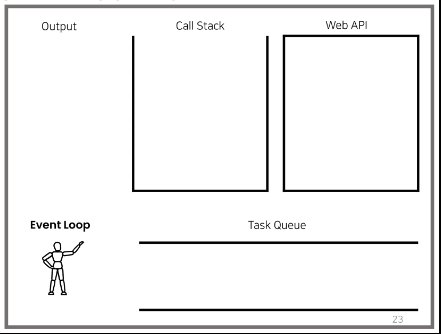
비동기 처리 동작 방식
- 모든 작업은 Call Stack(LIFO)으로 들어간 후 처리
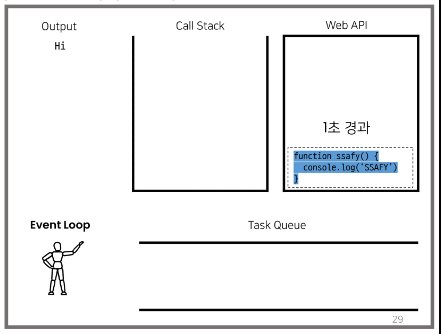
- 오래 걸리는 작업이 Call Stack으로 들어오면 Web API로 보내 별도 처리
- Web API에서 처리가 끝난 작업들은 곧바로 Call Stack으로 들어가지 못하고 Task Queue(FIFO)에 순서대로 들어감
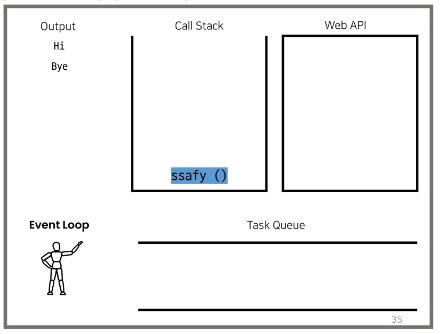
- Event Loop가 Call Stack이 비어 있는 것을 계속 체크하고 Call Stack이 빈다면
Task Queue에서 가장 오래된 작업을 Call Stack으로 보냄
비동기 처리 동작 요소
-
Call Stack
-
Web API
-
Task Queue
-
Event Loop
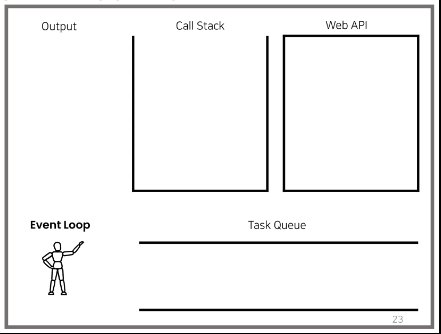
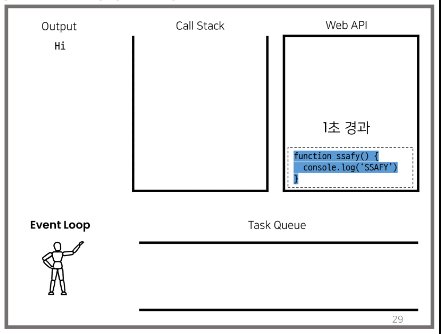
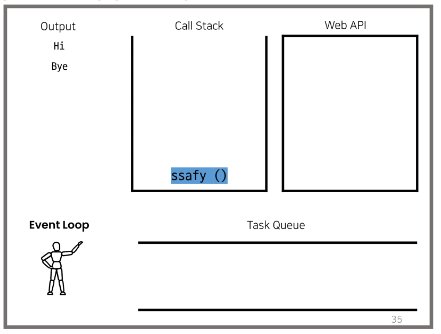
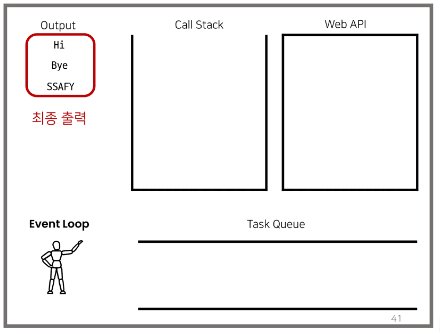
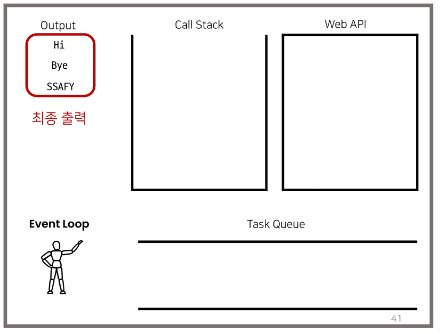
그림으로 보는 비동기 처리(Runtime)
정리
- JavaScript는 한번에 하나의 작업을 수행하는 Single Thread언어로 동기적 처리를 하지만, 브라우저 환경에서는 Web API에서 처리된 작업이 지속적으로 Task Queue를 거쳐 Event Loop에 의해 Call Stack에 들어와 순차적으로 실행됨으로써 비동기 작업이 가능한 환경이 됨