동기 비동기
- JavaScript에서의 비동기 처리 학습
- 비동기 -> 기다리지 않는다
- 동기

동기
-
모든 일을 순서대로 하나씩 처리하는 것
-
순서대로 처리한다 == 이전 작업이 끝나면 다음 작업을 시작
-
Python 코드가 모두 동기식
-
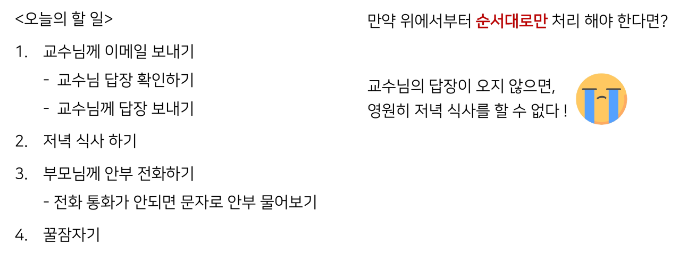
요청과 응답을 동기식으로 처리한다면?
- 요청을 보내고 응답이 올때까지 기다렸다가 다음 로직을 처리
웹에서의 동기 경험하기
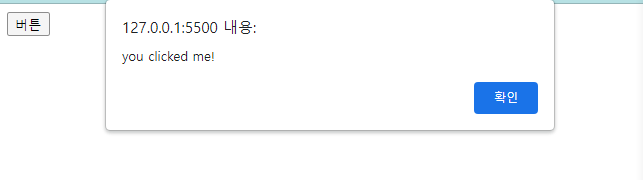
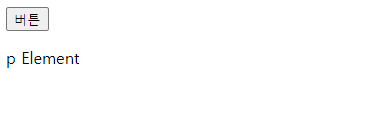
<body> <button>버튼</button> <script> const btn = document.querySelector('button') btn.addEventListener('click', () => { alert('you clicked me!') const pElem = document.createElement('p') // alert 확인 버튼을 누르지 않으면 안나옴 pElem.innerText = 'p Element' document.body.appendChild(pElem) }) </script> </body>
비동기(Asynchronous)

-
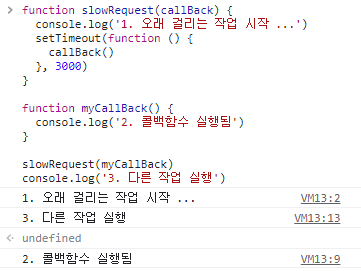
작업을 시작한 후 결과를 기다리지 않고 다음 작업을 처리하는 것(병렬적 수행)
즉, 어떤 요청 보내면 그 요청이 끝날 때까지 기다리는 것이 아니라, 응답에 관계없이 바로 다음 동작이 실행 -
시간이 필요한 작업들은 요청을 보낸 뒤 응답이 빨리 오는 작업부터 처리
-
예시) Gmail에서 메일 전송을 누르면 목록 화면으로 전환되지만 실제로 메일을 보내는 작업은 병렬적으로 뒤에서 처리됨
비동기(Asynchronous)
비동기(Asynchronous) 사용하는 이유
- 사용자 경험
- 예를 들어 아주 큰 데이터를 불러온 뒤 실행되는 앱이 있을 때,
동기로 처리한다면 데이터를 모두 불러온 뒤에야 앱의 실행 로직이 수행되므로
사용자들은 마치 앱이 멈춘 것과 같은 경험을 격게 됨 - 즉, 동기식 처리는 특정 로직이 실행되는 동안 다른 로직 실행을 차단하기 때문에 마치 프로그램이 응답하지 않는 듯한 사용자 경험을 만들게 됨
- 비동기로 처리한다면 먼저 처리되는 부분 부터 보여줄 수 있으므로,
사용자 경험에 긍정적인 효과를 볼 수 있음
이와 같은 이유로 많은 웹 기능은 비동기 로직을 사용해서 구현되어 있음
- 예를 들어 아주 큰 데이터를 불러온 뒤 실행되는 앱이 있을 때,