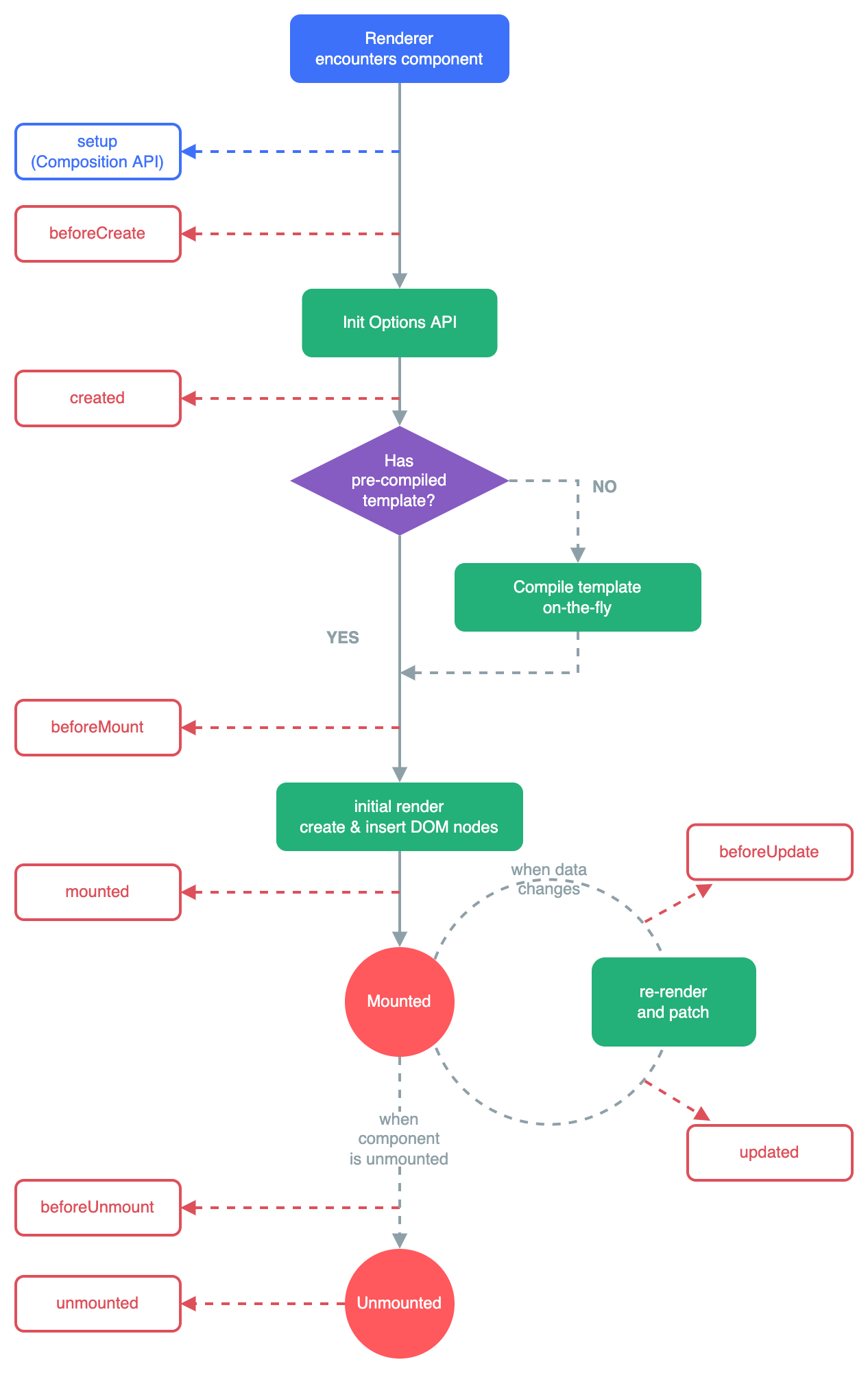
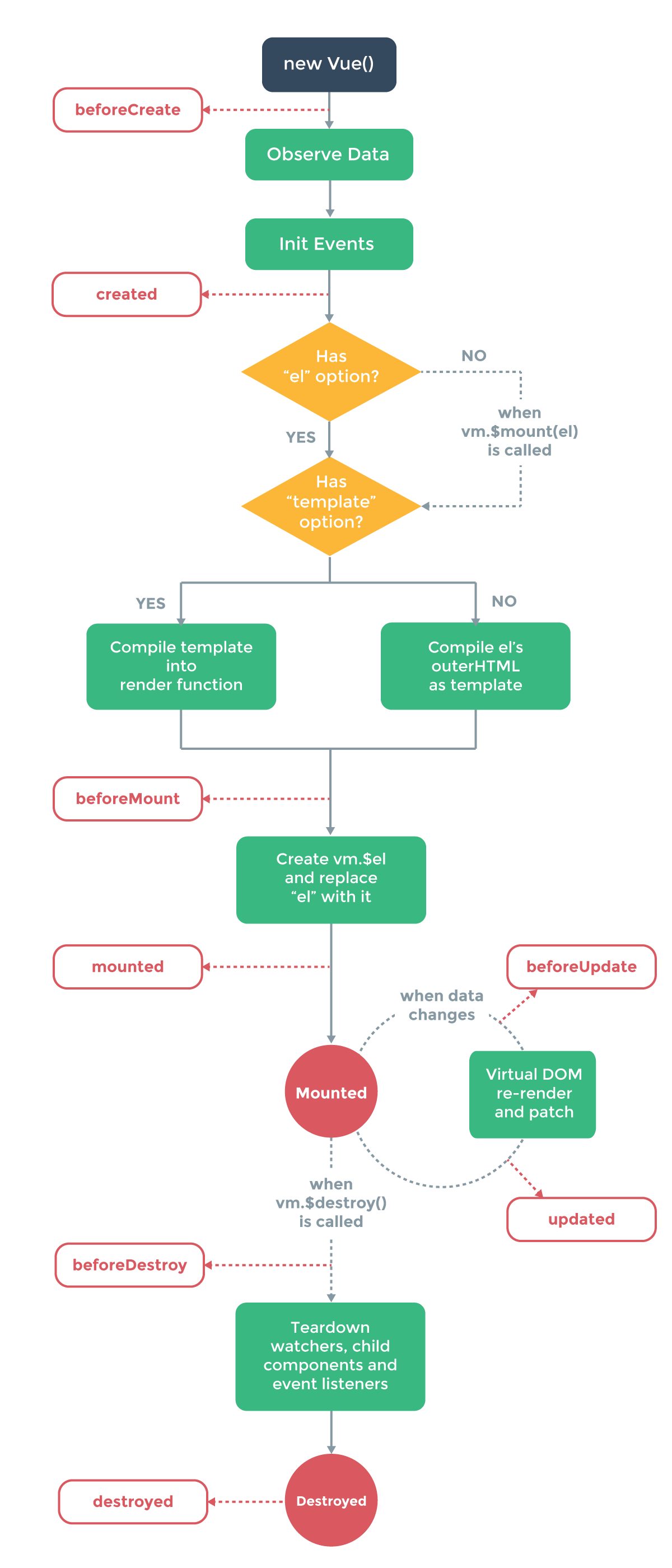
Lifecycle Hooks

- 각 Vue 인스턴스는 생성과 소멸의 과정 중 단계별 초기화 과정을 거침
- Vue 인스턴스가 생성된 경우, 인스턴스를 DOM에 마운트하는 경우,
데이터가 변경되어 DOM를 업데이트하는 경우 등
- Vue 인스턴스가 생성된 경우, 인스턴스를 DOM에 마운트하는 경우,
- 각 단계가 트리거가 되어 특정 로직을 실행할 수 있음
- 이를 Lifecycle Hooks이라고 함






Created
- Vue instance가 생성된 후 호출됨
- data computed 등의 설정이 완료된 상태
- 서버에서 받은 데이터를 vue instance의 data에 할당하는 로직을 구현하기 적합
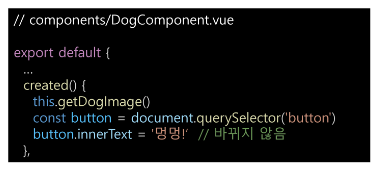
- 단, mount되지 않아 요소에 접근할 수 없음

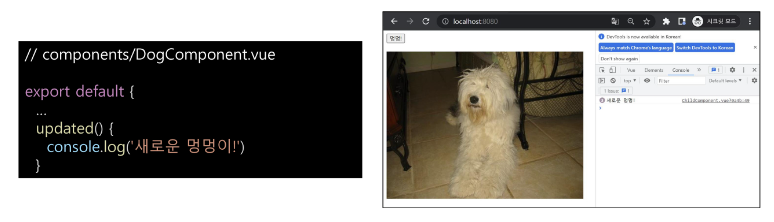
- JavaScript에서 학습한 Dog API 활용 실습의 경우 버튼을 누르면 강아지 사진을 보여줌
- 버튼을 누르지 않아도 첫 실행 시 기본 사진이 출력되도록 하고 싶다면?
=> created함수에 강아지 사진을 가져오는 함수를 추가
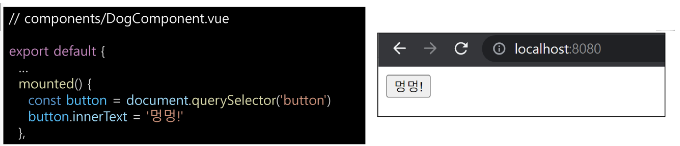
mounted

- Vue instance가 요소에 mount된 후 호출됨
- mount된 요소를 조작할 수 있음

- created의 경우,
mount되기 전이기 때문에 DOM에 접근할 수 없으므로 동작하지 않음 - mounted는 주석 처리
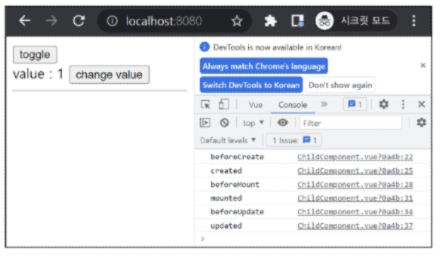
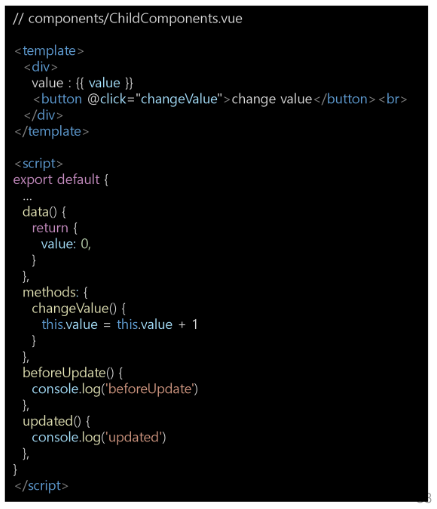
updated

- 데이터가 변경되어 DOM에 변화를 줄 때 호출됨
Lifecycle Hooks 특징

- instance마다 각각의 Lifecycle을 가지고 있음

-
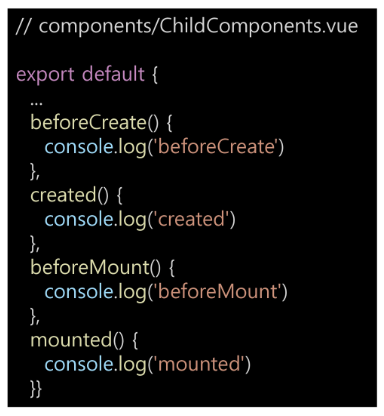
Lifecycle Hooks는 컴포넌트별로 정의할 수 있음.
-
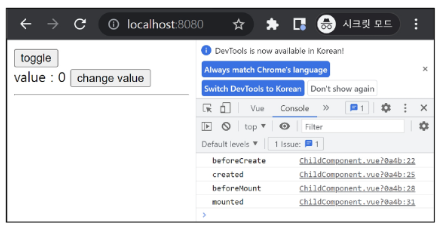
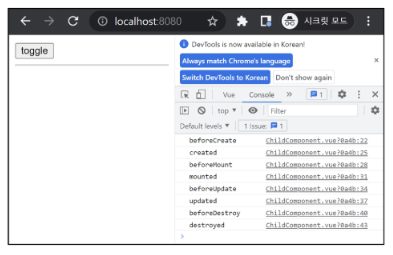
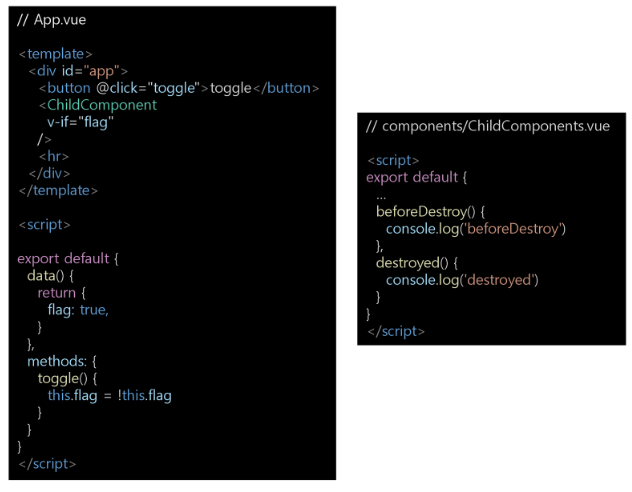
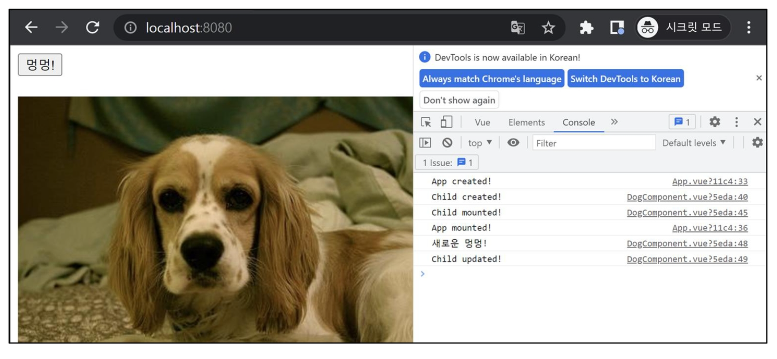
현재 해당 프로젝트는
App.vue 생성
-> ChildComponent 생성
-> ChildComponent 부착
-> App.vue 부착
-> ChildComponent 업데이트 순으로 동작한 것 -
부모 컴포넌트의 mounted hook이 실행 되었다고 해서
자식이 mount 된 것이 아니고,
부모 컴포넌트가 updated hook이 실행되었다고 해서
자식이 updated 된 것이 아님- 부착 여부가 부모-자식 관계에 따라 순서를 가지고 있지 않은 것
-
instance마다 각각의 Lifecycle을 가지고 있기 때문