Bootstrap
Bootstrap
- Bootstrap으로 만든 사이트
- 넷플
- 깃허브
- 스포티파이
- 에어비엔비
- 등
CDN
Content Delivery(Fistribution) Network
-
컨텐츠를 효율적으로 전달하기 위해 여러 노드를 가진 네트워크에서 데이터를 제공하는 시스템
-
개별 end-user의 가까운 서버를 통해 빠르게 전달가능 == 가까운 CDN서버를 통해 빠르게 전달 가능 -> 빠름
-
외부 서버를 활용함으로써 본인 서버의 부하가 적어짐
-
대표적인 CDN 사용하는 서비스 : 유투브
CDN사용 link
-
<head>안에<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">추가 -
</body>위에<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>추가
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
<link rel="stylesheet" href="bootstrap.css">
<title>Bootstrap demo</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>
</body>
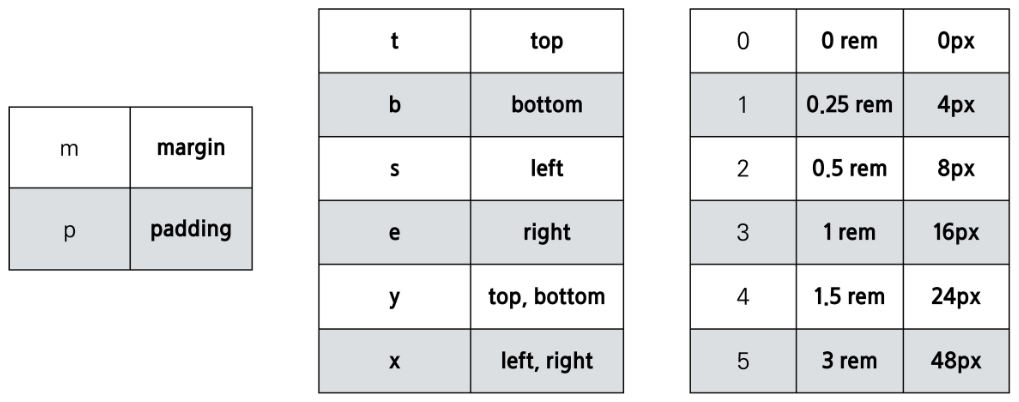
</html>spacing
.mt-1
.mt-1 {
margin-top: 0.25rem !important;
}
.mx-0
.mt-1 {
margin-right: 0 !important;
margin-left: 0 !important;
}.mx-auto : 수평 중앙 정렬
.mx-auto {
margin-right: auto !important;
margin-left: auto !important;
}margin이 겹치면 상쇄되어서 가장 큰 마진만 적용됨
.py-0
.mt-1 {
padding-top: 0 !important;
padding-bottom: 0 !important;
}spacing 종합
+ 단위
- px , %
- vw
- vh
- rem
html의 폰트사이즈에 비례- html 디폴트 fontsize = 16px
-> 10rem = 160px
-> 0.5rem = 8px
+ 외부에서 font 가져오기
@font-face {
font-family: '짱예쁜 폰트';
src: url();
}
h1 {
font-family: '짱예쁜 폰트'
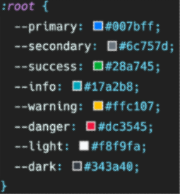
}Color

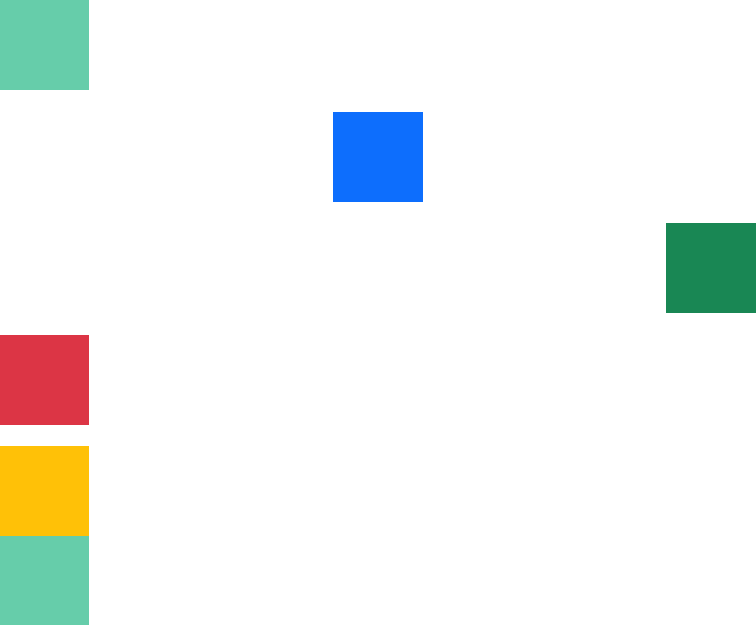
실습
<div class="box mb-4"></div>
<div class="box mt-4 mx-auto bg-primary"></div>
<div class="box mt-4 ms-auto bg-success"></div>
<div class="box mt-4 bg-danger"></div>
<div class="box mt-4 bg-warning"></div>
<div class="box "></div>
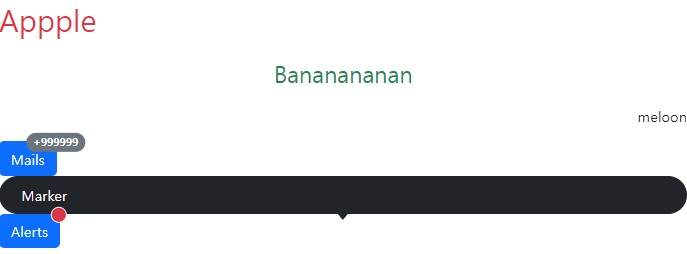
<p class="text-start fs-1 text-danger">Appple</p>
<p class="text-center fs-3 text-success">Bananananan</p>
<p class="text-end fs-6 ">meloon</p>
<button type="button" class="btn btn-primary position-relative">
Mails <span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-secondary">+999999 <span class="visually-hidden">unread messages</span></span>
</button>
<div class="position-relative py-2 px-4 text-bg-dark border border-dark rounded-pill">
Marker <svg width="1em" height="1em" viewBox="0 0 16 16" class="position-absolute top-100 start-50 translate-middle mt-1" fill="var(--bs-dark)" xmlns="http://www.w3.org/2000/svg"><path d="M7.247 11.14L2.451 5.658C1.885 5.013 2.345 4 3.204 4h9.592a1 1 0 0 1 .753 1.659l-4.796 5.48a1 1 0 0 1-1.506 0z"/></svg>
</div>
<button type="button" class="btn btn-primary position-relative">
Alerts <span class="position-absolute top-0 start-100 translate-middle badge border border-light rounded-circle bg-danger p-2"><span class="visually-hidden">unread messages</span></span>
</button>
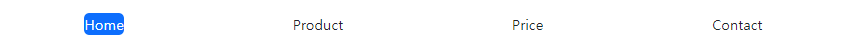
<div class="d-flex justify-content-around fd-3 mt-3">
<div class="bg-primary text-white rounded">Home</div>
<div>Product</div>
<div>Price</div>
<div>Contact</div>
</div>
반응형 웹(Responsible Web)
-
부트스트랩을 쓰는 가장 큰 이유 중 하나
-> 반응형 웹을 쉽게 구현 가능 -
다양한 화면 크기를 가진 디바이스들이 등장함에 따라 responsive web design 개념이 등장
-
반응형 웹은 별도의 기술 이름이 아닌 웹 디자인에 대한 접근 방식, 반응형 레이아웃작성에 도움이 되는 사례들의 모음 등을 기술하는데 사용되는 용어
Bootstrap Grid System
The Grid System
- 편집 디자인에서 나온 개념으로 구성 요소를 잘 배치해서 시작적으로 좋은 결과물을 만들기 위함
- 기본적으로 안쪽에 있는 요소들의 오와 열을 맞추는 거셍서 기인
- 정보 구조와 배열을 체계적으로 작성하여 정보의 질서를 부여하는 시스템
Web에도 Grid System이 들어옴
- 요소들의 디자인과 배치에 도움을 주는 시스템
- 기본 요소
- column: 실제 컨텐츠를 포함하는 부분
- Gutter: 칼럼과 칼럼 사이의 공간 (사이간격)
- Container: Column들을 담고 있는 공간
Bootstrap gric System
- Bootstrap Grid system은 flexbox로 제작됨
- container,rows,column으로 컨텐츠를 배치하고 정렬
- 반드시 기억해야 할 2가지!
- 12개의 column
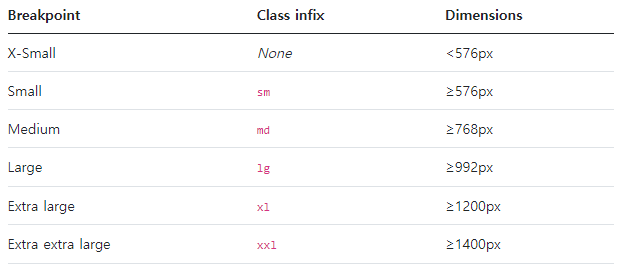
- 6개의 grid breakpoints
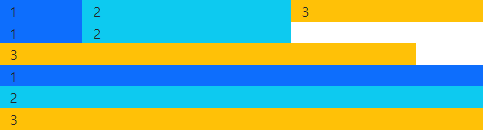
실습
<div class="container">
<div class="row">
<!-- 칼럼 12니까 2/5/5 딱 맞게 들어감 -->
<div class="col-2 bg-primary">1</div>
<div class="col-5 bg-info">2</div>
<div class="col-5 bg-warning">3</div>
<!-- 12를 넘으면 다음칸으로 줄바뀜 -->
<div class="col-2 bg-primary">1</div>
<div class="col-5 bg-info">2</div>
<div class="col-10 bg-warning">3</div>
<!-- sm사이즈 이상에서는 2 5 5 만큼 줘라 -->
<!-- sm 미만에선 2 5 5 가 없는거나 마찬가지 -->
<div class="col-sm-2 bg-primary">1</div>
<div class="col-sm-5 bg-info">2</div>
<div class="col-sm-5 bg-warning">3</div>
</div>
</div>-sm 기준


출처