CSS 기본기
CSS Box model
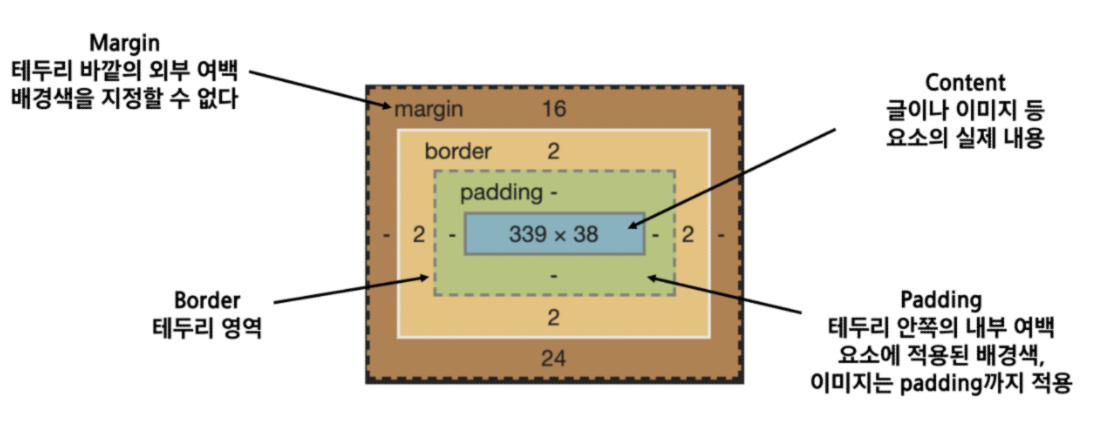
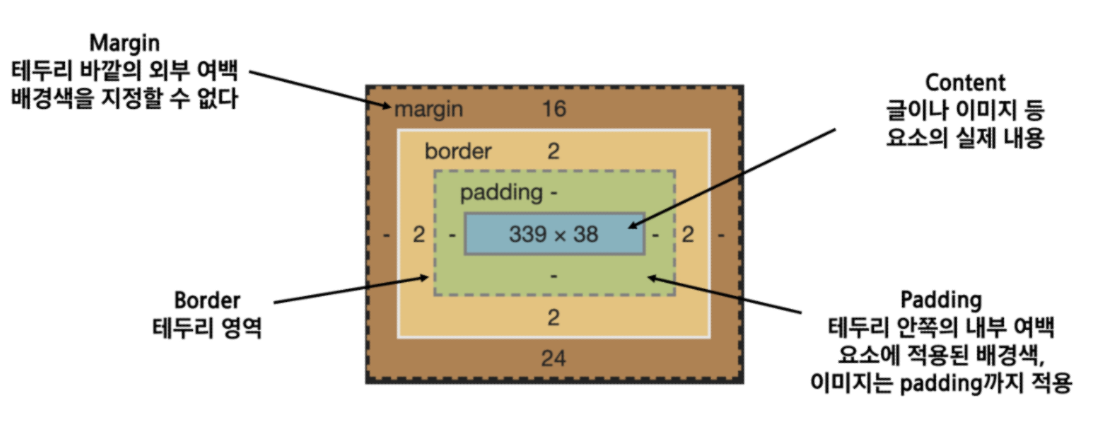
Box model
- 모든 HTML 요소는 box 형태로 되어 있음
- 하나의 박스는 네 부분으로 이루어짐
- content
- padding
- border
- margin
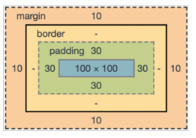
Box model 구성

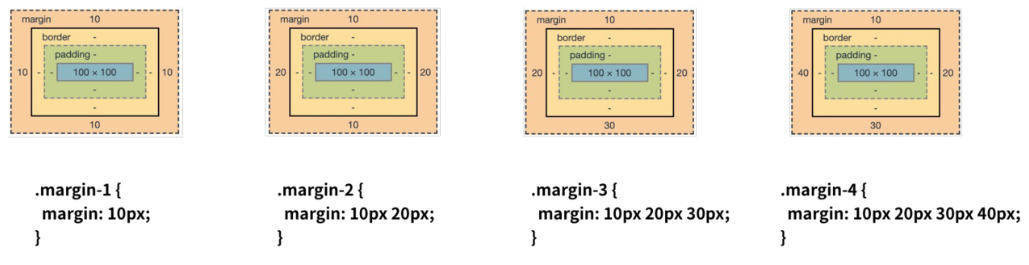
margin

.margin{
margin-top:10px;
margin-right:20px;
margin-bottom:30px;
margin-left:40px;
}- shorthand를 통해서 표현

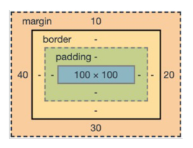
padding

.margin-padding{
margin:10px;
padding:30px;
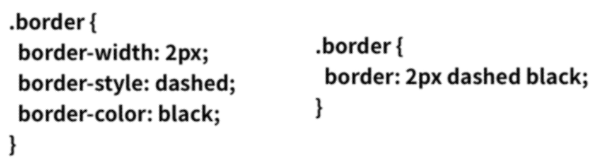
}border

border{
border-width:2px;
border-style:dashed;
borer-color:black;
}- shorthand를 통해서 표현

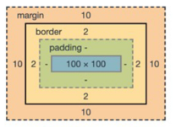
box-sizing
- 기본적으로 모든 요소의 box-sizing은 content-box
- Padding을 제외한 순수 contents 영역만을 box로 지정
- 다만, 우리가 일반적으로 영역을 볼 때는 border까지의 너비를 100px 보는 것을 원함
- 그 경우 box-sizing을 border-box로 설정
CSS Display
CSS 원칙 2
- 모든 요소는 박스모델이고, 좌측상단에 배치
- display에 따라 크기와 배치가 달라진다
블록 레벨 요소와 인라인 레벨 요소
-
블록 레벨 요소와 인라인 레벨 요소 구분
-
대표적인 블록 레벨 요소
- div / ul, ol, li / p / hr / from 등
-
대표적인 인라인 레벨 요소
- span / a / img / input,label / b , em,i,strong 등
대표적으로 활용되는 display
display:block- 줄 바꿈이 일어나는 요소
- 화면 크기 전체의 가로 폭을 차지한다.
- 블록 레벨 요소 안에 인라인 레벨 요소가 들어갈 수 있음
display:inline- 줄 바꿈이 일어나지 않는 행의 일부 요소
- content를 마크업 하고 있는 만큼만 가로 폭을 차지한다.
- width, height, margin-bottom을 지정할 수 없다.
- 상하 여백은 line-height로 지정한다.
display
display:inline-block- block과 inline 레벨 요소의 특징을 모두 가짐
- inline처럼 한 줄에 표시 가능하고, block처럼 width,height,margin 속성을 모두 지정할 수 있음
display:none- 해당 요소를 표시하지 않고, 공간조차 부여되지 않음
- 이와 비슷한 visibility:hidden은 해당 요소가 공간은 차지하나 화면에 표시만 하지 않는다
CSS position
- 문서 상에서 요소의 위치를 지정 (어떤 기준으로 어디에 배치시킬지)
- static
- 모든 태그의 기본 값 (원래 자기가 위치해야하는 위치에 있는것)
- 아래는 property를 사용하여 이동 가능
- relative : 상대 위치
- 자기 자신의 static위치를 기준으로 이동
- 레이아웃에서 요소가 차지하는 공간은 static일 때와 같음
- absolute : 절대 위치
- 요소를 일반적인 문서 흐름에서 제거 후 레이아웃에 공간을 차지하지 않음
- static이 아닌 가장 가까이 있는 부모/조상 요소를 기준으로 이동 (없는 경우 body)
- fixed : 고정 위치
- 요소를 일반적인 문서 흐름에서 제거 후 레이아웃에 공간을 차지하지 않음 (normal flow에서 벗어남)
- 부모 요소와 관계없이 viewport를 기준으로 이동
- 스크롤 시에도 항상 같은 곳에 위치함
- sticky
- 스크롤 위치가 임계 점에 이르면 position:fixed와 같이 박스를 화면에 고정할 수 있는 속성
- relative : 상대 위치
- static