INTRO
웹사이트는 웹페이지의 모음
- 웹사이트는 웹브라우저를 통해 접속하는 웹페이지의 모음
- 웹페이지는 글, 그림, 동영상 등 여러가지 정보를 담고 있으며, 링크를 통해 다른 웹페이지로 이동 가능함
- 즉, 링크를 통해 여러 웹페이지를 연결한 것이 웹사이트
HTML과 CSS 그리고 JAVAScript
- HTML : 구조(레이아웃)
- HTML + CSS : 표현(스타일링)
- HTML + CSS + JS : 동작(인터렉션)
HTML
Hyper Text Markup Language
- Hyper Text
- 참조(하이퍼링크)를 통해 사용자가 한 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트
- Markup Language
- 태그 등을 이용하여 문서나 데이터의 구조를 명시하는 언어
- HTML
- 웹 페이지를 작성(구조화)하기 위한 언어
HTML 기본구조
- 기본 컨셉 이해가 필요
- 모르는 부분은 찾아보기
- MDN / W3Schools 사이트 이용
기본구조
-
html : 문서의 최상위(root) 요소
-
head : 문서 메타데이터 요소
- 문서 제목, 인코딩, 스타일, 외부 파일 로딩 등
- 일반적으로 브라우저에 나타나지 않는 내용
- : 브라우저 상단 타이틀
- : 외부 리소스 연결요소 (CSS파일 등)
-
body : 문서 본문 요소
- 실제 화면 구성과 관련된 내용
요소
<h1>contents</h2>
<h1> : 여는 태그
</h2> : 닫는 태그
- HTML의 요소는 태그와 내용으로 구성되어있따
- 열었으면 닫아야함
- 모든 내용은 태그로 감싸져 있어야 한다
- HTML요소는 시작 태그와 종료 태그 그리고 태그 사이에 위치한 내용으로 구성
- 태그는 컨텐츠를 감싸는 것으로 그 정보의 성격과 의미를 정의
- 내용이 없는 태그들
- br,hr,img,input,link,meta
- 요소는 중첩될 수 있음
- 요소의 중첩을 통해 하나의 문서를 구조화
- 여는 태그와 닫는 태그의 쌍을 잘 확인해야함
- 오류를 반환하는 것이 아닌 그냥 레이아웃이 깨진 상태로 출력되기 때문에, 디버깅이 힘들어질 수 있음
속성
<a href="https://google.com"></a>
href : 속성명
https://google.com : 속성값
- 각 태그별로 사용할 수 있는 속성이 다르다
- 속성은 속성명과 속성값으로 이루어져 있다
- 속성 작성 방식 통일하기
- 공백은 없게
- "" 쌍따옴표 사용
- 속성을 통해 태그의 부가적인 정보를 설정할 수 있음
- 요소는 속성을 가질 수 있으며, 경로나 크기와 같은 추가적인 정보를 제공
- 요소의 시작 태그에 작성하며 보통 이름과 값이 하나의 쌍으로 존재
- 태그와 상관없이 사용 사능한 속성들도 있음
HTML Global Attribute
- 모든 HTML 요소가 공통으로 사용할 수 있는 태표적인 속성
- id : 문서 전체에서 유일한 고유 식별자 지정
- class : 공백으로 구분된 해당 요소의 클래스의 목록
- style : inline 스타일
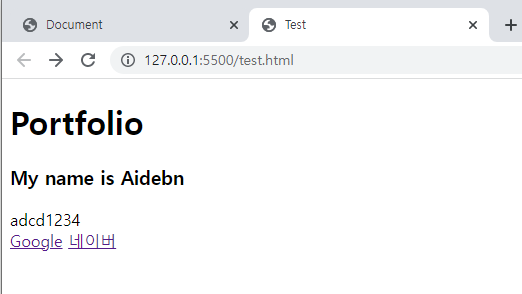
실습
<!-- html은 들여쓰기 2칸 -->
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
</head>
<body>
<h1>Portfolio</h1>
<h3>My name is Aidebn</h3>
<div>adcd1234</div>
<a href="https://www.google.com">Google</a>
<a href="https://www.naver.com">네이버</a>
</body>
</html>
HTML 문서 구조화
인라인 / 블록요소
- css에서 자세한 내용 다룸
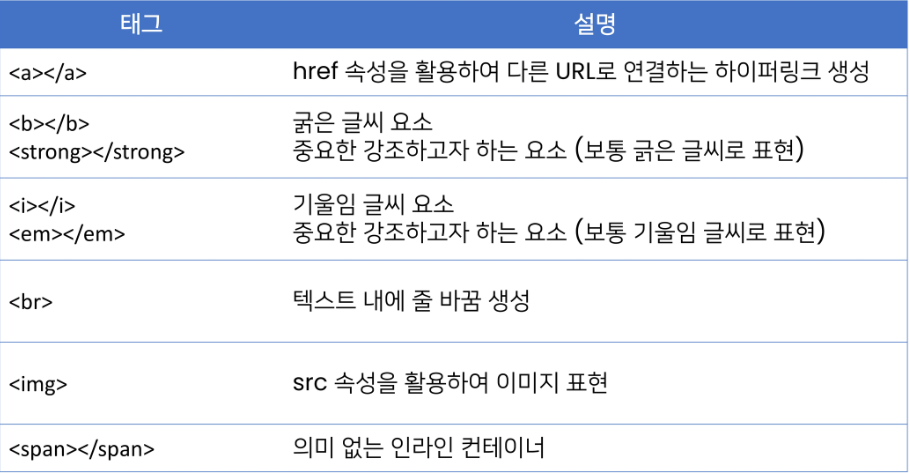
텍스트 요소
form
<form>은 사용자의 정보(데이터)를 제출하기 위한 영역- DJango에서 자세하게 다룸
input
- 다양한 타입을 가지는 입력 데이터 유형과 위젯이 제공됨
- DJango에서 자세하게 다룸
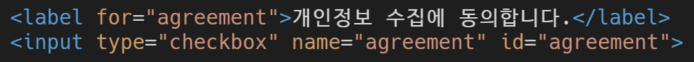
input label
- label을 클릭하여 input 자체의 초점을 맞추거나 활성화 시킬 수 있음
- 사용자는 선택할 수 있는 영역이 늘어나 웹 / 모바일 환경에서 편하게 사용 가능
<input>에 id 속성과<lable>의 for 속성이 일치해야함

input유형 - 일반
- 일반적으로 입력을 받기 위하여 제공되며 type으로 HTML 기본 검증 혹은 추가 속성을 활용할 수 있음
- text
- password
- number
- file
input유형 - 항목 중 선택
- label로 선택에 대한 내용을 작성하고, 항목으로 선택할 수 있는 input을 제공
- 동일한 범주에 속하는 항목들은 name을 통일하고, 선택된 항목의 값은 value로 지정함
- checkbox: 다중 선택
- radio : 단일 선택
input유형 - 종합
<input>요소의 동작은 type에 따라 달라지므로, 각각의 내용을 숙지할 것.
CSS
CSS
Cascading Style Sheets
- 스타일을 지정하기 위한 언어
- 선택하고
- 스타일을 지정
CSS 구문
h1{
color:blue:
font-size:15px;
}h1: 선택자(selector)color:blue: 선언(declaration)font-size: 속성(property)15px: 값(value)- CSS 구문은 선택자를 통해 스타일을 지정할 HTML 요소를 선택
- 중괄호 안에서는 속성과 값, 하나의 쌍으로 이루어진 선언을 진행
- 각 쌍은 선택한 요소의 속성, 속성에 부여할 값을 의미
- 속성 : 어떤 스타일 기능을 변경할 지 결정
- 값 : 어떨게 스타일 기능을 변경할 지 결정
CSS 정의 방법
- 인라인 : 해당 태그에 직접 style속성을 활용
- 내부참조(embedding) :
<head>태그 내에<style>에 지정 - 외부참고(link file) : 분리된 CSS 파일을 따로 만들고
<link>태그를 이용해서 가져옴
CSS Selectors
선택자 유형
- 기본 선택자
- 전체 선택자(
*), 요소(tag) 선택자 - class 선택자, id선택자, attr 선택자
- 여러곳에 사용할 style 이면 class 사용 / 한곳에만 사용할 style이면 id사용
- 전체 선택자(
- 결합자(Combinators)
- 자손 결합자, 자식 결합자
CSS적용 우선순위
- 우선순위
- 인라인 > id > class, 속성 > 요소
- 중요도 - 사용시 주의
!important: 우선순위 다 무시하고 1위됨- 코드 분석시 어려울 수 있으므로 신중하게 사용 x
CSS 상속
- CSS는 상속을 통해 부모 요소의 속성을 자식에게 상속
- 속성(property) 중에는 상속이 되는 것과 되지 않는 것들이 있따
- 상속 가능 예시
예) TEXT 관련요소 - 상속 불가능 예시
예) BOX model 관련요소 , Position 관련 요소