
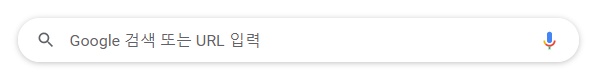
구글 초기화면에서 검색창을 클릭하면 위의 "Google 검색 또는 ..." 글씨가 사라지게 된다
이를 구현하고 싶다.
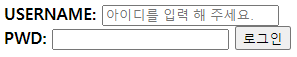
<input name="username" value="아이디를 입력 해 주세요." id="username" autofocus>
위의 코드를 입력하면 value 덕분에 input box 입력필드에 글씨를 미리 넣을 수 있다
하지만

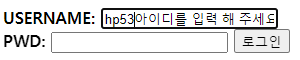
입력시 사라지지 않고 직접 지워줘야한다.
하지만,
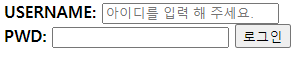
<input name="username" value="아이디를 입력 해 주세요." id="username" autofocus>위의 코드를 사용하면

회색 글씨로 input box에 나타나고

입력 시 바로 사라지게 된다
추가적으로
<input name="username" placeholder="아이디를 입력 해 주세요." id="username"
onfocus="this.placeholder=''" onblur="this.placeholder='아이디를 입력 해 주세요.'">위에 코드에서
onfocus="this.placeholder=''" 는 클릭 시 placeholder의 글씨를 사라지게 해준다.

또한,
onblur="this.placeholder='아이디를 입력 해 주세요.'" 는 input box가 아닌 다른 곳 클릭 시 다시 placeholder 문구가 나타나게 해준다.