목차

draw.io란?
draw.io란 다이어그램, 플로우차트, UML 다이어그램 등 도식화를 만드는데 사용하는 무료 온라인 툴입니다.
장점
- 무료
- 다양한 도형 & 템플릿 제공
- 클라우드 연동 (Google Drive, OneDrive)
- 협업(동시작업) 가능
- 다양한 파일 포맷 export 지원 (png, jpeg, pdf, svg, xml)
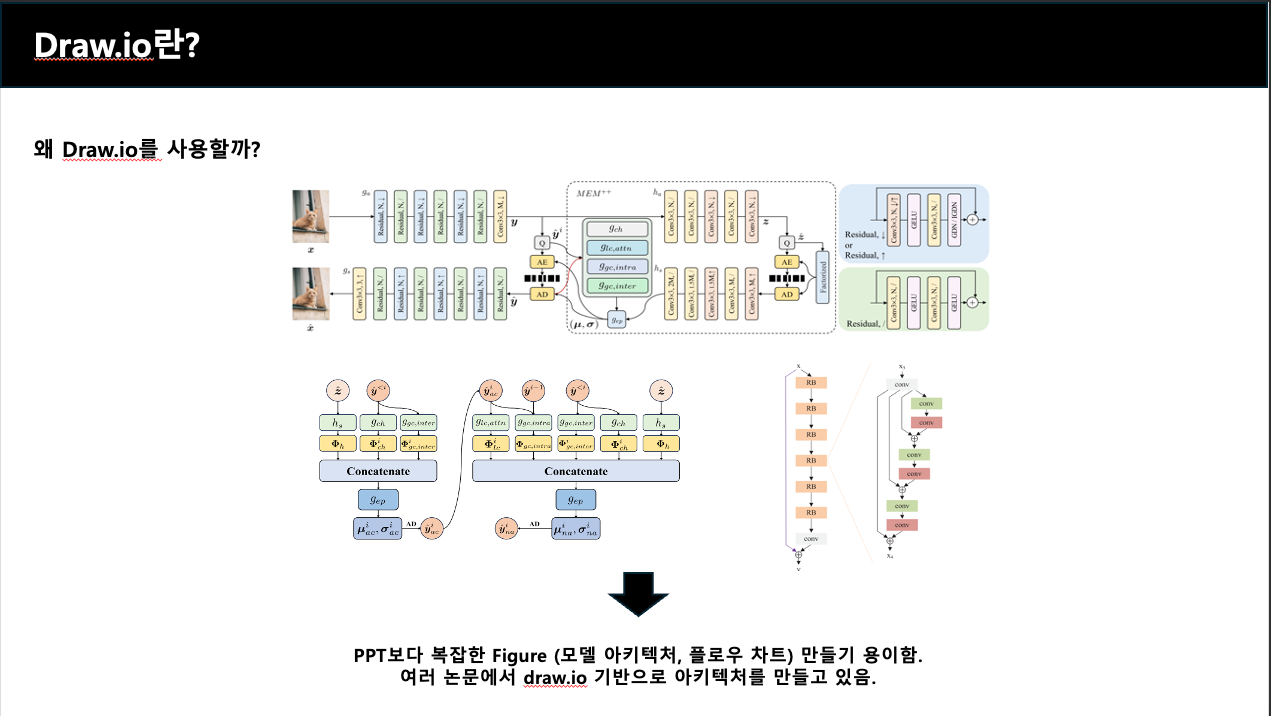
사용 이유

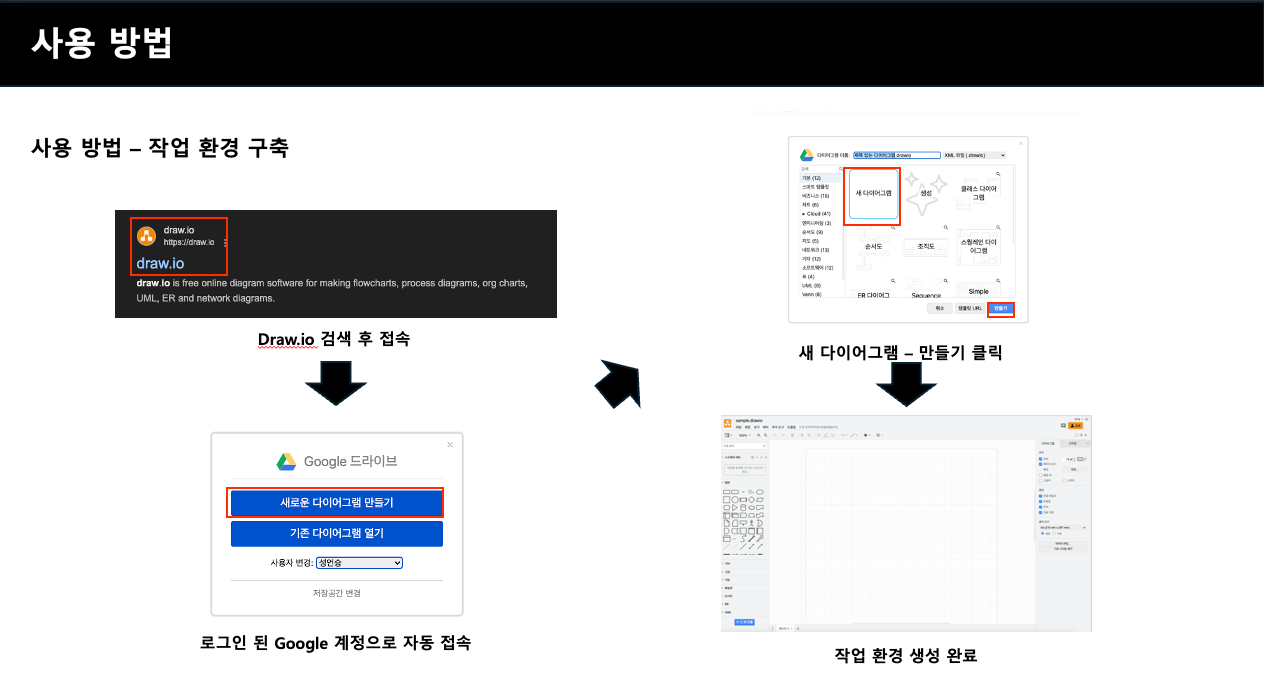
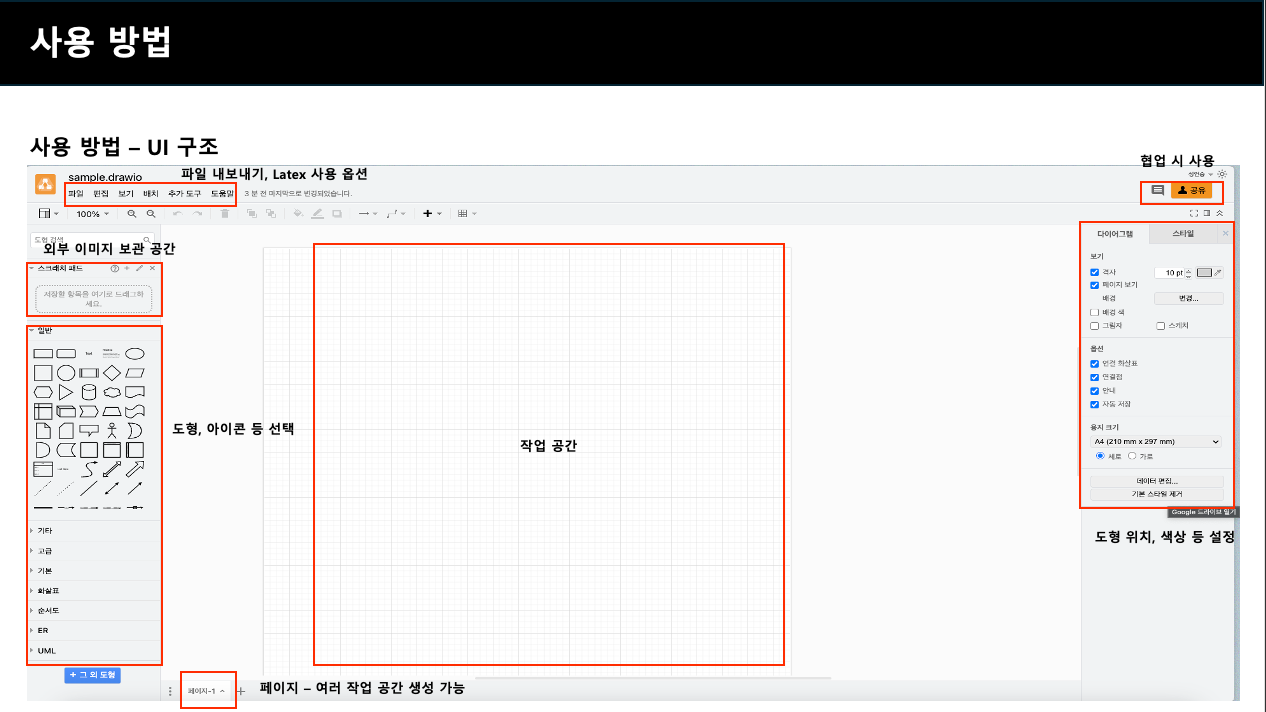
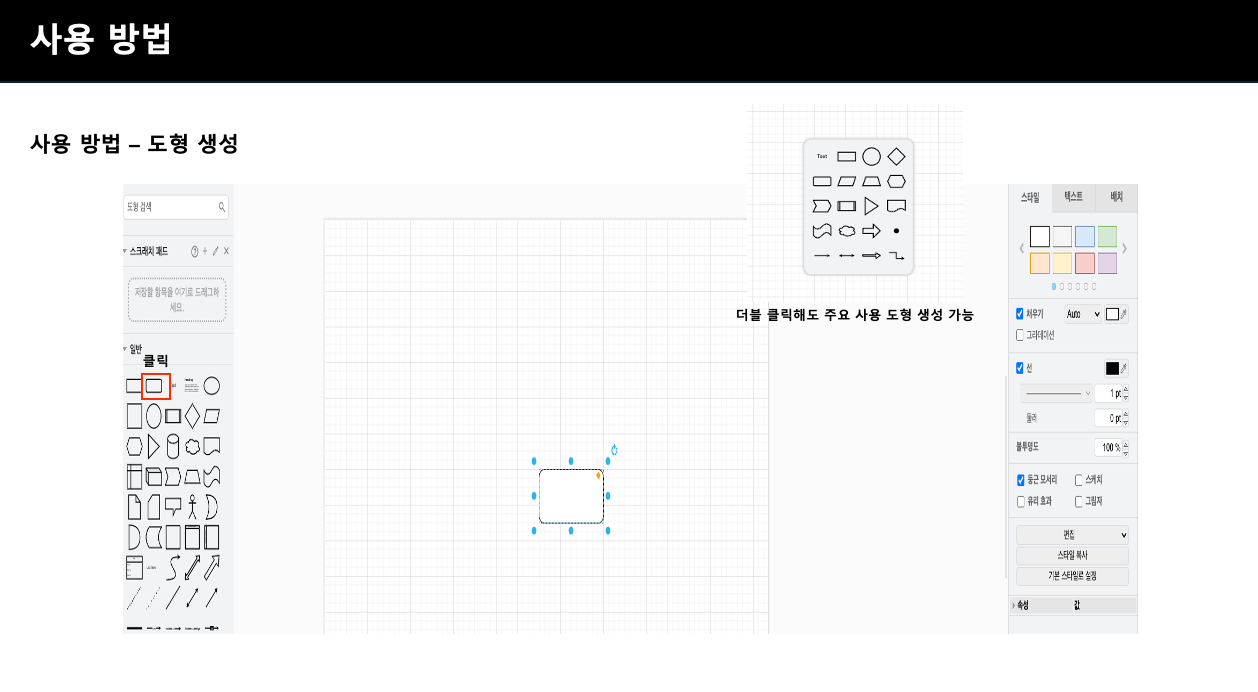
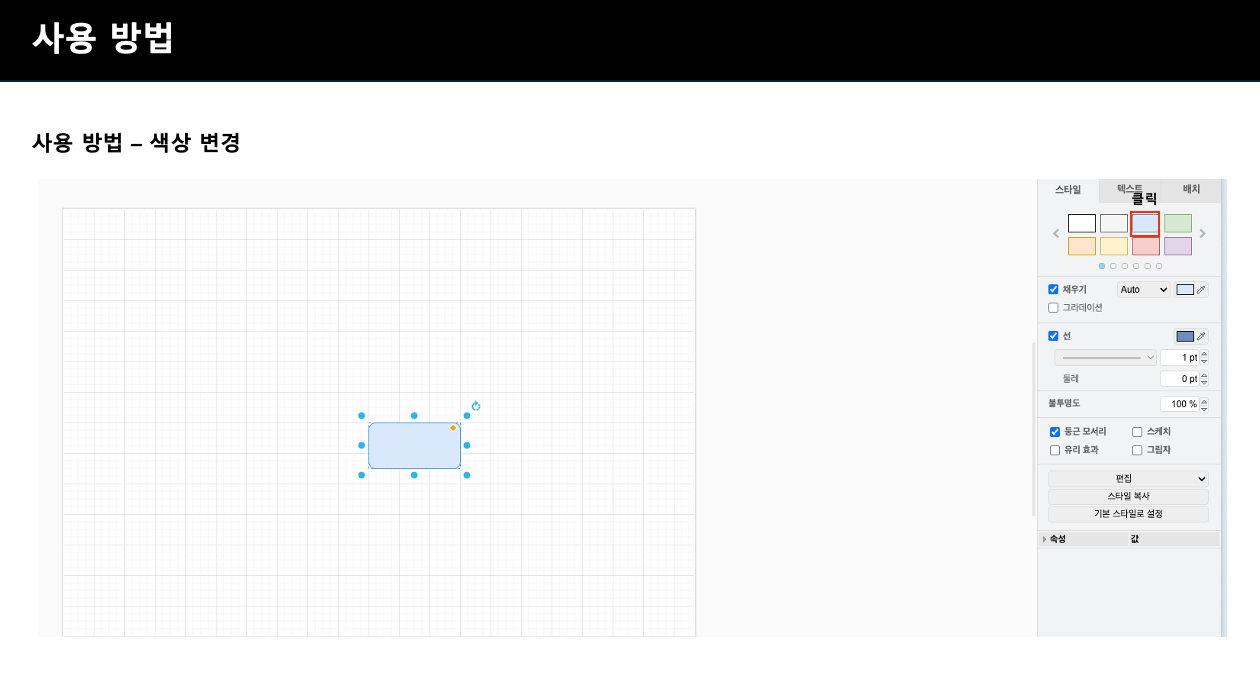
사용 방법
작업 환경 구축

UI 구조

도형 생성

색상 변경

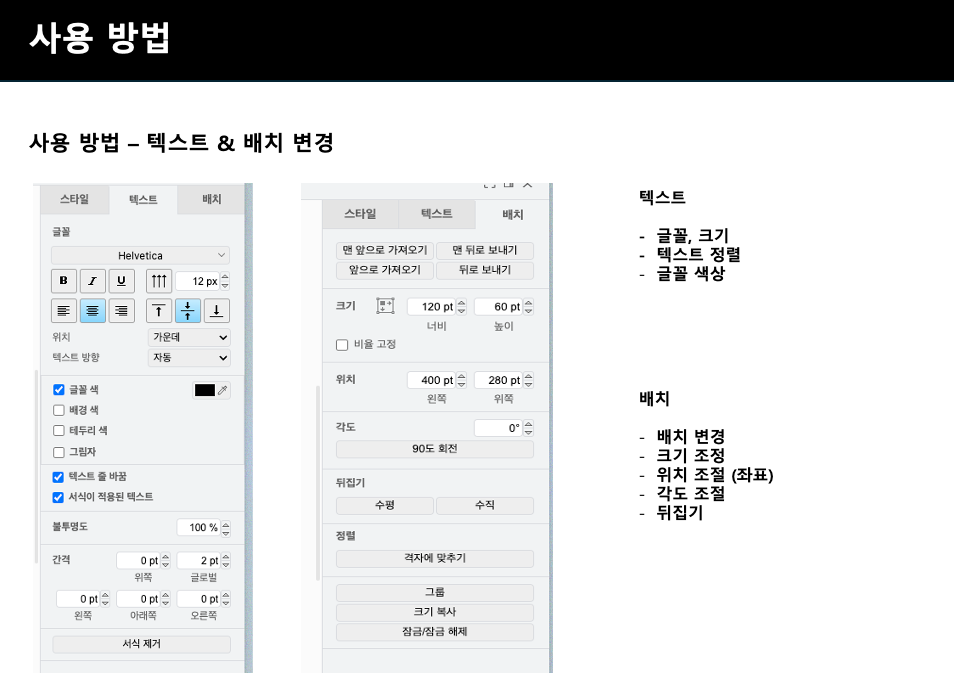
텍스트 & 배치 변경

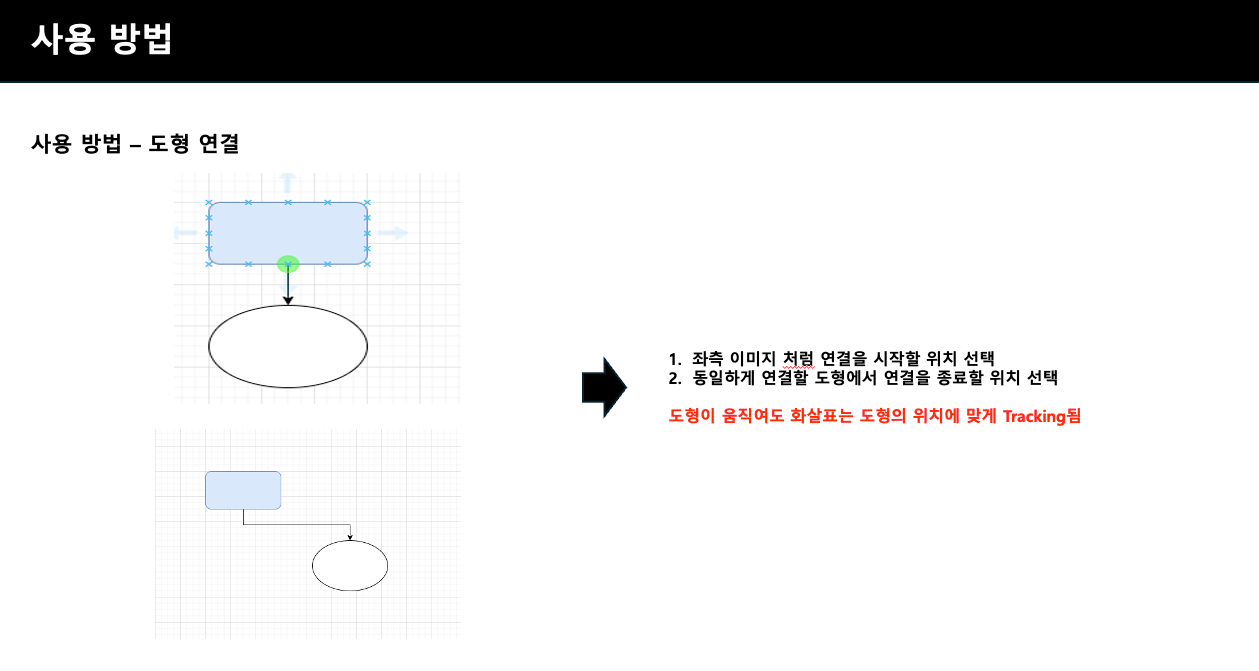
도형 - 도형 간 Arrow 연결

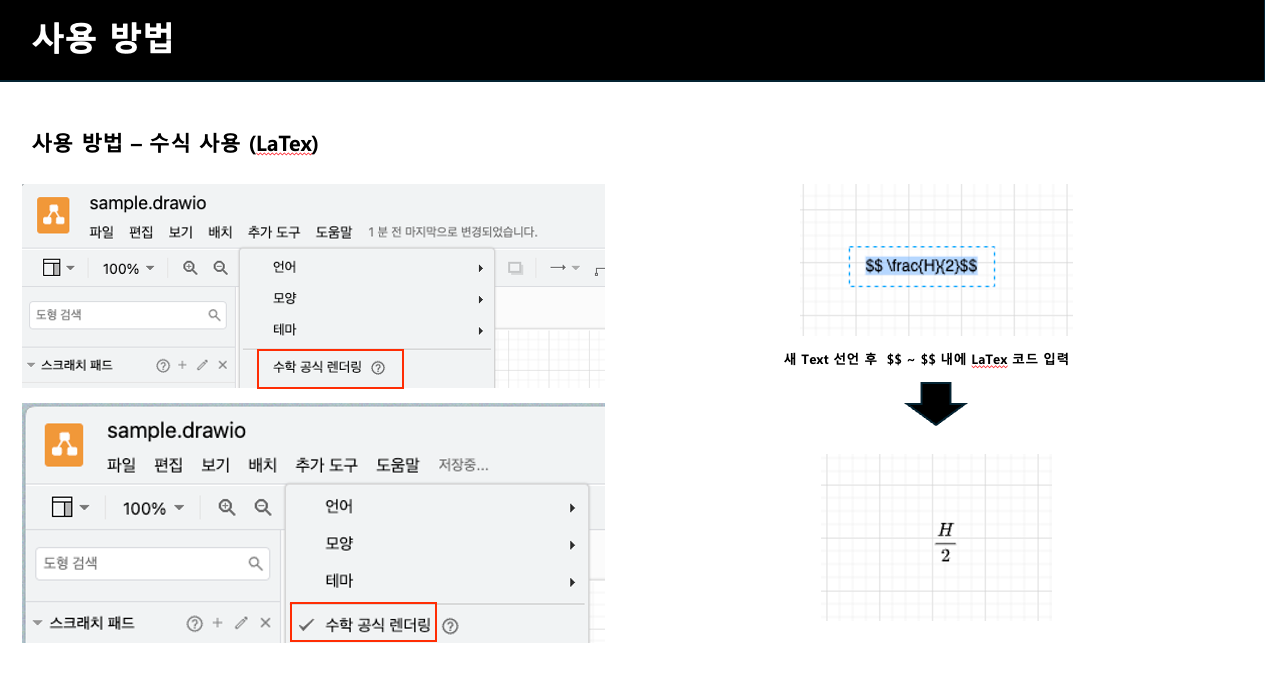
수식 사용 (LaTex)

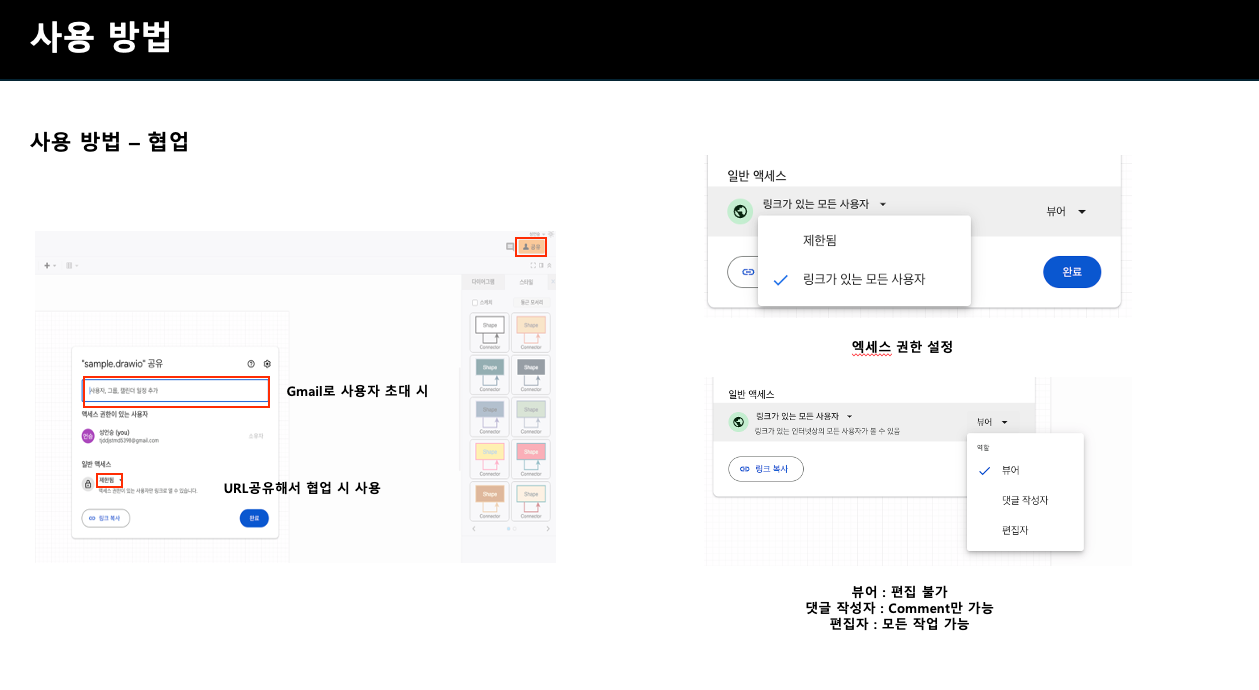
협업

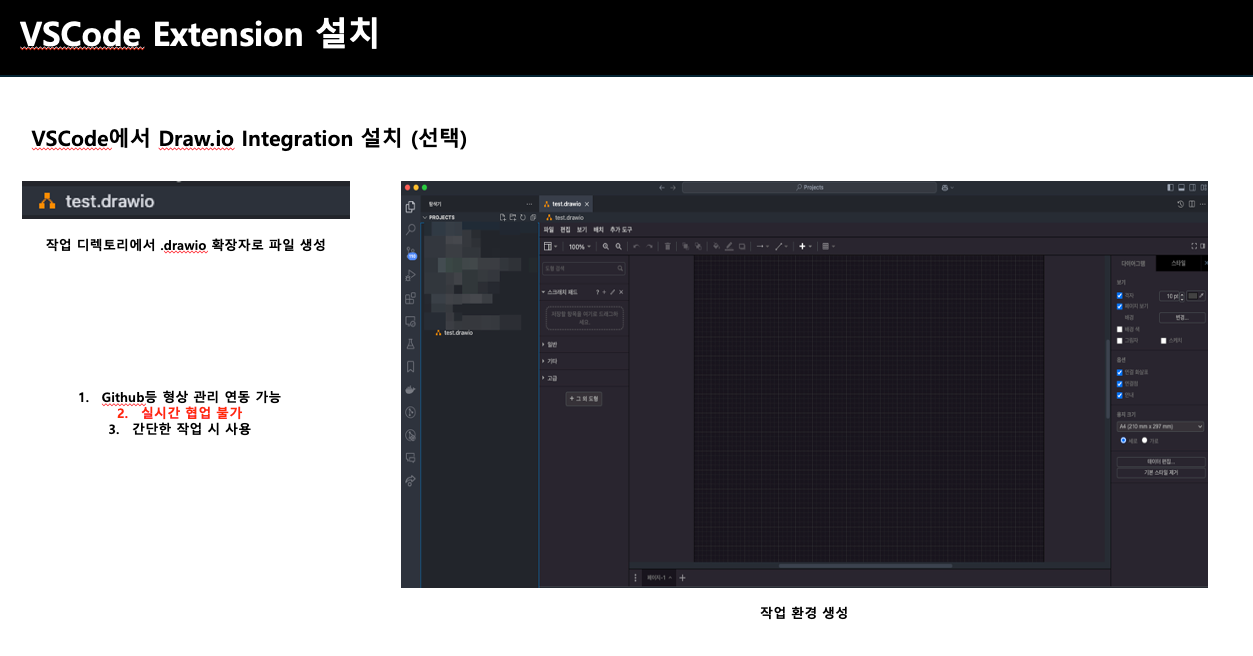
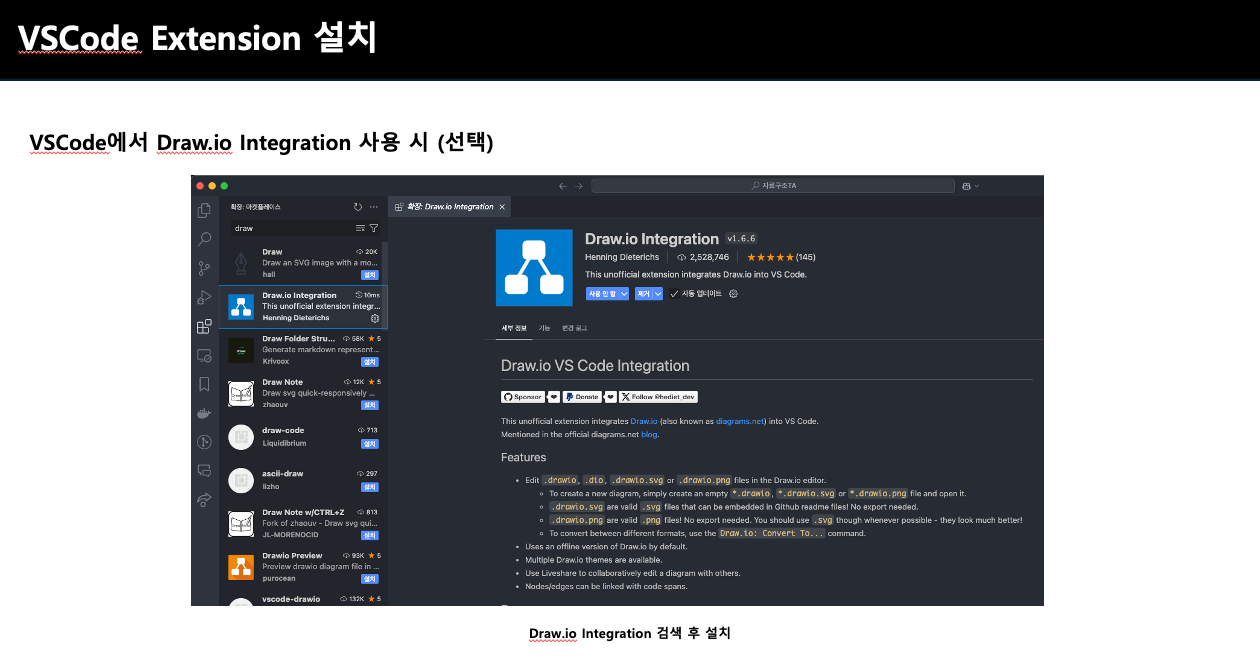
VSCode Extention

*.drawio 확장자 파일 생성