타입스크립트를 쓰는 이유
implicit(암시적) & explicit(명시적)
- 타스는 암시와 명시를 짬뽕한 언어.
일반적인 자바스크립트처럼 변수를 만들고 진행해도 되고, 혹은 해당 변수의 타입을 명시하여 (타스를 쓰는 이유) 내가 지정한 타입에 위배되는 행동을 하면 자바스크립트보다 명료한 에러를 확인할 수 있다

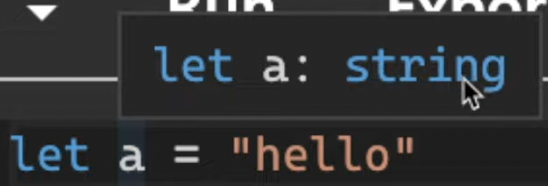
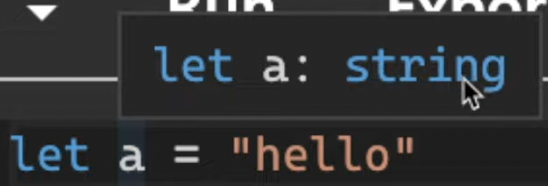
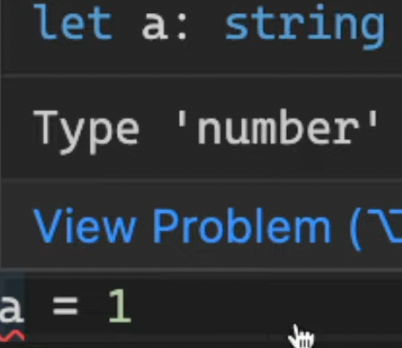
- ⬆️ 타입스크립트가 추론한 내가 선언한 변수의 타입

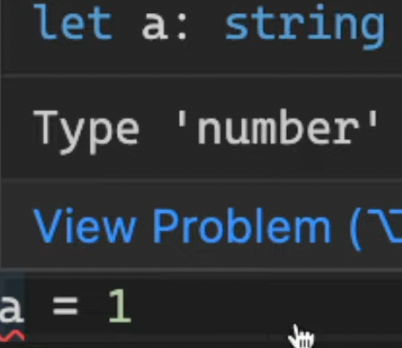
- ⬆️ 타입스크립트는 변수의 타입을 기억한다. number type을 넣었을 때 반환하는 에러

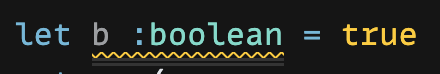
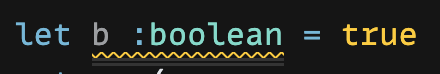
- ⬆️ 타입스크립트는 변수의 타입을 명시하는 방법. colon을 선언문 이름 옆에 쓰고 원하는 타입 입력
타입스크립트 활용
1. 배열을 만들 때 해당 배열의 요소가 어떤 타입인지 같이 명시해야한다.
let a : string[] = ["hi"]
a.push(123) // error
2. 만약 객체 요소에서 특정 키의 유무가 확실하지 않을 때는, 해당 키의 타입 지정 부분에서 ? 사인을 넣어서 타입스크립트에게 그 키는 "undefined"일 수도 있다고 정보를 줄 수 있다.
const author : {
name : string,
age?: number // optional parameter 라고 한다.
} = {
name : "Murakami Haruki",
}
if(author.age > 50) // error
if(author.age && author.age > 50) // good
3. 객체의 타입지정이 반복 될 경우 별칭(alias)타입을 생성하여 반복을 해소한다.
type Author = { // 별칭은 대문자로 시작
name : string,
age?: number
}
const haruki : Author = {
name: "Murakami Haruki",
age: 73
}
const coelho : Author = {
name: "Paulo Coelho"
}
4. 함수의 타입지정
function authorMaker(name:string) Author { // Author Type 지정
return {
name
}
}
const coelho = authorMaker("coelho")
Coelho.age = 75 // good
5. readonly
- React에서 state hook을 사용하면 원본 데이터의 불변성을 유지시켜야 하는데 이때 해당 state앞에 readonly를 넣어 불변성 위배를 방지하여 쓸 수 있겠다.
type Author = {
readonly name : string,
age?: number
}
const haruki : Author = {
name: "Murakami Haruki",
age: 73
}
haruki.name : "Norwegian Wood" // error
/* array example */
const authors : readonly string [] = [
"Haruki", "Coelho"
]
authors.push("Hesse") // error
6. Tuple
- 인덱스들의 타입이 지정된 배열.
push 메서드로 지정한 배열의 규칙을 무시하고 요소를 추가할 수 있다는 점을 유의하자.
const author : [string, number] = ["Haruki", 73]
author[0] = true // error
const author : [string, number] = ["Haruki", 73]
author.push("hello") // ["Haruki", 73, "hello"]
7. unknown
- API를 호출하거나 내가 실행한 함수의 리턴값의 타입을 알기가 쉽지 않을 때 사용하는 타입
let a : unknown
let b = a + 1 // error
if(typeof a === "number"){
let b = a + 1 // good
}