1. call signature
- 이걸 사용하면, 함수에 직접 타입을 표기할 필요가 없다. (가독성)
- 함수의 타입을 작성하고나서 코드를 구현하게 된다.
type Add = (a: number, b:number) => number;
const add:Add = (a,b) => a + b // good
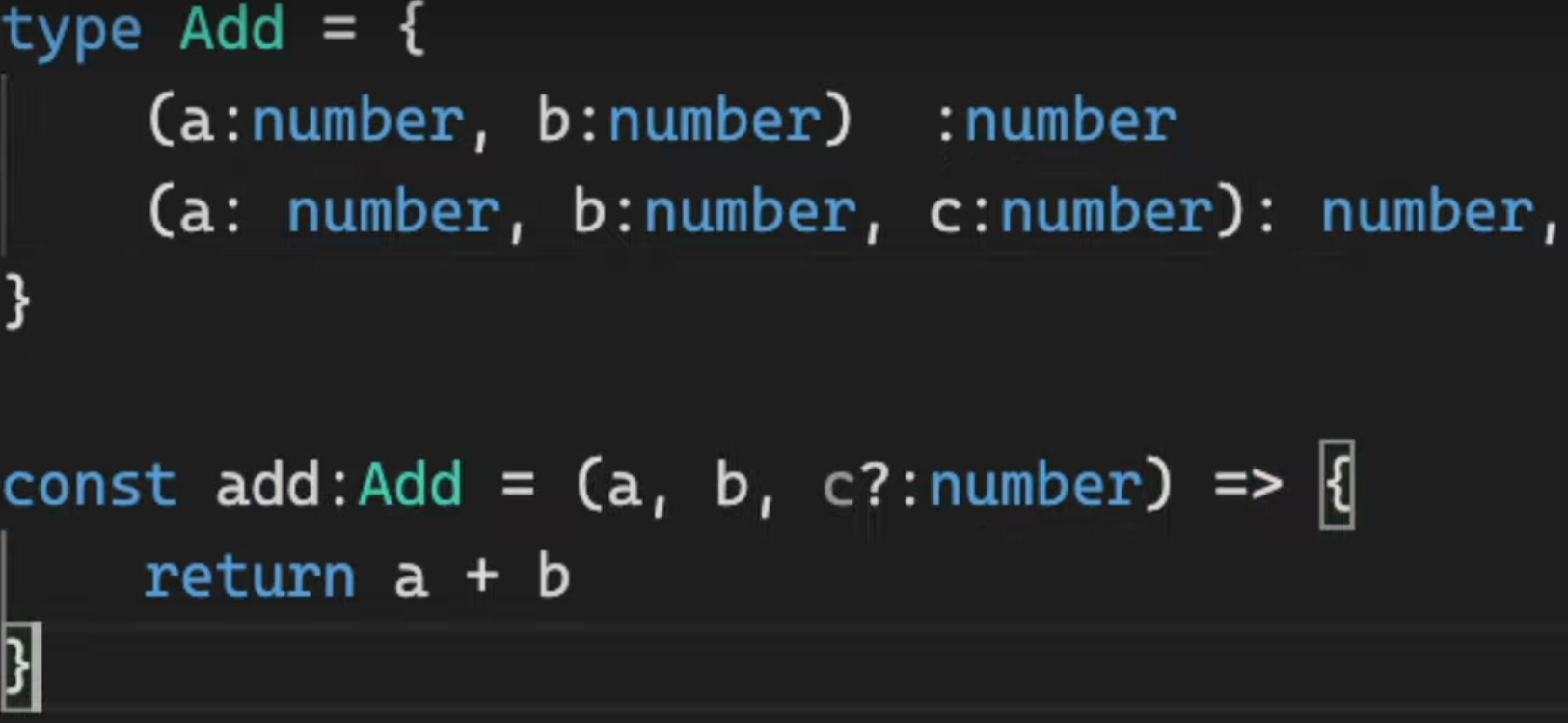
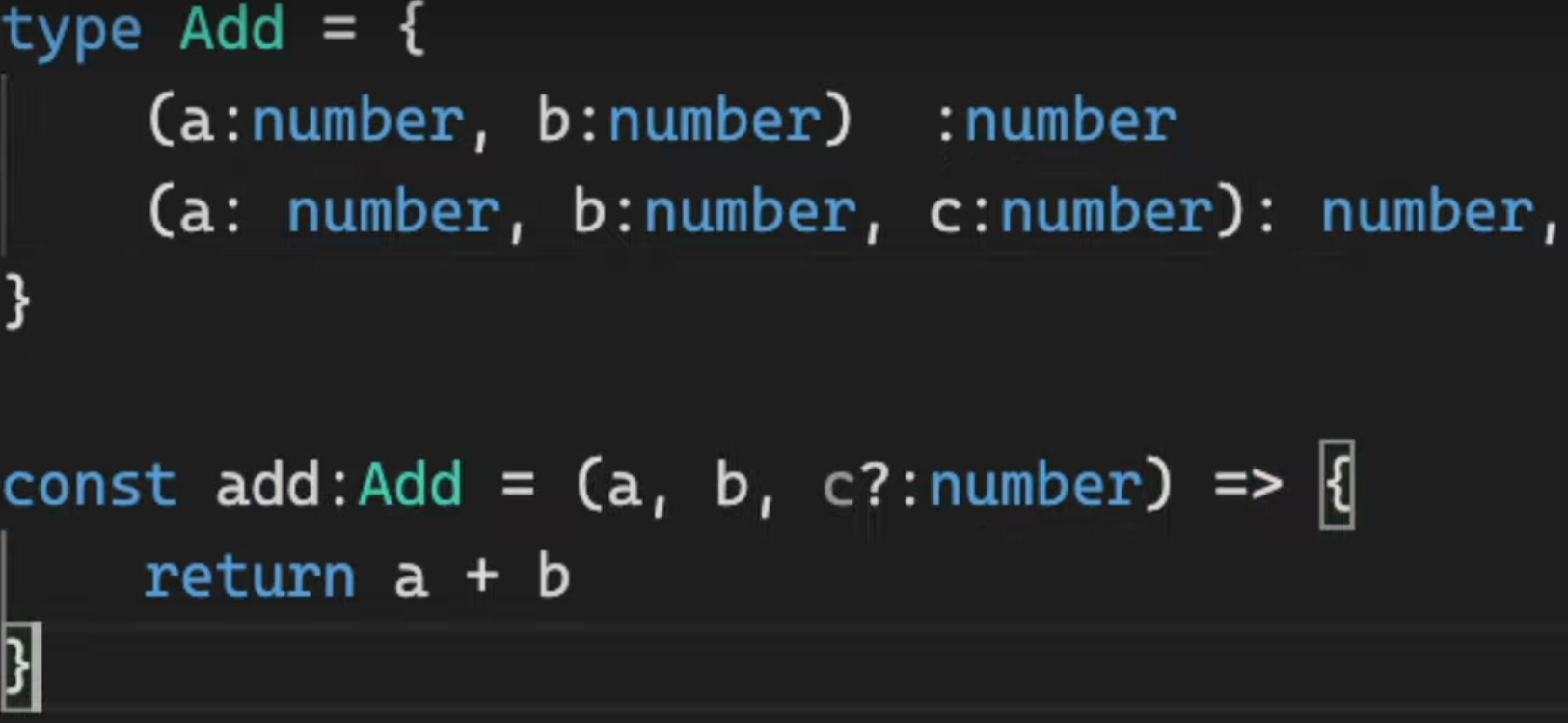
2. overloading
- 오버로딩형식의 함수를 작성할 일은 많지 않다. 하지만 외부 라이브러리가 많이 사용하여 어떻게 생겼는지 알 필요가있다.
- 모양이 다르고 여러개의 call signature가 있다면 그게 ovld.

- ⬆️ parameter들의 타입 중 optional한 parameter는
? 기호를 써준다.
type Config = {
path : string,
state : object
}
type Push = {
(path : string): void
(config : Config): void
}
const push:Push = (config) => {
if(typeof config === "string"){ // parameter config
console.log(config)
} else {
console.log(config.path) // type Push config
}
} // good
3. polymorphism
4. generics
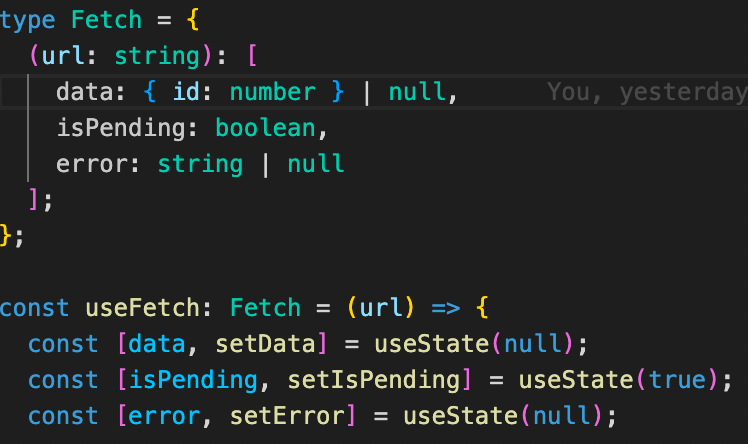
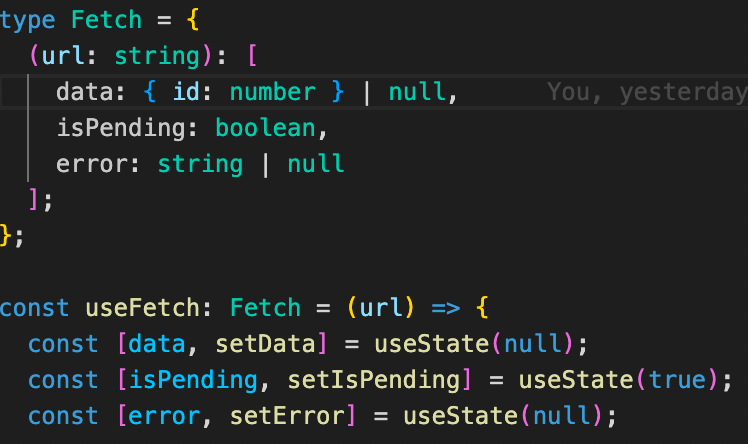
5. 리턴 된 구조분해할당 배열에 타입 지정하기

- call signature로 타입을 만들어주고 해당 타입을 구조분해할당을 리턴하는 함수에 지정해준다.
- 사진에는 없지만 리턴문은 아래처럼 작성 되어있다.
return [data, isPending, error]

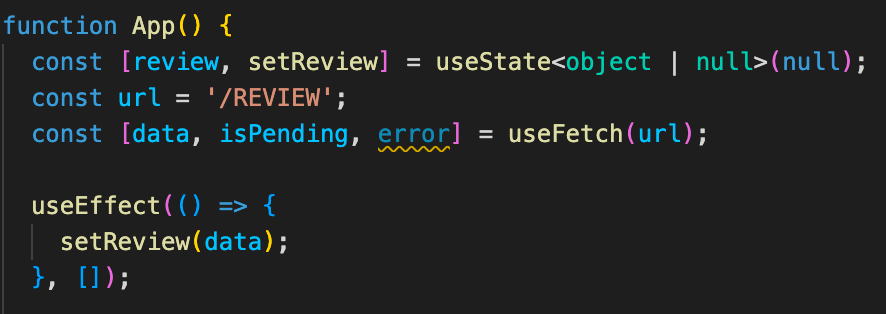
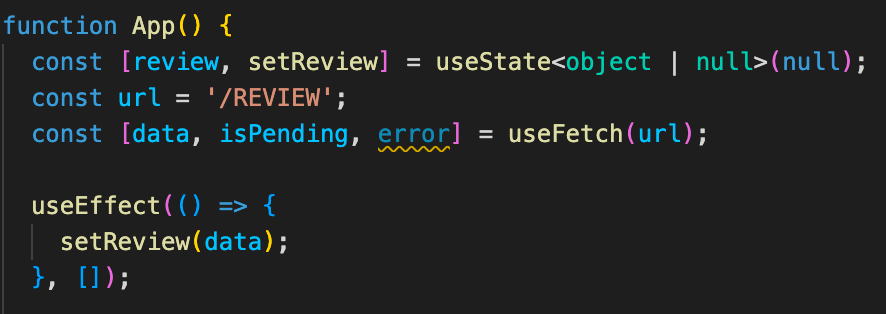
- useFetch 함수를 받아와서 사용할 때 구조 분해 할당에서 에러가 없는 모습. useState 옆에 제네릭 타입 넣는 부분에서 해맸다.