CodeTech 서비스 개발을 시작하면서 사용할 상태관리툴을 정할 때 @reduxjs/toolkit 과 zustand 를 두고 팀원들과 고민했었습니다.
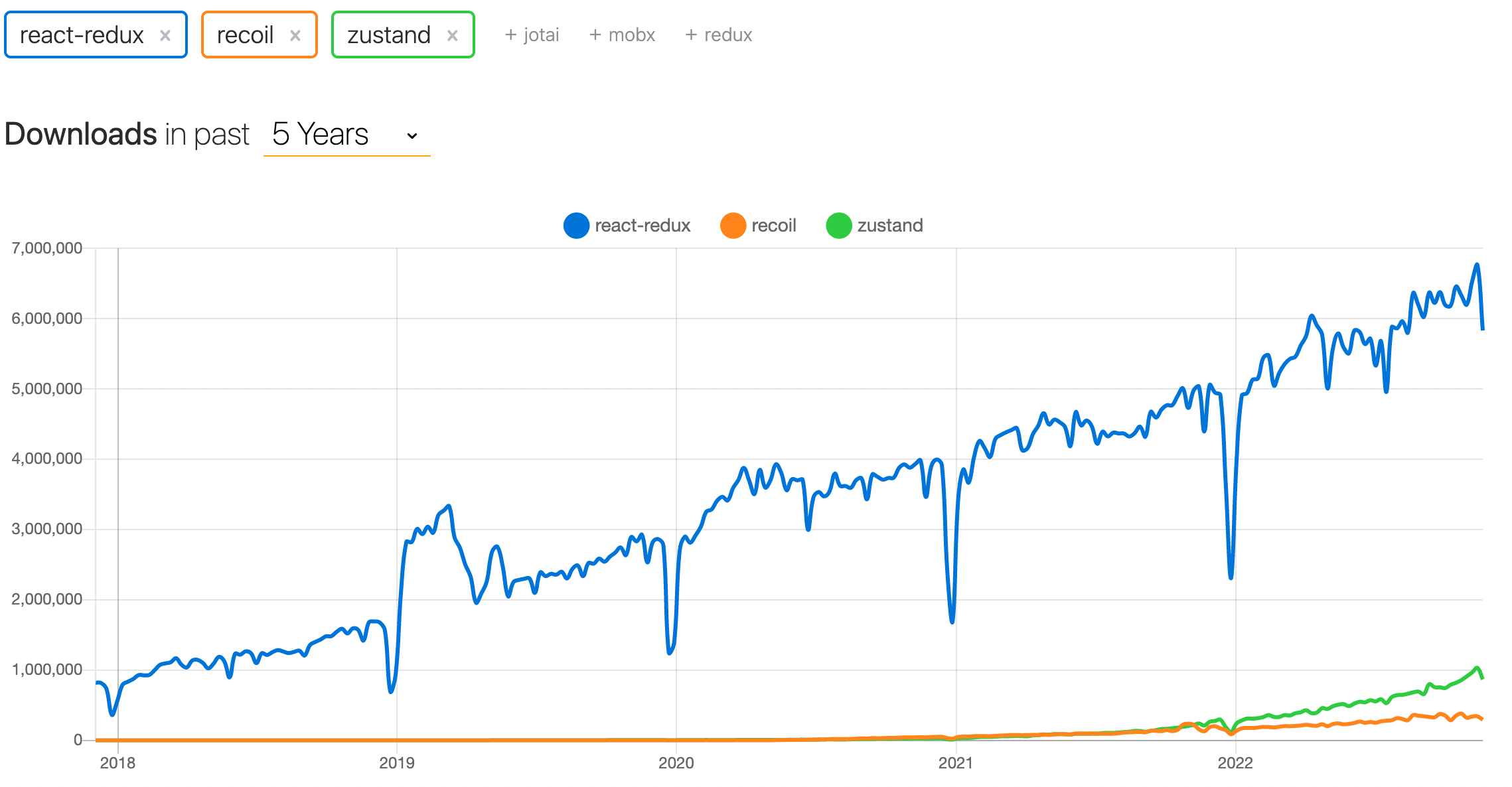
먼저 npm trends를 살펴보면

@reduxjs/toolkit은 압도적으로 상태관리 라이브러리를 이끌고 있습니다.
만약 @reduxjs/toolkit를 쓰지 않는다면 zustand 와 recoil 중에서 정해야했고, Facebook이 서포트하는 recoil은 매력적이였지만 npm trend에서 zustand보다 밀리는 경향이 있었습니다. 이와 같은 이유로 zustand, @reduxjs/toolkit 을 비교하기로 했습니다.
@reduxjs/toolkit의 단점이라면 다른 상태관리 툴에 비해서 요구되는 많은 양의 boiler plate가 있습니다. 1분, 1초가 아쉬운 sprint 프로젝트에서 상태 관리를 위해 많은 코드를 적기 쉽지않다고 생각했습니다. @reduxjs/toolkit이 redux보다 사용하기엔 편하지만, 그럼에도 해당 툴을 팀 프로젝트 단위 작업에서 사용해본 사람이 없는 상황이니 개발 과정에서 혼선을 겪으면 많은 시간 소모 우려가 있지 않을까? 라는 의견으로 통일이 됐고. 비교적 배우기 쉽고 코드량이 적은 zustand를 사용해 상태관리를 하기로 했습니다.
그 결정은 옳았습니다.
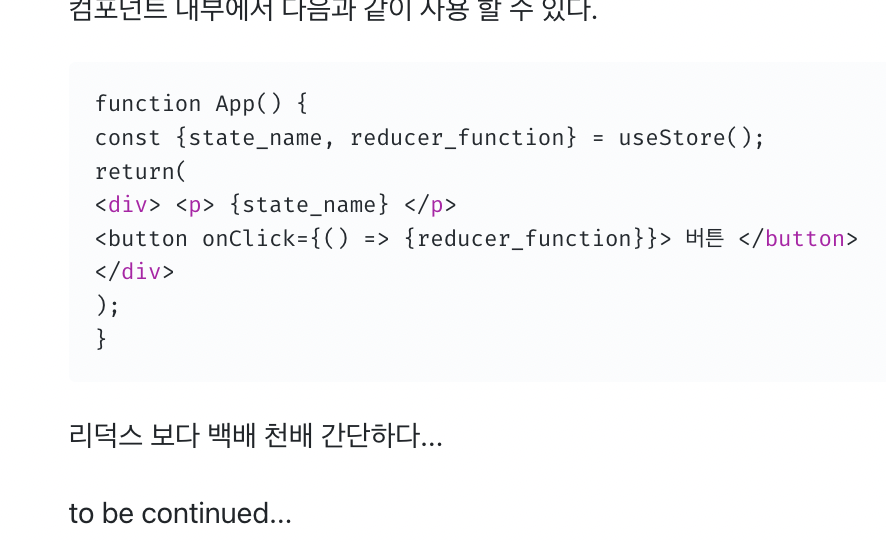
로그인 로직을 담당한 팀원이 먼저 로그인 상태관리를 위해 로직을 짜고 store 폴더에 모듈로 만드신 걸 저를 포함해서 다른 팀원들은 그 모듈 코드를 보고 zustand는 이렇게 사용하는 구나! 바로 이해할 수 있었습니다. 결과적으로 모두가 전역 상태관리를 어디서든 손쉽게 진행 할 수 있었습니다.

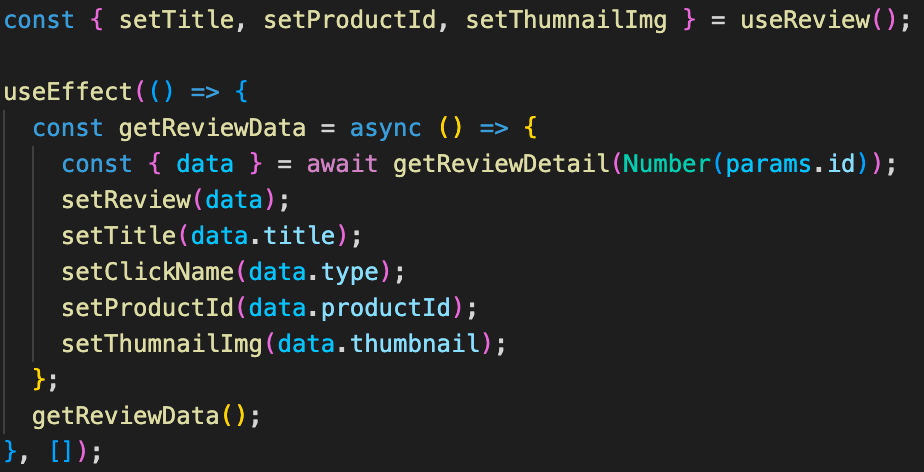
zustand를 프로젝트에서 개인적으로 사용해본 경험은 유저의 컨텐츠 수정부분을 구현하면서 사용했습니다.
유저가 컨텐츠를 수정할 때 이미 존재한 컨텐츠를 상태를 지정하고 구현되어 있는 editor 페이지에서 수정할 컨텐츠를 불러와 알맞은 위치에 넣어주고 수정이 끝나면 그 상태를 initial state로 만들기까지 정말 간단하게 작업할 수 있었고 다른 팀원들이 해당 코드를 쉽게 이해했다는 것에서 큰 만족을 느꼈습니다.