혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다
브라우저
양방향 통신(웹 서버와 클라이언트)을 하며, HTML 등 여러 문서를 열람 할 수 있는 GUI 기반 소프트웨어 프로그램(=웹 브라우저, 웹 탐색기)
- HTTP 프로토콜로 송수신
웹 Web
World Wide Web
인터넷상의 정보를 하이퍼텍스트 방식과 멀티미디어 환경에서 검색할 수 있게 해주는 정보검색 시스템이다.
-- 위키 백과
- 웹 페이지 : HTML을 사용하여 작성된 문서
- 웹 사이트 : 관련된 웹 페이지들의 집합
웹 브라우저(Web Browser) 종류
- 모자익(Mosaic) : 1993년 개발된 최초의 웹 브라우저
- 넷스케이프(Netscape) : 1994년에 등장한 상업용 브라우저
- 크롬(Chrome)
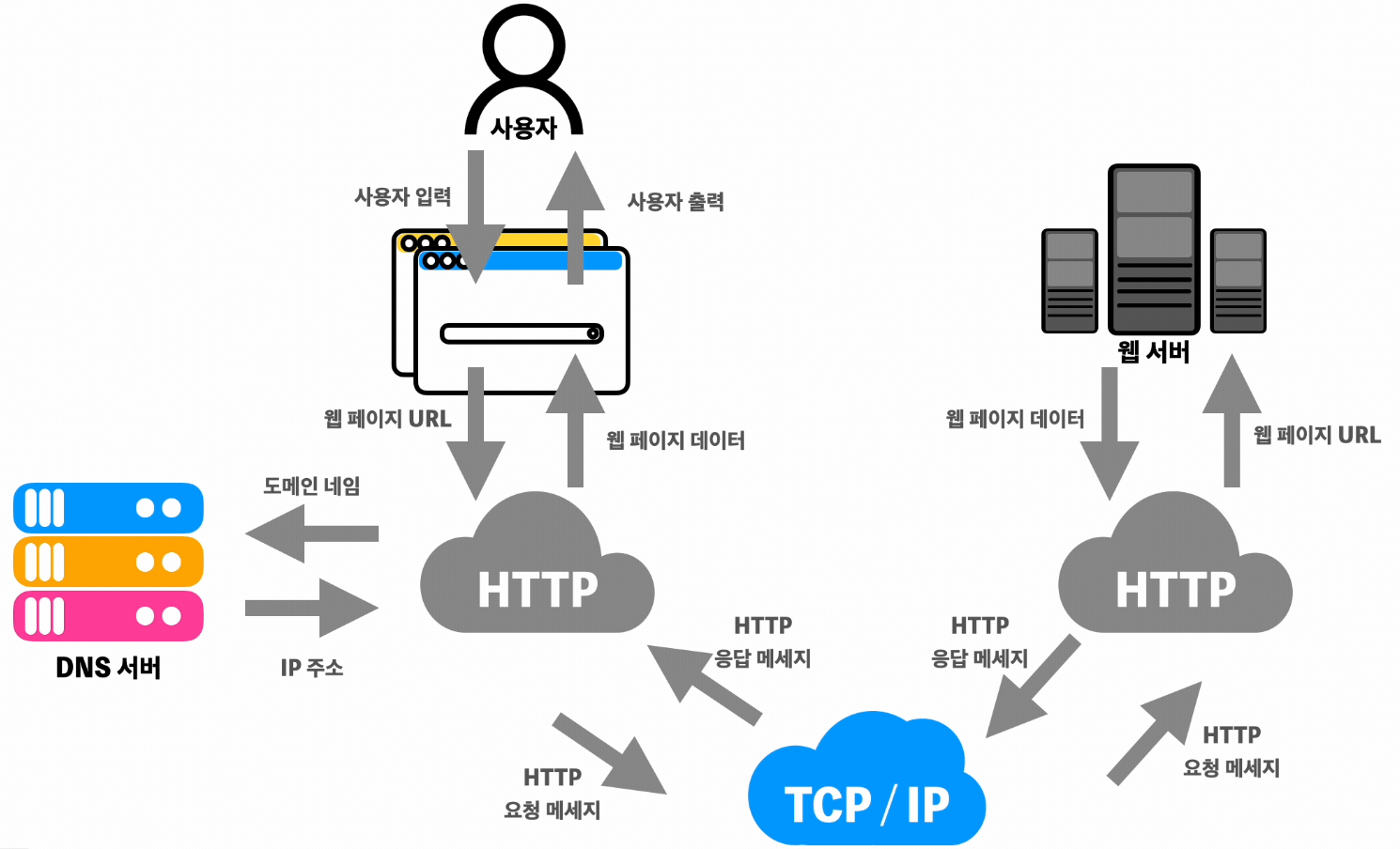
브라우저 동작 원리
- 사용자가 리소스를 서버에 요청 : Request
- 자원 : HTML 문서이나 PDF, 멀티미디어 등
- URI(Uniform Resource Identifier) : 자원의 주소
- 브라우저가 서버의 응답을 렌더링 : Response, Rendering

- 사용자가 URL 입력
- DNS 서버에서 입력된 도메인의 IP 주소를 조회하여 전달
- IP 주소로 HTTP 프로토콜을 사용해 HTTP 요청 메세지 생성
- TCP/IP 프로토콜 방식으로 서버에 요청을 전달
- 요청을 수신한 서버는 HTTP 프로토콜로 HTTP 응답 메세지를 생성
- TCP/IP 프로토콜 방식으로 클라이언트에 응답을 전달
- HTTP 프로토콜로 응답 메세지를 웹 데이터로 변환하여 브라우저에 렌더링
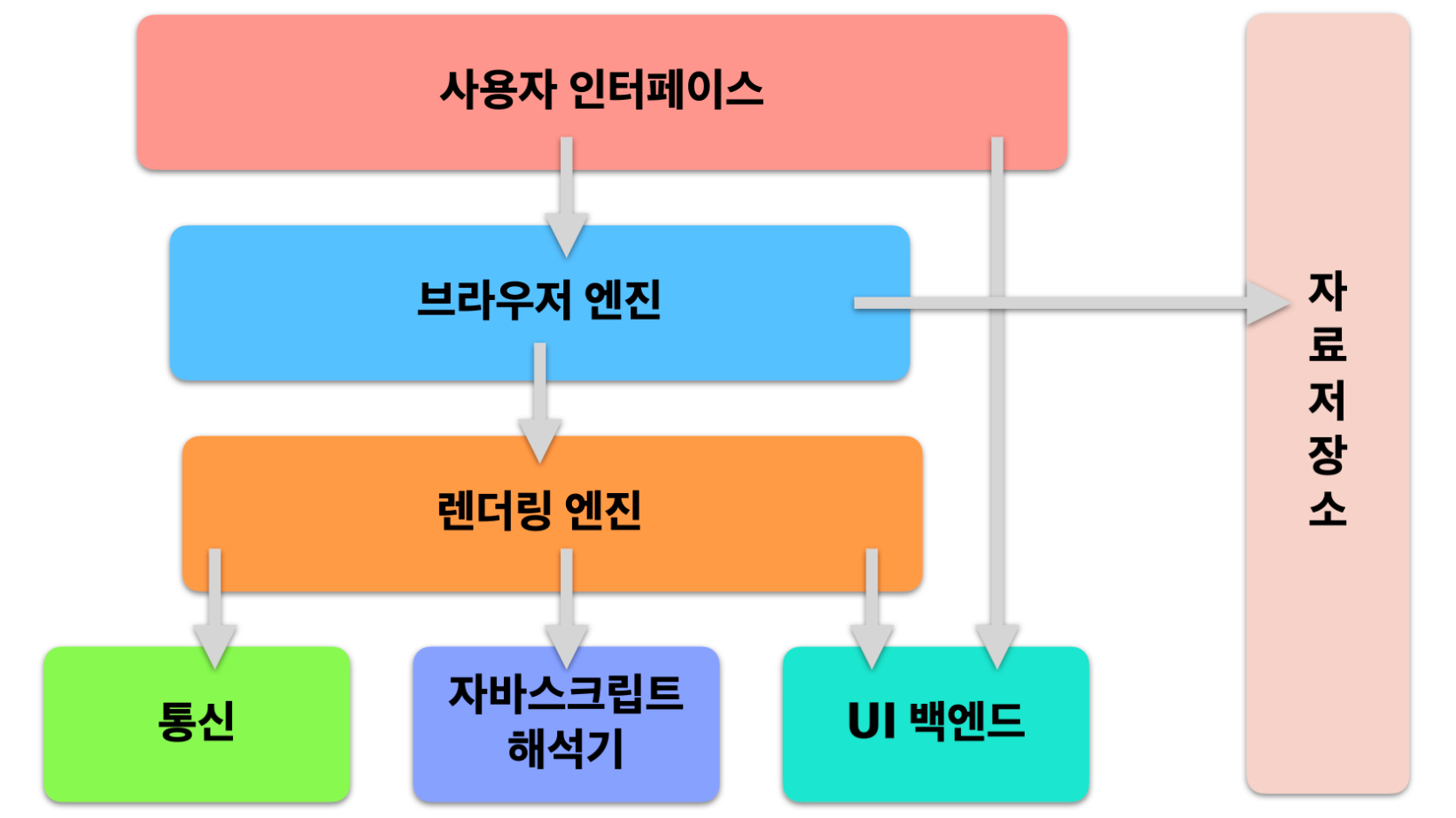
브라우저의 구조

사용자 인터페이스 UI
브라우저의 페이지를 제외한 모든 부분
e.g. 북마크바, 주소 표시줄, 설정 탭 등
브라우저 엔진(= 레이아웃 엔진)
- UI와 렌더링 엔진 사이의 동작을 제어
- DOM 자료 구조(트리 구조)를 구현, 장치에 시각 표현으로 변환
cf. 렌더링 엔진과 연관되어있어 브라우저엔진과 렌더링엔진을 하나의 개념으로 보기도한다.
웹 브라우저 전용 엔진
- 게코(Gecko) : 파이어폭스에 사용되며 모질라 재단에서 만든 브라우저 엔진
- 웹킷(Webkit) : 사파리에 적용되었으며 KHTML에서 파생된 브라우저 엔진
- 블링크(Blink) : 크롬, 오페라에서 사용되며 웹킷(Webkit)에서 파생된 브라우저 엔진
- 트라이던트(Trident) : 익스플로러, 아웃룩 익스프레스, 마이크로소프트 아웃룩 등에서 적용된 마이크로소프트의 브라우저 엔진
cf. EdgeHTML : 트라이던트에서 파생된 브라우저 엔진으로 마이크로소프트 엣지 스파르탄 버전(~2019)까지만 사용되었다.
렌더링 엔진
내용 정보인 HTML, XML과 CSS 등을 파싱하여 tree를 생성
cf. 기본적으로 HTML, XML 문서와 이미지를 표시할 수 있지만, PDF 등의 다른 유형은 플러그인 설치나 브라우저 확장 기능으로 표현 가능
자바스크립트 해석기(=자바스크립트 엔진)
Interpreted Language로 위에서 한줄씩 읽어가는 언어인 Javascript를 해석하고 실행
브라우저의 자바스크립트 해석기
- Rhino : 모질라 재단에서 Java로 개발한 오픈소스 엔진
- SpiderMonkey : 최초의 Javascript 엔진이며 파이어폭스에서 사용
- V8 : 구글에서 개발하고 크롬에서 사용되는 오픈소스 엔진
- JavascriptCore : 애플에서 개발한 엔진으로 사파리와 React Native App에 적용
- Chakra : 마이크로소프트의 Javascript 엔진이며 Edge 브라우저에 사용
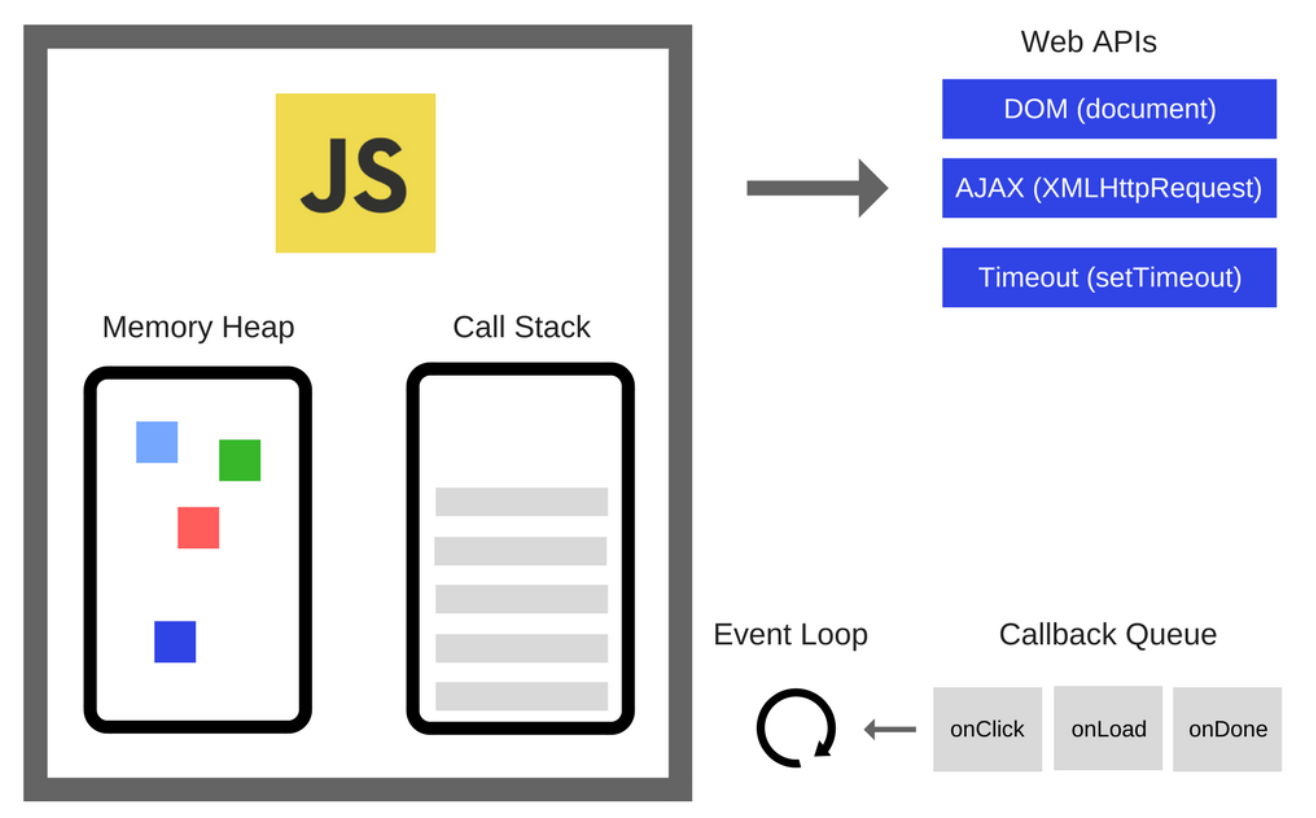
V8엔진의 메모리 구조
-
⭐️ 콜 스택(Call Stack)
-
후입선출 구조(LIFO, Last in first out)
: 한쪽에서만 입/출력이 가능한 구조로 먼저 입력된 스택 프레임이 아래에 위치하여 마지막에 입력된 스택프레임이 가장 먼저 반출되는 구조이다. -
스택 오버플로우(Stack Overflow)
: 스택이 꽉 차서 더이상 저장할 공간이 없을 때 스택 프레임이 쌓이면서 발생한다. 결국 웹 브라우저가 멈추는 상황이 발생하여 사용자 경험(UX)에 안좋은 영향을 끼칠 수 있으므로 주의해야한다.
e.g. 재귀함수의 무한루프 -
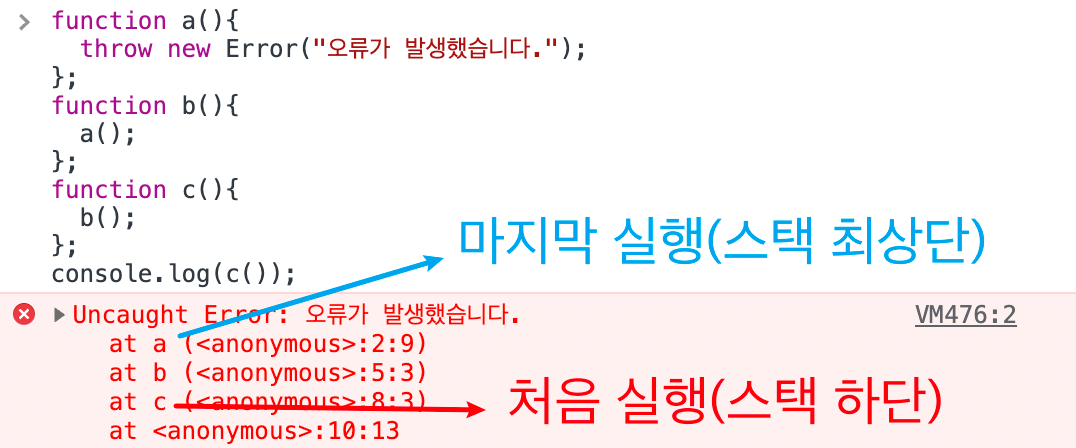
스택 추적(Stack trace)
: 프로그램 상의 위치를 기록하는 자료 구조로 에러의 발생 위치를 추적할 수 있다.

-
-
힙 메모리(Heap Memory) : 배열, 객체 등 참조형 데이터, 동적 데이터를 할당하는 영역으로 메모리의 크기가 유동적이다. V8엔진에서 가장 많은 공간을 차지하고 있고, 참조를 하지 않는 데이터는 가비지 컬렉션에 의해 비워진다.
UI 백엔드
- 렌더링 엔진에 의해 생성된 Render Tree를 브라우저에 그리는 역할
- OS user interface 사용
e.g. CLI(Command Line Interface), GUI(Graphic User Interface), 일괄처리 인터페이스(Batch interface)
cf. User interface : 기기와 사용자간의 소통을 위해 사용되는 물리적, 가상적 매개체이다.
cf. Batch interface : 대량의 데이터 처리에 주로 사용되며, 자동화 처리 전에 세부 사항을 지정하여 완료되면 출력된 내용을 사용자에게 전달한다. (비대화형 사용자 인터페이스)
자료저장소
Web Storage라고도 하며 클라이언트의 웹 브라우저에서 직접 데이터를 저장
- 서버로 전송되지 않는 저장된 정보
- Origin(도메인+프로토콜)마다 하나씩 존재
: 동일한 오리진이면 같은 데이터를 공유할 수 있다.
cf. 사용하는 웹 브라우저에서 웹 스토리지를 지원하는지 확인이 필요하다. 지원한다면 typeof Storage 의 결과는 'function' 으로 반환한다.
e.g.
블로그 글을 작성하다가 사용자가 창을 벗어난 경우 관련 작성 내용을 복구하거나 백업해주는 기능
사용자가 입력 form을 통해 정보를 입력하다 페이지에서 벗어난 경우 복구 및 백업해주는 기능
현재 읽은 글의 히스토리 저장(카운팅, 혹은 읽은 글 표시 등으로 활용) 등
로컬스토리지(Local Storage)
- 영구적인 저장소
- 도메인마다 개별 저장소 생성
- Windows 전역 객체의 localStorage라는 컬렉션을 통해 저장/조회 가능
window.localStorage-> 만료되지 않는 데이터 저장
세션스토리지(Sesseion Storage)
- 임시 저장소
: 브라우저 컨텍스트(브라우저가 문서를 표시하는 환경)에 데이터가 저장되어 브라우저 창을 닫으면 저장된 데이터가 사라진다. - 동일한 브라우저일 때, 도메인마다 개별 저장소 생성
- Windows 전역 객체의 sessionStorage라는 컬렉션을 통해 저장/조회 가능
window.seseionStorage-> 브라우저 닫기 전까지만 유지되는 데이터 저장
if(typeof Storage !== 'undefined'){
/* 웹 스토리지 있을 브라우저일 때 */
} else {
/* 웹 스토리지 없는 브라우저일 때 */
}브라우저 렌더링
HTML 등의 문서를 브라우저를 통해 화면으로 표시하는 과정
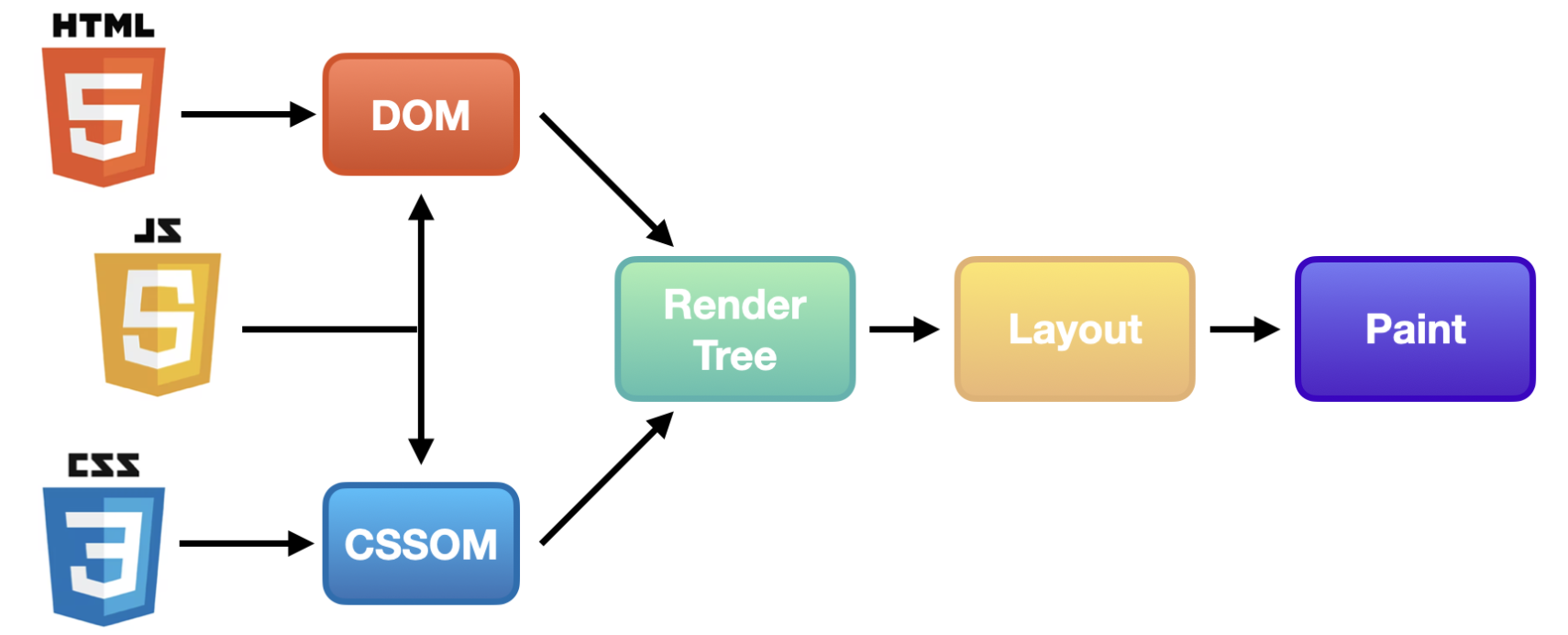
브라우저 렌더링 과정

- 사용자가 웹 사이트에 접속하여 서버로 데이터를 요청
- 파싱 진행
: 서버로부터 응답받은 리소스를 렌더링 엔진에 전달하여 트리로 변환한다.- HTML 문서를 파싱하여 객체화 한 DOM tree
- CSS 파일과 함께 포함된 스타일 요소를 파싱한 CSSOM tree
cf. CSS는 부모 속성을 자식 속성이 상속 받는다.
- Render tree 생성
: DOM tree, CSSOM tree를 결합하여 생성한다. - 레이아웃 과정
: 렌더링 엔진은 텍스트로 구성된 객체인 Render tree의 요소를 화면에 어떻게 배치할지 결정한다. 단위는px절대 단위로 변환된다. - 페인트 과정
: UI 백엔드에서 픽셀 단위로 화면을 표시하는 단계이다.
Parsing
실행을 위해 구문을 분석하는 단계(syntax analysis)
- Parser -> DOM tree, CSSOM tree 생성
: 브라우저가 코드를 이해(Javascript만 이해)할 수 있도록 객체로 재구성한 것으로 문법적 의미를 갖는 최소 단위인 토큰 단위로 분해하여 노드 요소로 변환한다. 이 노드를 상하 관계를 표현하여 트리(parse tree, 문법 트리 syntax tree)로 만든다.
브라우저는 HTML 문서를 받아들자마자 DOM 트리로 파싱합니다. 파싱되며 HTML 토큰이 만들어지는데, 이 토큰에는 시작태그와 마침태그가 포함되고, 속성 이름과 값도 포함이 됩니다. 이런 토큰화된 입력값은 파서에 의해 노드가 되고, DOM 트리를 구성됩니다.
브라우저는 HTML 문서를 파싱하면서 CSS스타일을 만날 경우 텍스트를 CSS 스타일링 레이아웃과 페인팅에 사용하는 데이터 구조인 CSSOM 트리로 파싱하고, 태그를 만날 경우 렌더링을 차단하면서 HTML 파싱 또한 중단합니다. 이어 script 파일을 다운 받아 파싱하고 실행시킨 뒤 다시 HTML 파일을 파싱하기 시작합니다.
html 파일을 DOM 트리로 파싱하던 브라우저는
<link>,<style>태그를 만나게 되면 파싱을 잠시 멈추고 해당 리소스 파일을 서버로 요청합니다. 이렇게 요청한 파일을 html 파일과 마찬가지로 파싱을 하는데, 파일을 파싱해 만든 트리를 CSSOM이라고 합니다. CSS Object Model의 줄임말이며, 이 CSSOM 트리를 구축하고 나면 브라우저는 다시 html 파일의 파싱을 멈췄던 부분으로 돌아가서 마저 DOM 트리를 파싱합니다.
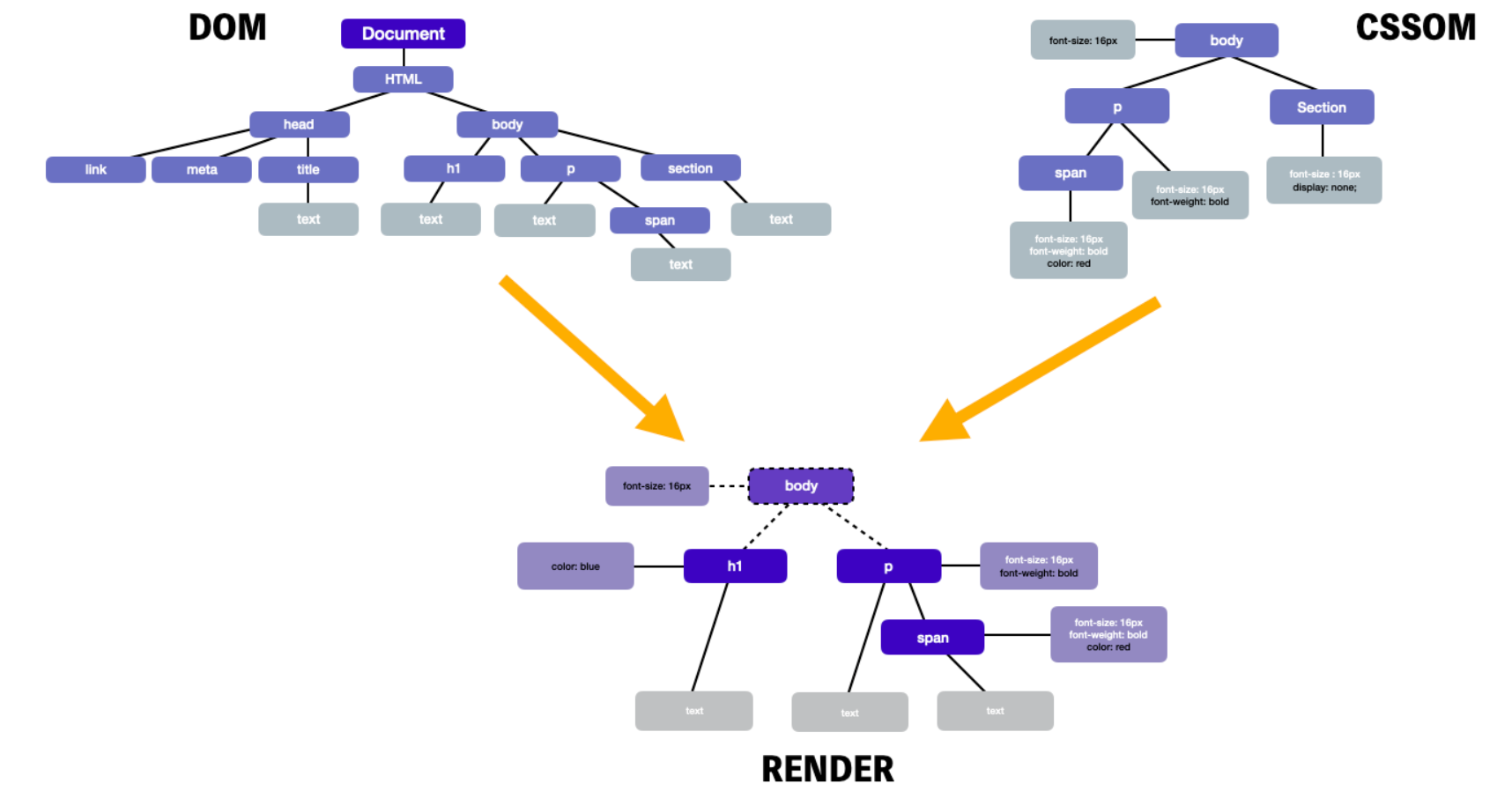
Render Tree
독립적인 2개의 트리를 화면에 표현하기 위해 하나로 통합하는 과정
- 보이는 요소만 포함한 계층 구조
e.g.<meta>태그나display: none같은 보이지 않는 요소는 제외된다.

Reflow & Repaint
사용자 요청(웹 인터렉션)에 의해 표시되는 화면을 재구성하는 과정
-> 요소의 크기, 위치를 다시 계산하고 렌더링 과정을 다시 진행하는 것
e.g. 화면 글씨 크기 조정, 사이트 이동, DOM 조작 등
- 프레임 드롭(Frame Drop) 주의
: 끊김이 없다고 느끼는 최소한의 기준인 초당 60 프레임으로 유지하다가 과부하로 줄어든 현상으로 페이지 드롭이 발생하면 멈추고 버벅이거나 화면에 부분적으로 렌더링이 되지 않는다.(DOM이 변경되면 Reflow 과정으로 재연산을 위해 CPU를 많이 차지하고, 리페인트는 GPU를 많이 차지하므로 과부하된다)
-> 사용자 경험 UX에 영향을 끼치므로 최적화 과정 필요
최적화
-
불필요한 레이아웃을 줄임
-
리플로우를 발생시키는 속성을 최소화
: CSS 속성 중에 리플로우를 발생시키는 요소 사용을 줄이고 리플로우보다 리페인트만 발생하는 속성으로 사용하는 것이 좋다. 리플로우가 발생하면 리페인트도 필연적으로 일어나기 때문이다.- 위치 변경은
transform속성 사용
e.g. 위치 너비 관련 속성 중left와 같은 속성 대신transform적용하면 리페인팅만 발생하므로 프레임 수 유지를 기대할 수 있다. - 숨김은
opacitiy속성 사용
e.g.display,visibility로 안보이게 하는것 보다opacitiy를 사용을 권장한다.
- 위치 변경은
-
position: fixed,position: absolute로 영향을 주는 노드를 줄임
: 애니메이션이나 변화가 많은 경우,position: fixedposition: absolute를 적용하면 주변 노드에 영향을 주지 않으므로 리플로우 과정이 줄어든다.
반응형 웹
다양한 디바이스, 화면 크기에 따라 UI 요소들이 적절하게 배치되도록 구현한 하나의 웹 페이지
-> 하나의 소스코드로 모든 스크린에 최적화 가능
-
Mobile first
: 모바일을 최우선으로 UX/UI를 구성하는 것이다. -
하나의 URL
: 하나의 소스코드로 유연하게 레이아웃이 변경되는 방식으로https://m.naver.com같이 특정 장치에 최적화 된 페이지로 연결되는 방식은 반응형 웹이라고 하지 않는다.
반응형 웹의 장/단점
장점
- 효율적인 유지 보수로 비용 절감
- 디바이스에 구애받지 않음
- 검색엔진에 최적화에 유리
- 하나의 URL로 사용자 접속을 효율적으로 관리
단점
- 사이트 속도 저하 : 로딩 속도, 이미지 리사이징으로 성능 저하
- 웹브라우저 호환성 문제
e.g. CSS3은 익스플로러 8 버전 이하에는 적용이 안된다. 호환을 생각하면 제한이 생기기 때문에 100% 맞춤 디자인이 어려울 수 있다.
cf. 장점 만큼이나 단점도 생길 수 있으므로 최적화와 효율적인 네비게이션 방법 등을 고려해야한다.
미디어쿼리
MDN 미디어 쿼리 사용하기
뷰포트 크기에 따라 다르게 스타일을 적용할 수 있는 방법
-> 반응형 웹 디자인의 핵심
태그 속 media 속성에 설정
-> 조건에 맞을 경우 CSS 적용
-
<link>태그에 적용<link href="css파일이름.css" media="screen and (min-width: 400px) and (max-width: 1000px)" rel="stylesheet"> -
<style>태그에 적용<style type="text/css" media="screen and (min-width: 400px) and (max-width: 1000px)"> /* 여기 css를 작성합니다. */ </style>
CSS 파일, 태그 안에서 직접 미디어 쿼리 작성
@media 미디어타입 and (조건){
/* CSS 생략*/
}
/*
미디어타입 : 브라우저가 인식할 수 있도록 미디어 타입을 지정
조건 : 폭이나 높이를 설정하여 해당하면 스타일이 적용
*/- 미디어타입
allscreen: 컴퓨터 화면일 경우에 적용한다.print: 인쇄 출력물 등 미리보기 화면에 적용한다.speech: 스크린 리더에 적용한다.
@media screen, print{ body{ font-size: 12px; } }
-
조건(너비 및 높이)
: 너비를 가장 많이 사용하며width,min-width,max-width등 의 조건에 따라 CSS를 적용한다.@media screen and (max-with: 400px){ h1{ color: blue; } } @media (400px <= width <= 700px) { body { line-height: 1.4; } } -
방향성
: 가로 / 세로 모드에 따라 CSS 적용을 달리하려면orientation으로 조건을 적용한다.-
portrait: 세로 모드 -
landscape: 가로 모드body { display: flex; } @media (orientation: landscape) { body { flex-direction: row; } } @media (orientation: portrait) { body { flex-direction: column; } }
-
복잡한 미디어 쿼리
- 논리곱(and) 미디어 쿼리
@media screen and (min-width: 400px) and (orientation: landscape) { body { color: blue; } } /* 3조건이 모두 해댱해야 CSS가 적용*/ - 논리합(or) 미디어 쿼리 ->
,로 적용@media screen and (min-width: 600px), screen and (orientation: landscape) { body { color: blue; } } /* 600px 미만이거나 가로모드일 때 적용 */ - 부정(not) 미디어 쿼리
@media not all and (orientation: landscape) { body { color: blue; } } /* 가로 모드가 아닐경우 적용 -> 세로모드일 때 적용 */