Socket.IO에 대해 공부해 보려고 한다.
먼저 WebSocket에 대해 정리 후 Socket.IO를 다뤄볼 예정이다.
Web Socket
1. 양방향 통신
- 데이터 request/response를 동시에 처리할 수 있는 통신 방법이다.
- client와 server가 서로에게 원할 때 데이터를 주고 받을 수 있다.
통상적인 http 통신은 단방향 통신이다. (client가 요청을 보내는 경우만 server가 응답할 수 있음)
2. 실시간 네트워킹
- 웹 환경에서 연속된 데이터를 빠르게 노출시킬 수 있다.
- 채팅, 주식 등
3. HTML5 표준 기술이다.
Web Socket - Previous Similar Technology
1. Polling 방식
client가 일정 주기로 request를 server에게 요청하여 response를 전달받는 방식이다. 즉, 바뀐게 없는데도 요청을 계속하고 응답도 계속한다.
2. Long Polling 방식
Polling의 단점을 해소하기 위해 server에서 timeout이 발생할 때까지 대기하다가 응답을 하는 방식이다. client는 pending 상태로 대기하고 있다가 응답을 받으면 끊고 다시 연결 한다.
3. Streaming 방식
server에 요청을 보내고 끊기지 않은 연결상태에서 끊임없이 데이터를 수신한다.
client에서 server로의 데이터 송신이 어렵다.
HTTP는 단발성 통신이기 때문에 Header가 무거운 프로토콜중 하나이다.
세 가지 방식 모두 HTTP를 통해 통신하기 때문에 request/response 모두 헤더가 불필요하게 크다는 단점이 있다.
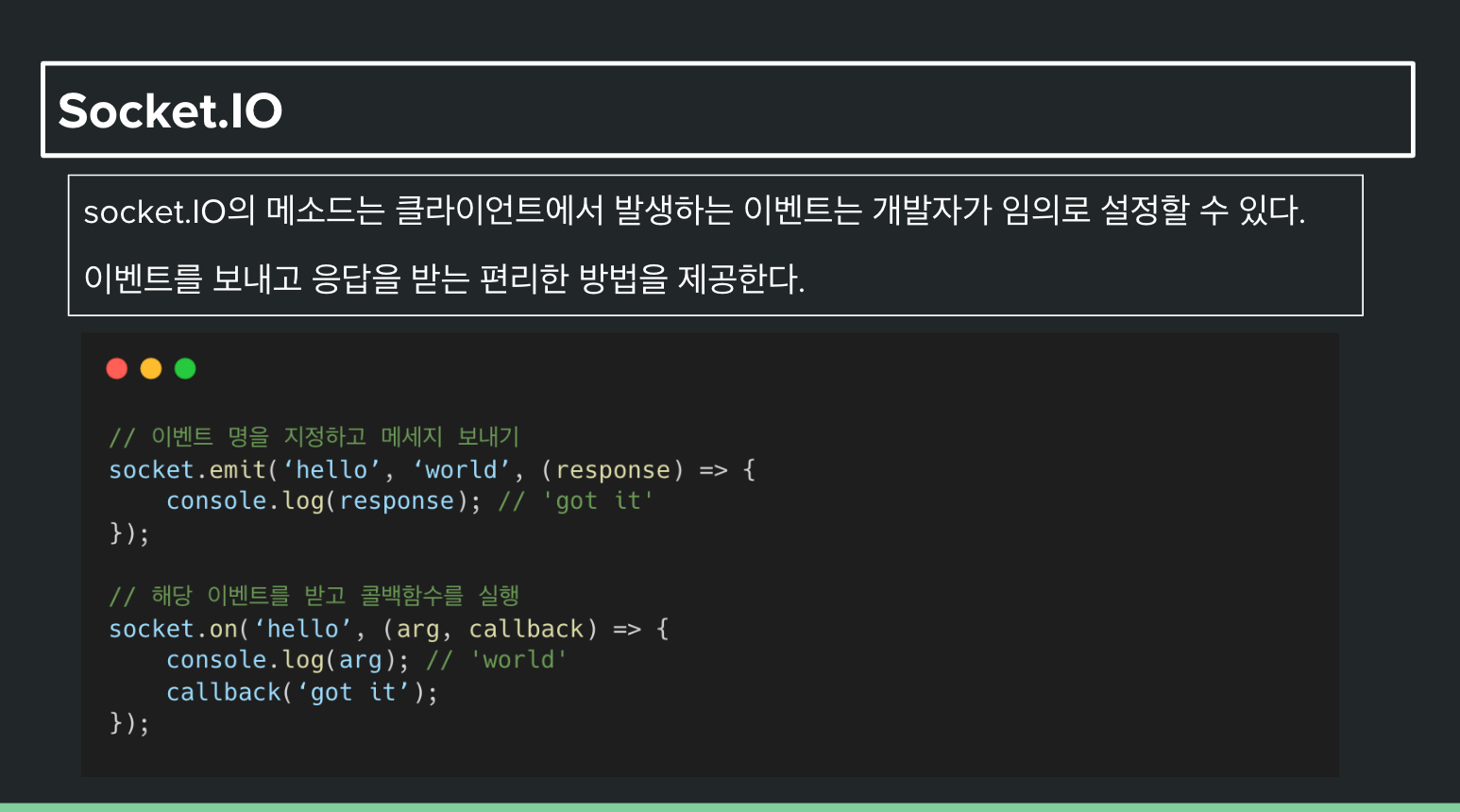
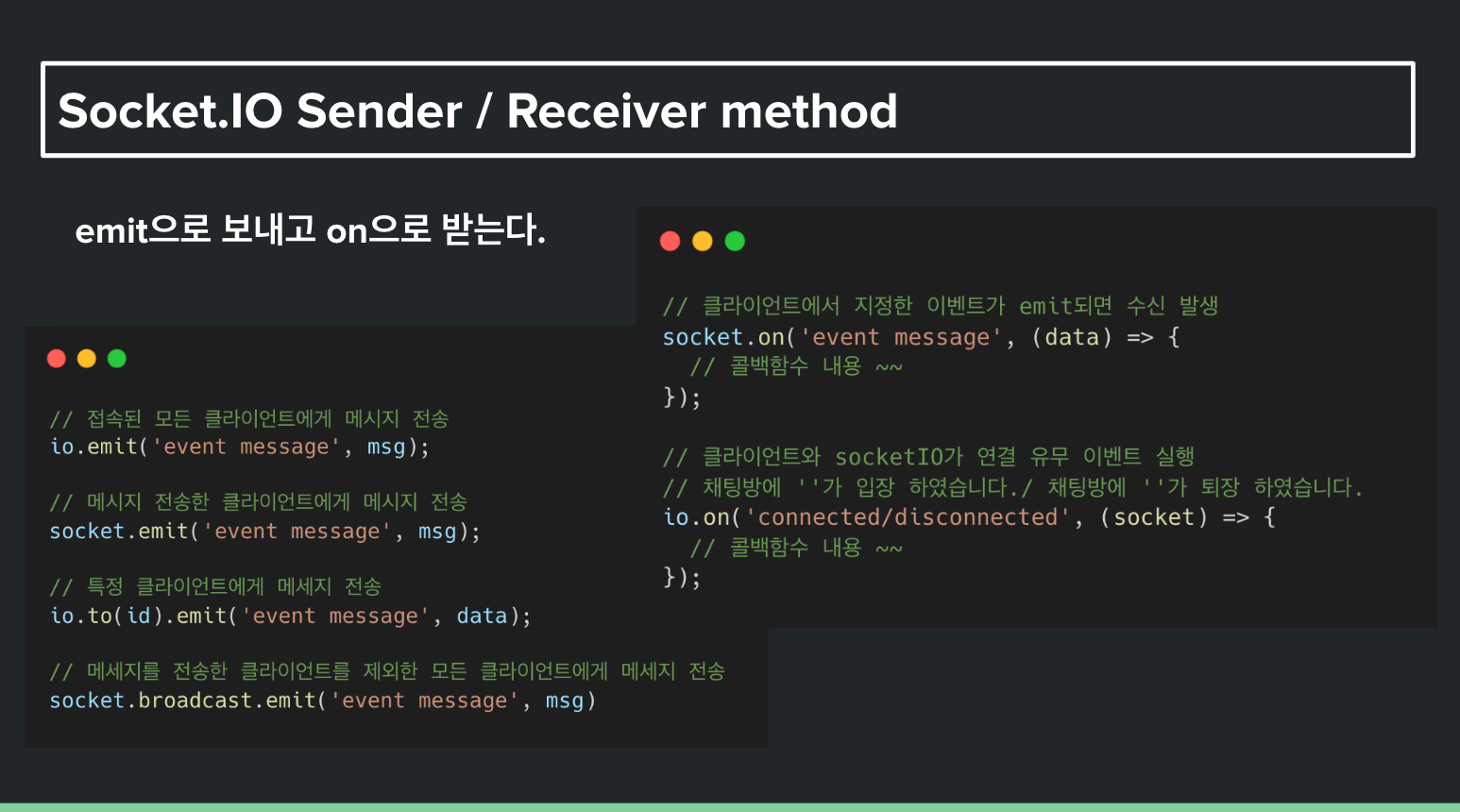
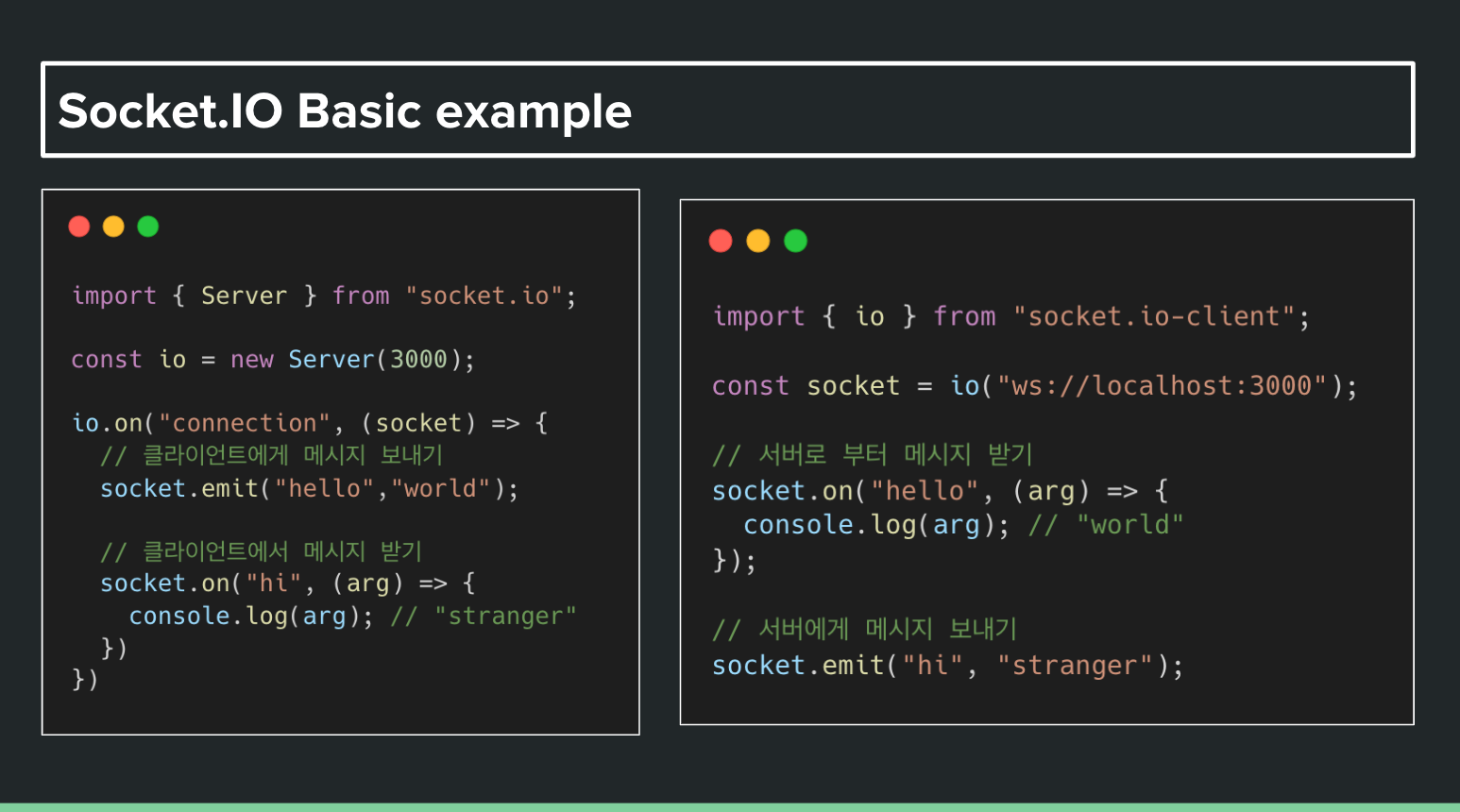
Socket.IO
node.js에서는 많은 웹 소켓 구현체가 있는데 그 중에 Socket.IO에 대해 공부해 보려고 한다.
Socket.IO는 이벤트를 기반한 서버와 브라우저 간의 양방향 통신을 돕는 라이브러리이다. 채팅방에 특화된 라이브러리이다.
// PPT로 정리해 둔것이 있어서 이미지로 가져와봤다.


Socket.IO 장점
socket.IO에는 namespace와 room이라는 기능이 있다.
하나의 socket 연결은 하나의 namespace를 가지며 하나의 namespace 안에는 여러가지 room을 생성할 수 있다.
room안에는 특정 클라이언트들을 join하거나 leave 시킬 수 있으며 한 클라이언트가 메시지를 보내는 등 이벤트를 발생시켰을때 특정 room에 있는 클라이언트들에게만 이벤트를 emit하여 채팅방과 같은 기능을 구현할 수 있게된다.


