
JavaScript 변수 선언 방식인 var, let, const의 차이점을 알아보겠습니다.
이들의 차이점을 이해하기 위해서는 Hoisting(호이스팅)과 Scope(스코프)의 개념이 필요합니다.
Hoisting(호이스팅)
호이스팅의 사전적 정의는 끌어 올리기 입니다. 코드에 선언된 변수 및 함수를 코드 상단으로 끌어올리는 것을 말하며, 변수의 정의가 그 범위에 따라 선언과 할당으로 분리되는 것을 의미합니다.
즉, 변수가 함수 내에서 정의되었을 경우 선언부분만 함수의 최상위로, 함수 바깥에서 정의되었을 경우 전역 컨텍스트의 최상위로 변경됩니다.
Scope(스코프)
스코프의 사전적 정의는 범위 입니다. 즉, 변수에 접근할 수 있는 범위를 말합니다.
자바스크립트에서 스코프는 global(전역)과 local(지역) 두가지 타입이 있습니다. 전역 스코프는 말 그대로 전역에 선언되어 있어서 어느 곳에서든 해당 변수에 접근할 수 있고, 지역 스코프는 해당 지역에서만 접근할 수 있습니다.
var? let? const?
ES6(ECMAScript6) 이전의 자바스크립트에서는 var가 변수를 선언할 수 있는 유일한 방법이었습니다. 하지만 ES6에서는 let, const가 추가되서 var, let, const로 변수를 선언할 수 있습니다.
var
var는 Function Scope로 동작한다는 특징을 가지고 있습니다. 그렇기 때문에 function-scoped로 hoisting이일어나서 전역변수가 남발할 수 있고, 이는 전역 스코프를 오염시키는 문제가 됩니다.
위와같이 var를 사용하면 여러 문제점이 있습니다.
1. 전역변수가 남발하고, 이는 전역 스코프를 오염시킵니다.
2. 이미 만들어진 변수이름으로 재선언해도 아무런 문제가 발생하지 않습니다.
3. 호이스팅으로 인해 Reference Error가 발생하지 않습니다.
// 이미 만들어진 변수이름으로 재선언이 가능
var a = 'helloWorld';
var a = 'helloWorld2';
// 호이스팅으로 인한 문제 발생
var x = 1;
function xPrint(){
var x = 5;
console.log(x); //5
}
xPrint(); //5
console.log(x); //1let, const
let과 const는 Block Scope로 동작합니다. 그렇기 때문에 block-scoped단위로 hoisting이 일어나고, 블록 안에서 선언된 변수가 블록 밖에는 영향을 끼치지 않습니다.
또한 let과 const는 동일한 블록안에서 재선언이 불가능합니다.
let, const차이점으니 재할당 입니다. const로 선언한 변수는 재할당을 할 수 없습니다. 만약 재할당을 하게 되면 error가 발생합니다.
그래서 재할당이 불가능한 const는 선언과 동시에 값도 할당해야 합니다.
// let - 재선언 불가능, 재할당 가능
let a = 'helloWorld';
let a = 'helloWorld2'; //Uncaught SyntaxError : Identifier 'a' has already been declared
a = 'helloWorld3'; //가능
// const - 재선언 불가능, 재할당 불가능
const b = 'helloWorld';
const b = 'helloWorld2'; //Uncaught SyntaxError : Identifier 'b' has already been declared
b = 'helloWorld3'; //Uncaught TypeError : Assignment to constant variable.정리
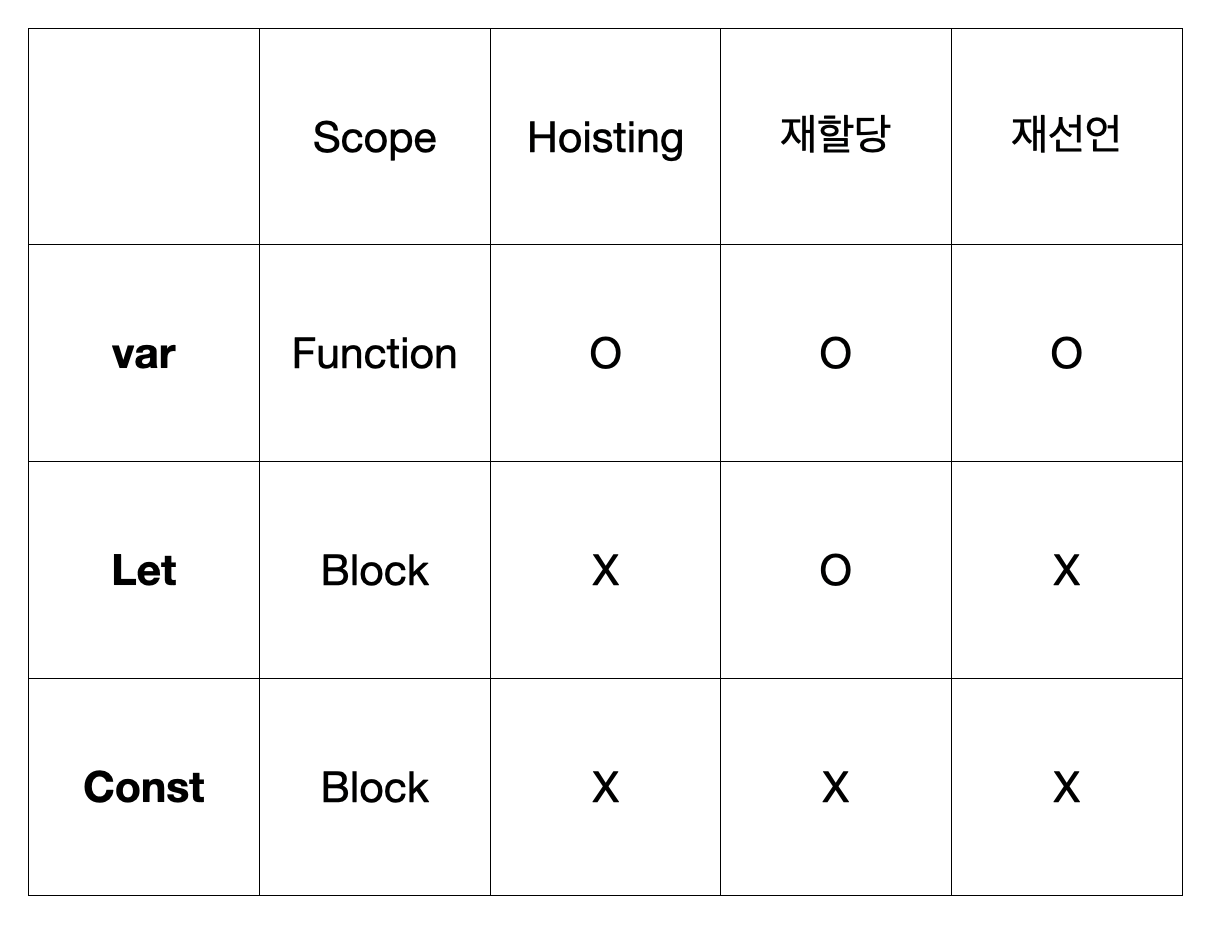
위의 내용을 표로 정리하면 다음과 같습니다.

ES6에서는 var보다는 let, const를 사용해서 좀 더 명확한 코드를 만들어 내는 것을 권장합니다.
